Если вы до сих пор не знаете, что такое заглавное изображение, то скорее всего вы живете в пещере. Заглавное изображение – это основное изображение в каруселях и слайд-шоу. Оно используется как фоновое изображение домашней страницы. Так же его можно найти на основных страницах продукта, целевых страницах или чаще — домашних страницах.
Это большое заглавное изображение. Или большое фоновое изображение с текстом. Также может являться огромным баннером с текстом.
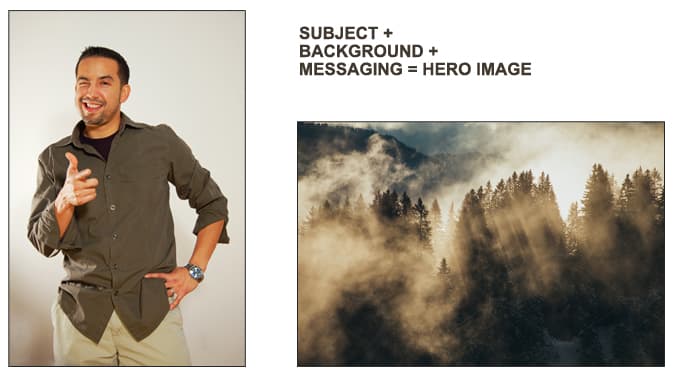
Для начала давайте посмотрим, чем мы займемся:

Как вы видите — это очень важное изображение. Это первое, что видят ваши пользователи. Оно рассказывает историю; оно приветствует людей, и будит в них эмоции.
Но прежде чем я начну, давайте кое-что проясним. Это руководство фокусируется на создании красивых изображений. Существуют другие гайды о том, как увеличить конверсию, и так далее, — но это другой разговор.
Кроме того, давайте придерживаться нескольких основных правил, которым я следовал все годы проектирования заглавных изображений. Их, наверное, все знают, но я думаю, их стоит упомянуть.
Правило № 1) Субъект и размещение текста
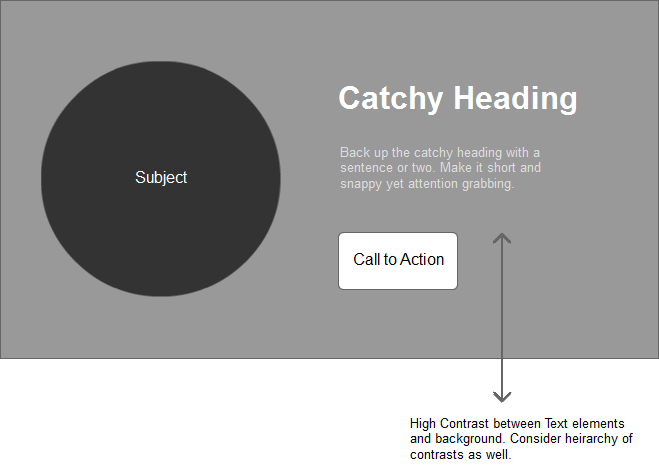
Когда дело доходит до принятия решения, куда поместить текст и субъект (главный центральный фокус фото), я вспоминаю об этих трех сценариях: 1) субъект слева, текст справа, 2) субъект справа, текст слева или 3) текст в центре (без субъекта).
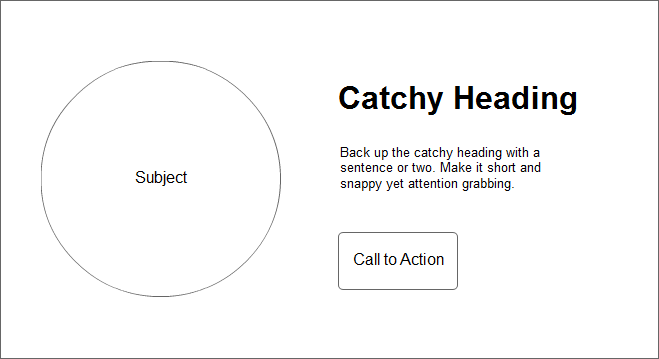
Субъект слева

