Когда вам нужно создать веб-сайт, фокусирующийся на нескольких целях, разметка «сплит-скрин» — лучший вариант.
Несмотря на свою модность, неправильно реализованная сплит-скрин разметка может навредить пользовательскому опыту. Такой смелый выбор стиля должен иметь под собой какое-нибудь обоснование, в противном случае, такая разметка будет смотреться хаотично.
Преимущества сплит-скрин разметки:
- Она визуально направляет и вовлекает пользователя
- Антагонистичность выделяет необходимый контент
- Она предлагает необычный формат и опыт
Разделение экрана, также, может помочь пользователям быстрее находить то, что они ищут. Оно отлично подходит для передачи двойного значения продукта, услуг, или разделов вашего сайта.
Ключевые элементы сплит-скрин разметок:
- Яркие цвета и использование контраста
- Четкая типографика
- Использование белого пространства
- Тонкие переходы или интерактивные элементы
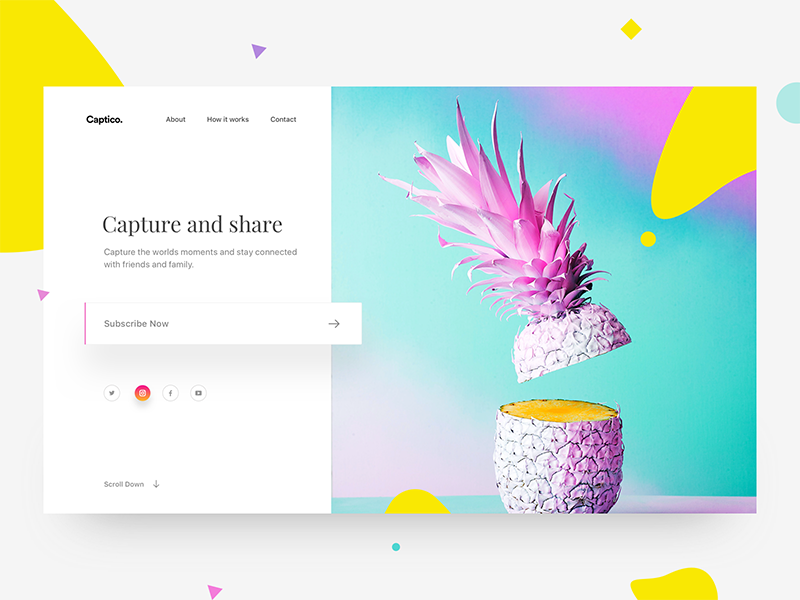
Captico
Эта лендинговая страница еще не запущена, но судя по работам дизайнера Дивана Раджа, это будет очень красивый сайт. Здесь, сплит-скрин может рекламировать новый продукт, и собирать e-mail адреса.
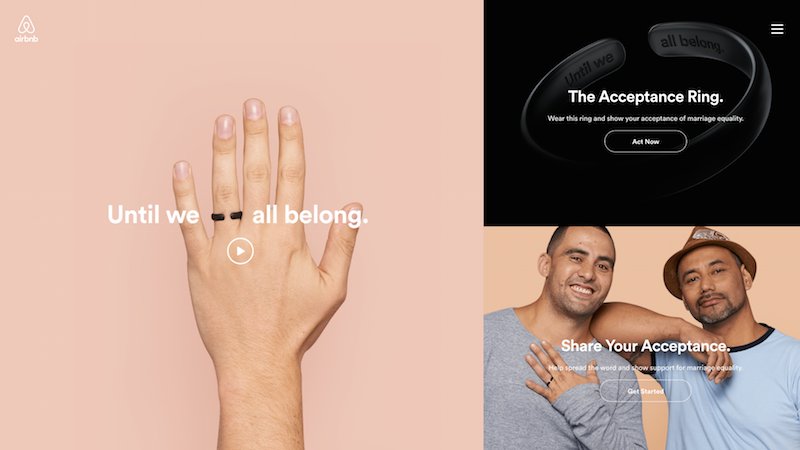
Until We All Belong

