Ниже приводится выдержка из практического руководства для UX дизайнеров, которое исследует пересечение стратегии контента и дизайна UX на сайте дизайн-проекта.
Наш фиктивный клиент Balmain University, и нашим примером проекта является реконструкция их международного студенческого сайта. Если вы собираетесь читать о фазе моделирования контента, то значит вы уже завершили первоначальную фазу пользовательского исследования, результатом которого явилось отсутствие строгих приоритетов в наборе пользовательских историй. Был проведен конкурентный анализ и были обозначены пользовательские потоки.
Мы знаем, что существующий сайт имеет около 150 страниц, будет команда из 3 -х авторов, которые, будут проводить один день в неделю добавляя и обслуживая контент, а также университет имеет руководство по стилю контента, которому должен следовать международный студенческий сайт.
«Модель контента — это контент невидимый пользователем»
Теперь, как проектная команда, мы должны начать проектирование взаимодействий, интерфейсов и контента для достижения наших приоритетных пользовательских историй. Итак, начнем
Концептуализируйте эскизы
Основная проектная группа посещает сессии «студии дизайна» что бы работать над концепциями предоставления приоритезированных пользовательских историй. Мы последуем концепции Adaptive Path’s 6-up, и первым номером будет продумывание техники наброска, чтобы быстро командой развить и усовершенствовать идеи.
Шаг 1: мозговой штурм
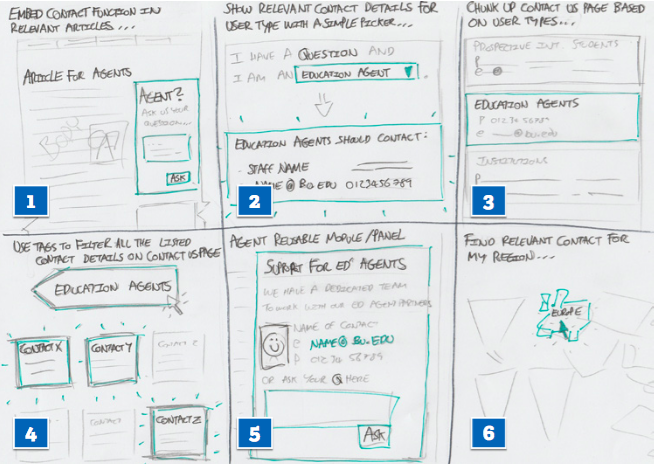
Каждый из нас в комнате должен набросать 6 идей (по одной на ячейку) для достижения конкретной пользовательской истории. Наш пример истории пользователя:
«В качестве агента высшего образования я могу найти контактную информацию в международном офисе BU, так что я могу задавать вопросы от имени моих клиентов (абитуриентов)».
У нас есть по 60 секунд на идею, которая может быть грубой схемой пользовательского интерфейса, или диаграммой процесса. Никто не ждет хороших рисунков или тщательно продуманных идей.

На этом листе, начинают проявляться несколько различных идей:
- Вставить многоразовую панель с быстрым вопросом для агентов по образованию
- Использовать простой наборной шаблон для агентов образования для самоидентификации (и показать необходимые им контактные данные)
- Использовать простые и понятные заголовки что бы разделить различные типы контактных данных для различных типов пользователей
- Использовать теги что бы было понятно, какие контактные данные показаны
- Вставить многоразовую панель с полной контактной информацией которая нужна образовательным агентам
- Отфильтровать контактные данные, основываясь на расположении агента образования
Шаг 2: Презентации, критика, и голосование по представленным наброскам
Теперь мы пришпиливаем наши листы к стене и у каждого есть по 3 минуты, чтобы представить наши 6 идей группе.
Все задают наводящие вопросы, критикуют идеи и вносят предложения по дальнейшей их разработке.
«Нет ни одного правила, которое бы описывало как нужно представлять модель контента»
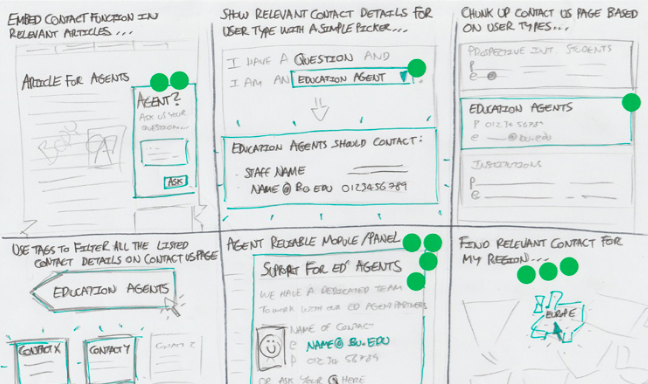
Затем мы голосуем (точечными наклейками) по самым сильным идеям на каждом листе.

