Если мы посмотрим на цифровой ландшафт сегодняшнего дня, то станет очевидно, что большинство продуктов, которые мы используем каждый день глубоко переплетены с цифровым аспектом технологии. Когда вы открываете новый веб сайт, или приложение, которое хотите попробовать, одно из первых впечатлений, которые вы получаете исходит от используемого им дизайна, и ваше дальнейшее восприятие этого продукта будет основываться именно на нем.
Зная это, компании могут создавать UX дизайн, который будет отражать две вещи: хорошее асимметричное понимание пользовательского опыта и безупречную обработку информации о клиентах.
Однако, чтобы понять концепцию создания доверия при помощи UX дизайна, мы сначала должны понять, что это доверие означает для пользователей.
- Честные ценности — описание продукта всегда должно соответствовать действительности. Если, например, ваш продукт предлагает увеличить уровень конверсии, посредством размещения информации на Facebook, то пользователь будет ожидать именно такого конечного результата. Здесь вам могут помочь полные руководства, и пошаговые инструкции. Они создадут равный опыт использования продукта для всех пользователей.
- Понятное общение — говорите всё, как есть. Если прятаться за тщательно продуманным текстом, то можно ввести пользователей в заблуждение, относительно предоставляемой вами услуги, что плохо скажется на доверии пользователей в долгосрочной перспективе.
- Защита пользователей — потребители всегда заботятся о безопасности своих цифровых данных — электронной почты, кредитных карт, важных файлов — поскольку чуть ли не каждую неделю можно наблюдать, как взламывается та, или иная пользовательская база данных. Рассказывайте своим пользователям о том, как именно вы защищаете их данные.
Создание веб сайта, который гарантирует защиту важной информации, имеет хороший дизайн, и позволяет посетителям легко находить решения их задач, приведет к созданию доверия между вашими пользователями и вами.
Дизайн, наполненный смыслом
Первый шаг — это сам дизайн. Домашняя страница, страница функций, ваш блог, и база знаний. Каждая, из этих страниц должна не просто удовлетворять вышеприведенным ценностям — для создания осмысленного пользовательского опыта, который будет переводить пользователя с одной страницы, на другую, без ощущения, что то, что они видят противоречит тому впечатлению, которое они уже получили, они также должны работать в тандеме.
Если вы работаете с издательской платформой, то понятно, что ваш сайт будет предоставлять набор разных визуальных изображений, которые будут прикреплены к каждой вашей публикации. Эти изображения будут отражать информацию, которой вы хотите поделиться. Но тут есть кое-что еще.
Что, если вы занимаетесь продажей дизайнерских ювелирных изделий, а вместо того, чтобы использовать фотографии вашего магазина, вы используете стоковые фото, которые затмевают реальность того, как ваш магазин выглядит. И конечно, эта концепция применима к любой ситуации, где вам приходится использовать стоковые фотографии вместо изображений ваших реальных продуктов. Пользователи очень быстро уловят эти сигналы, и в итоге, ваша плохая оценка станет причиной недоверия пользователей.

