Пользователи смартфонов быстро поняли, что одновременный запуск нескольких приложений может привести к снижению производительности или к зависанию. Почти то же самое происходит с человеческим мозгом, за исключением того, что память смартфона можно увеличить, тем самым увеличив его производительность.
Ваша работа заключается в упрощении приложений, а, следовательно, и жизни пользователей. Если для того, чтобы использовать ваше приложение, им приходится изучать что-то новое, то скорее всего вы движетесь в неправильном направлении. Вы должны предоставить своим пользователям самый короткий и прямой путь к достижению цели. Любой элемент вашего UX, добавляющих нечто новое, что необходимо запомнить или изучить, увеличивает когнитивную нагрузку.
Что такое когнитивная нагрузка? С точки зрения UX дизайна, когнитивная нагрузка — это умственное усилие, прилагаемое пользователем во время использования приложения. Всё, что требует от пользователя остановиться, и подумать о том, что делать дальше, увеличивает когнитивную нагрузку. А если пользователю придется слишком много думать, то в итоге, он начнет думать о том, что ему стоит поискать информацию в другом месте.
Но существуют способы, которые помогут избежать таких ситуаций, и заставят пользователя видеть только безупречный дизайн, а не то количество усилий, которые потребовались для его создания. Ниже, мы приведем 5 способов, которые помогут вам снизить когнитивную нагрузку, и сохранят чистоту и понятность вашего UX дизайна.
1. Идите в ногу со временем
Не поддавайтесь зову креативности — придерживайтесь популярных практик, к которым привыкла большая часть вашей пользовательской базы. Например, кнопка «Домой», должна всегда выглядеть, как маленький домик. Кнопка «Назад» всегда должна представлять из себя указывающую в обратном направлении стрелку. Крестик всегда должен обозначать «Закрыть».
Придерживайтесь стандартных форматов, популярных в вашей индустрии — это именно то, чего ожидают пользователи. Не пытайтесь изобрести колесо. Пользователи просто хотят выполнить задачу, и сделать это максимально быстро и просто.
- Используйте пояснительный текст, вместо креативных, но непонятных символов.
- Используйте только популярные и хорошо знакомые символы.
- Самые часто используемые кнопки должны быть хорошо заметны.
2. Сократите количество необходимых действий
Количество работы, которую должен выполнить пользователь, должно быть сведено к минимуму. Например, Google, по умолчанию, помещает курсор в поле поиска, так что вы можете сразу начать вводить поисковый запрос. Что, если бы вам пришлось каждый раз, при входе на сайт, кликать на строку поиска? Каждый шаг, вне зависимости от его значимости, имеет значение.
- Везде, где возможно, автоматизируйте действия, и примените умные дефолты
- Устраните любые несущественные шаги, такие, как обязательная регистрация, или необходимость раздельного ввода имени, фамилии, и отчества.
3. Познакомьтесь с тем, как пользователи просматривают страницы
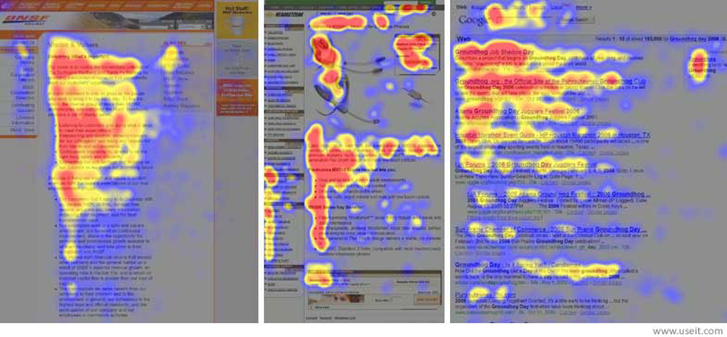
Комплексное исследование движения взгляда, проведенное Nielsen Norman Group, показало, что при просмотре страниц в интернете, пользователи склонны следовать F-образному паттерну. Это значит, что сперва они читают заголовок, затем опускаются на несколько строчек ниже, и читают первый подзаголовок, после чего, они не особо внимательно просматривают контент, расположенный ниже, в поисках чего-то полезного.

Эта информация, однозначно поможет вам создавать идеальные страницы, где самый привлекательный контент будет расположен на траектории взгляда пользователя.
- Пишите убедительные заголовки, и выделяйте их большим шрифтом, смелым текстом, или цветом.
- Используйте маленькие абзацы и маркеры
- Выделите важные части вашего текста
4. Разберите завалы
Беспощадно относитесь к отвлекающим внимание элементам. Перегрузка пользователей чрезмерным количеством графики, анимации, мигающего текста, и т.п., может привести к почти физическому дискомфорту.

- Используйте только соответствующую графику
- Отображайте ровно столько элементов, сколько необходимо
- Разнообразьте визуальные элементы, используя сбалансированное сочетание изображений, текста и других элементов
- Используйте симметричную разметку, или организованную асимметрию
5. Помогите им принять решение
Как это ни парадоксально, широкий выбор скорее подавляет, чем помогает. Этот фактор очень сильно сказывается на уровне когнитивной нагрузки. Вместо огромного количества вариантов, предоставьте только самые важные. Можете использовать аналитику, или понять, что работает лучше, исходя из поведения пользователей. В любом случае, помогите им сделать лучший выбор, а не заставляйте думать о том, какой, из сотни доступных вариантов выбрать.
- Используйте категории, чтобы сгруппировать схожие опции
- Используйте складывающиеся или выпадающие меню, чтобы спрятать дополнительные опции до того момента, как они понадобятся
- Чтобы объяснить опции, используйте изображения, описания, или примеры.
Перевод статьи Альмеды Брук


