После того, как таблицы данных прослужили хлебом с маслом для интернета на протяжении всей его ранней истории, дизайнеры отбросили их, заменив более новыми, трендовыми разметками. И хотя они сейчас редко появляются в интернете, таблицы данных всё еще собирают и организовывают множество информации, с которой мы ежедневно взаимодействуем.
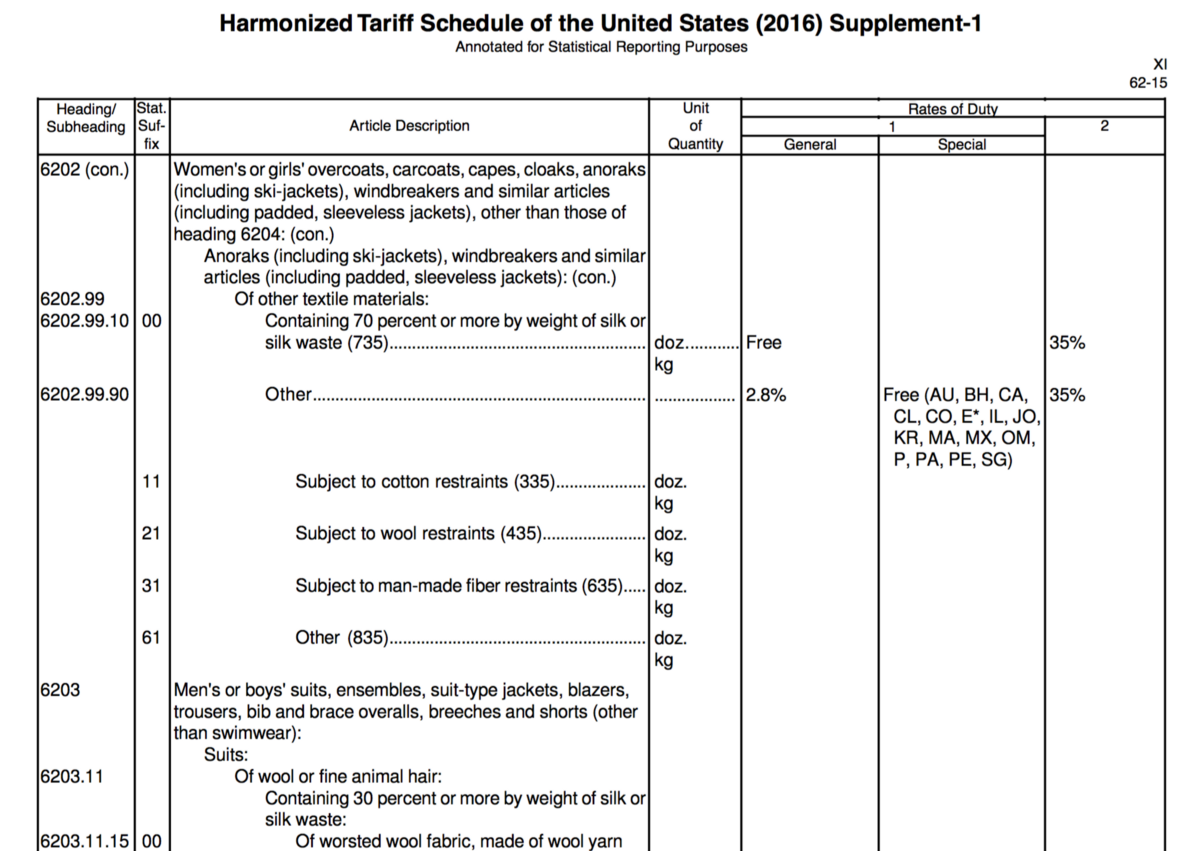
Например, вот, что я считаю матерью всех таблиц: «Гармонизированный тариф США», таблица, которая насчитывает более 3,550 страниц, и перечисляет каждый товар, который можно импортировать в США, включая такие вещи, как пальто, накидки для машин, накидки, плащи, куртки (включая лыжные куртки), ветровки и аналогичные изделия.

