
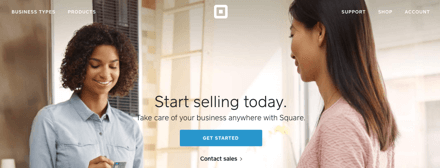
Что вы видите на картинке веб-сайта выше? На нем нет навигационной панели. Текстовые ссылки просто парят в воздухе, и сливаются с фоновым изображением. Навигация необходима пользователям что бы они могли находить то, что они ищут. А это сложно делать в отсутствие навигационной панели.
Навигационная панель — это аффорданс. Пользователи полагаются на нее, как на спасательный круг. Если она видна, то пользователи могут ей воспользоваться в случае, если они потеряются. Если ее не видно, им приходится перебирать ссылки, в поисках нужной. Какой смысл создавать навигацию, а потом ее прятать?
Фоновое изображение не важнее панели навигации
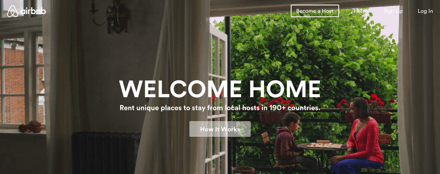
Многие сайты убирают навигационную панель в пользу фонового изображения. В то время, как это эстетически привлекательно — вы жертвуете важной функцией юзабилити. Навигация — это ноги сайта. Без нее пользователи не смогут перемещаться от страницы, к странице. Нельзя использовать то, что нельзя увидеть.

Иногда фоновое изображение снижает контраст навигационного текста. Это затрудняет чтение подписей на кнопках. Пользователь не станет нажимать на кнопку, если не сможет прочитать, что на ней написано.
Прекратите удалять аффорданс, необходимый пользователям для перемещения по вашему сайту. Ваше фоновое изображение не важнее панели навигации. Оставьте навигацию там, где ей место, что бы пользователи могли быстрее находить то, что они ищут.
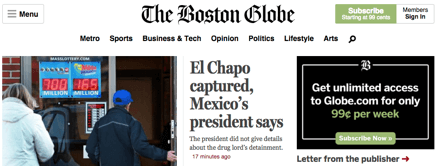
Без панели навигации ссылки сливаются с текстом страницы
Навигация, которая не закрывается фоновым изображением — это уже лучше, но не идеально. Без панели, пользователям легко принять навигационные ссылки за простой текст.

Функции текста, и навигационных ссылок различны. Разделив их, можно избежать путаницы. Панель разделяет ссылки и текст таким образом, что пользователи могут понять, что можно читать, а на что можно кликать. Без панели, ссылки теряются в тексте.

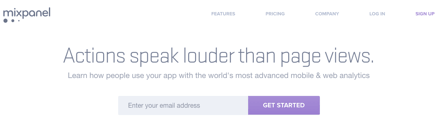
Панель
Для навигации нет лучшего аффорданса, чем панель. Когда ее видят — ее используют. Когда не видят — не используют. Ведь вам неприятно, когда вы где-то заблудились, и у вас нет карты? Пользователи чувствуют себя так же, когда теряются на сайте, и не могут найти навигационную панель. Небольшая, скромная панель — всё, что нужно, чтобы избавить пользователей от этого чувства.


