Кратко: Следуйте этим хорошо зарекомендовавшим себя — но часто игнорируемым — рекомендациям, для того, чтобы пользователи могли успешно заполнять вэб формы.
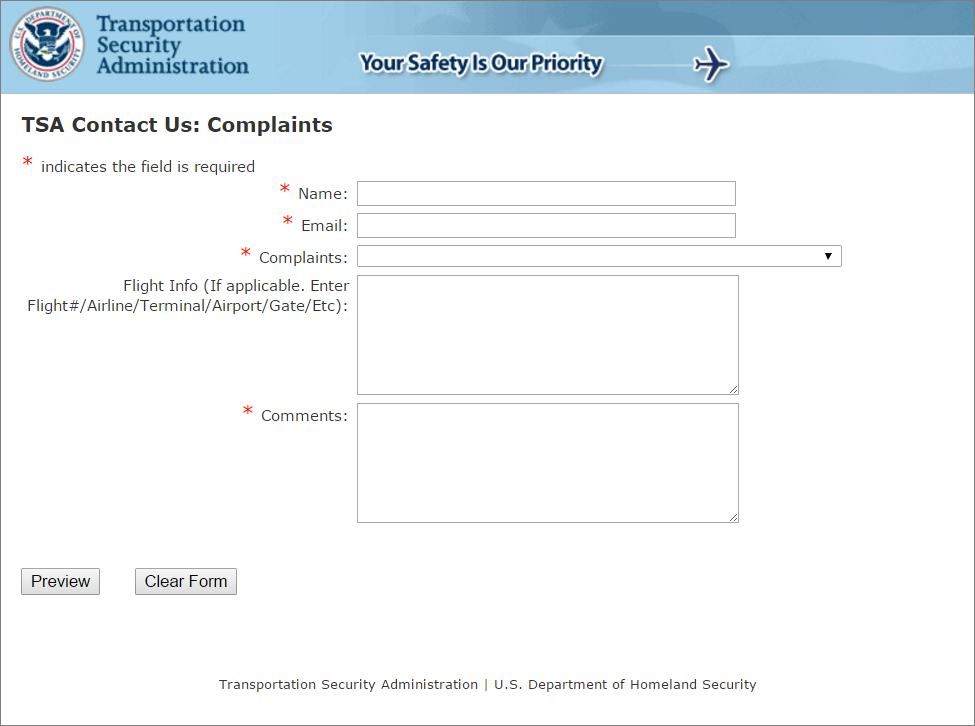
Управление транспортной безопасности (TSA) помогает сохранять безопасность авиаперелетов. Но так как опоздания или тот факт, что вас заставляют снимать с себя одежду в общественном месте, гарантированно раздражает множество людей, то понятное дело, что они получают немаленький объем жалоб.
Так что, когда я впервые увидел форму жалобы TSA, ошибка ее дизайна, показалась мне настолько очевидной, что я подумал, что она сделана специально. Форма включает в себя 2 кнопки в нижней части: «Предварительный просмотр» и. Кнопка «Очистить форму» тут чуть более, чем, неуместна так как большинство пользователей ожидает увидеть кнопку «Отправить» или по крайней мере «Дальше». Но настоящая проблема заключается в кнопке «очистить форму», которая удаляет все данные, введенные в форму.
Намеренно или нет, эта форма, несомненно, уменьшает объем жалоб! Однако она также нарушает рекомендацию по проектированию вэб форм, которую мы написали более 15 лет назад: избегайте кнопок сброса в вэб формах.

Я недавно пришел к выводу, что дизайн этой формы сделан плохим ненамеренно, потому что у TSA есть еще одна форма жалоб, в которой находится всего одна кнопка «Отправить» внизу формы. Поскольку одна из форм следует рекомендациям, то скорее всего неудачный дизайн второй случаен.
Как налогоплательщику, мне нравится думать, что правительственное агентство использует плохой дизайн чтобы не слышать мои комментарии в свой адрес не намеренно. Но с точки зрения UX это болезненное напоминание, что, несмотря на популярность «UX» в последние годы, часто до сих пор не хватает основного понимания юзабилити. Даже простые рекомендации, которые должны быть хорошо известны часто неизвестны или игнорируются.
Тщательный форм-дизайн оказывает огромное влияние на скорость, с которой пользователи понимают и заполняют форму. В недавно опубликованном документе CHI, написанном Секлер и ее коллегами показывает, что когда формы следуют основным правилам юзабилити, время заполнения значительно уменьшается, и пользователи, с почти двукратной вероятностью, отправляют форму без ошибок и с первого раза (78% форм, заполненных с первого раза это формы, следующие правилам юзабилити, и только 42% форм, заполненных с первого раза это формы их нарушающие). Если вам интересно, почему у вашей конверсионной воронки такие большие потери, на стадии заполнения форм, это исследование поможет вам это понять: проблемы юзабилити в формах могут навредить бизнесу.
