С ростом использования мобильных устройств, растет популярность минимализма. Он несет дополнительные преимущества приложениям и веб сайтам в форме быстрого времени загрузки и лучшей совместимости с разными размерами экранов. Красивые минималистские приложения в паре с отличным юзабилити действительно впечатляют: простое в навигации, понятное приложение — это очень мощное средство общения.
Но в то же время, в минимализме, довольно непросто всё сделать правильно. Применяя его, дизайнер должен уметь выразить многое, малым количеством слов. А те, кто хочет испытать себя на этом поприще, должны убедиться, что знают основные правила. Вот несколько советов, которые помогут заставить минимализм работать на вас.
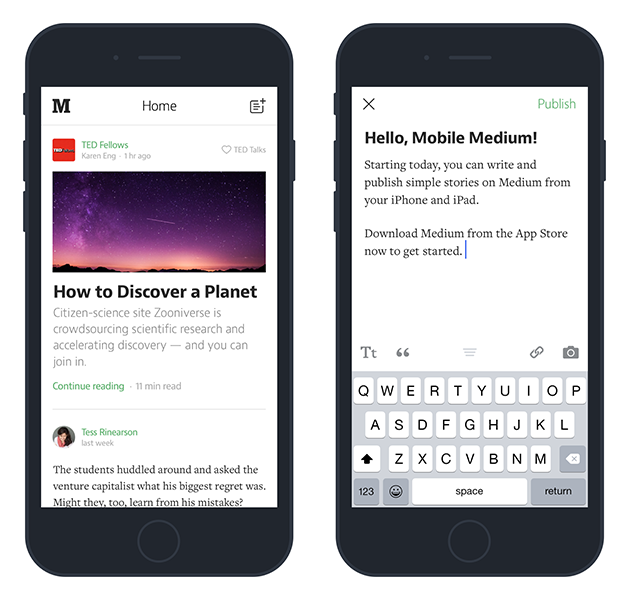
Удалите все дополнительные элементы
Каждый элемент вашего дизайна должен иметь свое назначение
С минималистским дизайном у вас нет места для просторных решений. Каждый элемент на странице должен иметь назначение. Дизайн должен избавиться от всего, кроме совершенно необходимых компонентов. Как сказал Антуан-Де-Сент-Экзюпери: «Совершенство достигается не тогда, когда уже нечего добавить, а тогда, когда уже нечего отнять».

