Когда вы думаете о чем-то приятном, вы думаете о вещах, которые заставляют вас чувствовать себя в тепле и комфорте. Кексики, обнимашки.
Но у привлекательных вещей есть и противоположная сторона. Глупая шутка может вас обидеть. Хитрая реклама может ввести вас в заблуждение. Милый звуковой эффект может свести с ума.
В мире дизайна мы зачастую приветствуем привлекательные детали. Но я покажу вам, что иногда, они могут стать причиной проблем.
Привлекательность преграждает путь
Если вы будете неосторожны, привлекательные детали только навредят юзабилити вашего продукта.
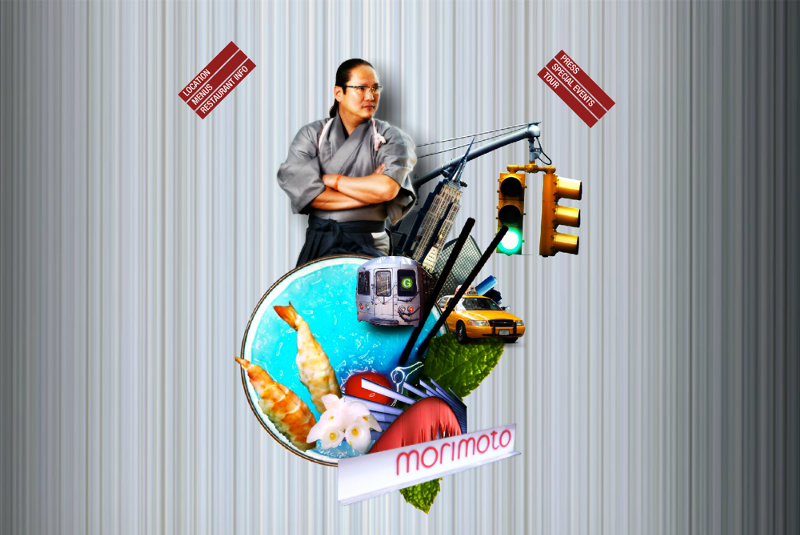
Сайт Morimoto, названный в честь знаменитого шеф-повара — отличный пример сайта, который явно отдает большее предпочтение привлекательности, а не юзабилити. Их десктопный сайт изо всех сил старается быть привлекательным, но все эти детали только усложняют его использование.
- Кнопки имеют наклон в 45°, из-за чего по ним сложно попасть.
- Изображения смещаются по мере движения курсора, отвлекая вас.
- Автоматически начинает проигрываться музыка, вне зависимости от того, нравится вам это или нет.
- Анимация меню заставляет вас ждать по 5 секунд после каждого клика.

Привлекательные детали дают вам возможность выразить голос вашего бренда. Они дают жизнь вашему продукту.
Но если вы не будете осторожны, то они будут только стоять у вас на пути. Как и в случае с сайтом Morimoto, слишком большое количество привлекательности может просто надоедать, и замедлять пользователей.
Привлекательность имеет срок годности
Для создания привлекательности вам потребуется элемент неожиданности. Восхищение приходит, когда вы делаете что-то новое и неожиданное для того, чтобы сделать людей счастливее.
Я помню, когда первый раз включил свой телефон на Android, и увидел эту красоту:

Когда я увидел, как эти кружочки, магическим образом превращаются в логотип Android, я был поражен. Мне показалось, что это самая крутая загрузочная анимация.
Но со временем, она устарела, и опостылела. После многократных просмотров, я больше не чувствовал того восторга. Она просто перестала меня удивлять.
Привлекательные детали, со временем, теряют свой шарм. Привлекательность имеет срок годности, и даже самые привлекательные детали, со временем, могут надоесть. Чтобы сохранять новизну, вам придется снова и снова проводить редизайн.
Привлекательность субъективна
Когда-нибудь видели остроумные сообщения об ошибке? Конечно, заманчиво, посмеяться в плохой ситуации, но, когда кто-то отчаянно пытается сохранить свою работу, или выполнить задачу, веселое сообщение об ошибке скорее покажется им оскорбительным.
Каждый по-разному воспринимает привлекательность. Что привлекательно для одного, может быть ужасно для другого. Здесь не существует универсальности.