- Голосование показывает, что многоразовая панель/модуль контактной информации для агентов образования является самой сильной идеей
- Группа также заинтересована в предоставлении агентам образования контактной информации, на основе их региона, поскольку в международном офисе есть персонал, работающий с агентами в каждом регионе.
Шаг 3: Активность
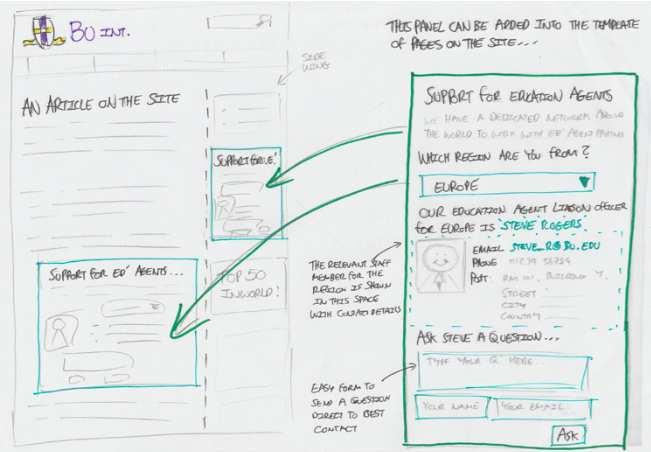
Теперь каждый развивает и совершенствует самые сильные идеи на одном листе бумаги. У нас есть 10 минут, чтобы продумать и набросать следующий эскиз, вроде такого:

- Многоразовая панель/модуль может быть помещена в разные места на шаблоне страницы, чтобы дать менеджерам сайта больше гибкости
- Идея с выбором региона была интегрирована в панель
- Отображены контактные данные с номером конкретного сотрудника (Офицера по связи с образовательными агентами) BU для каждого региона, а так же их почтовый адрес.
- Была включена форма «задать вопрос»
Шаг 4: Презентация и критика эскизов
Приклеиваем листки к стене, и каждый получает по 2 минуты на презентацию своей концепции группе.
Все задают наводящие вопросы, критикуют идеи и вносят предложения по дальнейшей ее разработке.
Мы повторяем эти действия для других приоритетных пользовательских историй, пока не закончится время.
Что думает наш стратег по внутреннему контенту?
Хотя наши эскизы все еще довольно сырые, мы уже можем начать понимать основные направления контента (обычно это вопросы, на которые необходимо получить ответы):
- Сколько страниц на сайте должны включать панель с контактными данными для агентов образования?
- Какие части контента являются мебелью страницы, например, аннотации и форма значков на панели? Как клиенты будут редактировать его после запуска?
- Чем в этом контексте являются регионы мира? Имеет ли BU стандартизированное разделение на регионы? Где мы можем его найти?
- Сколько есть офицеров по связи с образовательными агентами (EALO)? Больше одного EALO на регион? Если да, то показывать ли более одного EALO на панели?
- Есть ли уже источник детальной информации о контактах персонала (для заполнения этих элементов панели)? Где он?
- Какая платформа? Какое состояние? С кем говорить?
- Представлять на сайте фото персонала? Будет ли кто-то против?
- Что будет происходить с контентом из формы «задать вопрос»? Есть ли уже рабочий процесс для представленных вопросов от агентов образования? С кем об этом поговорить?
Начать процедуру определения модели содержимого
Из грубого эскиза мы можем начать определять элементы контента, необходимые для поддержки пользовательской истории. Эти элементы контента и способ, которым они соотносятся друг с другом и есть наша модель содержимого.
«Раннее формулирование модели, которая лежит в основе нашего контента дает нам больше времени для понимания.»
Наши первые модели контента, безусловно, будут итерироваться и уточняться в процессе развертывания дизайна, но раннее формулирование модели, которая лежит в основе нашего контента даст нам больше времени для понимания.

