Краткое описание: Эти два чрезмерно требовательных шаблона проектирования веб — сайтов, направленных на вовлечение, конфликтуют с тем, как люди используют вкладки браузера.
В UX дизайне, «темные шаблоны» — это обманчивые стратегии, используемые дизайнерами для того, чтобы обманным путем заставить пользователей делать потенциально опасные вещи, которые поддерживают цели их организации. Например, сайты, которые автоматически добавляют дополнительные товары в пользовательскую тележку используют темный шаблон для увеличения продаж.
Два шаблона проектирования, обсуждаемые в этой статье, попадают в такую же (если не в еще более аморальную) категорию, которую мы называем «Needy-шаблон». Это паттерны проектирования, направленные на привлечение внимания пользователей. Они движимы такими целями, как увеличение подписок на новостную рассылку или на увеличение количества просмотров страницы, но они замедляют пользователей или ухудшают их общий опыт.
Есть много моделей, которые могут попасть в эту категорию. В этой статье мы сосредоточимся на двух из них, которые в последнее время стали популярными и вмешиваются в использование вкладок браузера.
Есть два основных типа поведения, связанного с использованием нескольких вкладок браузера:
- Параллельный просмотр, где пользователь переключается между задачами, как правило, используя одну вкладку на задачу
- Парковка страниц, где пользователь открывает несколько страниц в различных вкладках в поддержку одной большой задачи (например, сравнивая товары для покупки, или исследуя какую-либо тему)
Поколение Y, в частности, как правило, полагается на парковку страниц в качестве стратегии поиска информации. Те два Needy-шаблона, которые мы здесь обсуждаем причиняют неудобство людям, которые используют много вкладок, будь то для параллельного просмотра или парковки страниц. Мы назвали эти модели:
- Всплывающее окно please-don’t-go
- Вкладка get-back-to-me
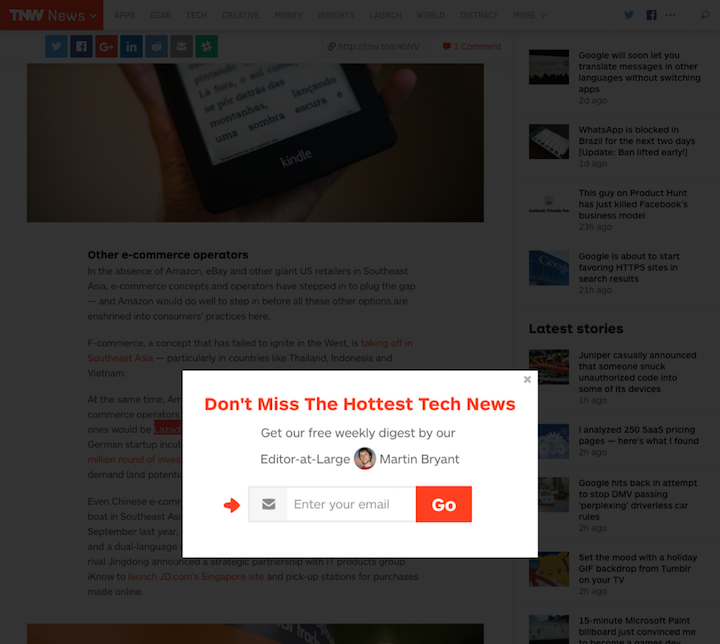
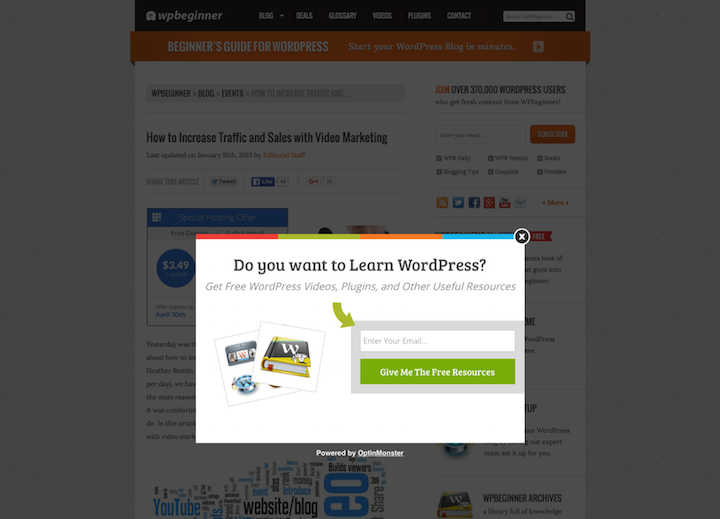
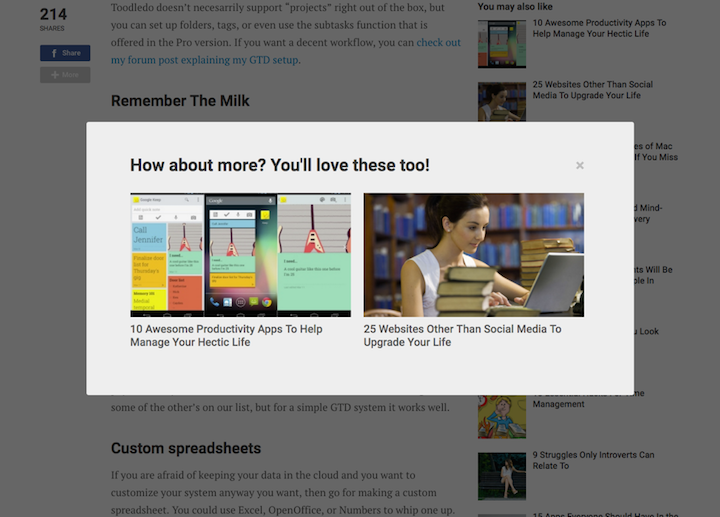
Всплывающее окно please-don’t-go
