С самой зари интернета, ссылки являлись фундаментальным элементом онлайн опыта. И по истечении всего этого времени они не стали менее популярными: исследования показывают, что прохождение по ссылкам — это одно из самых распространенных действий, выполняемых людьми, которые просматривают интернет. За последние 30 лет, дизайнеры перепробовали различные варианты внешнего вида ссылок, но одна визуализация остается доминирующей — подчеркивание. Гиперссылка, подчеркнутая синей линией — это одна из наиболее устоявшихся и общепринятых конвенций в сети.
Учитывая центральную роль, которую ссылки играют в онлайн жизни, должно быть очевидно, что их визуальное представление значительно влияет на пользовательский опыт и юзабилити. Но с учетом изменения привычек пользователя и устройств, которые он использует, действительно ли подчеркнутые ссылки вредят, а не помогают пользовательскому опыту и юзабилити? Несмотря на то, что они кажутся простыми и эффективными, исследование Гамбургского Университета показывает, что подчеркивание на самом деле вредит как удобочитаемости, так и дизайну.
Само собой разумеется, что ссылка останется краеугольным камнем опыта браузинга. Однако сеть изменяется и растет, и мы должны спросить себя: возможно пришло время избавиться от подчеркнутых ссылок в пользу чего-то более современного?
Что такое подчеркивание?
Что такое подчеркивание, и как вообще возник этот обычай? Еще до появления интернета, подчеркиванием, как говорит Википедия «являлась более или менее горизонтальная черта, проводимая под текстом с целью его выделения». Такой метод выделения ключевых элементов и сейчас используется в цифровом мире, но с более широкими, и не всегда позитивными последствиями. Блог Practical Typography, предлагает: «Не используйте подчеркивание. Ни в коем случае», описывая эту привычку, как уродливое похмелье со времен печатных машинок, в которой больше нет необходимости, учитывая тот факт, что сейчас в нашем распоряжении есть другие методы выделения важных элементов.

Так как же ссылка стала синонимом синего, подчеркнутого текста? Поскольку веб очень отличался от напечатанного документа, более не требовалось использовать подчеркивание для выделения. И поэтому, значение подчеркивания было переориентировано: после нажатия, подчеркнутые слова переносили пользователя к важному источнику. Но почему именно синий цвет? Это историческая случайность: примерно во время создания прототипа браузера Тима Бернерса Ли, большинство компьютеров были ограничены дисплеями, использующими всего 16 цветов (или вообще черно-белыми), а синий цвет, был самым темным после черного. С быстрым ростом технологий, стиль гиперссылки оставался неизменным.

Преимущества подчеркивания
Существуют причины, по которым подчеркивание, осталось доминирующим стилем визуализации ссылки. Для начала — это бренд: сколько онлайн элементов стиля сохранились неизменными на протяжении 30 лет? Это гарантирует наглядность ссылки при просмотре текста, и визуально демонстрирует то, какие ссылки вы уже посещали.
Некоторые пользователи находят такую природу подчеркнутых ссылок полезной; она позволяет им легко прокладывать путь к важной и полезной информации на странице. Вот как говорит об этом Ли Монро в журнале Smashing Magazine: «помните — пользователи не читают, они просматривают. Вы уже об этом слышали и это правда. Так что убедитесь в том, что ваши ссылки очевидны.»
Традиционно подчеркнутые ссылки могут быть хорошим помощником пользователю, который просматривает информацию и пытается свести ее воедино, исполняя мантру Стива Круга «Не заставляйте меня думать». Подчеркнутые ссылки также имеют смысл в разрезе доступности. Пользователи с нарушенным восприятием цвета легко определяют подчеркнутый текст, как ссылку.
Негативное влияние на UX
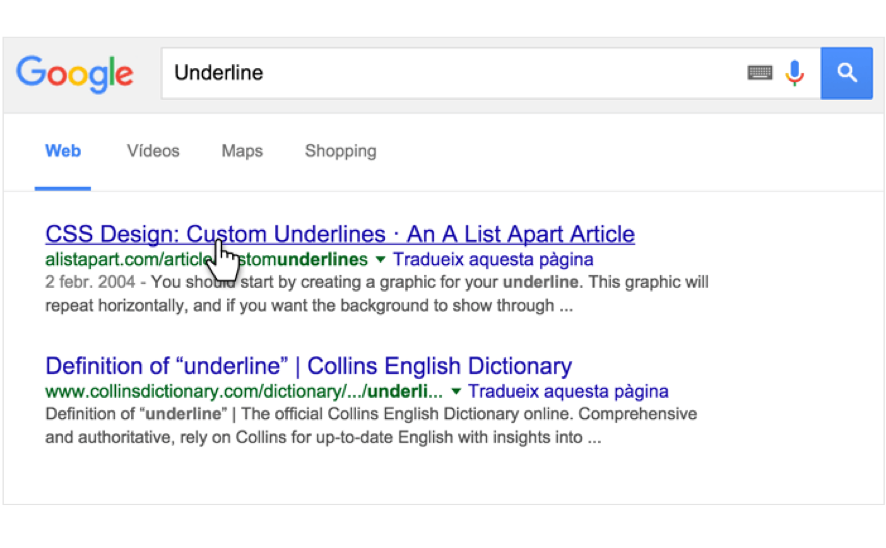
Но все эти преимущества не означают, что подчеркнутые ссылки обладают иммунитетом к замещению или критике, особенно, если говорить об UX. В 2014 году, историческое решение интернет гиганта Google, об отказе от подчеркнутых гиперссылок, очень ясно это показало. Решение Google избавиться от подчеркивания в пользу цветовой дифференциации ссылок на своей странице результатов поиска было, по словам главного дизайнера Джона Уайли, важным, для «улучшения удобочитаемости, и создания более чистого внешнего вида». Некоторые сайты, содержащие большое количество статей, также последовали по стопам Google. Например, NNGroup отказались от подчеркивания, и опубликовали статью о стилях гиперссылок.