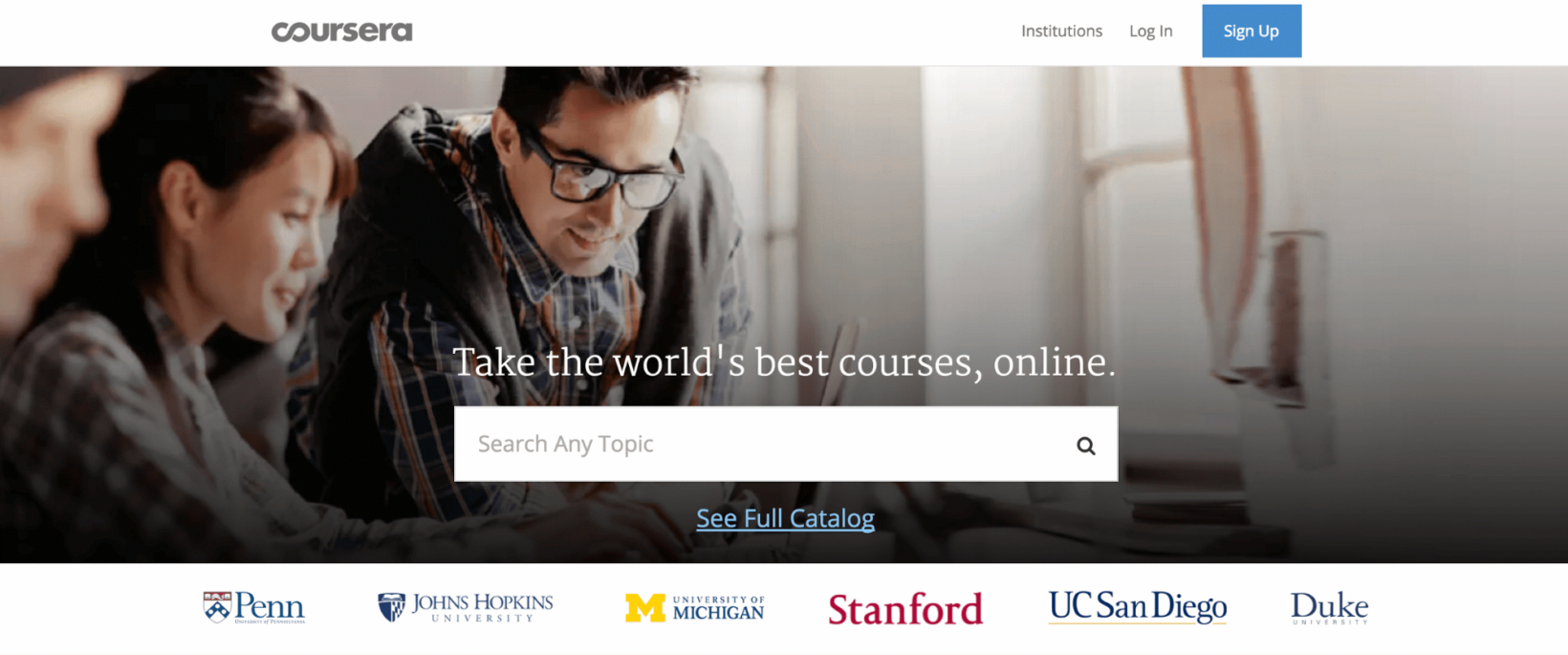
Мне очень нравится то, как спроектирован сайт Coursera.org. Вы никогда не задаетесь вопросом о правильности или реальности какого-либо контента.
Особенно заголовок домашней страницы отлично справляется с такими вещами:
- Минимальное навигационное меню, которое настаивает на том, чтобы пользователь залогинился в сервис, указывая на то, что для получения доступа к курсам, он должен иметь аккаунт, который позволит сохранять прогресс.
- Навигация по учреждениям, которая показывает, с какими университетами сотрудничает Coursera, благодаря которой, пользователи могут увидеть, хотят ли они поподробнее познакомиться с какой-либо программой.
- Заголовок, состоящий из единственного предложения, четко объясняющего что такое Coursera, “Take the world’s best courses, online”. Пользователю не приходится в этом сомневаться, т.к. логотипы университетов дают понять, что Coursera сотрудничает с самыми крупными игроками в этом секторе.
- Доступная функция поиска, над фотографией, позволяющая пользователю сразу окунуться в бассейн информации и курсов, которые предлагает Coursera. Внизу домашней страницы расположена область, с отдельно категорированными курсами, к которым можно получить доступ в один клик.
Как вы видите, каждая часть этого дизайна наполнена смыслом. Нет ничего лишнего, вроде текста, рассказывающего пользователям почему эти курсы хороши, или как они работают. Вся информация персонально объясняется на странице каждого курса, потому, что каждый из них уникален.