Этот шаблон иногда называют «всплывающее окно намерения выхода» или «всплывающее окно выхода» или «модальность выхода» (в попытке разъединить понимание этого шаблона с оскорбительным словом «всплывающее окно», которое является номером 1 из наиболее ненавистных рекламных методов). Эти всплывающие окна невидимы, пока пользователь не начнет перемещать мышь в направлении верхней части страницы. В панике от того, что пользователь собирается выйти, всплывающее окно совершает отчаянную, последнюю попытку сохранить интерес пользователя. Эти всплывающие окна часто содержат контент, такой как, «Пока вы не ушли …!» или «не пропустите …!» Иногда они предлагают скидки, предлагают новости по электронной почте, или связанный контент.

Основная функциональность разных всплывающих окон отличается. Иногда всплывающее окно будет появляться, как только пользователь начинает двигаться в направлении верхней части страницы; в других случаях, оно появится по истечении определенного промежутка времени (5 секунд, 10 секунд, и т.д.). Иногда всплывающее окно сочетается с анимацией — например, создавая эффект тряски. Иногда они работает вместе с cookies, так что пользователь, который видит всплывающее окно и остается на сайте — не увидит его снова.

Цель состоит в том, чтобы поймать пользователей, прежде чем они покинут сайт, показать им, что-то, что они, возможно, пропустили, или попробовать просто последний раз привлечь их внимание. И, по логике всплывающих окон, кому какая разница привлекает или раздражает оно пользователей? Они все равно уходят, так что терять нечего, правильно?
Неправильно. Когда пользователи паркуют страницы, они систематически перемещаться между открытыми вкладками, сохраняя место, чтобы вернуться позже. Код стоящий, за всплывающими окнами не знает, перемещает ли пользователь мышь что бы:
- закрыть вкладку,
- временно перейти на другую вкладку, или
- открыть новую вкладку.
Всплывающее окно не видит разницы. Представьте, что пользователь исследует какую-либо тему методом парковки страниц. Он начинает с запроса в Google, а затем быстро открывает несколько результатов в новых вкладках. Пользователь начинает перемещаться по вкладкам, закрывая ненужные и оставляя нужные, чтобы вернуться к ним позже. Затем, в середине этого процесса, внезапно появляется всплывающее окно, заставляющее его просмотреть различное содержание или подписаться на рассылку. Пользователь думает: «Эй, успокойся! Я собирался вернуться через пару минут! »

За исключением случаев, когда это в их интересах (например, предотвращение закрытия файла без его сохранения), мы никогда не рекомендуем намеренно прерывать или раздражать пользователей.
