С ростом популярности Материального Дизайна, «карточки» стали обычной составляющей современного веб-дизайна. Особенно, когда речь идет об архивных страницах, в которых вы хотите отобразить только краткое изложение информации.
Карточка — это материал, который служит точкой входа, для более детальной информации.
Наша команда недавно была занята в редизайне нескольких проектов. Многие из них основывались на карточных шаблонах. Такой подход отлично работает, если нужно предоставить краткий обзор статьи. Однако, когда речь идет о новостях, в особенности на домашних и архивных страницах, оказывается, что мы слишком часто этот шаблон используем.

Отзывы, которые мы получили после редизайна
Обычно, после любого редизайна вы получаете массу негативных отзывов от лояльных пользователей, за которой следуют жалобы, и электронные письма, с просьбами вернуть всё к старому UI.
Мы ожидали этого с перезапуском Global News, и Live Scores apps. Ни одно из этих приложений не менялось на протяжении лет. Посмотрите на критику. А потом определите всплывающие шаблоны.
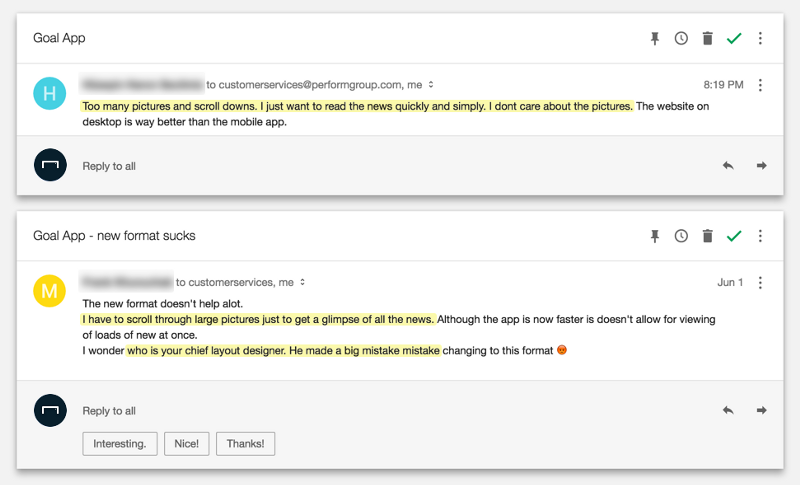
Наша первая встреча с проблемами карточек состоялась после запуска Global News. Появилось немного схожих друг с другом жалоб на количество видимых на экране статей. Например:

«Слишком много картинок и скроллов. Я просто хочу просто и быстро читать новости. На десктопе ваш сайт смотрится куда лучше, чем на мобильном»
«Новый формат вообще ни о чем. Приходится скроллить через огромные картинки что бы узнать хоть какие-то новости. И хотя приложение стало быстрее, оно не позволяет просматривать много новостей одновременно.»
Заметка об отзывах: они отличны. Это не просто жалобы на функциональность — люди описали что конкретно им не нравится. С помощью этого мы смогли определить общую цель — необходимость быстрого и простого просмотра последних новостей.
Было необходимо провести исследование, чтобы понять, почему карточки не справляются со своей задачей. Вот разбор нашего исследования.