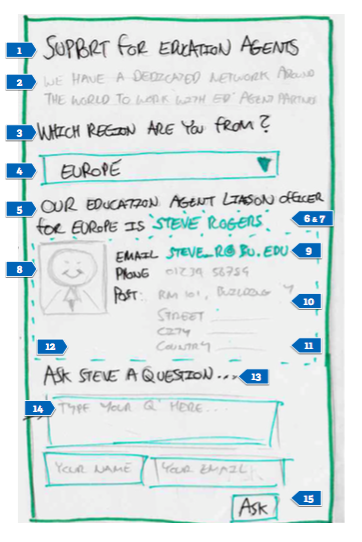
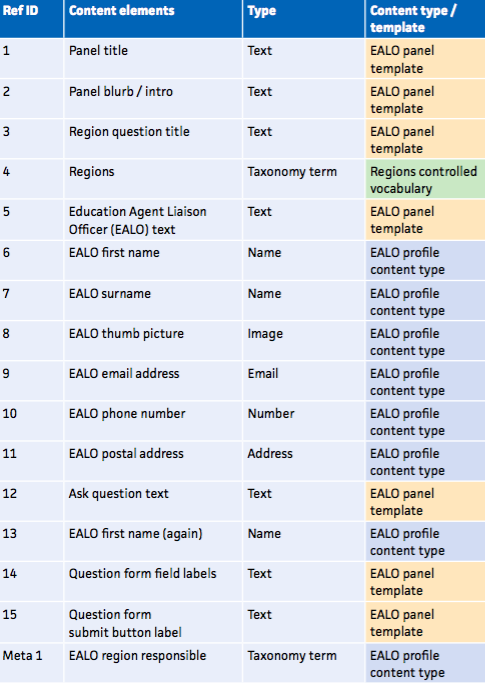
Для начала, мы используем общие заметки проекта в Evernote, чтобы вставить отсканированный эскиз с простой таблицей исходной модели контента для нашей простой панели контактов EALO:

Есть смысл в наличии шаблона панели EALO, который может управляться в CMS в качестве модуля, чтобы разместить ее на выбранных страницах. Но важно, что бы все элементы контента в шаблоне, такие, как его заголовок и текст инструкции, редактировались клиентом после запуска.
Такие элементы контента (известные как «мебель страницы») часто закодированы в HTML шаблоне и не редактируются внутри CMS. Это слишком ограничительный характер.
Осуществление моделирования также показывает возможную потребность в словаре областей. Список регионов (Европа, Северная Америка, Южная Азия и т.д.) будет необходим для заполнения строки выбора региона и определения, каких EALO для какого региона показывать.
Шаблоны и типы контента. В чем разница?
Эти два термина в настоящее время используются как взаимозаменяемые, и самое главное, проектная группа имеет ввиду одно и то же, когда говорят о шаблоне или типе содержимого.
В проекте BU, когда мы говорим «тип контента», мы имеем в виду совокупность элементов (атрибутов) в CMS, таких, как профиль события, статьи или профиль персонала.
Когда мы говорим «шаблон», мы имеем в виду фактический HTML интерфейс с которым взаимодействует пользователь, вроде индекса предстоящего события, домашней страницы, статьи. Шаблон может быть целой страницей или модулями, вроде нашего примера с контактной панелью EALO.
Некоторые могут быть и типами контента CMS и шаблонами — шаблон профиля событий на сайте будет заполняться из типа контента профиля событий в CMS.
Какой скрытый контент вам нужен?
Модель контента — это контент невидимый пользователем — струна, которая держит все это вместе. Но этот контент должен существовать, и его производство и поддержание требует продумывания и усилий.
«В идеале, вы должны представить свою модель контента в совместном пространстве.»
Мы уже обнаружили один словарь регионов мира для нашей пользовательской истории. Для поддержки остальных пользовательских историй нам, возможно, потребуется больше — страны, кафедры университета, кампусы и курсы.
Форматы моделей контента
Нет ни одного правила, которое бы описывало как нужно представлять модель контента. В идеале это должно происходить в совместном пространстве и формате, вроде Evernote, Wiki, Google sheet, или специализированном инструменте, вроде GatherContent.
Самое главное, что вся команда проекта имеет быстрый доступ и может понять с чем она сообщается.