Сохраняет баланс внутри изображения. Заметьте, что текст нужно будет выровнять по левому краю что бы он хорошо выглядел. Надлежащее выравнивание и расстояние между ними очень важно.
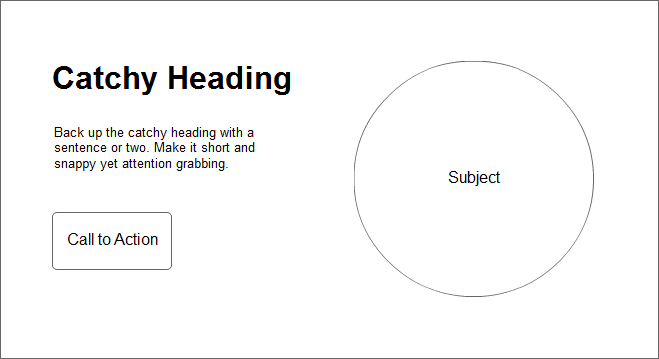
Субъект справа

Также сохраняет баланс изображения. Текст может быть выровнен по левому или правому краю — это зависит от общего эффекта.
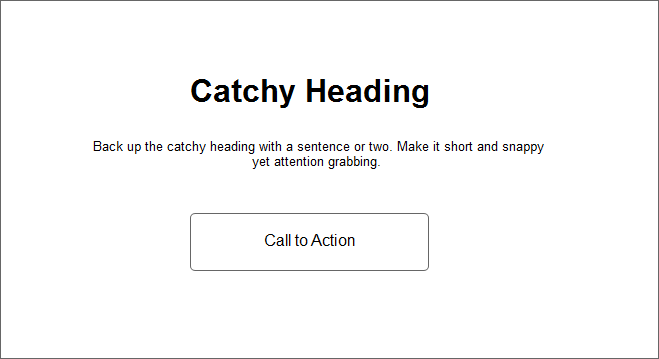
Без субъекта

Я называю этот вариант «без субъекта», главным образом потому, что фокус остается на тексте. Субъектом может быть фоновое изображение. Ниже я расскажу, как затемнить или размыть изображение.
Важно знать, что вышеуказанные сценарии являются наиболее распространенными. Я видел заглавные изображения, которые им не следуют, — но это редкость.
Что подводит нас к следующему правилу:
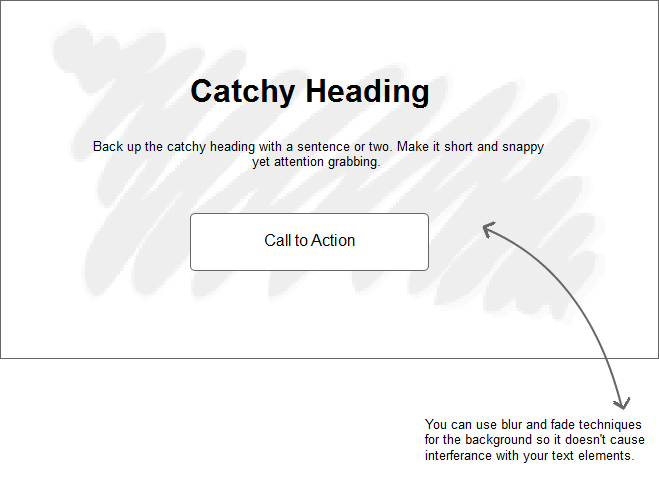
Правило № 2) Знайте как обращаться с фоном
Конечно, хороший дизайнер уже знает, как обращаться с фоном. Основное правило: меньше концентрируйтесь на фоне и больше на сообщении. В большинстве случаев, фоны размывают для уменьшения фокуса.

Также выделите цвет вашего сообщения и кнопок призыва к действию что бы они не казались частью бэкграунда.

Короче, правило такое — сфокусируйтесь на тексте. Фоновые изображения хороши только для заполнения фона.
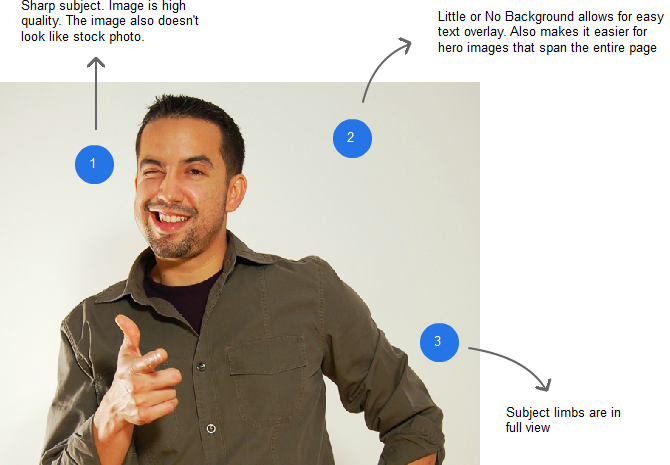
Правило № 3) Всегда используйте изображения высокого качества
Опять же, это всем и так понятно. Но вы не поверите сколько сайтов этого правила не придерживаются. Это же лицо вашего бизнеса! Ваше портфолио. Ваша онлайн личность.
Просто необходимо использовать высококачественные изображения.
Уменьшайте размер, но никогда не увеличивайте!
Я так много раз это наблюдал. Дизайнер берет фотографию из Google и увеличивает ее размер что бы вместить в слайд-шоу. Сейчас, любой идиот знает, что увеличение размера JPEG деградирует фотографию!
Избегайте стоковых фотографий
Хорошо — возможно это не самое худшее, но стоковые фото так отдают девяностыми. Сколько раз мы видели, ту бизнес леди с гарнитурой и широкой улыбкой? Прекрасно, если вы действительно должны использовать стоковое фото (как я делаю в этом пособи) — по крайней мере выберите такое, которое на них не похоже.
Итак, хватит о правилах, давайте вернемся к главному.
Мы будем использовать фотографии Money Shot и Sun shining through trees от Creative Market. Мы создаем вымышленный баннер путешествия, так что я думаю эти образы подойдут.