Здесь три шага красиво объединены в одном экране. Airbnb создали этот сайт в поддержку равенства брака в Австралии.
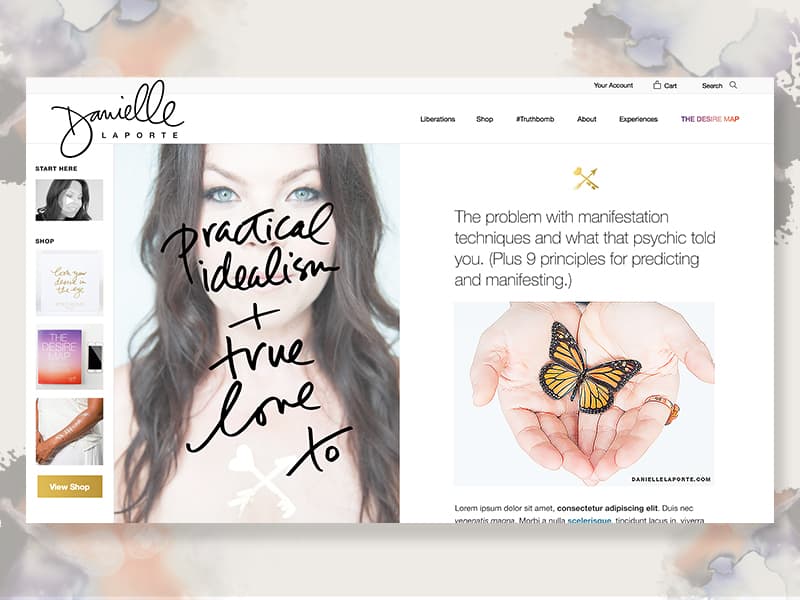
Danielle LaPorte

Дизайнер M.K. Кук и ее команда из компании Telepathy, улучшили домашнюю страницу сайта писательницы Даниэллы ЛаПорт, изменив разметку. «Мы переделали сайт, чтобы учесть как ее работы, так и постоянно развивающийся магазин», объясняет Кук.
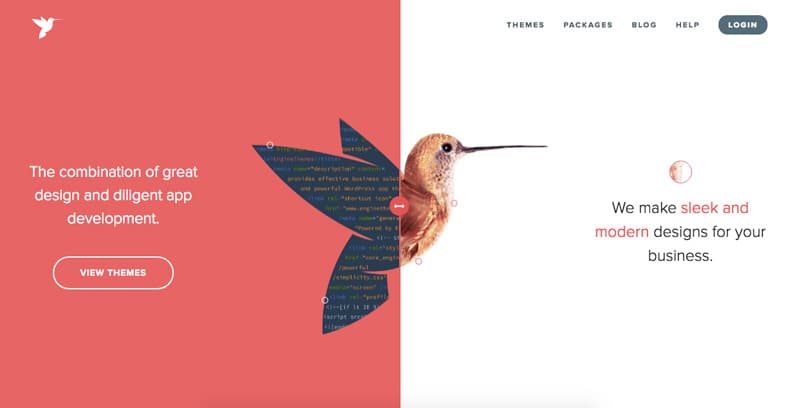
Engine Themes

Домашняя страница сайта Engine Themes привлекает взгляд двухцветным сплит-скрин дизайном, который добавляет четкость контенту страницы. Использование анимированного логотипа в центре экрана сразу передает суть их продукта и тех услуг, которые они предлагают.
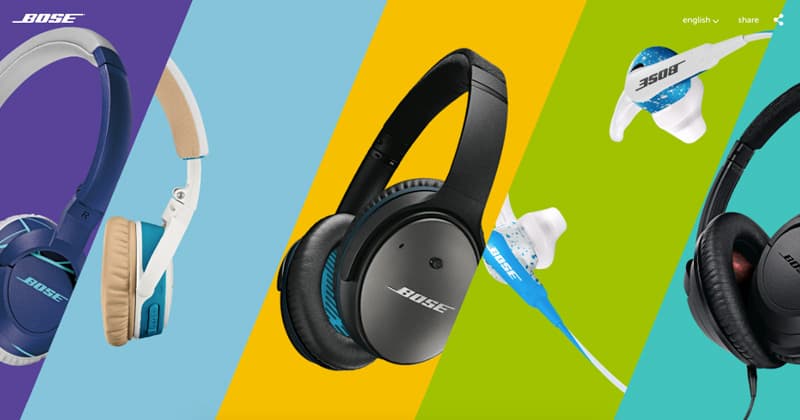
Bose

