Что такое «белое пространство»?
В противовес своему названию, «белое пространство» не обязательно белое. Этот термин обозначает «негативное» или пустое пространство между элементами дизайна или в разметке страницы –считайте его противоположностью контента. Я знаю, о чем вы подумали — звучит как что-то совершенно бесполезное; тем не менее, белое пространство может составить разницу между хорошим и выдающимся UX.
Почему оно имеет такое значение?
Белое пространство освобождает место вашему контенту. У сегодняшних читателей часто не хватает времени, и в основном, они будут просто просматривать ваши веб страницы. Это значит, что перегруженные разметки, скорее всего, будут иметь высокий уровень отказов.
Включение белого пространства может добавить вашему сайту структурированности и значения, направляя пользователя по пути его опыта, при этом не привлекая к себе никакого внимания. Но давайте углубимся и посмотрим на 5 ключевых способов, которыми белое пространство может непосредственно повлиять на ваш UX.
Белое пространство — значит юзабилити
Для начала, белое пространство — это отличный дизайнерский принцип, помогающий сделать ваши дизайны еще более дружественными. Также, тот факт, что хорошее юзабилити очень важно для успешного веб сайта. Убедитесь, что вы учли цели своих пользователей: кто они? Почему они заходят на ваш сайт? И какие действия они хотят выполнять?
На эти вопросы нужно ответить еще до начала работы над дизайном. Затем, как только вы определите цель своего дизайна, вы можете использовать белое пространство как эффективный инструмент, проводящий посетителей по вашему сайту, и помогающий им достигать своих целей настолько эффективно, насколько это возможно.

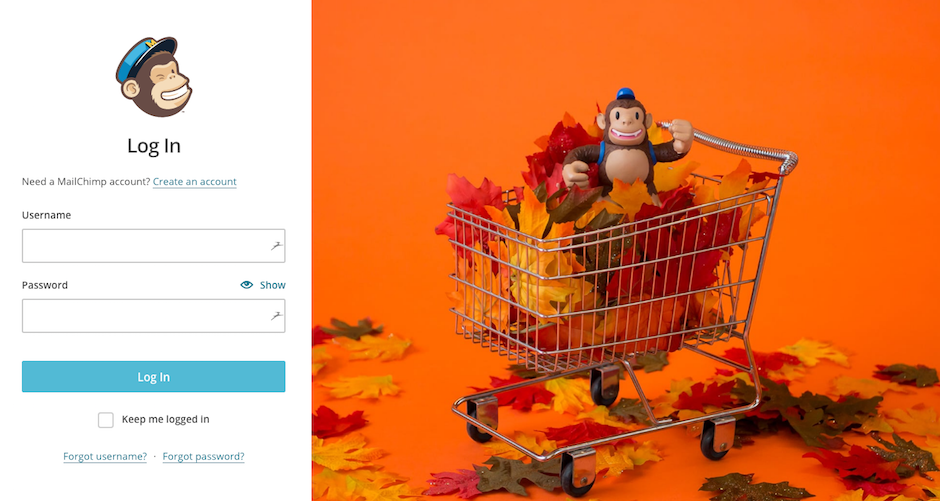
Взгляните на страницу авторизации MailChimp. Щедрое использование белого пространства четко говорит пользователям, как новичкам, так и вернувшимся, какие именно действия они должны предпринять. Дизайн простой и понятный, а использование изображения даже вносит элемент привлекательности.
Белое пространство делает ваш контент удобочитаемым
Ключевой аспект хорошего юзабилити — удобочитаемость вашего контента. В этом вам сможет помочь множество факторов, включая размер и цвет шрифта, или использование заголовков. Белое пространство — еще один элемент, стоящий рассмотрения в этом контексте, поскольку он может определять то, как вы организовываете и согласовываете различные элементы текста — от целых абзацев до отдельных букв. Позвольте вашему контенту дышать; помните о расстоянии между строками и буквами, и ваш пользователь вас только поблагодарит.

