Хороший CRM должен увеличивать ценность хорошей структурированности контактов, но наш текущий CRM не предоставляет возможности фильтровать или искать контакты на странице. Кто-то скажет: если всё так плохо, то почему бы просто не изменить его дизайн? Но это не так просто. Вот почему:
Текущий дизайн
Наш CRM работает уже больше года, и пользователи уже к нему привыкли. Довольно непросто просить пользователей перейти на новую систему без сильной на то необходимости. Как дизайнеры, мы хотим быть на стороне пользователей и попытаться улучшить пользовательский опыт, не заставляя их привыкать к совершенно новой системе.
Нехватка данных
Предлагать дизайнерские идеи стоит тогда, когда у вас на руках есть убедительные данные. Раньше я предлагала проекты редизайнов, не имея на руках данных, и все они были отвергнуты. Почему? Причины, обычно, были примерно такими:
- У нашей команды разработчиков не хватает времени; они перегружены созданием новых функций.
- Зачем нам редизайн? По-моему, и так всё хорошо работает.
- Ты уверена, что твой вариант лучше? В него стоит вкладывать время и усилия?
Я выучила эти уроки. Я начала понимать важность наличия данных, которые помогут убедить скептиков.
Процесс редизайна
1. Исследование
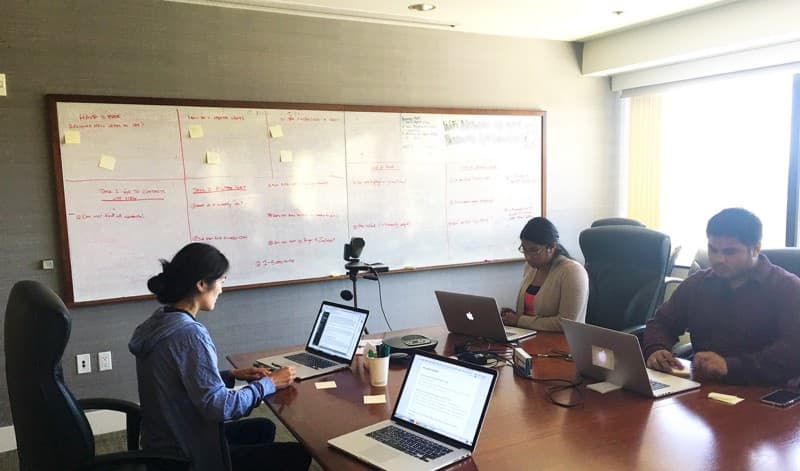
Сначала я научилась собирать данные. Пользователи приходят в наше онлайн сообщество чтобы научиться пользоваться нашим CRM и вносить свои предложения по улучшению. Это было кладезем данных для моего проекта. Я категорировала, фильтровала и сортировала пользовательские предложения, и к каждому посту прикрепляла ссылку. Затем, я, с продуктовыми менеджерами, обсуждала мои предложения по нескольким идеям редизайна.
2. Зачем нам нужен редизайн?
