В дизайне веб-сайтов можно заметить новую тенденцию — склонность к применению волн и мягких линий. Там, где фоновые изображения представляли из себя сплошные цвета, начали появляться изогнутые линии и волны.
Элементы стали легче, мягче, и сам дизайн стал вызывать немного другие ощущения. Что особенно хорошо — волны и мягкие линии можно использовать по-разному, а, следовательно, дизайны будут друг от друга отличаться.
Вот несколько примеров применения этого нового тренда.
Акценты дизайна
Когда прямоугольники и окружности больше не подходят под настроение вашего проекта, на помощь могут прийти капли и волны. От крохотных пятен на определенных элементах, до более крупных элементов, требующих внимания — мягкие линии обязательно понравятся пользователю.
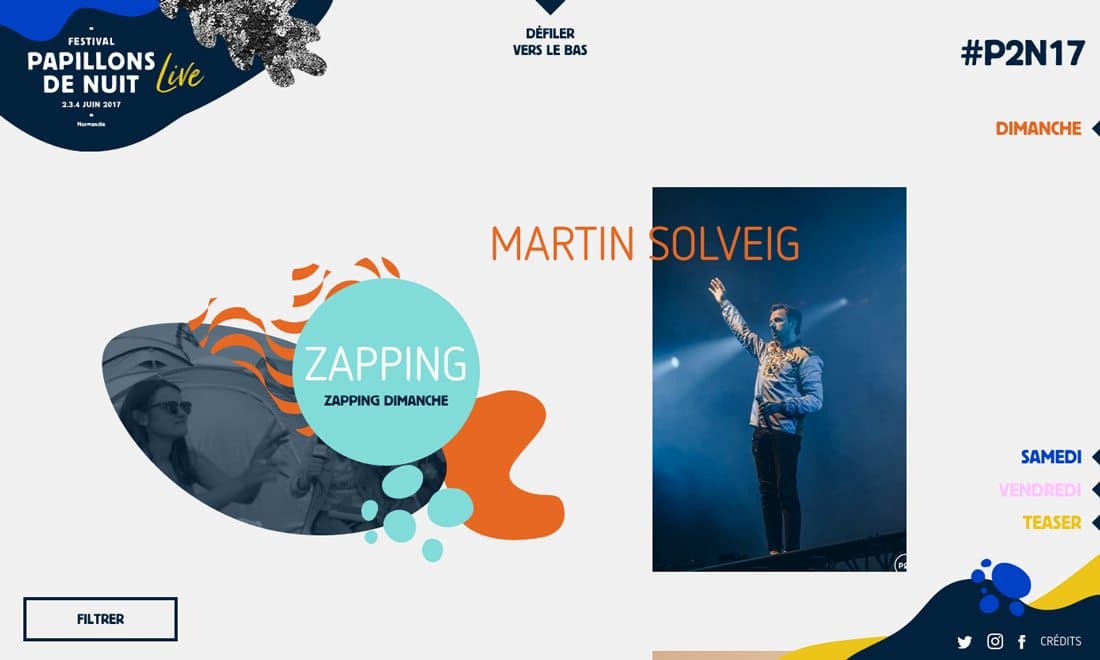
На примере выше, сайт фестиваля Papillons de Nuit использует волны для выделения определенных элементов. Волноподобные элементы выделяются на белом фоне, и каждый содержит в себе что-то особенное.
Хотя такой дизайн может не подойти сайтам, которые занимаются электронной коммерцией, или финансовым институтам — это отличное решение для страниц, на которых размещается информация о каких-либо событиях.
Привлечение внимания к СТА
Минималистские стили и плоские иллюстрации до сих пор остаются популярными элементами дизайна. Но волны могут помочь привлечь внимание к определенным его частям, включая СТА.
Хотя того же эффекта можно добиться при помощи стрелки или треугольного элемента, волны передают направление намного изящнее. Пользователям не кажется, что их силой подвели к этому элементу.