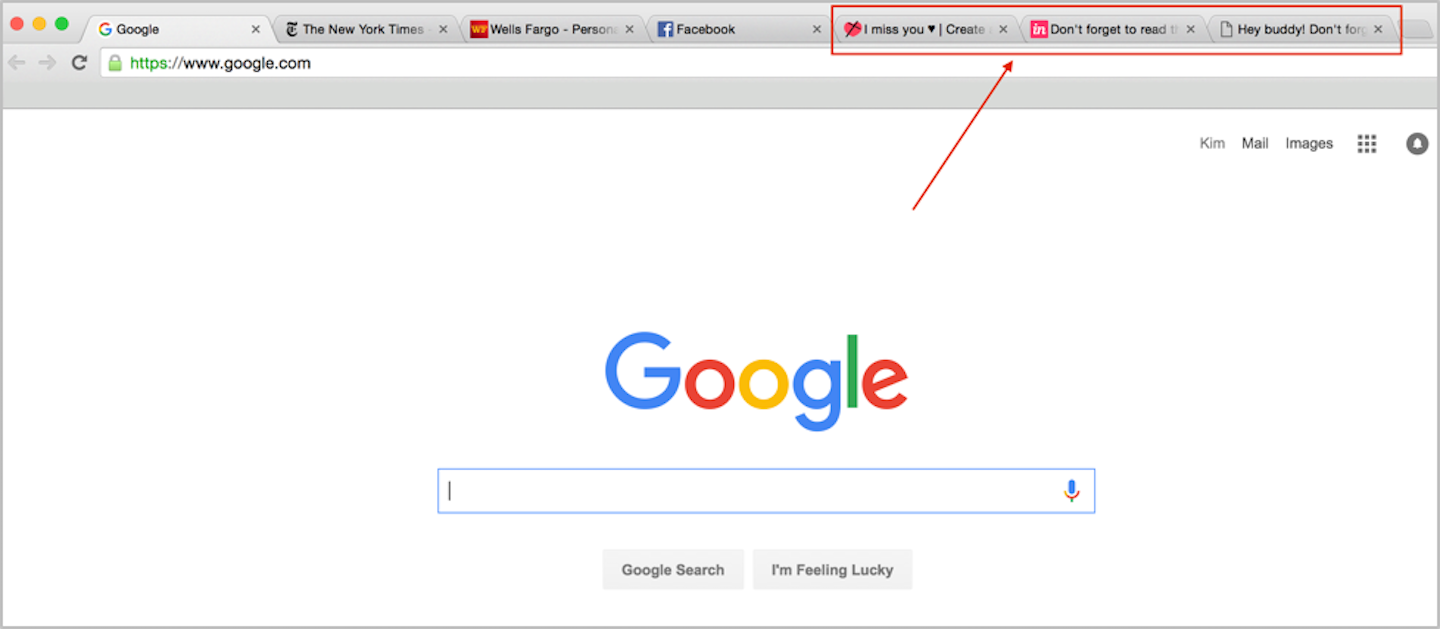
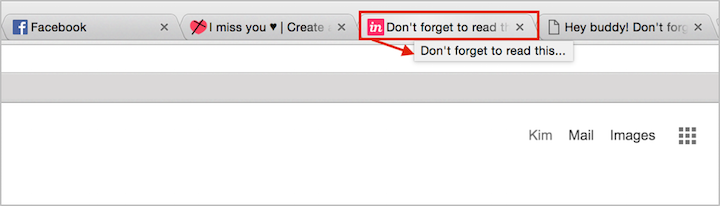
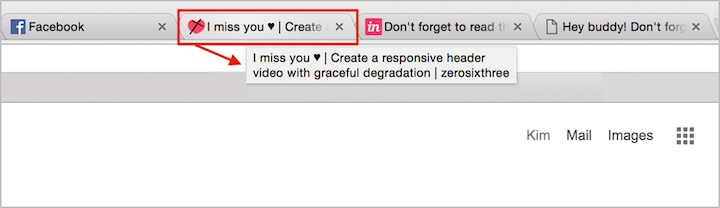
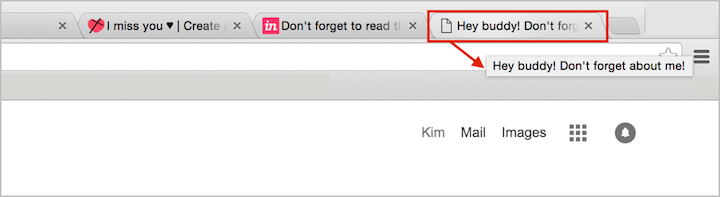
Вкладка Get-Back-to-Me
Следующий рисунок не имеет отношения к тому, что происходит, в то время как вы находитесь на веб-сайте, но он связан с тем, что происходит, когда вы с него вышли. Когда пользователь перемещается на другую вкладку браузера, сайт меняет оригинальное название страницы на ищущее внимания сообщение.