Копнем немного глубже
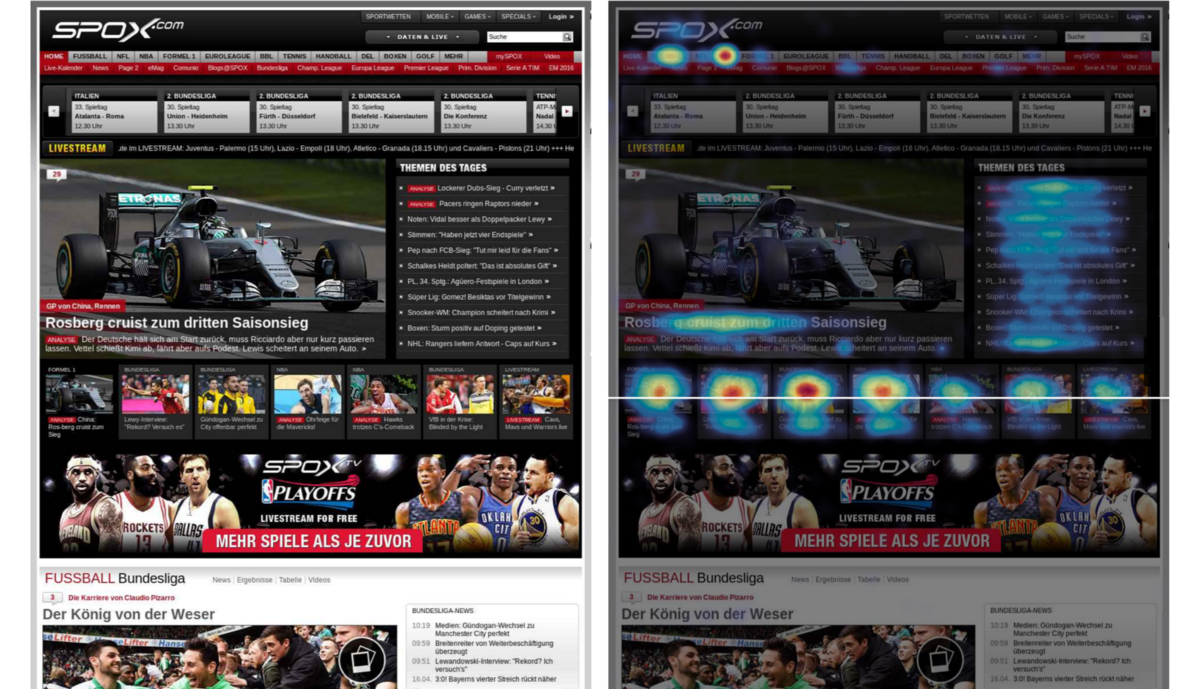
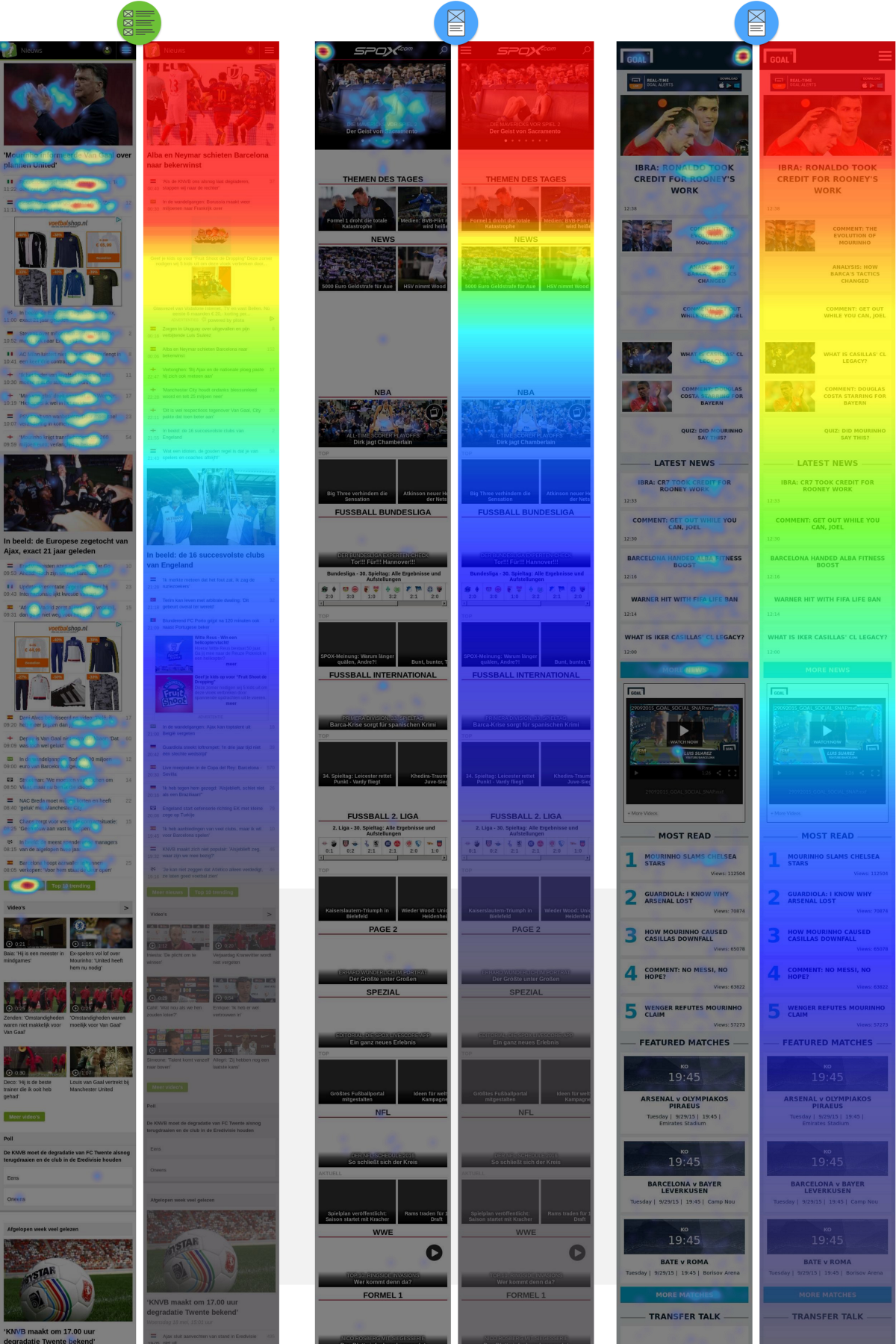
Используя HotJar, мы проанализировали расстояния кликов и скроллов на других наших сайтах, и заметили схожие проблемы. Домашняя страница Spox.com недавно подверглась редизайну. Новый дизайн фокусируется на показе списка новостей над «складкой», отделяя их от заглавного слайд-шоу.

Выше показана их старая домашняя страница. Можно видеть большое количество кликов на маленьких изображениях, расположенных над