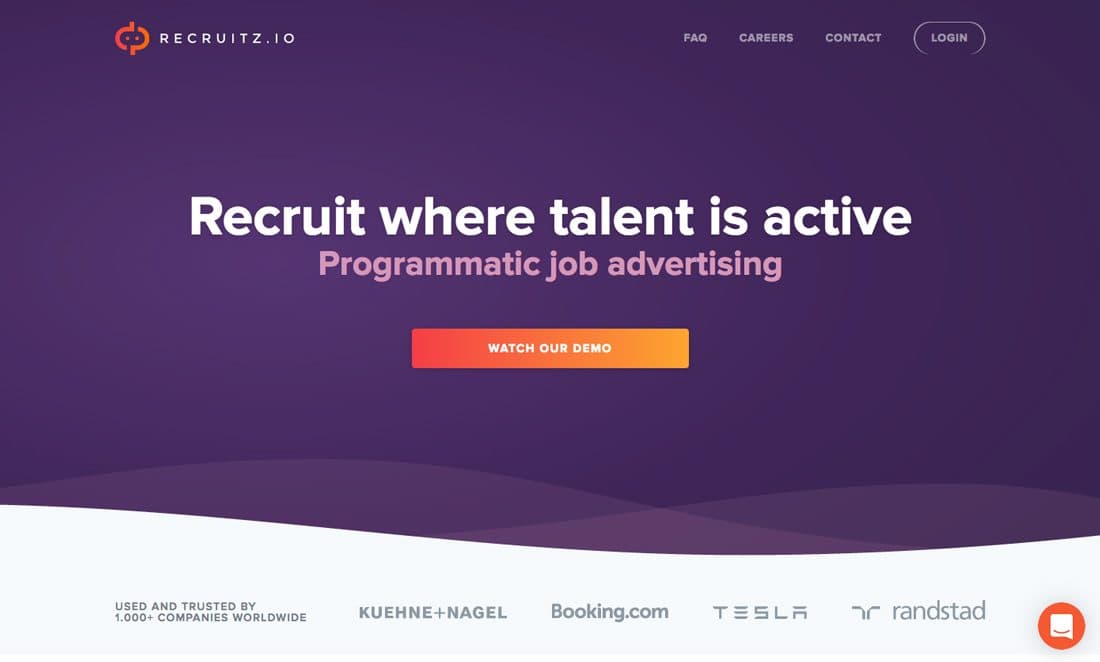
Recruitz использовали волны, чтобы отделить СТА от отзывов, расположенных в нижней части страницы. Такой мягкий разделитель помогает взгляду без затруднений перемещаться по элементам.
Иллюстрации с волнами
Хотя волны и сами по себе могут являться сильным инструментом, их, также, можно внедрить в иллюстрации. Они привносят более мягкое ощущение, которое отличается от того что мы чувствуем, когда видим острые углы или прямые линии, которые, последнее время приобрели популярность.
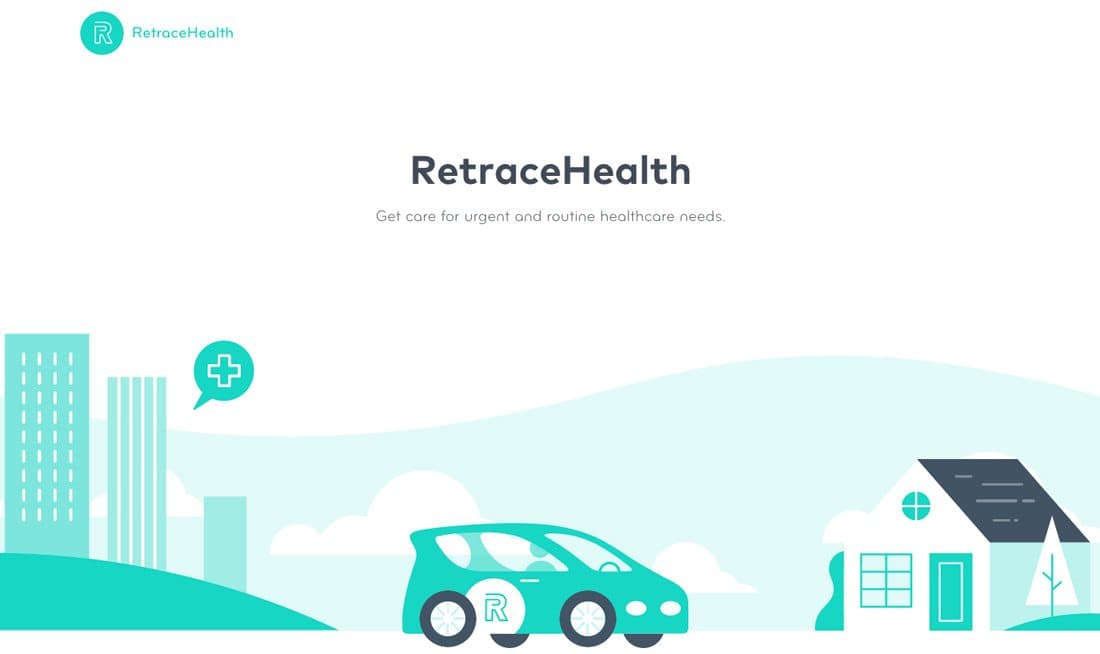
Также, волны могут помочь создать более мягкое белое пространство. Retrace Health использует в качестве фонового изображения иллюстрацию, в которой небо изображается в виде волны, которая медленно движется по экрану.
