Меню «Аккордеон» — это экранный виджет, который обычно можно найти в десктопных и мобильных приложениях. Они позволяют отображать большое количество меню, при этом сохраняя пространство. Но прежде, чем начать их использовать, вам стоит узнать о том, как лучше всего их спроектировать.
В каждом таком меню должна присутствовать иконка, которая будет говорить пользователю что произойдет, когда он на нее нажмет. Пользователь должен понимать, что меню развернется для показа большего количества опций. Но то, какую иконку вы выберете, и где вы ее разместите, может повлиять на скорость выполнения пользователем задач и на его ожидания.
Размещение иконки
Исследование показало, что если разместить иконку справа от меню, то время выполнения задач увеличивается. Пользователи считали, что для того, чтобы меню развернулось нужно кликнуть по иконке.
Когда иконка была слева — время выполнения задач уменьшалось. Пользователи выполняли задачи быстрее, потому, что нажимали на меню, а не на иконку.
![]()
Нажатие на иконку занимает больше времени, потому, что она меньше, чем меню. По мелким целям сложнее попасть. Еще играет роль тот факт, что она располагалась справа — с той стороны, где пользователь заканчивает просмотр. Взгляду приходится проделывать больший путь.
Размещайте иконки слева от меню
Размещение иконок слева ускоряет выполнение задач. Пользователи будут склонны нажимать на меню, и не будут задумываться об иконке. Также, в этом случае иконка размещается ближе к меню.
![]()
Выбор иконки
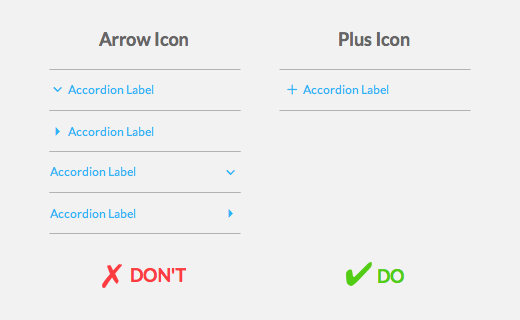
Также исследование показало, что выбор иконки влияет на ожидания пользователей. Когда использовалась стрелка — пользователи считали, что нажатие на нее переместит их на следующую страницу, а когда использовался знак «+», ожидали развертывания меню.
Знак «+», был правильно интерпретирован большим количеством пользователей, чем стрелка. Это происходит потому, что стрелка — это обычное явление для ссылок или кнопок, которые переносят пользователя на новую страницу. Когда пользователь видит ее в меню «Аккордеон», они ожидают того же поведения.
![]()
Выбирайте знак «+»
Знак «+» — ясно дает понять, что меню разворачивается. Другое исследование показало, что пользователи чаще нажимают на «+», чем на стрелку. Это имеет смысл, поскольку это символ сложения. Когда вы складываете — вы увеличиваете количество, или степень. Нажимая по знаку «+», пользователь увеличивает количество меню.

Сворачивание меню
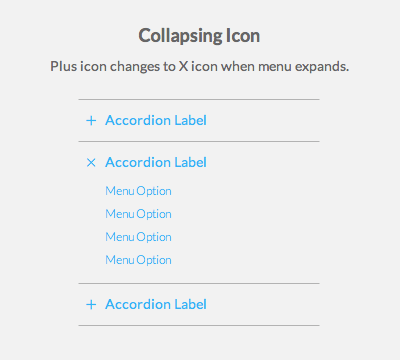
Разворачивающееся меню, также должно и сворачиваться. Меню «Аккордеон» также нуждается в иконке, которая будет представлять сворачивание. Она должна отображаться на месте знака «+», после того, как меню развернулось.
Существует две стандартные иконки, для отображения этого действия — знак «-», и «Х». Поскольку знак «-» часто обозначает удаление, пользователь может неправильно его интерпретировать. Пользователь не должен чувствовать будто бы он теряет опции меню, просто сворачивая его.

«Х» лучше представляет сворачивание, потому, что этот же символ используется на окнах в «Windows». Таким образом, когда пользователь сворачивает меню — он его закрывает, а не теряет. Это больше удовлетворяет ожиданию пользователей.
Стандарт для меню «Аккордеон»
То, какую иконку вы выберете и где ее разместите повлияет на то, как пользователь будет использовать меню. Если ваша цель — предоставить пользователям больше ясности и скорости, то есть только один способ этого добиться.
Существует очень много способов создания меню «Аккордеон». Из-за такого разнообразия, этот виджет бывает сложно распознать. Но если сделать его узнаваемым, то пользователю будет проще понять, как это меню работает, и как с ним взаимодействовать.
Что дизайнерам нужно, так это стандартизация внешнего вида меню «Аккордеон». Основываясь на исследованиях и анализе, дизайнеры должны принять знак «+», и его размещение с левой стороны меню — новым стандартом.