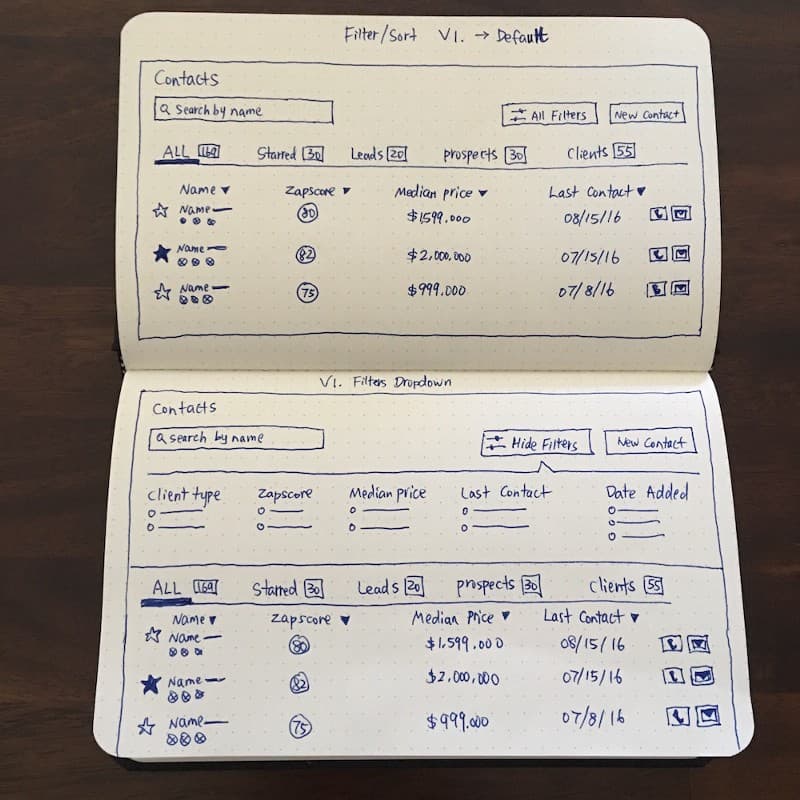
Затем я научилась определять проблему. Когда пользователь нажимал на вкладку «Контакты», появлялось меню с разными категориями контактов, такие, как «Starred Contacts», «Leads», и «Prospects». Но пользователи не всегда знали к какой категории относился искомый контакт, и искали по всем категориям. Более того, пользователи не могли искать и фильтровать контакты в списковом представлении.
3. Наброски
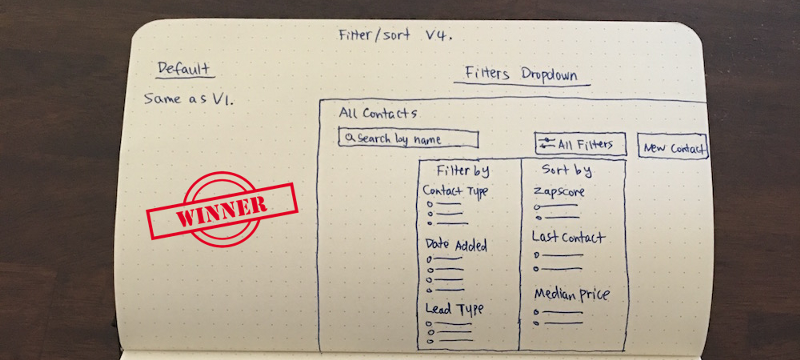
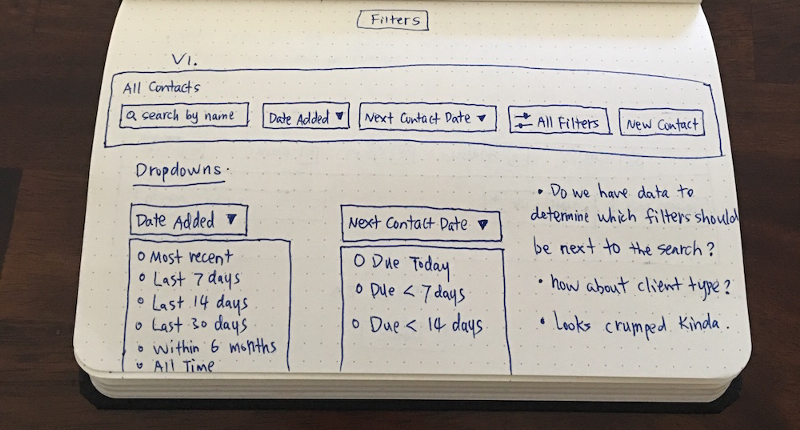
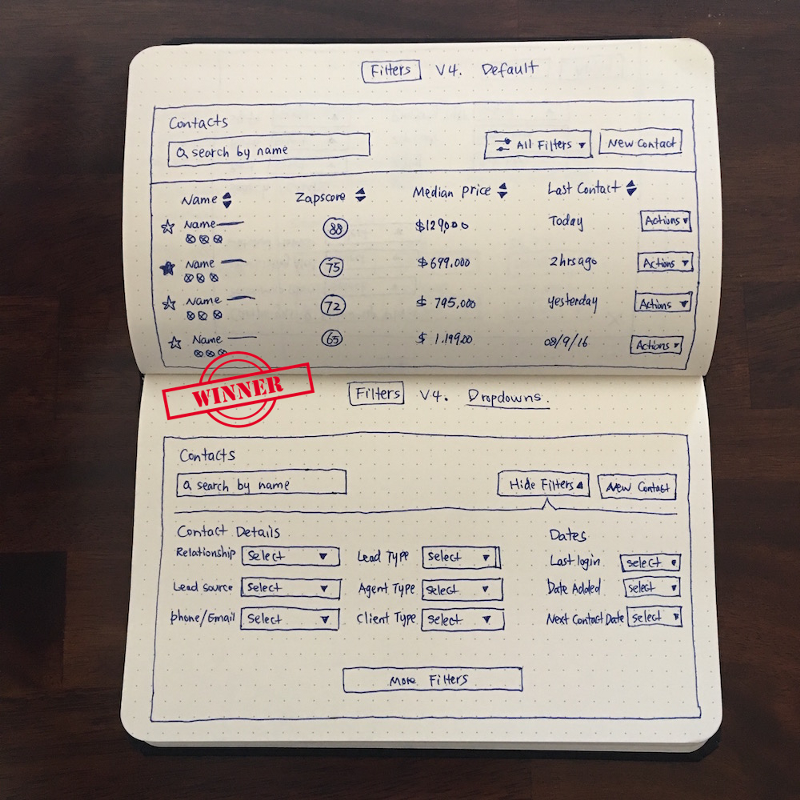
Взяв за основу предложения пользователей, я начала набрасывать идеи на бумаге (см. ниже). Я прошлась по нескольким идеям, и решила, что четвертый вариант — самый лучший для первого этапа редизайна. Я удалила меню с типами контактов, и заменила его на вкладки. Также я поместила фильтрацию, и сортировку в кнопку «All Filters», добавила поиск и кнопку «New Contact».




4. Пользовательское тестирование — этап 1
- Создание прототипа. На основе лучшего наброска, при помощи Invision App, я создала прототип.
- Создание рекомендаций. Я просмотрела цели исследования и определила вопросы пользовательского тестирования.
- Вербовка участников. Я сегментировала группу участников, и пригласила их присоединиться к исследованию. Для набора пользователей и отслеживания их деятельности я использовала Intercom
- Тестирование прототипа. Сначала я провела тестирование прототипа с коллегами\друзьями, чтобы убедиться, что всё работает так, как задумано.
- Удаленное пользовательское тестирование: Чтобы понять, что работает хорошо, а что нуждается в улучшении, я пообщалась с пользователями. Для проведения сессий пользовательского тестирования я использовала Validately.
- Анализ данных пользовательского тестирования: Для того, чтобы выделить главные проблемы и успехи, наша команда проанализировала все результаты.


- Отчет по пользовательскому тестированию: Я задокументировала все ключевые выводы, уровень успешности выполнения задач, и следующие шаги.
5. Повторение процесса
Следующий шаг — применение, полученных на пользовательском тестировании данных и повторение процесса. Мы утвердили несколько вариантов редизайна, и пользователи предоставили нам отличный фидбэк по поводу того, как мы можем сделать его еще лучше.