баннером «Spox TV Playoffs». Они составляют 43% всех кликов на странице. Вероятно, они привлекают столько кликов потому, что один пользователь может в течении одной сессии прокликать по нескольким карточкам.
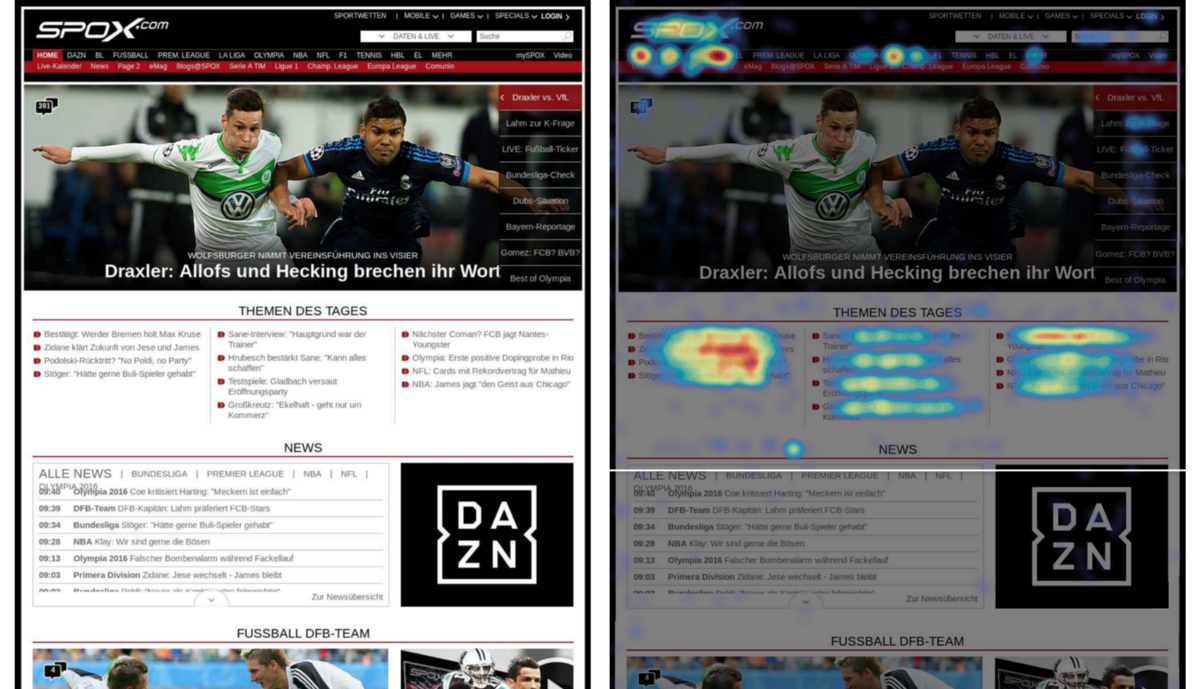
22% всех кликов приходится на список «Themen des tages» (темы дня). Этот список появляется только на первом слайде! Редизайн разделил «Темы дня» и слайд-шоу следующим образом:

Результат был впечатляющим — утроение количества кликов по «Темам дня» до 59% кликов.