Четкое общение
Хорошо спроектированная лендинговая страница ненавязчиво объяснит пользователям цель вашего продукта так, чтобы они ясно поняли, что вы предлагаете, и смогли легко получить доступ к форме подписки, если они решат стать вашим клиентом.
Закажите сайт для застройщика с уникальным дизайном и удобным функционалом.
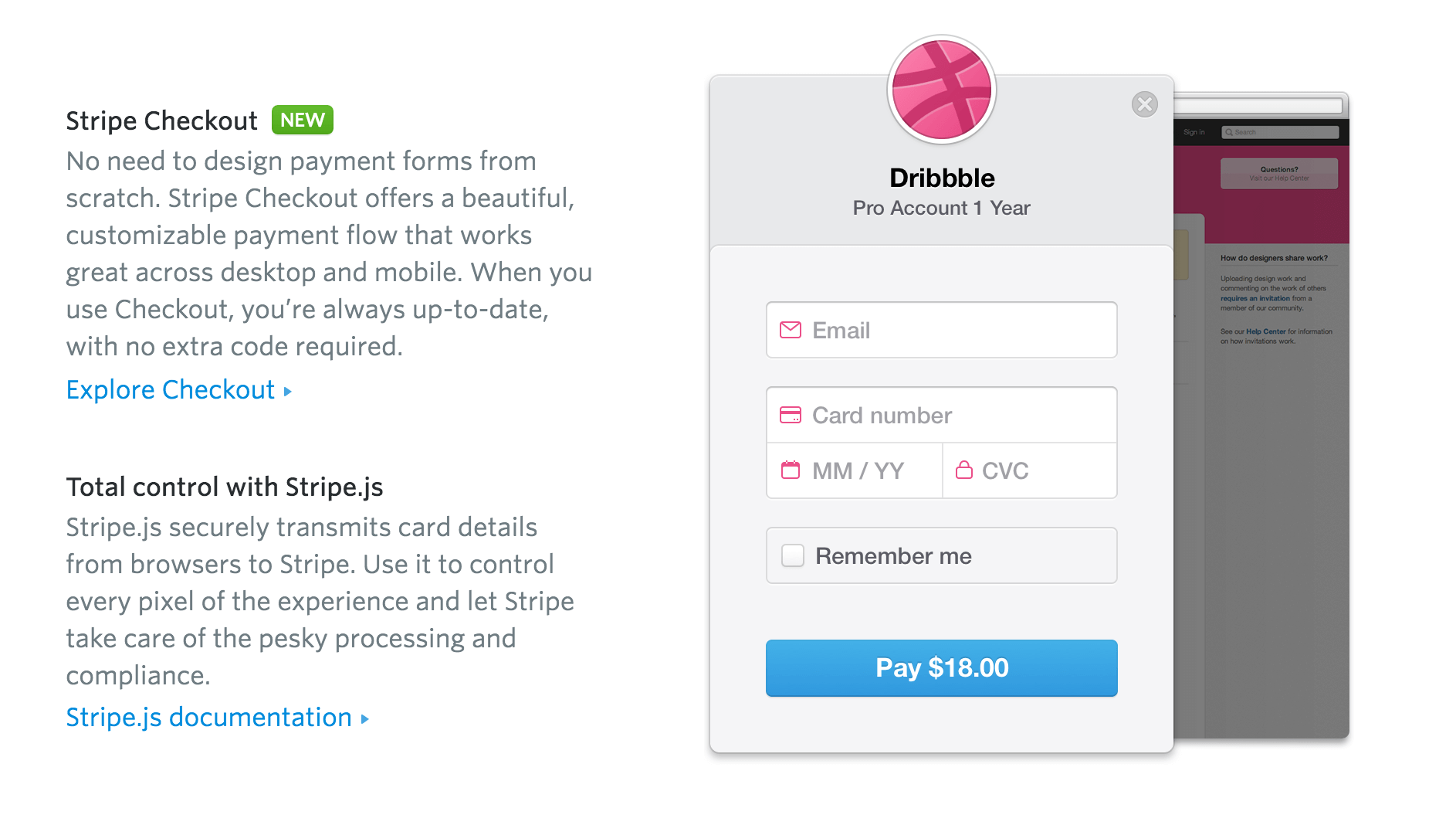
В этом отношении, одна, из самых моих любимых лендинговых страниц принадлежит сайту Stripe.