6. Еще наброски
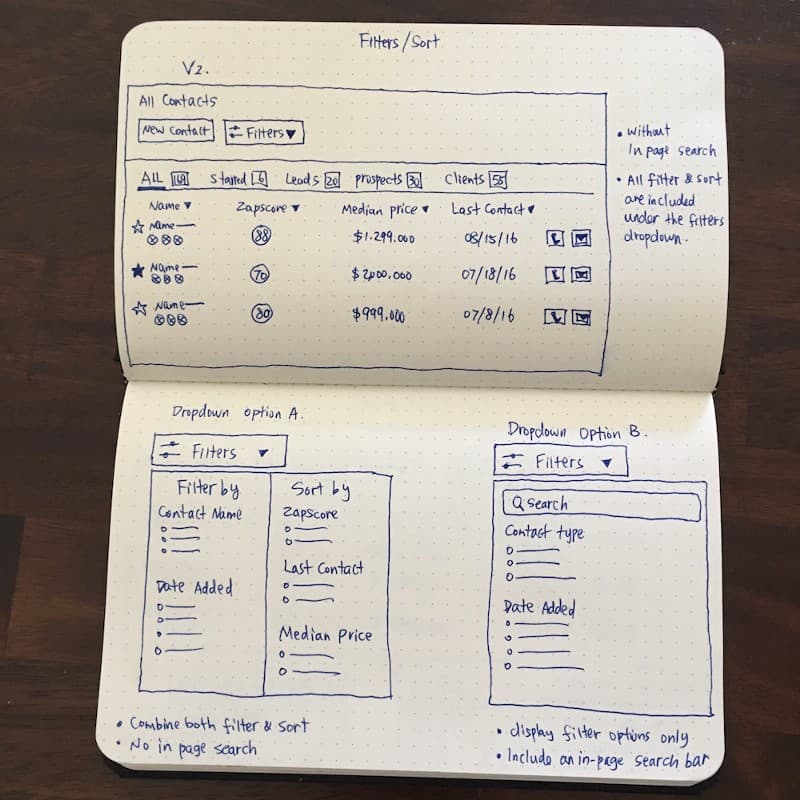
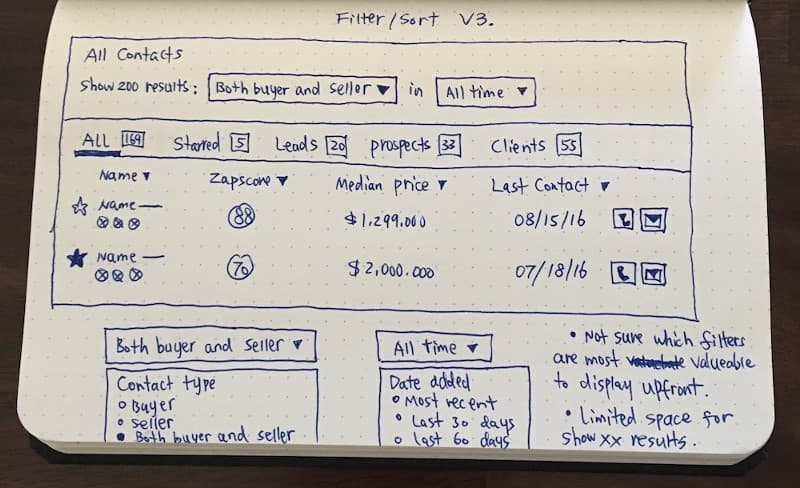
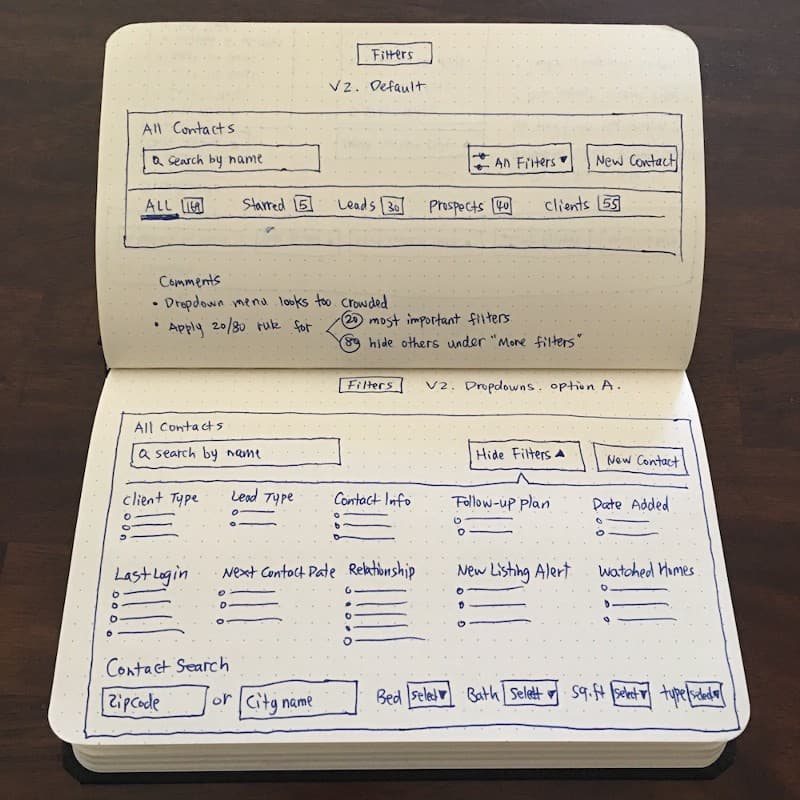
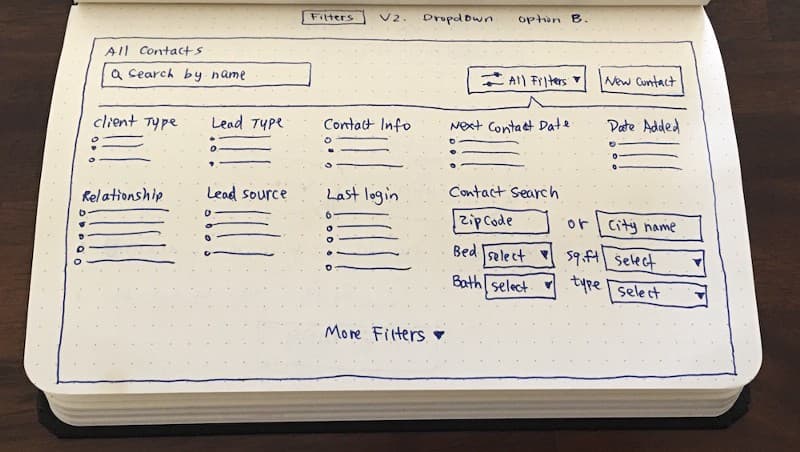
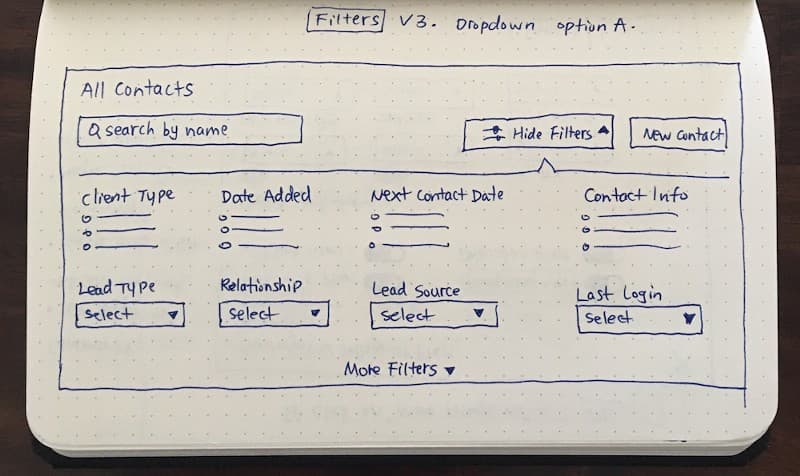
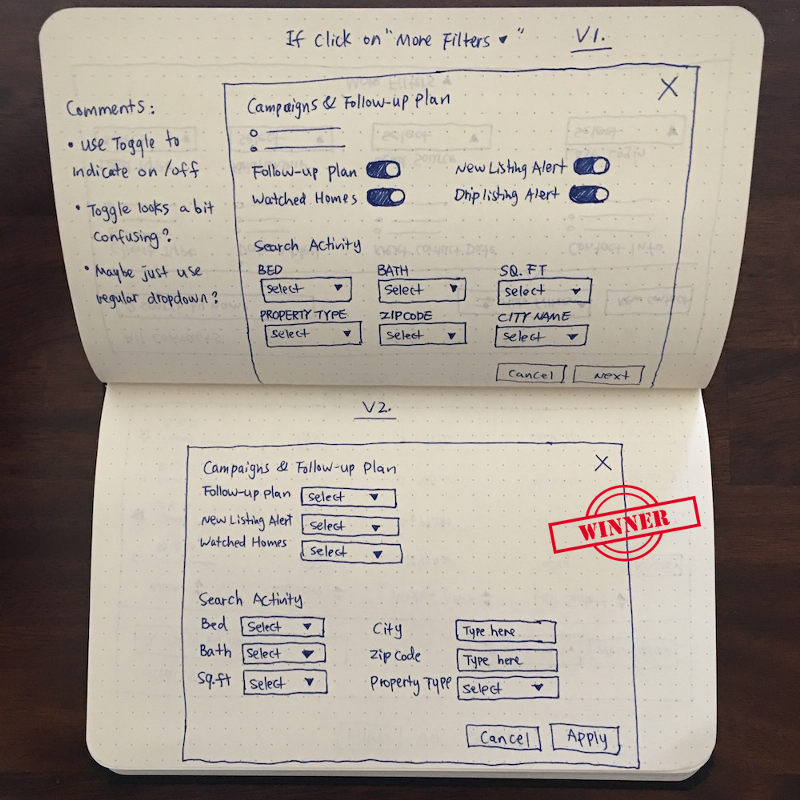
Поскольку и пользователи, и начальство просили создать больше возможностей фильтрования, мне пришлось задуматься о том, как применить несколько новых фильтров, не усложнив при этом пользовательский поток. Я снова занялась набросками чтобы увидеть, какой из них предложит лучший дизайн (см. ниже).