Интересно, что изменение слайд-шоу на список имело противоположный эффект. Убрав картинки, мы потеряли почти всё взаимодействие с этой областью. Теперь на нее приходится только 1% кликов. Огромная разница по сравнению с тем, что было раньше.
Это может говорить о том, что пользователи использовали слайд-шоу чтобы найти список новостей, которого сейчас не стало. Не забывайте, что этот список появлялся первым в слайд шоу, а само слайд-шоу работало автоматически.
Мобильные шаблоны
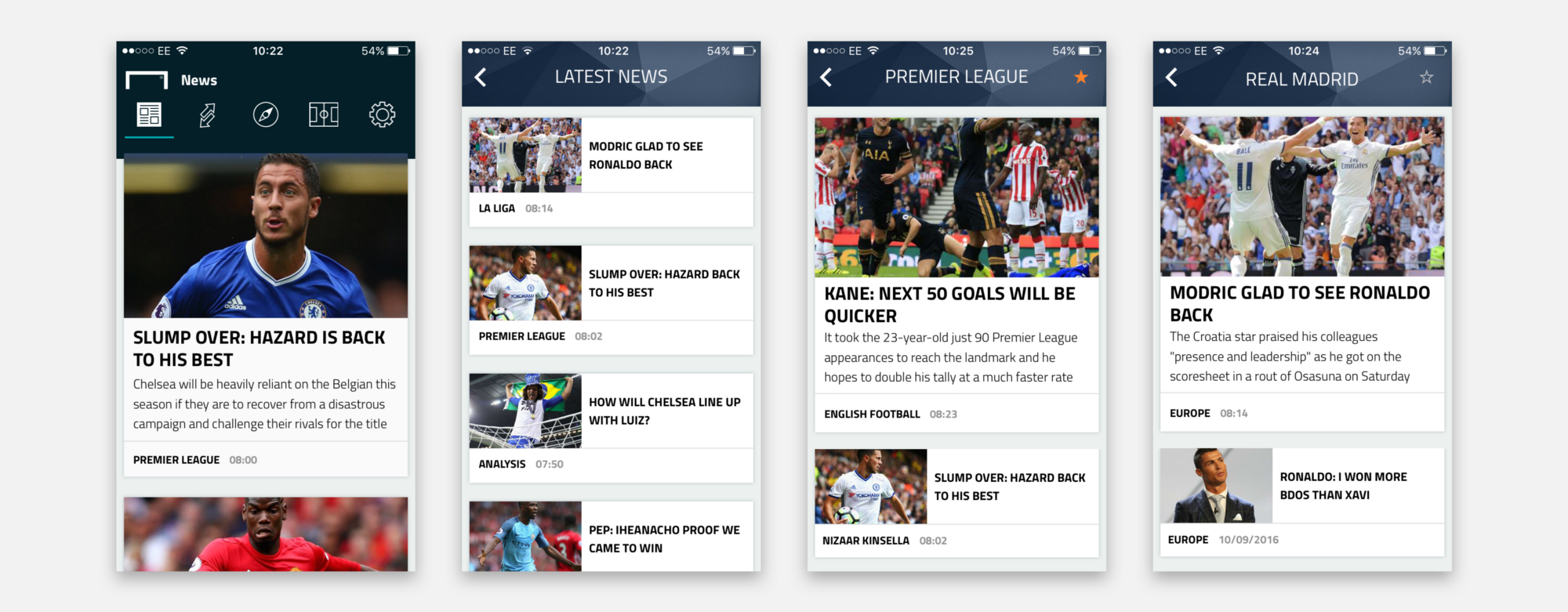
Затем мы посмотрели на поведение на мобильных устройствах. У нас был доступ к одному сайту, чей интерфейс основывался на списковом представлении (снизу, слева), и к двум сайтам, чей интерфейс основывался на карточном представлении (снизу в центре, и справа). Мы понимали, что сравниваем не один и тот же сайт, как делали выше. Но из этого также можно сделать выводы.