Основной целью веб-сайта является умелая кража внимания пользователей и возвращение их на сайт. Возможно такое дизайнерское решение и имело под собой какие-то благие намерения: возможно, сайт действительно надеется быть полезным и напоминает пользователям просматривать содержание страницы. Тем не менее, это напоминание абсолютно бесполезно; оно даже проблемно по двум причинам:
- потеря контекста, вызванная неблаговидным названием, и
- вероятность того, насколько бы эффективной ни была тактика — она будет подорвана с увеличением количества сайтов использующих ее
Потеря контекста
Если на странице не указано название, то люди остаются без каких-либо подсказок о содержании вкладки. Пользователи часто держат часто посещаемые страницы, такие как Facebook или новостные сайты открытыми в течение дня, чтобы вернуться к ним и проверить что появилось нового. Пользователи, которые делают покупки или проводят исследования могут парковать сразу несколько страниц для сбора и обработки информации о продукте.
Заголовки страниц должны начинаться со слов, несущих информацию, чтобы дать пользователям контекст и помочь им отличать вкладки. Кроме того, веб — сайты должны использовать хорошо разработанный favicon (маленький значок 16×16 пикселей использующийся в закладках), чтобы помочь пользователям определить, какие вкладки принадлежат каким сайтам.
В предыдущем примере, Invisionapp должен бы постоянно держать в заголовке название блога. Для пользователей, проводящих исследования по конкретной теме, эта вкладка может быть одной из многих, которые они намерены впоследствии прочитать. Лучшее напоминание вернуться на вкладку — это фактическое название страницы, которое имеет значение для пользователя и, возможно, обращается к ним в контексте текущей задачи (в противном случае пользователь бы вообще не открывал бы эту страницу). При отсутствии контекста, вполне вероятно, что пользователь, просматривая припаркованные вкладки, посчитает ее неважной и закроет вообще.
Перестает быть эффективным, когда часто используется
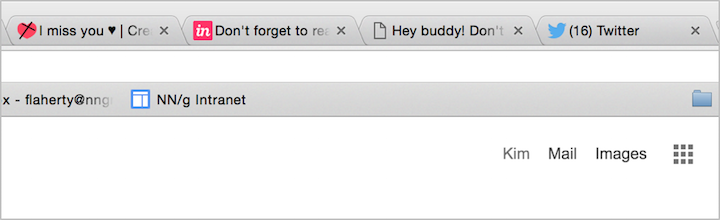
Некоторые дизайнеры поспорят, что эта техника будет радовать пользователей, ловя их внимание на чем-то уникальном и неожиданном. Эта радость (если она вообще была), без сомнения, быстро обратится в разочарование, если эта модель становится широко используемой в Интернете. Парковка страниц и параллельный просмотр превратится в ад, если ваши вкладки превратятся в кучу журналистов, борющихся за внимание на пресс-конференции.


Когда много вкладок вкладок используют эту технику, пользователи перестают понимать какая вкладка содержит какой контент. Они будут вынуждены прыгать по страницам, чтобы вспомнить, что содержит вкладка. И если эти сайты действительно needy, то эти пользователи также столкнутся с окнами please-don’t-go, замедляющими их еще больше.

Думайте о вкладке вашей страницы, как об одном из многих узлов индивидуальной и динамичной глобальной навигации, созданный пользователем для удовлетворения его уникальных потребностей. Заголовок страницы служит меткой в этой навигации и должен обеспечивать соответствующий контекст и информационный след, так чтобы пользователи могли получить доступ к содержанию страницы.
Заключение
Каждый веб-сайт хранит в себе личность. Визуальный дизайн, дизайн взаимодействия, изображение, и тон голоса делают свой вклад в то, как пользователи воспринимают ваш сайт и ваш бренд. Needy шаблоны, такие как, please-don’t-go и get-back-to-me не создают впечатление профессионального, уверенного в себе веб-сайта. Они также подрывают доверие пользователя.
В мысленном эксперименте, спросите у своего бренд менеджера является ли «Нам отчаянно нужно внимание» одним из заявленных ценностей бренда компании. Если нет, то зачем подавать сигналы такого отчаяния клиентам?
Такого рода тактики часто принимаются на основе лучшей производительности преобразования в тестах A/B. Однако, используя эти шаблоны вы начинаете раздражать пользователей.
Приоритезация конверсий или краткосрочных показателей приводит дизайнеров к тому, что они начинают давить на людей, заставляя их делать то, чего они делать не хотят, и может заставить их легко пересечь черту этики, в сторону темных шаблонов. Пришло время пересмотреть приоритеты и долгосрочные цели: возможно сейчас вы получите пару лишних кликов, но в долгосрочной перспективе вы теряете доверие и уважение ваших пользователей. Никто не любит нуждающиеся сайты.
