Большое количество дизайнеров уже составили мнение по поводу использования слайдеров. Некоторым они нравятся, некоторым нет. Неправильно сориентированная по времени карусель, или автоматическая галерея могут отвлечь пользователя от более важных аспектов сайта. С другой стороны, ручной слайдер позволяет мобильным пользователям, и пользователям веб-сайтов быстро просматривать большое количество контента. Давайте вместе попробуем понять, когда слайдеры полезны, а когда нет.
Что такое слайдер?
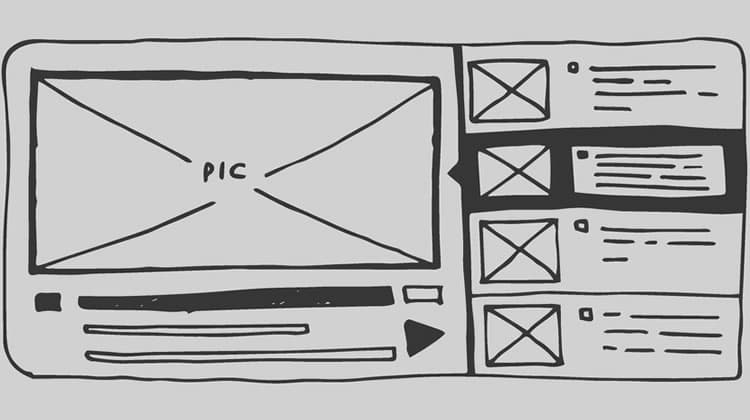
Слайдер — это термин, описывающий слайд-шоу на веб-сайте. Примером слайдера может послужить вращающаяся карусель, отображающая фотографии продукта. Слайдеры можно реализовывать на разных типах веб-сайтов, но они наиболее эффективны для демонстрации важного контента, или профессиональных портфолио. Слайдеры помогают в случаях, когда дизайнер хочет показать несколько вариантов, и помочь пользователю быстро их просмотреть.
Почему к ним так двояко относятся?
Если вы поищете в интернете информацию по слайдерам, то в первых же результатах найдете критиков, которые их ненавидят, и столько же дизайнеров, которые будут высказываться в их пользу. Вот несколько точек зрения с обоих сторон баррикад.

Критики утверждают, что слайдеры предоставляют много вариантов одновременно, при этом, они не отличаются по важности. А поскольку UX должен помогать принимать четкие решения, нужно избегать всего, что создает путаницу. Также, они выделяют несколько причин того, почему слайдеры негативно влияют на UX:
- Посетители склонны просматривать слайдеры также, как рекламные баннеры, часто пропуская некоторые из них.
- Слайдеры снижают скорость загрузки страниц, негативно влияют на SEO и коэффициент конверсий.
- Некоторые слайдеры плохо переносятся на мобильные устройства.
- Они занимают слишком много места.
- Слайдеры могут создать впечатление, что компания не знает, какую информацию подчеркнуть, поэтому отображает всё сразу.
Некоторые говорят, что движущееся слайд-шоу может иметь такое же негативное влияние, как и автоматически проигрываемое видео. Вместо слайдеров, критики предлагают использовать статичные изображения и текст.
С другой стороны, некоторым дизайнерам слайдеры нравятся, и они так же сильно их защищают. Вот несколько примеров того, почему слайдеры, по их мнению, могут хорошо повлиять на UX:
- Экономия пространства: они консолидируют контент. В итоге, на одном экране можно расположить больше информации.
- Сохранение вовлеченности: просматривая контент, пользователи остаются на одном месте. К тому же, такой подход предоставляет паузу, прежде, чем пользователь продолжит исследовать страницу.
- Слайдеры консолидируют изображения: в то время, как медиа-контент на странице может отвлечь внимание от текста, слайдеры концентрируют внимание читателя на чем-то одном.
- Пользователь контролирует контент: слайдеры позволяют пользователю регулировать скорость просмотра контента.
Когда использовать слайдеры
Хотя слайдеры не подойдут под каждый сайт, некоторые типы сайтов они смогут улучшить. Проанализируйте то, чего хочет ваш пользователь, и как каждая страница вашего сайта помогает ему в достижении этой цели. Если слайдеры укрепят бренд и повысят доверие пользователя, то они могут стать важной частью UX. Если они отвлекают и создают путаницу, то они негативно скажутся на конверсиях. Каждая организация уникальна, поэтому то, что безупречно работает для одних, может оказать пагубное влияние на других.