Гнев, вызванный таблицами данных, объясняется, несомненно, тем, как ужасно они могут выглядеть, если плохо спроектированы. Дизайн таблицы — это ее опора: если она выполнена правильно, то в ней легко искать и сравнивать данные. Если неправильно — то заключенную в ней информацию можно вообще не понять.
Итак, давайте попытаемся сделать всё так, как надо.
Знайте свои цифры
Не все цифры были созданы равными. Я не говорю о π и ∞; Я говорю о либо табличных цифрах, и цифрах в старом стиле, либо линейных и пропорциональных.
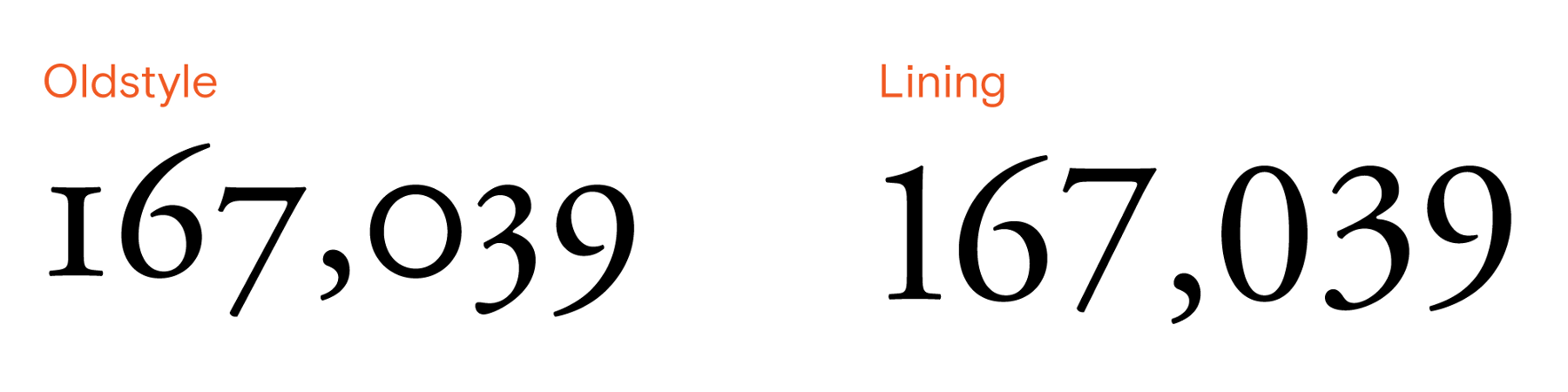
Вот небольшая иллюстрация разницы, между цифрами в старом стиле, и линейными цифрами.

Цифры в старом стиле хорошо выглядят в предложениях, где они больше подходят под размер букв нижнего регистра; линейные цифры более однородны, и укрепляют сеточную структуру таблицы.