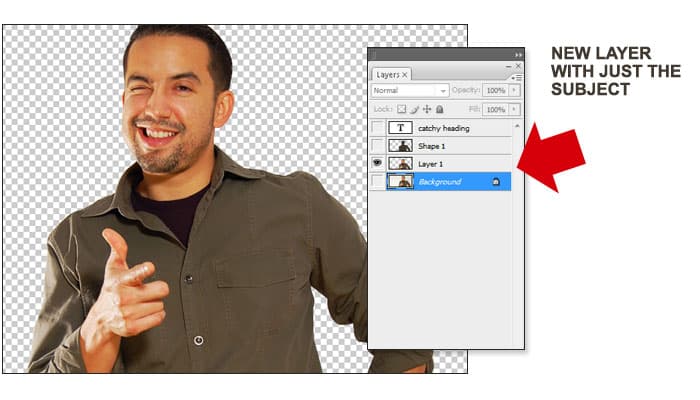
Взгляните на наше изображение. Обратите внимание, что мы выбрали изображение с почти отсутствующим фоном. Это позволяет легко манипулировать с ним в Photoshop. Руки мужчины также на 100% видны — что значит, его легко можно будет использовать в качестве заглавного изображения, потому, что оно должно покрывать всю страницу.

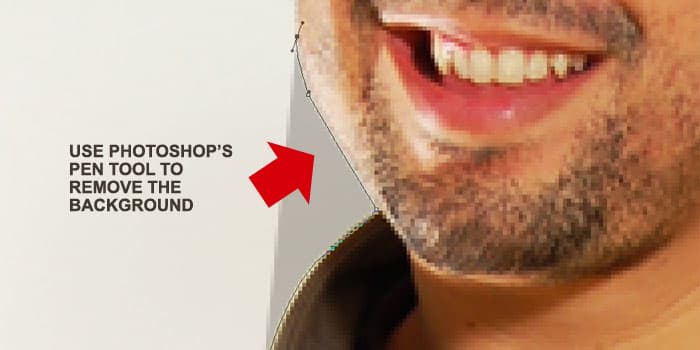
Используя инструмент «Перо» в Photoshop, вы можете легко проследить внешнюю границу и удалить фон. Это позволит нам добавить другое изображение в качестве фона, показывая, будто этот мужчина находится в лесу.

Не забывайте дублировать слой на случай, если придется вернутся к оригиналу.

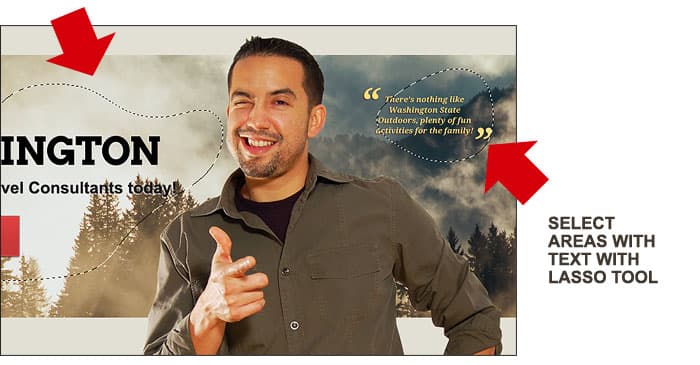
На данный момент, вы можете разместить фон под выбранный слой — вы также можете визуализировать какой текст нужно добавить. Помните наши сценарии о том, куда поместить текст? Опять же, вам, возможно, потребуется немного скорректировать в зависимости от изображения.
Не будем вдаваться в подробности о том, как стилизовать текст или призыв к действию — это будет полностью зависеть от вас. Помните, что текст, возможно, придется сделать в HTML коде — так что я не буду рассматривать его в этом учебнике.
Итак, как только вы решите, где разместить текст, начнем размывать эти места на фоне. Выберите область с помощью лассо, и с растушевкой 20%.

