Ссылки содержат текст, но они не должны как текст выглядеть. Когда пользователь читает веб-страницу, он должен отличать что кликабельно, а что нет. Если ваши ссылки недостаточно контрастируют — пользователь может их пропустить.
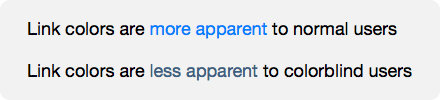
Для дальтоников недостаточно использовать только цвет
Большинство сайтов использует цвет, чтобы отличить ссылки от текста. Но дальтоникам этого недостаточно. Им сложно различить разницу в цвете. Им приходится полагаться на изменение курсора (превращение стрелки в руку).

Эффект наведения предоставит им четкий сигнал, что это ссылка. Когда пользователи наведут курсор на ссылку, они увидят изменение цвета или формы, что сообщит им интерактивность. Это поможет пользователям не пропускать ссылки.
Снижение концентрации на курсоре
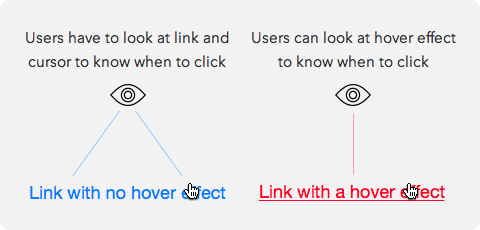
Недостаток эффекта наведения влияет не только на дальтоников, но и на обычных пользователей. Обычный пользователь может рассмотреть ссылку, но может испытывать трудности с попаданием по ней.

Когда пользователь видит ссылку — он ведет курсор в ее сторону. Но прежде чем по ней кликнуть, он должен убедиться в том, что курсор находится над ней. В противном случае он промажет.
При использовании эффекта наведения, пользователь может кликнуть по ссылке сразу, как только его (эффект) увидит. Это позволяет быстрее целиться и нажимать на ссылку, без необходимости концентрации внимания на курсоре. Вместо этого, внимание пользователя сосредоточено на контенте.
Безупречный эффект наведения
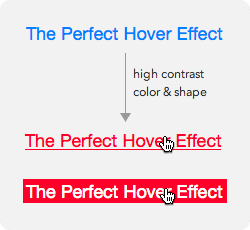
Низкоконтрастный эффект наведения не так эффективен, как высококонтрастный, поскольку он не так заметен. Вот кое-что, что вы можете сделать, чтобы создать безупречный эффект наведения. Такой эффект будет показывать высокий уровень контраста цвета, и формы.
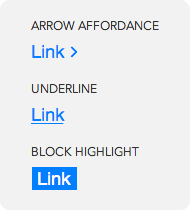
Чтобы добавить яркий цветовой контраст вашему эффекту наведения, вы должны изменять оттенок от холодного, к теплому. Чтобы добавить контрастирующую форму — используйте подчеркивание или блочное выделение.

Эффект выделения на мобильных устройствах
Эффекты выделения не будут работать на мобильных устройствах, потому, что там нет курсора. Это значит, что ваши мобильные ссылки должны заранее иметь высокий уровень контраста цвета, и формы.
Вы должны проектировать ваши ссылки так, будто бы на них уже наведен курсор мыши. Используйте стрелки, подчеркивания и блочное выделение, чтобы сделать их доступными для всех пользователей.

В заключение
Не важно, страдают ваши пользователи дальтонизмом, или нет — все должны быть в состоянии легко находить ссылки. Добавление эффекта наведения — это простой, и эффективный способ справиться с этой задачей. Ссылки и текст не просто должны по-разному выглядеть. Для улучшения пользовательского опыта, они должны к тому же по-разному себя вести.