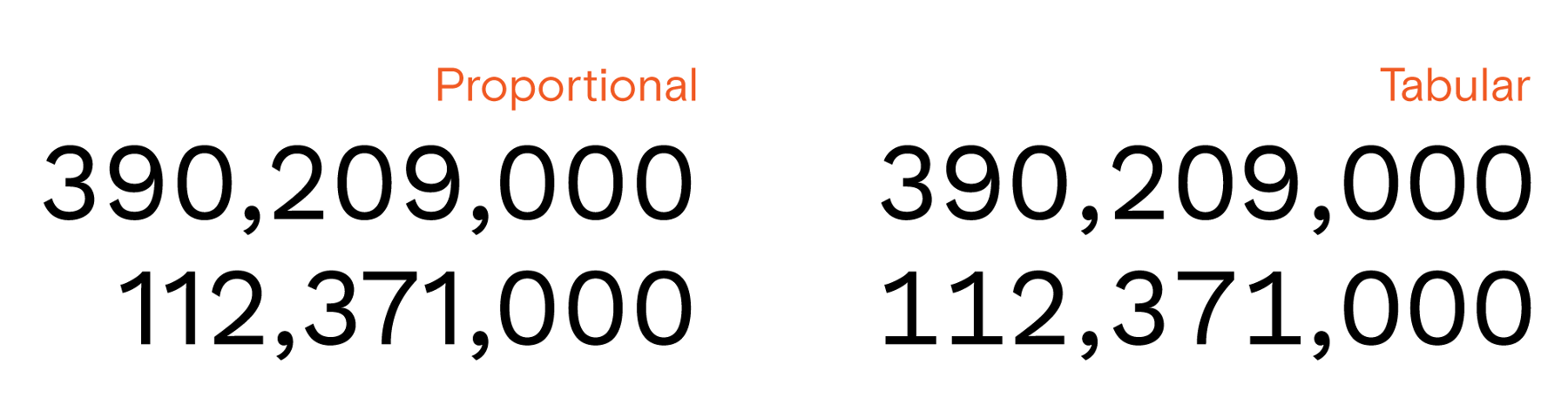
Разница между пропорциональными и табличными числами не так очевидна:

пропорциональные числа разработаны так, чтобы соответствовать размеру и калибровке шрифта. С другой стороны, табличные числа, одинакового размера, поэтому колонки правильно выровнены. Возможно, в разрезе двух-трех строк разница не так заметна, но тем не менее, использование линейных чисел упрощает просмотр больших таблиц.
Техническая заметка по использованию линейных чисел
В процессе проектирования вам нужно будет проделать кое-какую работу что бы убедиться, что вы используете правильные цифры (табличные линейные цифры — это не дефолтный вариант). В продуктах Adobe есть панель “opentype”, которую можно использовать для настройки вида цифр, а CSS предлагает немного сложный синтаксис для применения этой функции. Ну и кроме этого можно просто погуглить.
А теперь к плохим новостям: не во всех шрифтах доступны табличные линейные цифры. А те шрифты, в которых они доступны — дороговато стоят. Есть несколько исключений: Work Sans — отличный бесплатный шрифт с табличными линейными цифрами.
Если вы не можете найти подходящий шрифт с табличными линейными цифрами, то хорошей альтернативой будут моноширинные шрифты — хоть они и похожи на «исходный код», они всегда хорошо подходят для отображения цифр в таблицах. В дополнение, в новом системном шрифте Apple, San Francisco, есть отличные табличные линейные цифры, которые хорошо смотрятся в маленьком размере.
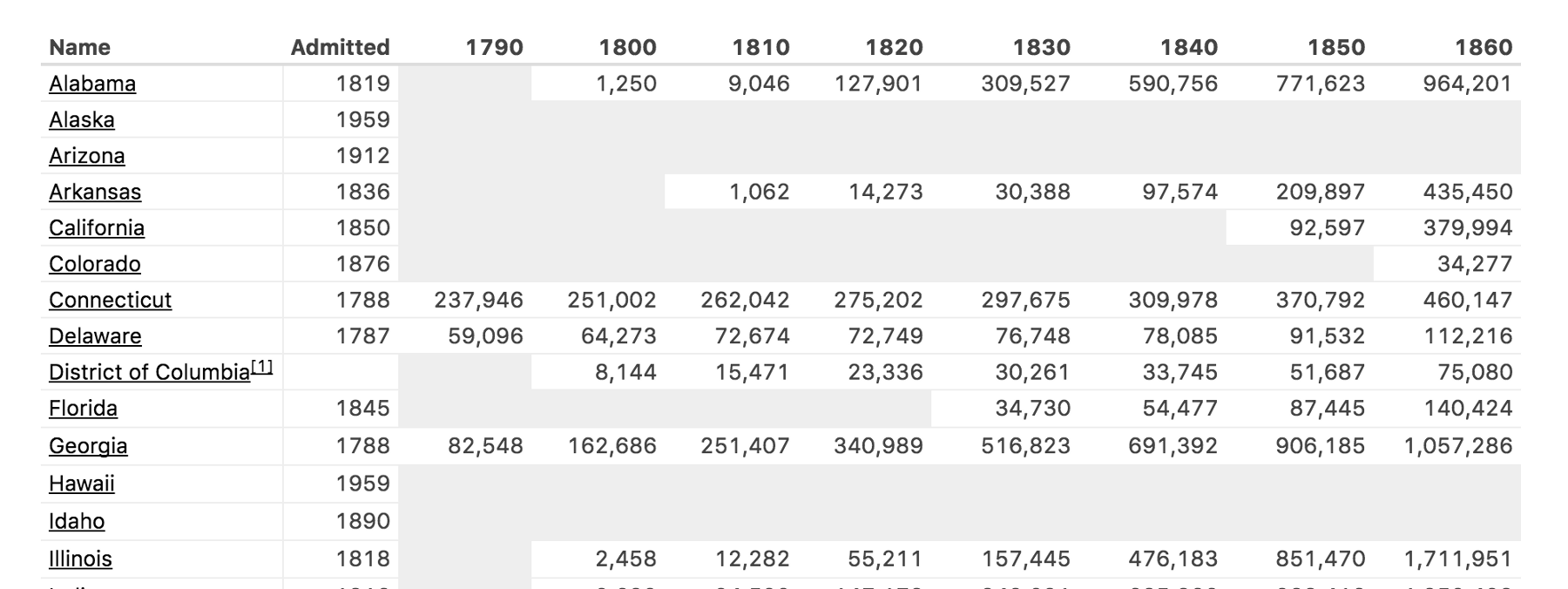
Выравнивание имеет значение
4 простых правила, которым нужно следовать:
- Цифровые данные должны быть выровнены по правому краю
- Текст должен быть выровнен по левому краю
- Заголовки должны быть выровнены по той же стороне, что и данные под ними
- Не используйте выравнивание по центру

Числовые данные читаются справа налево; мы сравниваем их смотря сначала на единицы, потом на десятки, потом на сотни, и т.д. Именно таким образом большинство людей учат арифметику. Поэтому цифровые данные нужно выравнивать по правому краю.
Текст, в основном, читается слева направо. Сравнение текстовых элементов главным образом происходит посредством их сортировки в алфавитном порядке: если две записи начинаются с одной буквы, то мы смотрим на следующую, и т.д. Следовательно, текст нужно выравнивать по левому краю.
Заголовки должны быть выровнены по той же стороне, что и данные под ними. Это сохраняет чистоту вертикальных линий таблицы, показывает последовательность и контекст.
Выравнивание по центру приводит к тому, что таблица начинает выглядеть угловато и неаккуратно, что усложняет просмотр записей, часто требуя дополнительных разделителей и графических элементов.
Используйте небольшое количество меток, но сделайте их понятными
Метки обязательно должны сопровождать данные. Этот сопроводительный контекст позволяет более широкой аудитории, в большем количестве случаев использовать вашу таблицу.

Название
Это прозвучит очевидным, но таблицы нужно называть кратко и четко. Это настолько же важное решение, как и другие ваши дизайнерские решения. Хорошее название делает таблицу портативной — ее можно использовать в ряде разных контекстов, и цитировать из разных источников.