Карточки увеличивают количество использований гамбургерного меню.
На сайтах, использующих карточное представление, гамбургерное меню используется чаще, чем иконка меню. Вот данные:
Слева: Voetbalzone — 0.48% — список
В центре: Spox — 17.43% — карточки
Справа: Goal — 4.92% — карточки
Возможно это происходит потому, что пользователю не нравится смотреть на неполные названия, и для поиска нужного контента они прибегают к использованию меню.
Карточки увеличивают глубину скроллинга
В случае, с Goal, карточки поощряют скролл далеко вниз страницы. В этом нет ничего странного, т.к. каждая карточка почти на 38% выше, по сравнению с Voetbalzone. Но хотя пользователи больше скроллят, они все равно видят меньше контента — на левом сайте на 3 статьи меньше, чем на правом.
Количество статей в поле зрения
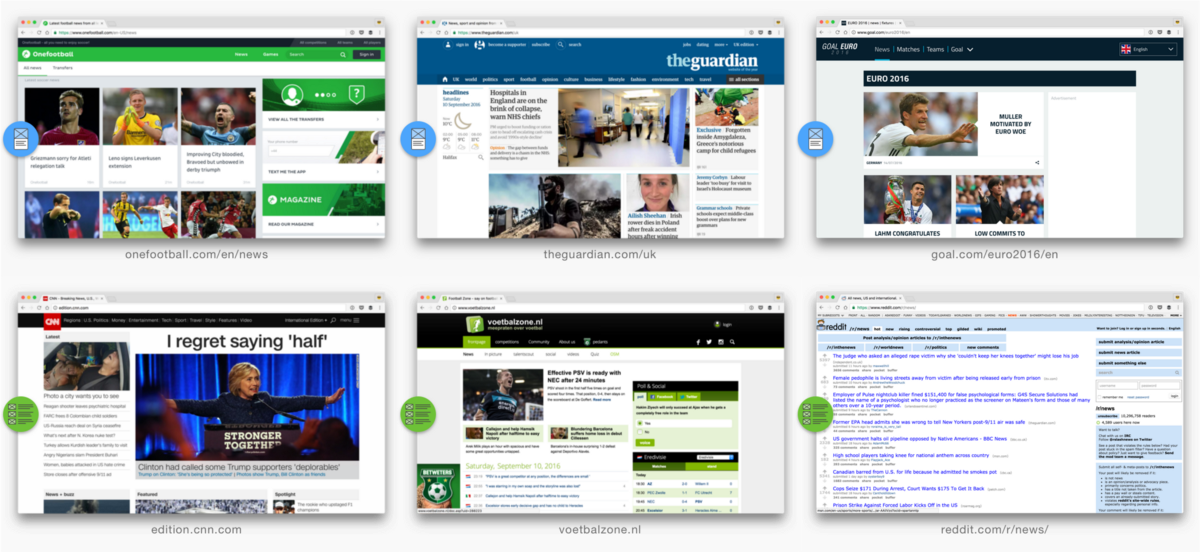
Очевидным преимуществом списков является то, что вы можете уместить больше статей в поле зрения, упрощая и ускоряя просмотр заголовков. Чтобы понять эту разницу, нам нужно изучить то экранное пространство, которое требуют карточные дизайны. Мы сравнили три сайта с карточным интерфейсом, с тремя сайтами, использующими списки.