А формы Вашего вэб-сайта следуют лучшим практикам юзабилити?
Рекомендации по дизайну вэб-форм
Лучшее дизайнерское решение для любой заданной формы зависит от многих факторов: длина формы, контекст использования, а также собираемые данные. Конкретный способ реализации, который вы должны использовать, может изменяться при разных обстоятельствах, но это не оправдание для игнорирования рекомендаций в целом. Вместо этого следует использовать эти рекомендации в качестве отправной точки, и если вы отклонитесь них, то убедитесь, что у вас есть для этого веские основания.
- Сделайте форму краткой. Математик Блез Паскаль сказал знаменитую фразу: «Это письмо получилось таким длинным потому, что у меня не было времени написать его короче». Этот принцип применим и к веб — формам, и к прозе. Устранение ненужных полей требует больше времени, но уменьшение усилий пользователя и увеличение темпов завершения делает это стоящим занятием. Удалите поля, собирающие информацию, которая может быть (А) получена каким — либо другим способом, (В) может быть собрана в более поздний срок, или (С) просто опущена. Недавно мы применили эту технику к одной из наших собственных форм и сократили ее с шести полей до всего двух. Каждый раз, когда вы убираете поле или вопрос из формы, вы увеличить коэффициент конверсии — экономическое обоснование для этой рекомендации вот такое простое.
- Визуально сгруппируйте сходные поля и отметки. Отметки должны располагаться близко к полям, которые они описывают (непосредственно над полем для мобильных и коротких форм, или рядом с полем для очень длинных настольных форм). Избегайте неопределенных отступов, где отметки находятся на одинаковом расстоянии от нескольких полей, и обязательно добавьте меткам атрибуты для чтения с экрана. Если ваша форма спрашивает о двух различных темах, разделите ее на две отдельные группы полей (и пометьте группы для чтения с экрана).
- Поместите все поля в одну колонку. Несколько столбцов прерывает вертикальный импульс движется вниз по форме. Вместо того, чтобы заставлять пользователей визуально переориентироваться, придерживайтесь одного столбца с отдельной строкой для каждого поля. Исключения из этого правила: короткие и/или логически смежные поля, такие как город, штат, и индекс могут быть представлены в той же строке.
- Используйте логическую последовательность. Придерживайтесь стандартных последовательностей как для полей (например, номер кредитной карты, дата окончания действия, код безопасности), так и для выбора значений (например, стандартная доставка груза, двухдневная доставка, однодневная доставка). Но для значений полей рассмотрите вопрос о частоте использования, а также разместите наиболее распространенные значения первыми в списке. Помогите пользователям клавиатур путем тестирования Tab- навигации, и убедитесь, что она следует правильной последовательности полей.

- Избегайте текста внутри форм. Дизайнеры любят помещать исчезающий текст внутри форм, так как это устраняет визуальный беспорядок. Но такой текст вызывает много проблем с юзабилити, и его лучше избегать.
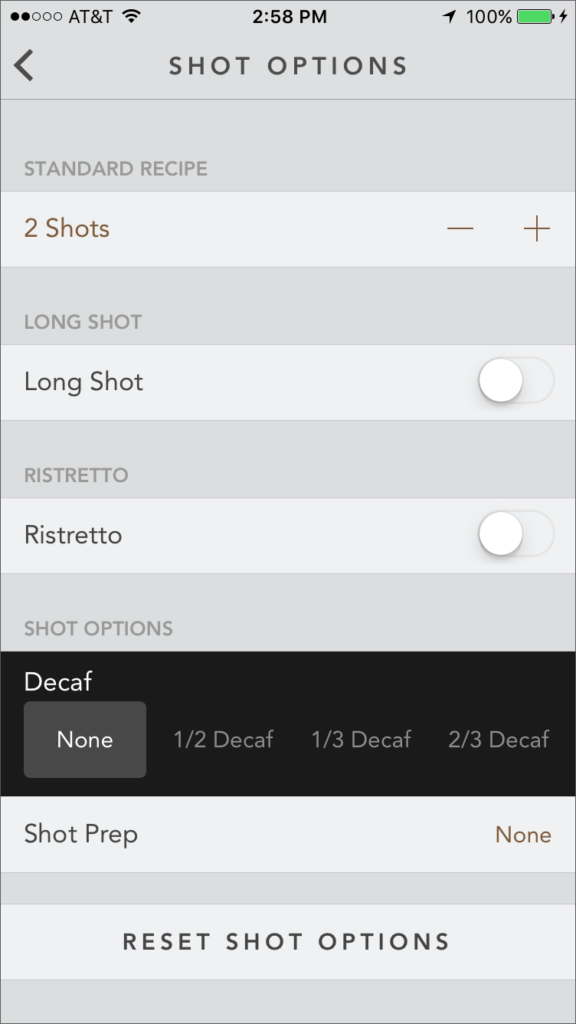
- Подгоните поля к типу и размеру вводных данных. Избегайте раскрывающихся меню, когда есть только 2 или 3 варианта, которые могут быть отображены в виде радиокнопок (которые требуют только одного клика). Текстовые поля должны быть примерно того же размера, что и ожидаемые вводные данные, поскольку пользователи часто совершают ошибки, когда не видят полную запись. Например, для 2130 последних участников конференции по UX, обозначили, что город проживания пользователя колеблется от 3 -х символов (Leo, Indiana) до 22 символов (San Pedro Garza Garcia, Mexico). 99,9% названий городов состояло из 19, или меньше символов, что делает 19 символьное поле ввода достаточным по ширине, для поля с названием города проживания.
