Прототипы — это эффективный метод получения фидбэка на ранних стадиях разработки продукта. Даже низкоточные прототипы способны выявлять проблемы юзабилити лучше, чем готовый продукт. Ниже, я приведу 6 советов, которые помогут вашей команде оценивать прототипы вместе с пользователями.
1. Приготовьтесь к внесению изменений
В вашей команде должен быть кто-то, кто сможет сразу вносить изменения в прототип. По нашему опыту, люди, способные создавать интерактивные прототипы пользуются большим спросом. Этот человек должен уметь изменять как внешний вид, так и функционал прототипа до, и во время проведения тестирования.
2. Сравнивая прототипы с готовым сайтом соблюдайте осторожность
Компании часто будут интересоваться тем, насколько эффективен предлагаемый дизайн по сравнению с уже существующим. Простое сравнение — естественный шаг. Однако, полностью функциональные веб-сайты и приложения, по определению, предлагают более завершенный опыт, чем даже высокоточные прототипы. Как следствие, в большинстве случаев, мы заметили, что участники стали воспринимать, а затем, и оценивать прототипы ниже, чем их полностью функциональные версии. Лучший способ свести этот эффект к минимуму — дублировать все части продукта в прототипе.
3. Объясните пользователям, что прототип не полностью функционален
Инструменты для создания прототипов настолько хорошо справляются со своей работой, что пользователь может легко принять прототип, за готовый продукт. Когда участники сталкиваются с нефункциональными областями или тупиками, они реагируют негативно, даже несмотря на то, что в общем, дизайн предлагает хороший опыт. Заранее подготовьте участников — объясните им, что они оценивают не готовый продукт, а прототип.
4. Снабдите тупики соответствующими сообщениями
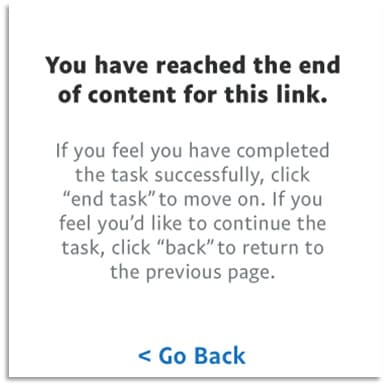
Наличие кликабельных участков помогает полностью эмулировать опыт использования продукта. Однако, часто, вы не в состоянии добавить контент или функционал для всех ссылок. Даже, если вы подготовили пользователя к тому, что он будет работать с прототипом — достижение его окончания может оказаться весьма неприятным опытом, особенно, в случае с одно-двух страничными прототипами. Мы советуем добавить простое сообщение, говорящее пользователю о том, что дополнительный контент в прототипе не предусмотрен. Также, это сообщение должно ясно говорить пользователю, что он может вернуться назад.

5. Назначайте ссылкам уникальные URL
Используйте уникальные URL для всех СТА, даже в случае с двух страничными прототипами. Это позволит вам легко отслеживать пользовательские клики как в логах, так и в ПО.
6. Отключите комментарии, и мета-навигацию
Некоторые продукты включают в себя функции, позволяющие легко собирать фидбэк от заинтересованных сторон во время презентаций и т.п. (например, возможность добавления комментариев, или просмотр всех страниц одновременно). Однако, при проведении оценки прототипа, они не подходят. Участник может непреднамеренно ими воспользоваться, что сделает его опыт менее достоверным. Во время проведения немодерируемого теста, этот функционал лучше всего отключить.
Перевод статьи Джеффа Сауро


