На создание концепции изменяющихся кнопок повлияли активные элементы (кнопки), превращающиеся в компоненты. Примеры показывают различные типы компонентов, таких, как полноэкранный оверлей, модальное окно, боковая панель и т.п.
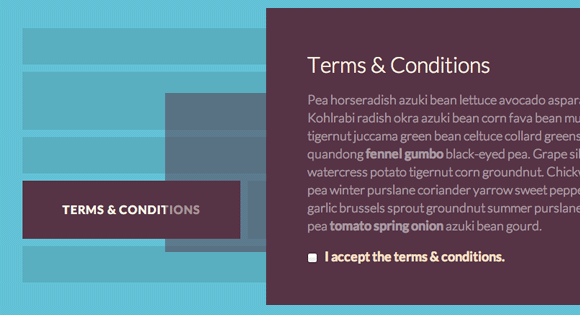
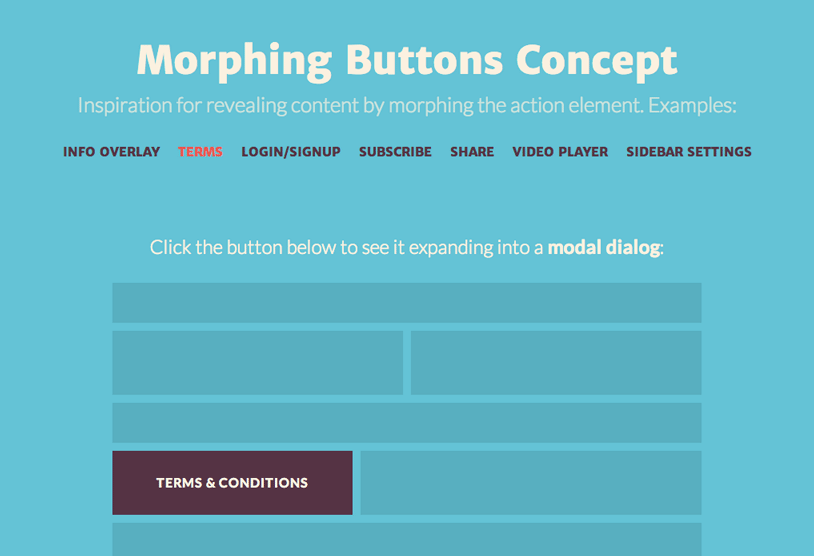
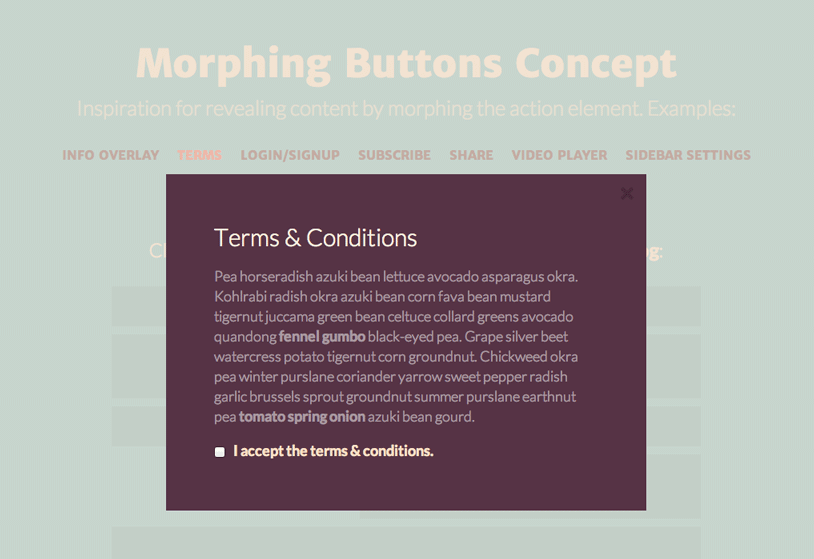
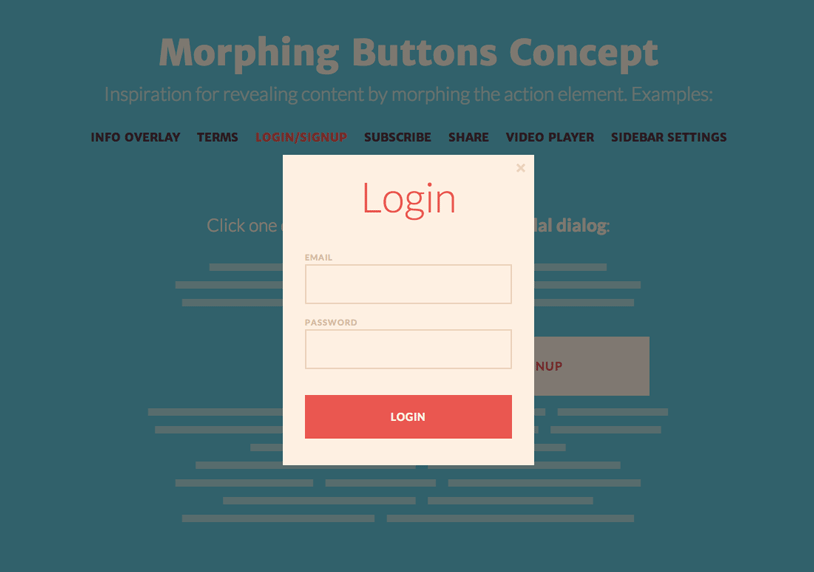
Сегодня мы хотим поделиться вдохновением. Вы уже наверняка сталкивались с этой концепцией: идея заключается в том, чтобы использовать активный элемент, такой, как кнопка, который будет превращаться во что-либо после нажатия. Проще говоря, активный элемент визуально повторно используется, открывая другой контент. Это может быть полноэкранный оверлей, модальное окно, расширяющаяся кнопка «поделиться», и так далее.