Такое движение волны то увеличивает, то уменьшает расстояние от изображения до заголовка, подталкивая к нему взгляд, изменяя объем белого пространства между элементами.
Баланс прямых линий
Но волны способны на большее; они могут послужить фоновым элементом, который поможет сбалансировать прямые линии, или другие элементы в визуальной разметке. Если ваш сайт выглядит слишком сурово, попробуйте сбалансировать его при помощи волн.
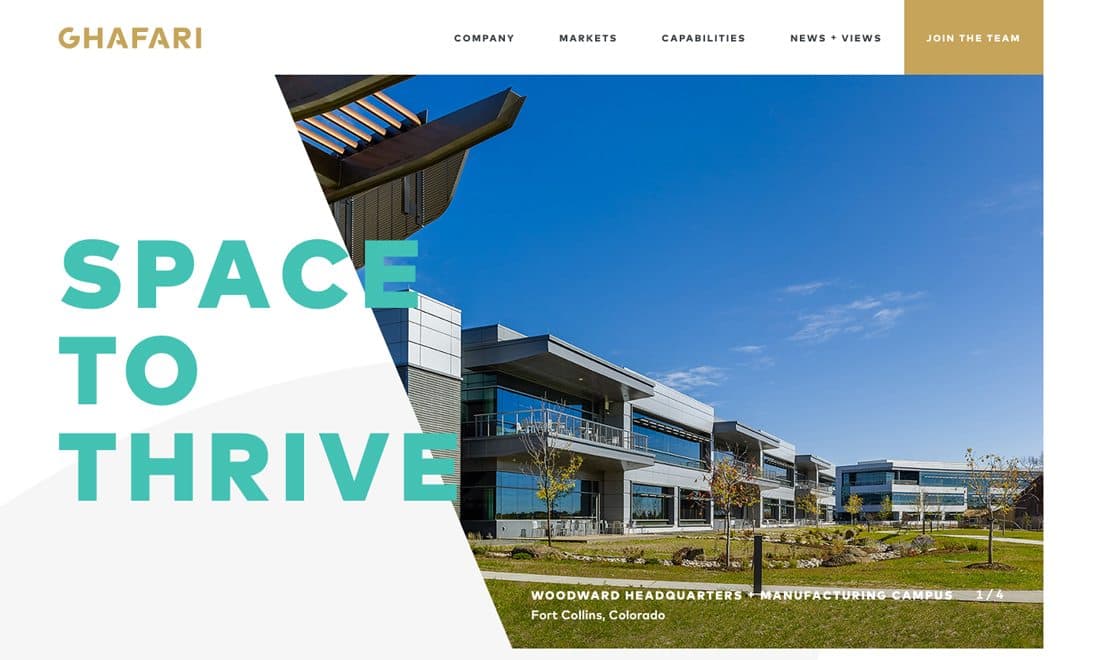
В дизайне сайта Ghafari применяется волна, которую вы, возможно, даже не заметите с первого взгляда. Ваше внимание будет занято интересной формой фотографии, ярким разноцветным текстом, и даже золотой кнопкой в верхнем углу экрана. Но всё это держится на той незаметной серой волне. Она балансирует прямые линии, и дизайн уже не кажется кривобоким или беспорядочным.
Разделение фонового изображения
Волны и мягкие линии помогут сайтам, применяющим рекомендации Материального Дизайна, не выглядеть слишком шаблонно. Волны на фоне сайта могут создать такой же тип разделения, как и прямоугольники, окружности, или карточные элементы.