Слова Google об улучшении удобочитаемости подразумевают, что подчеркнутые ссылки негативно влияют на юзабилити и общий опыт. Это подкрепляется исследованием Гамбургского Университета 2003 года, которое показало, что при тестировании различных техник визуализации ссылок, подчеркивание заработало минимальное количество очков в смысле удобочитаемости и общего понимания контента. Текст со ссылкой был менее удобочитаем, и уровень распознавания слов в таком тексте был снижен.
Конечно, в смысле эстетичности интерфейса и визуального дизайна, подчеркивание — это компромисс. Быстрый взгляд на любой, из большого числа списков «самых минималистических веб-сайтов» покажет, что почти никто из них не использует подчеркивание. Что еще мы можем сделать, чтобы смягчить этот компромисс?
Альтернативы и улучшения ссылок
При создании дизайна гиперссылок для веб-сайта, у дизайнеров есть возможность улучшить текущее положение, или испытать альтернативный подход. Не сильно отклоняясь от стандарта, можно улучшить оттенок синего. Но если дизайнер ищет что-то более радикальное, то можно использовать включение ссылок по требованию, или использовать цветовые оверлеи. Оба варианта хорошо себя показали во время проведения исследования Гамбургского Университета.
Цвет ссылки
При принятии решения по цвету ссылки, дизайнеры должны принимать во внимание контраст, и помнить о пользователях с нарушенным зрением. Чтобы удовлетворить всех пользователей, ссылки должны иметь соотношение 3:1 с черным текстом, и 4:5:1 с белым фоном. К счастью, существует множество инструментов, которые могут воспроизвести некоторые формы дальтонизма. Это бесценно, при определении того, удовлетворяет ли дизайн всем стандартам. Webaim, группа, занимающаяся тем, что помогает дизайнерам создавать доступные для всех сайты, говорит, что, если ссылка не отмечена подчеркиванием, то она, по крайней мере, должна иметь какой-нибудь «не цветовой определитель», для того, чтобы пользователи могли определить ее как ссылку, даже если они имеют какие-либо визуальные ограничения.

Как говорит Якоб Нильсен, «если ссылка окрашена в какой-либо цвет, то далеко не обязательно ее подчеркивать», но всегда обязательно каким-либо образом ее выделить.
Отображение ссылок по требованию (по наведению на нее мыши)
Такая визуализация требует от пользователя наведения курсора мыши на текст, чтобы увидеть ссылку. Хотя это может сделать сайт более минималистическим и визуально чистым, такой подход имеет значительные недостатки. Без синего цвета или подчеркивания, пользователю придется выискивать ссылки, что приведет к понижению уровня взаимодействий. Также, существует вопрос по тачскринам: у мобильных пользователей нет курсора, которым можно было бы проводить над ссылками, и они не поблагодарят вас за использование этой техники. Хоа Лоренджер, в своей статье, пишет: «Никогда не заставляйте пользователей полагаться на наведение курсора для определения того, кликабелен ли текст. Охота на ссылки требует усилий, и пользователь не будет долго этим заниматься.»