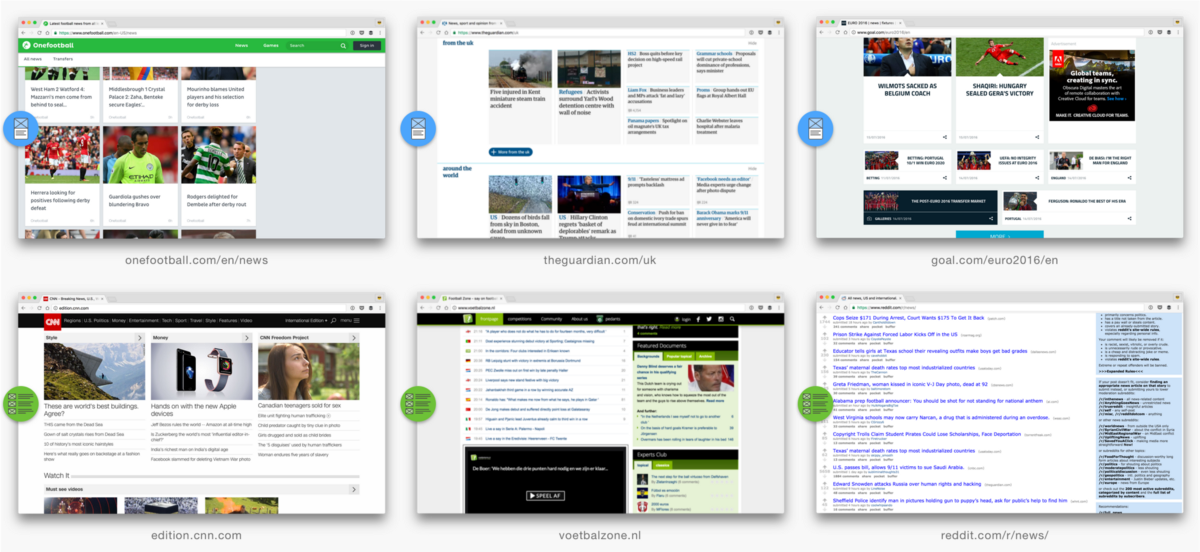
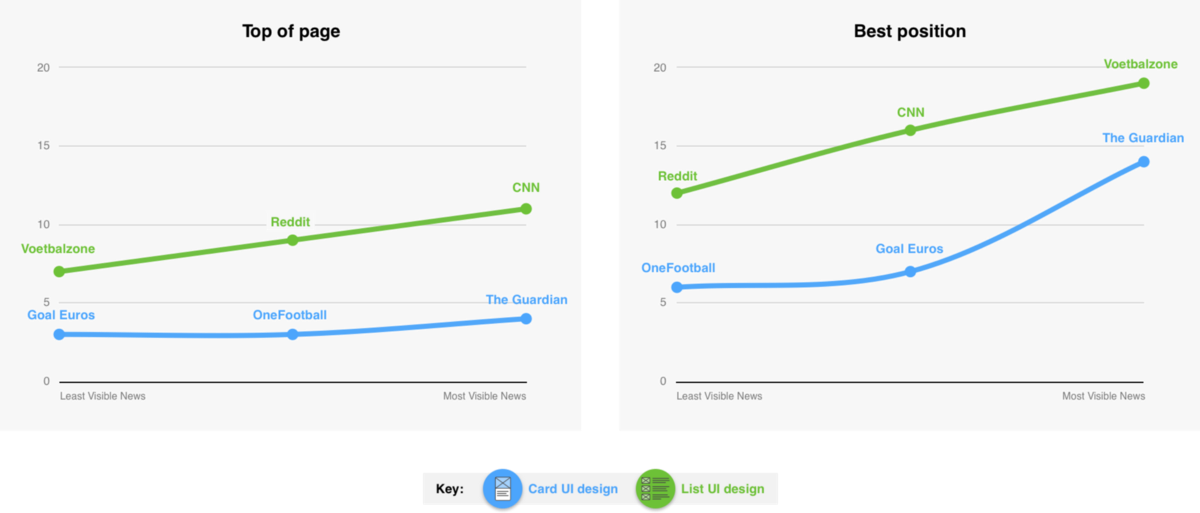
Говоря только о домашних страницах, мы рассматривали 2 сценария. Один — над «складкой». Второй — скролл к «лучшей» позиции — месту, в котором все возможные новости находятся в поле зрения. Чтобы всё было по честному, мы:
- Учитывали только те статьи, в которых заголовок виден полностью
- Настроили браузер на максимальную ширину\высоту 13″ Macbook
- Использовали один и тот же браузер — Google Chrome
- Уровень увеличения был выставлен на 100%
- Включили Ad Block, т.к. рекламные баннеры разные по величине.
Взглянем на вариант «над складкой»:

А теперь на «лучшую» позицию — место, где видно большинство новостей:

Анализ результатов показал, что можно почти удвоить количество статей в поле зрения. используя список. Сравнивая худшие случаи, с лучшими, OneFootball (карточки), может отобразить только максимум 6 заголовков статей. В то время, как Voetbalzone, показывает 19.