На их странице функций расположено более 20 уникальных функций, каждая из которых коротко и ясно объяснена небольшим параграфом, и дополнена ссылкой на описание ее работы.
Текст написан четко и понятно, и есть ссылки на всю нужную информацию. Использование широкого ряда визуальных изображений позволяет потенциальным клиентам побольше узнать о продукте посредством визуального обучения, одновременно добавляя странице элемент богатого дизайна.
Существует еще несколько вещей, которые могут снизить доверие пользователей, например, вам стоит проверять ваш текст на грамматические ошибки, и пунктуацию: если у вас нет редактора — наймите его.
Помните, что текст — четкое общение — применим ко всем аспектам вашей лендинговой страницы, включая такие HTML элементы, как кнопки и виджеты; и несмотря на то, что ошибки все равно случаются, пользователи склонны рассматривать их, как некомпетентность.
Прозрачность важной информации
Учитывая то, как часто в последнее время происходят взломы баз данных пользователей, главная задача любого бизнеса — убедить своих пользователей в том, что вы используете защиту мирового класса.
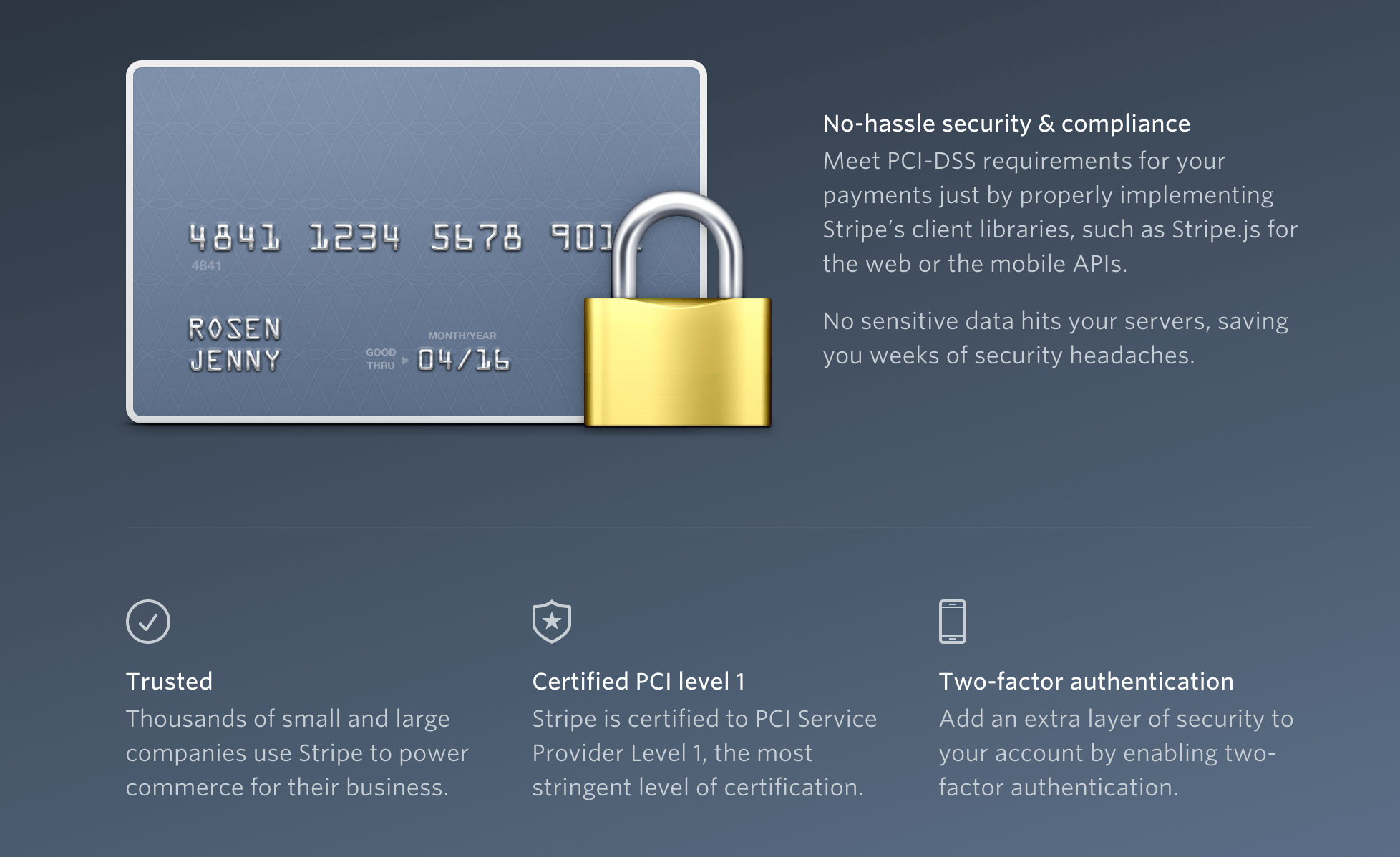
Для таких быстро развивающихся платежных систем, как Stripe, безопасность является жизненно важным компонентом процесса приобретения клиентов, и убеждения их в том, что данные, которые проходят между клиентами, и Stripe остаются полностью защищенными.
На той же странице, на которой находится описание функций Stripe, на самом верху, расположен аккуратно организованный сегмент, который показывает то, как Stripe защищает пользовательские данные:

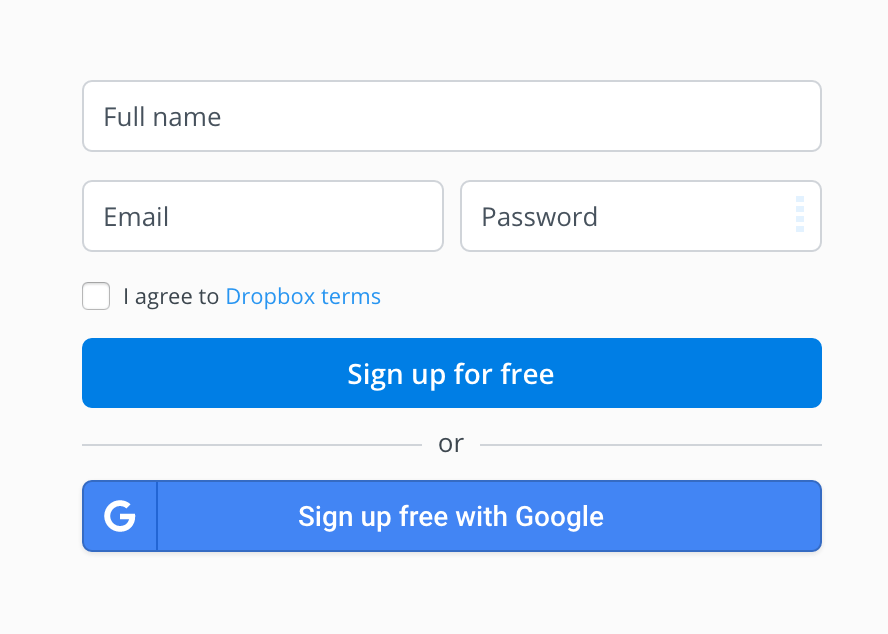
Еще один аспект информационной прозрачности связан с цифровыми, и облачными сервисами, которые имеют дело с такими конфиденциальными данными, как файлы. Посмотрите на регистрационную форму Dropbox:

Еще до того, как вы создадите аккаунт, Dropbox просит вас согласиться с их условиями использования, для того, чтобы вы всё время знали, что Dropbox может, не может, или что сделает с данными, которые вы размещаете в их облачном хранилище.