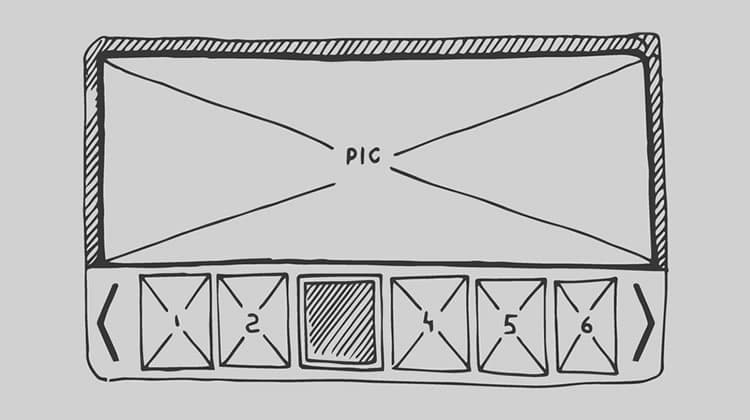
Избежать отвлекающих факторов можно минимизировав количество переходов, и реализовав плавную остановку. Упростите навигацию, добавив кнопки со стрелками, которые позволят перемещаться по слайдеру. В случае с мобильными устройствами, реализуйте поддержку перелистывания. Оптимизируйте время загрузки страницы, применяя изображения минимального размера, и загружайте слайдеры, находящиеся дальше в карусели, по требованию.
Используйте слайдеры для ознакомления с продуктом
Если ваш продукт можно описать пошагово, используйте слайдеры.
Выделите новый контент
Расскажите посетителям, что предлагает ваш сайт. Слайдеры на домашней странице способны обеспечить краткий обзор контента, и позволить посетителям быстро принять решение.

Если вы часто вводите обновления, слайдеры помогут о них рассказать. На новостных сайтах, слайдеры часто используются для выделения самых важных новостей. Обновления и важные новости должны оставаться на первых позициях слайдера до тех пор, пока они актуальны. Пользователи сразу заметят изменения, когда они произойдут.
Фотогалереи
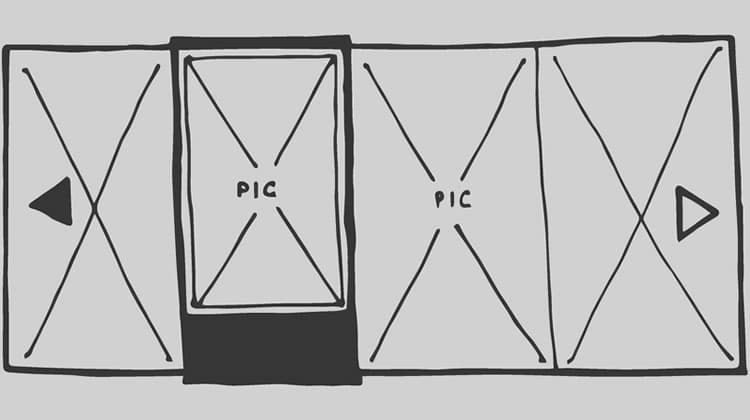
Иногда, для передачи сути брэнда достаточно одного изображения. В других случаях, для передачи качества, ценности, и надежности вашей организации потребуется набор изображений. Слайдер не просто показывает изображения — он организует и показывает изображения независимо от того, представлены ли они в виде фотогалереи, или в виде последовательно отображающихся экранов с высококачественной графикой.

Фотогалереи очень подойдут организациям, которые занимаются продажей недвижимости или автомобилей. Покупатели недвижимости захотят увидеть несколько фотографий дома прежде, чем посетят его лично, и слайдеры тут хорошо помогут.
Онлайн портфолио
Художники, графические дизайнеры, и веб разработчики, часто хотят продемонстрировать свои работы, навыки, и способности. Слайдеры позволяют сделать это в гибком формате. Посетитель сможет увидеть столько, сколько захочет, но даже, если он не задержится надолго, то все равно получит общее представление.
Электронная коммерция
Люди, занимающиеся электронной коммерцией, для привлечения пользователей могут показывать самые популярные или узнаваемые продукты своей компании, или отобразить категории, упростив использование магазина.
Протестируйте эффективность
Слайдеры полезны, если они рассказывают историю, и передают управление просмотром в руки пользователя. Если вы не уверенны в том, улучшает ли слайдер пользовательский опыт вашего сайта, протестируйте его. Если вы только на стадии разработки — проведите A/B тест, и посмотрите, как пользователи взаимодействуют со слайдером, и какой вариант им больше нравится.
Если слайдер расположен на уже существующей странице, займитесь отслеживанием кликов и пользовательских взаимодействий. Определите точку, в которой количество кликов начинает снижаться. Часто, после просмотра нескольких слайдов, пользователи теряют интерес. Это может быть связано с тем, что обычно, дизайнеры размещают самый привлекательный контент в начале слайдера, и если последующий контент не удерживает интерес пользователя на должном уровне, то такой слайдер только замедляет скорость загрузки страницы.
Перевод статьи Алана Смита