Цветовые оверлеи
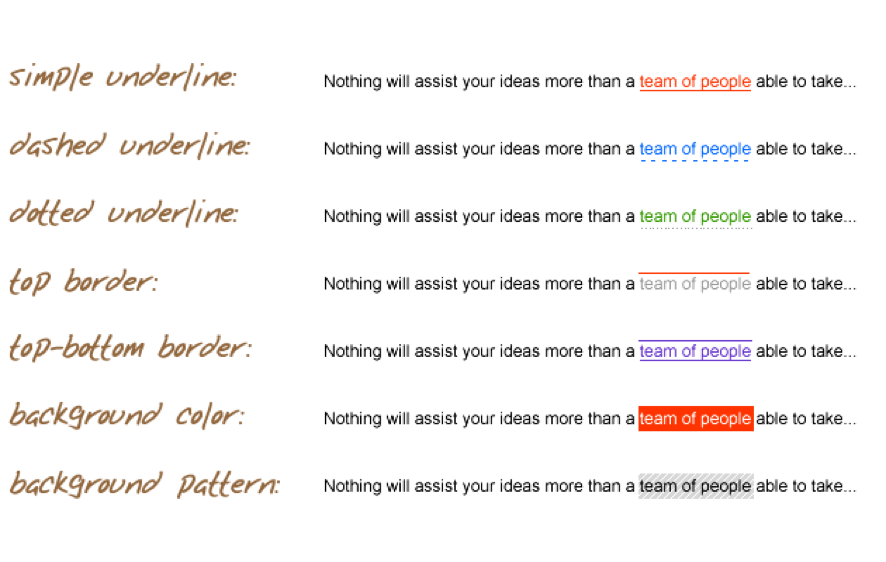
Основываясь на совете Хоа, можно сказать, что необходимо визуальное отображение наличия ссылки. Но должна ли она обязательно быть стандартным синим, подчеркнутым текстом? Энди Ратлидж обсуждает менее распространенные альтернативы подчеркиванию, такие, как «различные типы\позиции\конфигурации границ, фонового цвета\изображений и т.п.». И хотя такой подход может принести интересные результаты, и хорошо вписаться в личность некоторых брендов, дизайнер должен рассматривать влияние этого выбора на удобочитаемость.

Следующие шаги
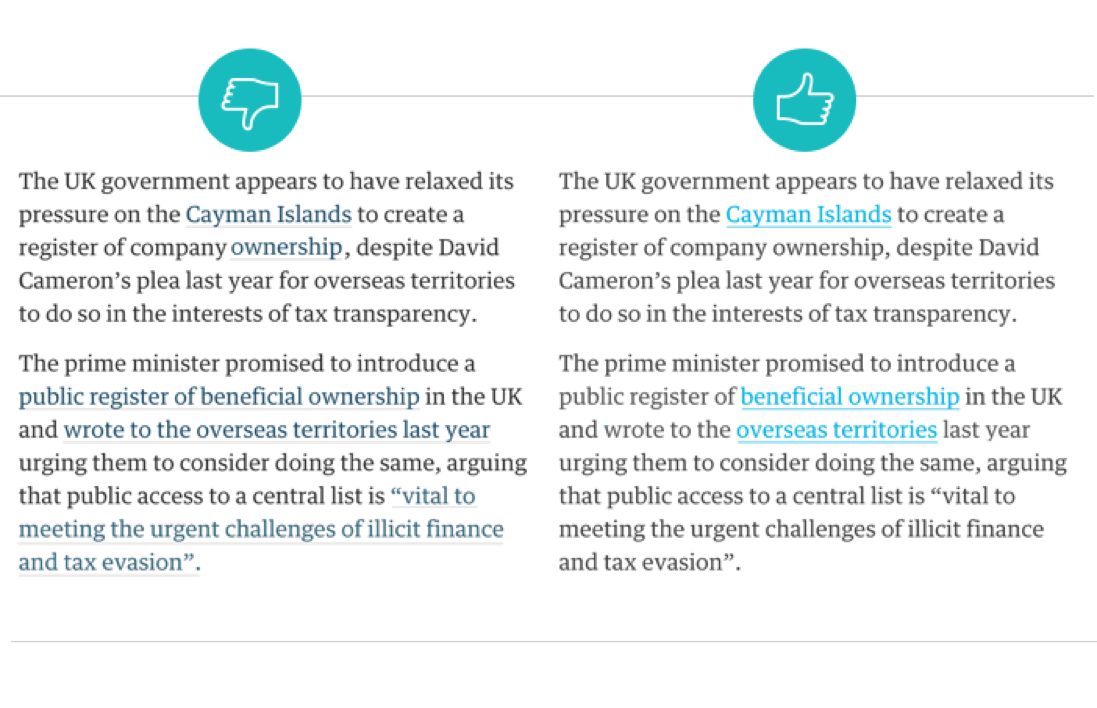
Вы не должны обязательно, с религиозным рвением, придерживаться устоев, касающихся подчеркнутых ссылок — в конце концов, у подчеркивания тоже есть свои негативные стороны — но очень важно приоритезировать визуализацию и UX ссылки. Как с точки зрения дизайна, так и с точки зрения юзабилити, имеет смысл подумать над тем, как ссылки будут отображаться на вашем сайте. Не важно какой метод вы выберете, существует несколько золотых правил, которые применяются ко всем хорошим техникам визуализации ссылок.
- Не подчеркивайте текст, который не содержит ссылку
- Используйте различные цвета для посещенных и не посещенных ссылок
- Сделайте ссылки доступными, используя семантическую верстку
- В ссылках, давайте информацию о том, куда они ссылаются (избегайте неинформативных фраз, вроде «нажмите сюда»)
- Применяйте ссылки к фразам, длиной, не более 3-5 слов
- Сохраняйте одинаковый стиль ссылок на всем сайте
- Не размещайте на одной странице больше, чем 100 ссылок (Мэтт Каттс расскажет почему)
Перевод статьи Кассандры Наджи