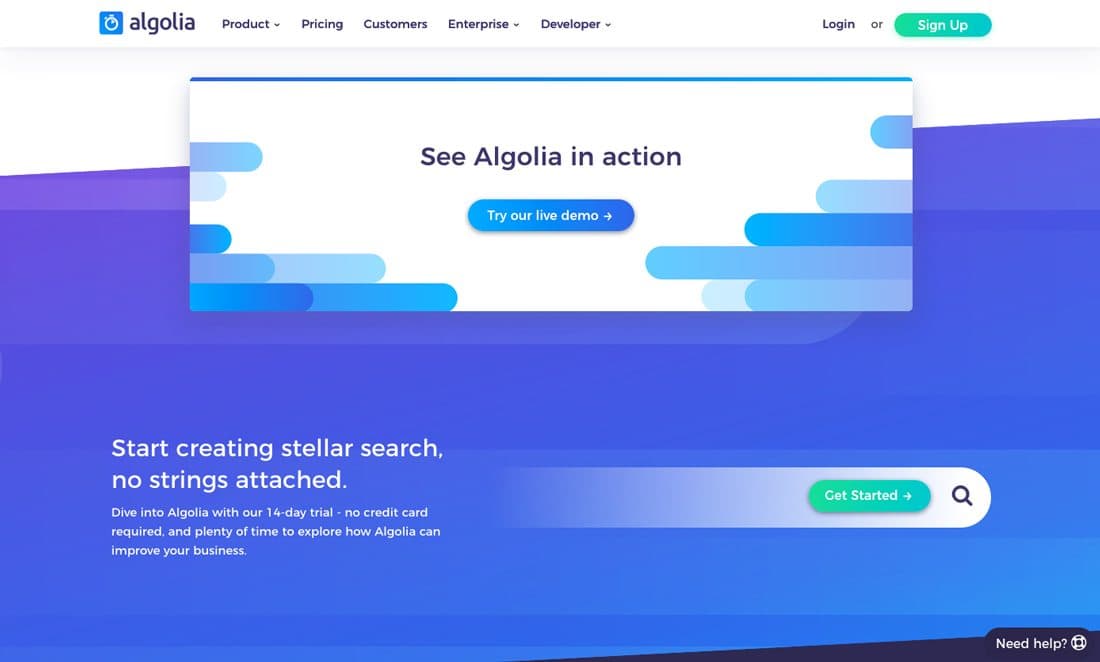
Также, волны хорошо работают и в соединении с другой тенденцией — градиентами. На сайте Algolia, очень красиво применены оба стиля. Дизайн, даже несмотря на то, что в нем применяется немало эффектов, кажется простым и удобочитаемым.
Создание вовлекающей анимации
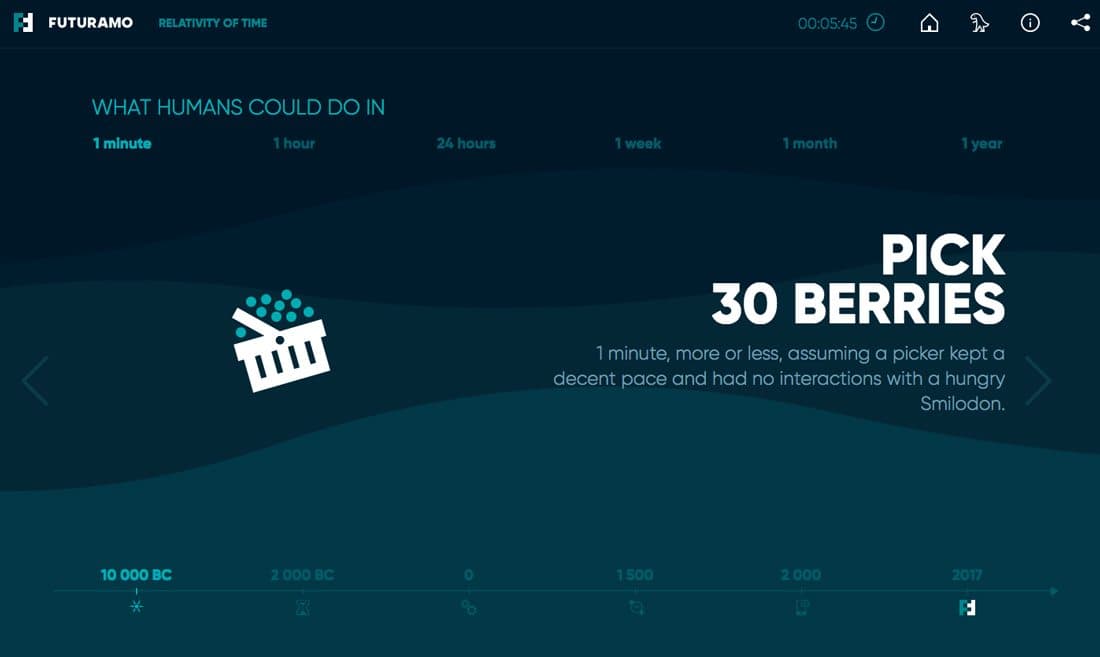
Когда вы думаете о волнах, то на ум, скорее всего приходит океан. Мы приберегли анимацию волны напоследок, чтобы она не мешалась с предыдущими техниками.
Это отличный способ применения волны. Такая анимация копирует естественный ритм океана, создавая успокаивающий и гармоничный визуальный эффект.
На примере выше, волны незаметно пересекаются друг с другом. Они естественны и незатейливы. Но что интересно — волны не имеют никакого отношения к тому, что происходит на экране. Они просто создают успокаивающий опыт.
Этот пример показывает, как можно завоевать внимание аудитории простой визуализацией, которая проходит тонкой нитью по всему контенту.
Перевод статьи Кэрри Казинс