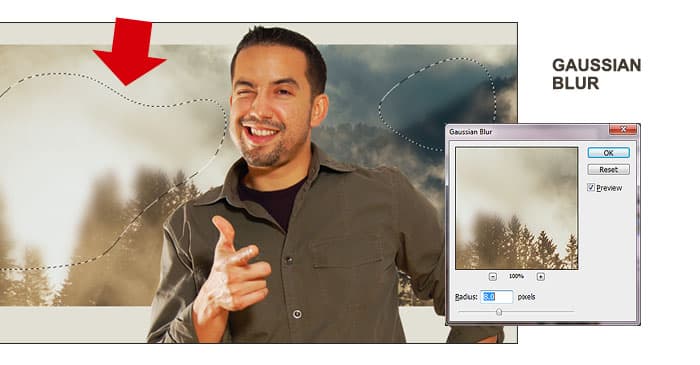
Мне нравится «размытие Гаусса», потому что оно позволяет регулировать плотность эффекта. Не стесняйтесь попробовать другие эффекты размытия. Обратите внимание, что размытие фона придает тексту, который накладывается поверх него, немного больше «важности» в визуальной иерархии.

Наконец, прикиньте расположение текста и призыва к действию. Задайте себе такие вопросы. Кажется ли изображение «сбалансированным». Хорошо ли читается текст? Достаточно ли выделяется кнопка призыва к действию? Как насчет цветов — они дополняют друг друга? Контраст? Как хорошо всё это работает со страницей?
Другие соображения
Я упомянул, что текст идеально обрабатывается с помощью кода. Это хорошая практика, когда дело доходит до SEO. Тем не менее, некоторые текстовые эффекты не так хорошо получаются с использованием кода, как с использованием изображения.
И, наконец, что касается адаптивности. Ваше заглавное изображение должно правильно отрисовываться на различных устройствах. Тут, безусловно, есть о чем подумать. Мало того, что текст должен перемещаться (в конечном итоге он может оказаться непосредственно над субъектом), но нужно, что бы и сам субъект обрабатывался соответствующим образом.
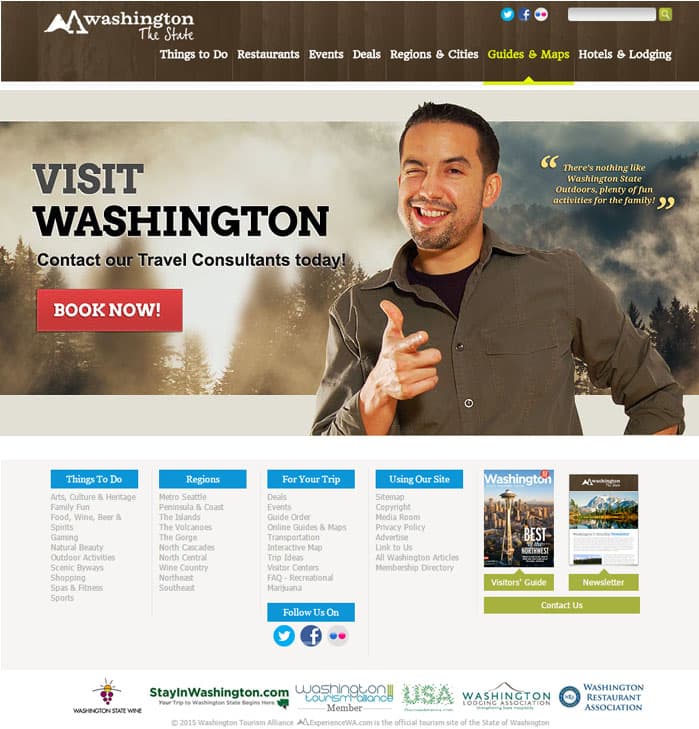
Итак, взгляните на наш конечный продукт — реальную веб-страницу.

Опять же, этот баннер полностью вымышлен. Мы просто выбрали случайный сайт и положили на него наше изображение. Мне кажется, что получилось прилично. Мне бы точно захотелось нажать на ту большую красную кнопку!