Советы:
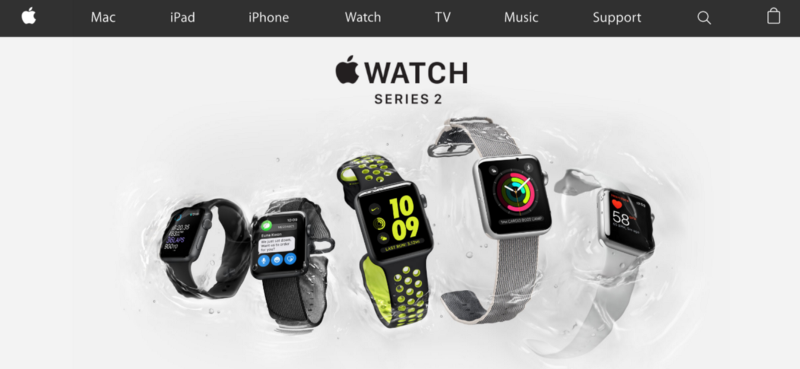
- Забудьте о стоковых изображениях. Применяйте их только тогда, когда они абсолютно необходимы.
- Избавьтесь от всех ненужных слов и будьте максимально лаконичны. Текст должен нести собой минимум информации, необходимой для разъяснения вашего послания. В то же время, текст должен включать в себя всю важную информацию, поскольку ее сокращение ведет к непониманию и изъянам в пользовательском опыте.
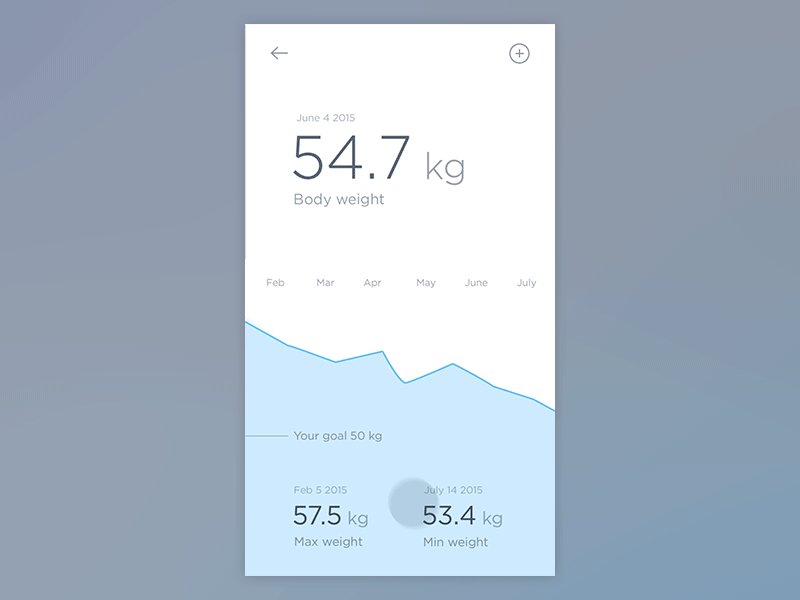
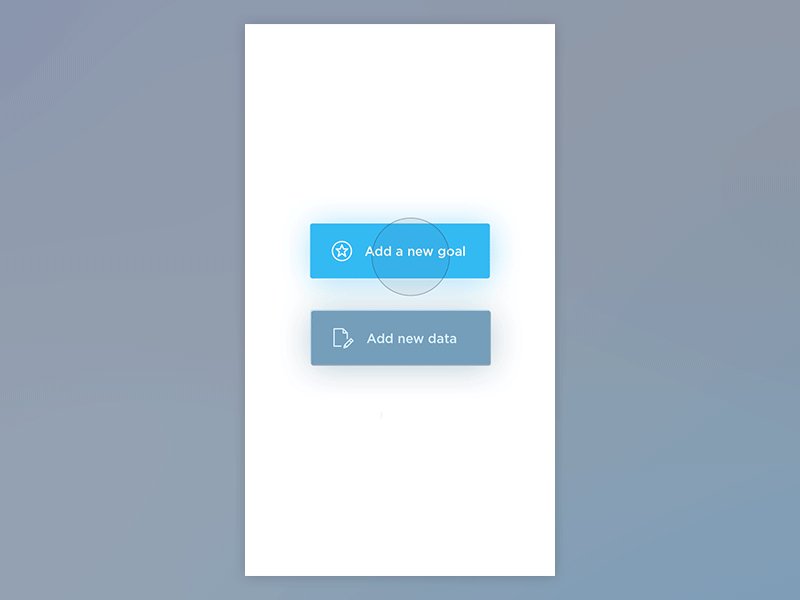
Для каждого экрана создавайте только одну центральную точку
Чем меньше на экране элементов, тем более важными становятся те, что на нем остаются. Философия минимализма держится на идее, что вы должны создавать дизайн вокруг контента: контент — это король, а визуальная разметка отдает ему честь. Идея заключается не просто в удалении отвлекающих элементов, но также в сохранении внимания на контенте. Таким образом, чистый, минималистский дизайн должен четко и недвусмысленно подчеркивать ваш контент и СТА кнопки.