Восторг нельзя измерить
По мере роста вашей аудитории, сохранять привлекательность становится сложнее. Если вы — маленький бренд, то частое использование смешных словечек может сойти вам с рук. Но когда ваша аудитория становится больше и разнообразнее, становится сложно угодить всем.
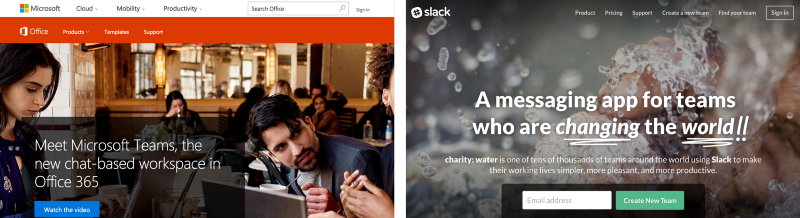
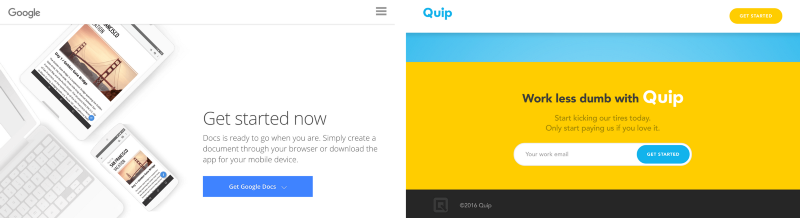
Просто сравните язык, используемый большими, глобальными брендами (слева), с языком меньших брендов (справа):



Заметили тенденцию? По сути, язык, используемый большими, глобальными брендами, более простой и обычный, поскольку, это более безопасный выбор, когда вы имеете дело с глобальной аудиторией. Простой язык проще локализовать, и понять.
Язык, используемый меньшими брендами, как мне кажется, более забавен, но он предназначен для конкретной аудитории. Если вы не считаете себя частью этой аудитории, то он не покажется вам привлекательным.
Когда же можно использовать привлекательность?
Теперь вы видите, как привлекательные детали могут привести к неприятностям. Создавать привлекательность рискованно, но это не значит, что этого совсем не стоит делать. Самое сложное — это понять, когда именно нужно быть привлекательным.
Из своего опыта, могу сказать, что безопаснее всего использовать привлекательность на экранах, которые пользователи не будут видеть слишком часто. Например:
- При первом запуске приложения
- При завершении настройки учетной записи
- При представлении новой функции
- Когда они в первый раз выполняют важное действие
- В пустом состоянии
Это тот опыт, с которым пользователь, скорее всего, столкнется только один раз, так, что в этих случаях проще быть привлекательным, и при этом никого не раздражать.
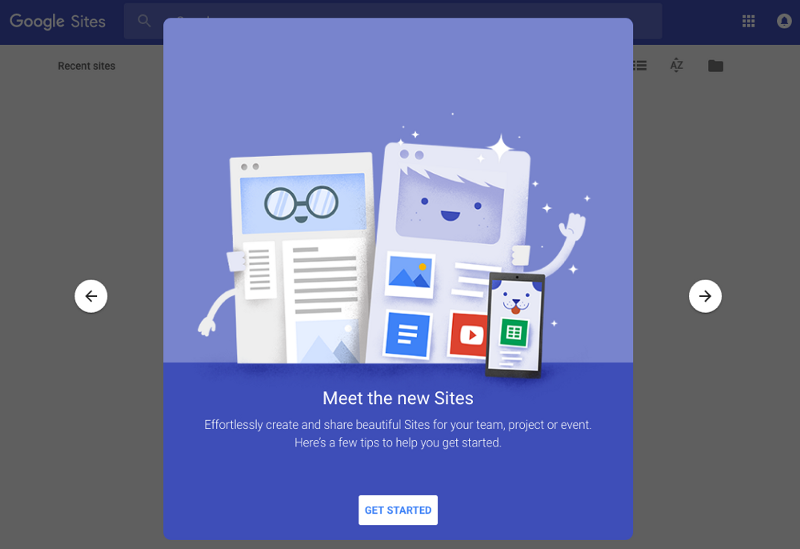
Именно поэтому, вы так часто видите привлекательные изображения в онбординговом потоке. Ниже, приведен пример из Google Sites. Большая часть интерфейса проста и прямолинейна, но в одноразовом онбординговом потоке, они удивят вас этой милой иллюстрацией.

Если честно, то пока что, я и сам только начинаю в этом разбираться. Из-за её субъективности, привлекательность сложно вписать в какие-либо рамки. Мой методичный ум хочет создать рекомендации о том, когда стоит, а когда не стоит использовать привлекательность, но это сложнее, чем вы думаете. У каждого своё видение красоты.
Перевод статьи Джона Саито



Поддерживаю автора. Многие компании делают выбор в сторону какой-то, пусть даже нелепой, фишки. Однако, как показывает практика, через непродолжительное время, максимум через 3 месяца эта фишка уже начинает надоедать постоянным пользователям. Как мелодия на звонке.
Либо постоянно «освежать» фишки, что достаточно затратно как по времени, так и по другим ресурсам, либо размещать в виде так называемых «пасхалок».