- Выделите необязательные и обязательные для заполнения поля. Во- первых, устраните как можно больше необязательных полей, (см первую рекомендацию выше). Если некоторые поля действительно необходимы, но применяются только к подгруппе пользователей, не заставляйте пользователей применять метод проб и ошибок. Ограничьте форму 1 или 2 дополнительными полями, и четко обозначьте их как необязательные.
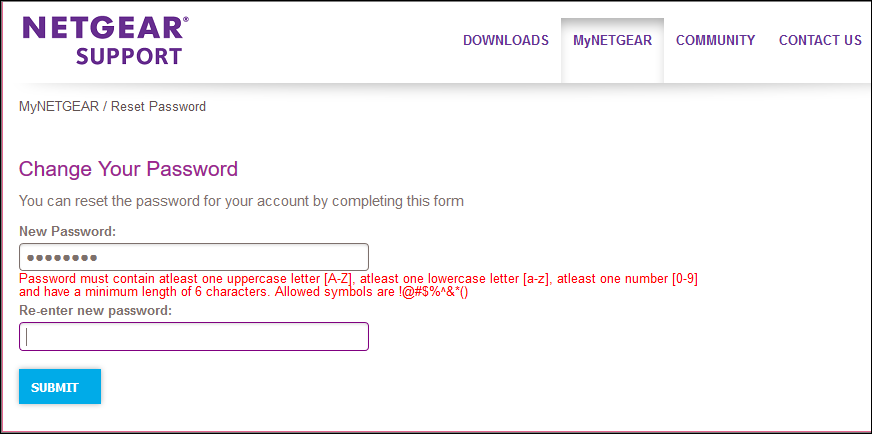
- Объясните все требования к вводимым данным или их формату. Если поле требует определенного формата или типа данных, укажите точные инструкции. Не заставлять пользователей угадывать ваши непонятные требования к паролям. То же самое относится и к правилам синтаксиса, таким, как знаки препинания или пробелы для телефонных номеров или кредитных карт. Хотя, насколько это возможно, вы должны устранить эти деспотичные правила форматирования: смерть круглым скобкам для телефонных кодов городов!

- Избегайте кнопок «Сбросить» и «Очистить». Риск случайного удаления перевешивает маловероятную необходимость начать заполнять веб-форму заново. В формах, которые собирают чрезвычайно чувствительную информацию, такую, как финансовую, предоставьте кнопку «Отмена», чтобы поддержать тех пользователей, которые отказались от формы и хотят удалить свою информацию. Но убедитесь, что кнопка отмены имеет значительно меньшее визуальное выделение, чем кнопка «подтвердить», чтобы избежать случайных нажатий.
- Обеспечьте хорошо видимые и понятные сообщения об ошибках. Ошибки должны быть обозначены посредством различных сигналов, а не только цветом: очертите поле, используйте красный текст, используйте более тяжелый шрифт, чтобы убедиться в том, что пользователи не упустят из виду эту важную информацию. Это не время нежностей.
Ошибочный текст должен быть сохранен, чтобы пользователи могли его исправить, так же он должен сопровождаться конкретным объяснением проблемы.
Заключение
Юзабилити веб — форм, это не новая тема. Она была покрыта в обоих общих рекомендациях по юзабилити (включая несколько NN/g книг по обоим общим рекомендациям по юзабилити, исследованию Eyetracking юзабилити и мобильном юзабилити). Многие из 114 руководств UX для электронной коммерции отвечают на вопросы из области дизайна форм. Есть также целые книги, написанные о дизайне форм, а также научные исследования, демонстрирующие эффективность соблюдения руководящих принципов.
Это краткое изложение не предназначено для замены углубленного анализа, который можно найти на других ресурсах: если вы работаете с дизайном форм, то поглощение тонкостей наилучших практик в различных ситуациях стоит вашего времени.
Но множество плохих веб-форм содержат проблемы, которые не являются запутанными или сложными, и которых можно было бы избежать простым напоминанием того, что мы уже знаем. Взгляните на формы вашего вэб-сайта и убедитесь, что они не допускают этих ошибок. Кто знает, возможно вы даже удвоите коэффициент своей конверсии.

Для сравнения на форме регистрации eBay пользователю нужно заполнять форму как снизу вверх, так и слева направо.