Вскоре я столкнулась с вопросом приоритезации эффективности или понятности. На переднем плане я хотела изобразить самые популярные фильтры, использовав для них радио кнопки, что снизило бы необходимое количество кликов. Но, скоро, я поняла, что моя начальная концепция была несовместима с огромным количеством требуемой информации, и что эту информацию можно сгруппировать лучше.

Это было хорошей возможностью применить наши новые «Принципы Дизайна» на практике: я решила отдать предпочтение понятности. Это означало, что прежде, чем просить пользователей выполнять какие-либо задачи, мне нужно было убедиться, что он могут с легкостью просматривать и находить информацию. Пользователи не будут возражать против пары лишних кликов, если система предоставит точные результаты.

Я решила выполнить все фильтры в виде выпадающих меню по следующим причинам:
- Сохранение вертикального пространства, особенно на планшетах.
- У нас нет данных чтобы определить, какие опции фильтров стоит показывать первыми.
- Такое группирование имеет смысл в контексте скорости просмотра и нахождения информации.
Дополнительно, я удалила вкладку взаимоотношений контактов, и сгруппировала их под выпадающим меню «Relationship».


7. Пользовательское тестирование — этап 2
- Создание прототипа. Я сделала новые макеты на основе лучшего наброска, и создала новый прототип.
- Повторить всё, что я делала на первом этапе.

8. Снова повторить процесс
Хороший дизайн не создается за один вечер. Он проходит через цикл пользовательских тестирований и повторений пройденного.
9. Разработка
На этом этапе ваша команда должна решить, стоит ли проводить третий этап пользовательского тестирования. Мы были уверены в своих выводах и хотели поскорее ввести новые функции, так что мы просто перешли к последнему шагу.
10. Последний шаг
Закончите макеты! Сотрудничайте с командой разработчиков, чтобы определить лучшие способы внедрения этих редизайнов.
Заключение
Ведение этого процесса редизайна послужило для меня прекрасной возможностью. Я многое узнала, и хочу поделиться с вами некоторыми мыслями:
- Данные — лучший друг дизайнера. Прежде, чем заниматься редизайном, проведите исследование.
- Пользовательское тестирование — это ключ. Сессии модерируемого пользовательского тестирования могут быть утомительными. Но чувство завершенности по их окончании того стоит.
- Записывайте всё, что вы узнали и чего добились. Не нужно просто говорить о том, что вы можете сделать, покажите, что вы уже сделали!
- Будьте организованны. Убедитесь в том, что вы знаете где и как найти информацию, которая поддержит ваше дизайнерское видение.
- Будьте благодарны. Если вы думаете, что сможете справиться со всем сами, то вы ошибаетесь. Никто не должен пренебрегать важностью сотрудничества.
Секрет управления процессом редизайна заключается в том, что нужно сохранять терпение и планировать. Сделайте так, чтобы каждый член команды понимал, как редизайн увеличит отдачу от вложений.
Перевод статьи Джесси Чен