Используйте этот материал только для вдохновения! Большая часть контента и функциональности состоит из макетов, и мы поддерживаем только современные браузеры.


Способ, которым мы превращаем кнопку в, например, полноэкранный оверлей, заключается в следующем: у нас есть враппер основной кнопки, который содержит элемент кнопки и раздел для расширенного содержания. В то время как враппер и элемент кнопки изначально видимы, раздел расширенного содержания появится только тогда, когда мы нажмем на кнопку. Этот раздел имеет фиксированное позиционирование, что позволяет нам отделить его от потока. Мы размещаем его поверх реальной кнопки и кроссфэйдим их, делая вид, будто сама кнопка отходит от контекста и улетает. После некоторого корректирования переходов и их задержек, мы заставляем внутреннее содержание исчезнуть, как только расширится изменяющийся элемент.
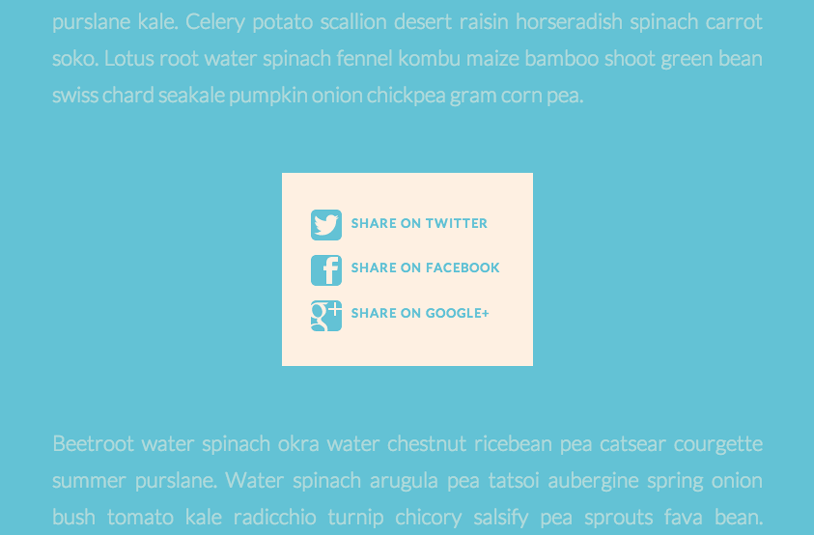
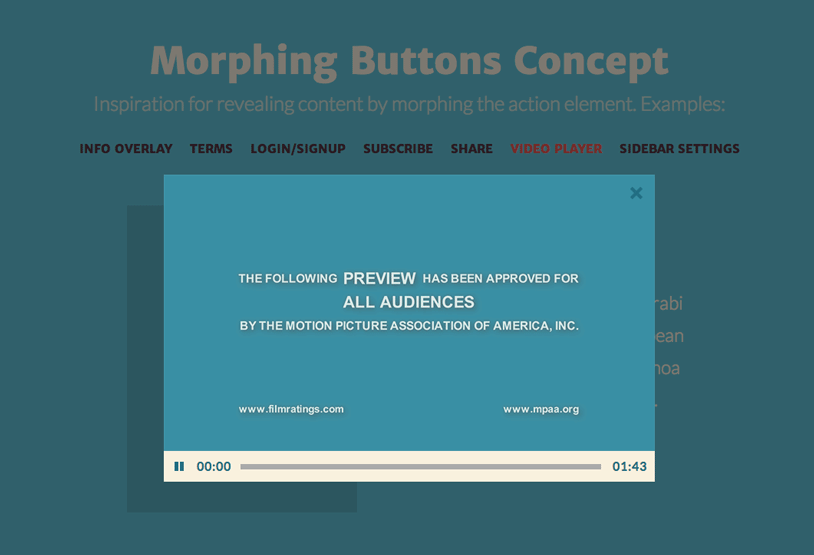
В других примерах мы масштабируем или смещаем внутренний контент — возможностей много. Еще один интересный вариант — переместить элемент из кнопки с расширяющимся разделом, и повторно использовать его в качестве заголовка, или, как показано в примере с видеоплеером, как элемент управления. В некоторых случаях, возможно, не понадобится закрывать превращенный элемент, как в примере с кнопкой «Share» (например, после того, как загрузятся скрипты соц. сетей).



В последнем примере, возникла небольшая проблема с FF: переход к содержанию почему-то обрывается.
Превращение активного элемента в фактический компонент, который позволит выполнить действие, является интересной концепцией и, безусловно, предоставляет различные варианты использования. В этом есть что-то притягательное, но заметьте, что активный элемент «исчезает» из потока. При работе с оверлеями, это скорее всего не окажется проблемой, но в некоторых случаях наличие активного элемента в UI принесет больше пользы. Что вы думаете об этом? Считаете ли вы это интересным примером взаимодействия?