Bose выходит за пределы экрана, разделенного на две части, и предлагает сразу пять сегментов. Динамическая анимация, появляющаяся, когда вы наводите мышь на продукт, является ключом к отличному пользовательскому опыту. Правильное использование цвета смещает внимание пользователя в сторону предлагаемых продуктов и передает их индивидуальность.
Adidas

Веб-сайт Adidas использует сплит-скрин разметку, чтобы дифференцировать продукты или стили. Вместо высококонтрастного цветного фона, они предпочли фото текстуру, которая хорошо сочетается с их черно-белым брендингом.
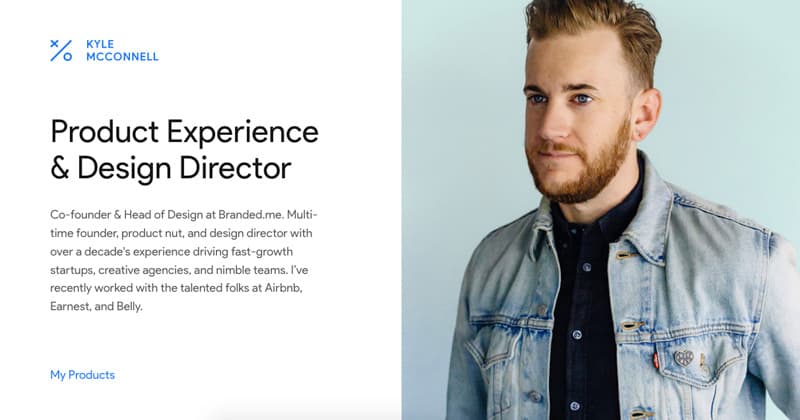
Kyle McConnell

Дизайнер Кайл МакКоннелл показывает нам, как нужно выполнять портфолио веб-сайт с использованием сплит-скрин разметки — полноэкранное изображение привносит в дизайн цвет и яркость, а текст в левой части страницы хорошо дополнен белым пространством, которое делает его удобочитаемым.
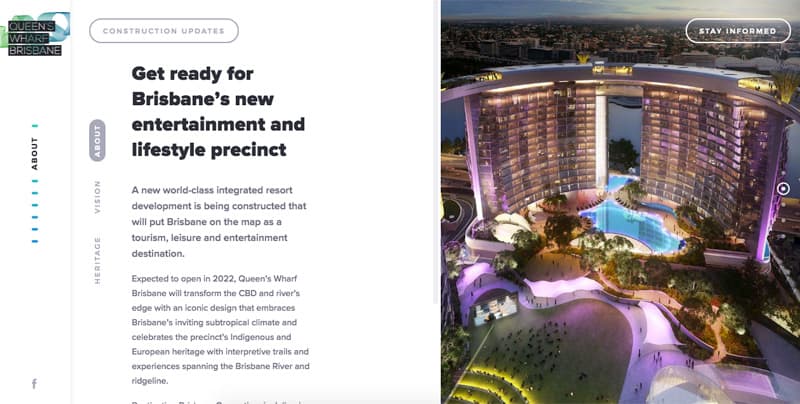
Queen’s Wharf Project

Вам нужно показать большое количество фотографий и цифр, а также передать немало информации? Эта разметка, созданная дизайнером Натали Харпер, отлично справляется с этой задачей. Навигационное меню компактно размещено в левой части экрана, экономя место для текста и изображений. На странице содержится масса информации, и при этом она не кажется перегруженной.
Перевод статьи Лаклана Николсона