Единицы измерения
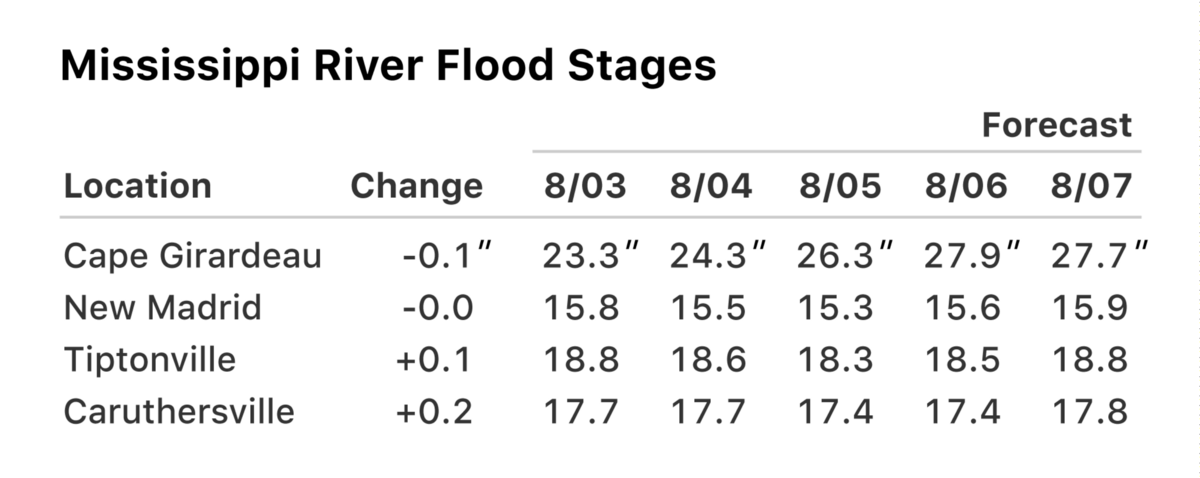
Самые распространенные метки, используемые в таблицах — это единицы измерения данных; зачастую они повторяются в каждой новой точке данных. Вместо того, чтобы повторять метку, просто включите ее в первую точку данных каждой колонки.
Заголовки
Заголовки должны быть максимально краткими; дизайн таблицы должен фокусироваться на данных, а длинные заголовки могут занимать много визуального пространства.
Используйте как можно меньше «чернил»
Когда вы решаете, как стилизовать графические элементы таблицы, вашей целью всегда должно быть сокращение отпечатка страницы, и сохранение ее структурной целостности. Этого можно добиться, используя как можно меньше «чернил», т.е., по возможности не использовать стиль.

Линии
Если вы правильно выровняли все точки данных в таблице, линии становятся ненужными. Основное преимущество, которое они предоставляют — это то, что они позволяют вам сократить расстояние между элементами. Но если вы их используете, то сделайте их исчезающе тонкими, чтобы они не мешали быстрому просмотру контента.
Горизонтальные линии наиболее полезны, поскольку они позволяют вам значительно сократить вертикальное пространство, занимаемое длинными таблицами, упрощая сравнение множества показателей, или просмотр тенденций.
Фон
Фон полезен, если вы хотите показать разницу в областях данных: например, переключение между одиночными значениями, и суммами разных чисел. Выделение значений, предоставление дополнительного контекста, или обозначение изменения в значениях может быть выполнено без использования фона, при помощи графических элементов, таких, как ✻, † или ▵
Также, таблицы должны быть монохромными. Использование цвета, с целью предоставить организационный контекст, или дополнительный смысл, увеличивает вероятность неправильного толкования или ошибки, а также приводит к проблемам с юзабилити для людей, с ослабленным зрением.
В заключение
Таблицы могут быть скучными, но они являются настолько важным элементом любого наполненного данными документа, что стоят всех ваших дизайнерских усилий. Создавая более эффективные, понятные, и простые в использовании таблицы, вы можете существенно улучшить часто болезненный опыт анализа и понимания больших массивов данных.
Перевод статьи Мэтью Стрёма



Считаю себя опытным архитектором данных, однако почерпнул из статьи некоторые новые знания. Особенно понравилась такая простая вещь: «Заголовки должны быть выровнены по той же стороне, что и данные под ними
Не используйте выравнивание по центру».
Не понял как применить вот это:
«Самые распространенные метки, используемые в таблицах — это единицы измерения данных; зачастую они повторяются в каждой новой точке данных. Вместо того, чтобы повторять метку, просто включите ее в первую точку данных каждой колонки.»
Судя по иллюстрации, нужно в первой ячейки проставить значение, например «руб.» а во всех следующих необходимо добавлять пробелы, чтобы цифровые значения были друг под другом.
Спасибо за комментарий! Да, вы правы. Скорее всего, необходимо добавлять пробелы.