Другие примеры списков, по сравнению с карточками
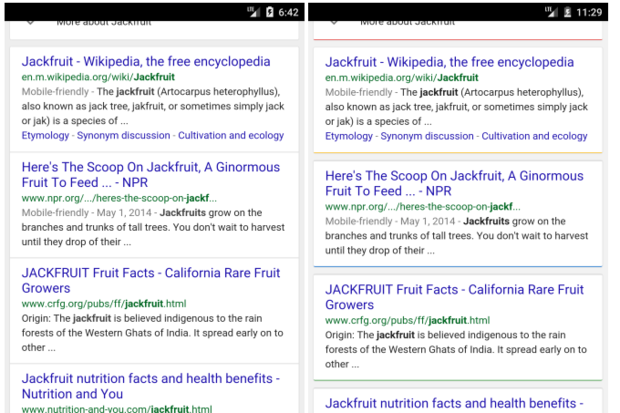
Я уверен, что мы не единственные, кто сталкивался с этой проблемой. Например, Google, известен своими АВ тестированиями страницы результатов поиска.

«Результаты поиска в Google могут быть цветастее, но при этом они будут отображать меньше результатов на страницу»
Предложение Материального Дизайна
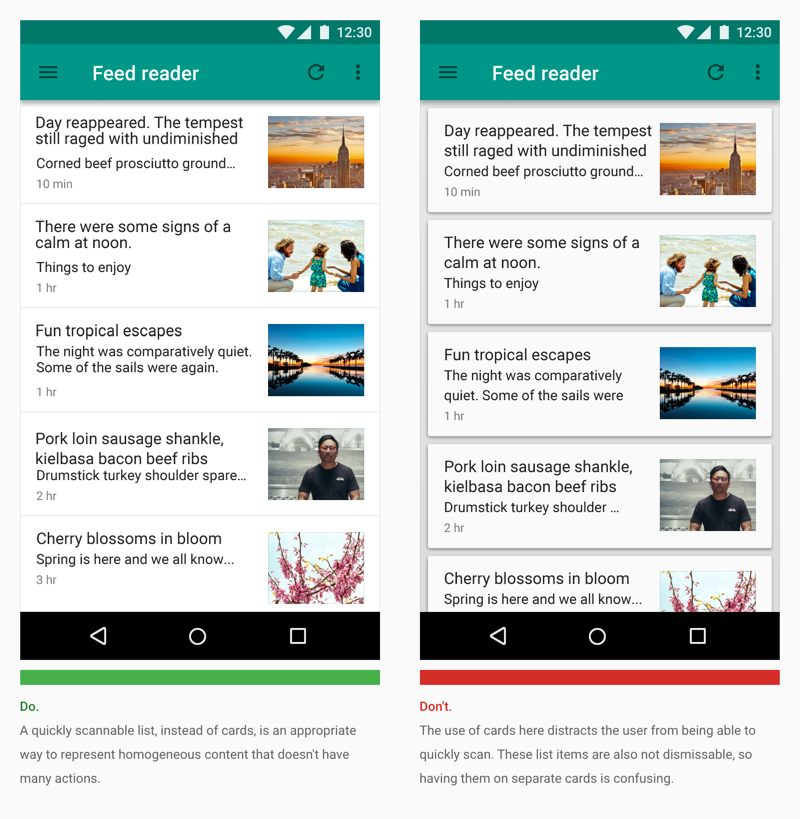
Так когда же нужно использовать список? Материальный дизайн говорит, что списки «легко просматривать», и они подходят в случаях, когда нужно отобразить схожий, повторяющийся контент.
Карточки не рекомендуется использовать, когда «пользователю не нужно непосредственно сравнивать изображения или текст». Чтобы получить обзор текущих статей, и решить, какие из них они хотят просмотреть, пользователи новостных сайтов часто сравнивают новостные заголовки, особенно на домашней странице.

В заключение
В обоих шаблонах есть свои преимущества. Не удивительно, что списки более компактны, и, следовательно, вы можете просмотреть больше новостей.
В то же время списки обладают лучшим воздействием. Изображения привлекают внимание пользователя. Карточки могут предоставить дополнительную информацию, вроде выдержек из текста, или тэгов, давая пользователю больше контекста до того, как он решит начать чтение.
Хотя нам всем нравятся новые тренды, дополнительное пустое пространство, и большие изображения — списки просто лучше справляются с достижением основной цели пользователей, которая заключается в быстром и простом поиске важного контента.
Перевод статьи Роба Гилла