Клиенты должны знать эту информацию, чтобы в случае возникновения проблемы обе стороны знали свои права.
Приводящие в ярость шаблоны UI
Темные шаблоны — это особенность продукта, или пользовательского интерфейса программы, которая направленна на то, чтобы обманным путем заставить пользователя произвести некое действие. Некоторые темные шаблоны также являются навязчивыми элементами, которые не дают пользователю предпринять какое-либо действие до того, как он предпримет действие, необходимое для выполнения темного шаблона. Обычно все они направлены на получение прибыли компаниями, которые используют такого рода «стратегии.
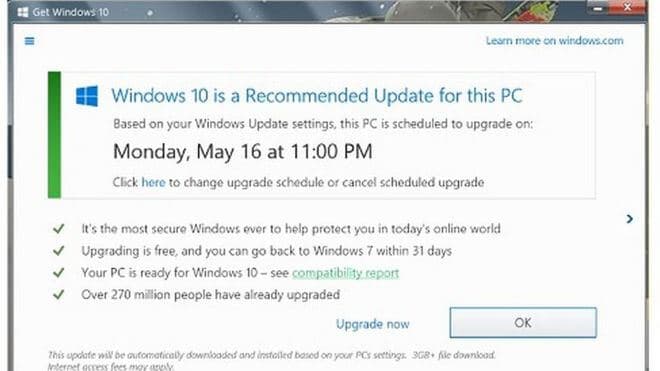
В мае этого года, все новости говорили о Microsoft, а точнее о том, как они обманным путем заставили пользователей обновиться до Windows 10.

Даже если пользователь нажимал на кнопку “X”, все равно запускалось обновление, и, хотя Microsoft предупредил, что обновление можно остановить в любое время, такой подход создал в среде их пользователей недоверие. Также, в новостях была история о том, как у жителя Сиэтла возникли проблемы с компьютером, после того, как обновление не прошло полностью, что привело к тому, что Microsoft выплатила ему $10.000.
Но Microsoft не единственная компания, которой пришлось платить за свои ошибки. LinkedIn пришлось выплатить $13.000.000, когда суд решил, что их практика продвижения своей сети, через функцию «Add Connections», была неэтичной, и ущемляла цифровую конфиденциальность.
Урок, который можно вынести из использования темных шаблонов прост: не заставляйте ваших пользователей делать то, что помешает им получать качественный пользовательский опыт от использования вашего продукта, и не применяйте теневые техники развития бизнеса, ценой комфорта ваших клиентов.
Создание доверия при помощи UX дизайна
В этот век цифровой открытости, посетители, которые приходят на ваш веб сайт, уже знакомы с доверенными, и надежными веб сайтами, так что они имеют представление о том, как должен выглядеть бизнес в сети.
Вы можете видеть свой бизнес, как честный и надежный, но если ваш контент или дизайн не удовлетворяет их ожидания, они решат, что вы либо не стоите доверия, либо недостаточно заботитесь о пользователях для того, чтобы создать хороший опыт.
В создании доверия при помощи UX дизайна, всё сводится к вашему усердию в создании привлекательных, и создающих чувство стабильности дизайнов страниц. Ирония заключается в том, что вы вряд ли что-то услышите от тех, кому не понравился предоставляемый вами опыт, потому, что для них, первые сигналы доверия — это всё.
Перевод статьи Алекса Ивановса



Этот вопрос не должен представлять особой сложности для хорошего UI дизайнера. Это самые азы. Теория цвета, по сути, является набором правил и законов, направленных на моделирование эмоций, создание настроения и привлечение внимания посредством цвета.