Совет: начните с чернового контента, затем создайте достаточное количество элементов для простой и быстрой навигации.
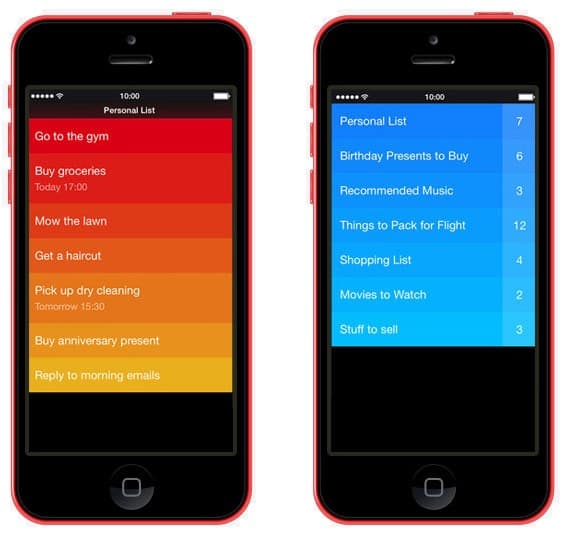
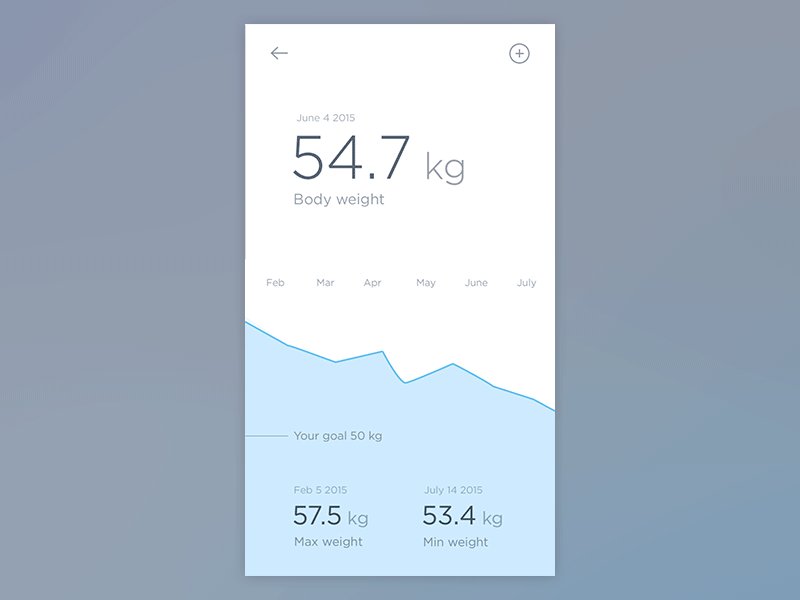
Упростите цветовую схему
Упрощение цветовой схемы улучшает пользовательский опыт, в то время, как слишком большое количество цветов может негативно на нем сказаться. Однако, это не значит, что вы должны использовать черно-белую палитру с одним акцентирующим цветом. Используйте то количество цветов, которое необходимо для точного изображения вашего дизайна и создания иерархии.

Совет: рассмотрите возможность использования смелых цветов. Шрифт большого размера и цветовой акцент привлекают внимание пользователя к определенной области экрана без необходимости применения дополнительных визуальных подсказок.

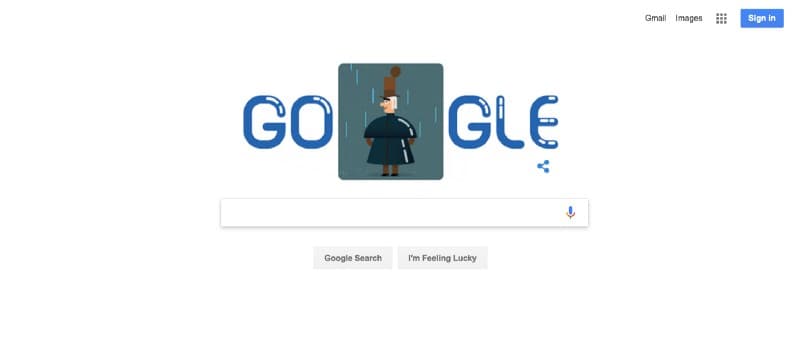
Щедро используйте белое пространство
Белое пространство — это пустое, не обязательно белое, пространство между контентом. Это важный компонент минимализма — это то, что делает этот стиль визуально понятным и легко читаемым. Не думайте о белом пространстве, как о месте, которое нужно чем-то заполнить — думайте о нем, как о рамках и границах для вашего контента.

Совет: удаленные расстояния привлекают внимание. Вы можете сделать элементы более заметными, увеличив негативное пространство вокруг них. Просто убедитесь, что пустое пространство логическим путем проводит взгляд пользователя по контенту.

Заключение
Минималистские интерфейсы — это способ создания хорошего дизайна, но это не цель. Главная цель заключается в достижении простоты и создании чистого дизайна, а это происходит только тогда, когда дизайнер соединяет юзабилити и изысканность. Помните, минимализм — это не удаление элементов, это добавление ровно такого их количества, которое позволит им рассказать историю.
Перевод статьи Ника Бабича