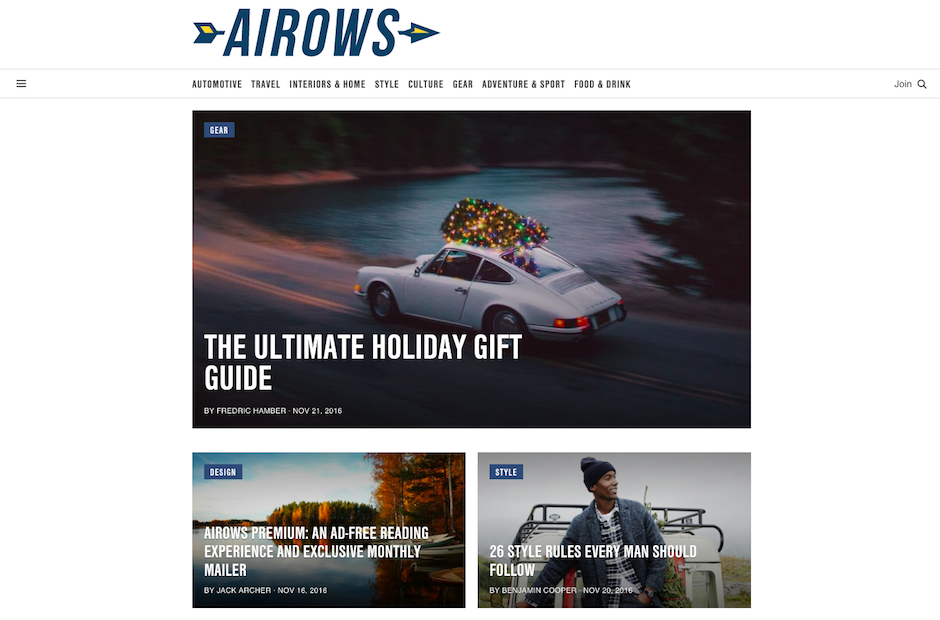
Airows использует белое пространство не только для разделения разных услуг — негативное пространство в используемых ими изображениях значит, что текст можно располагать на них, не перегружая при этом страницу. Количество текста также минимально, при этом используется высококонтрастный цвет, гарантируя, что каждый заголовок четко выделяется.
Белое пространство — это упрощение
Сеть, как и большинство других аспектов жизни, становится всё более и более продвинутой. Пользователи постоянно перегружены информацией и необходимостью принятия решений в соответствии с ней, иногда, это может подавлять.
Если вы не заметили, то ключевое слово здесь — простота. Существует несчетное множество веб сайтов, некоторые из них похожи на ваш. Так почему бы не выделиться, упростив вашим пользователям просмотр контента? Будьте проще. Белое пространство— это идеальный элемент дизайна, позволяющий сконцентрироваться на том, что действительно важно. Не путайте своих посетителей, но предоставьте им самое необходимое.

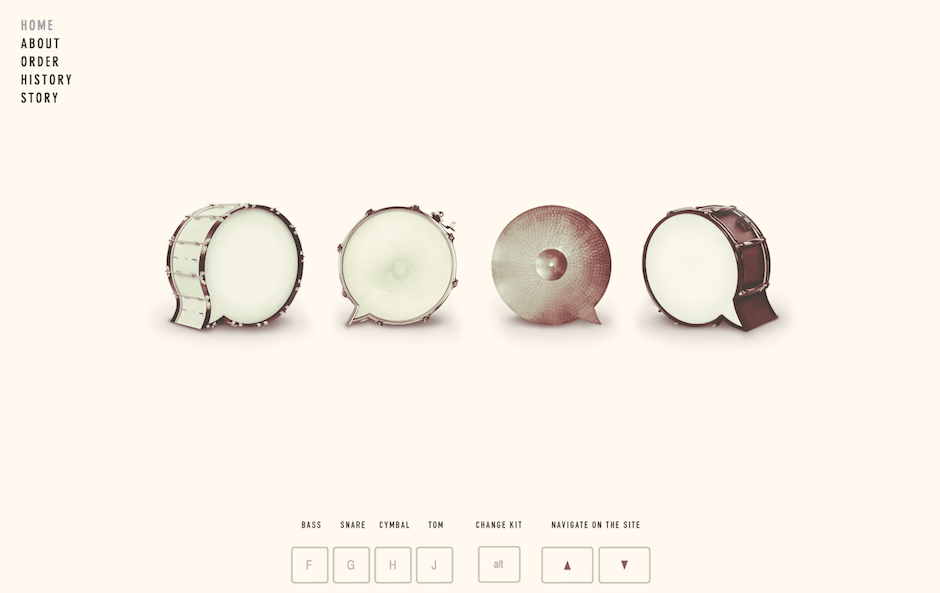
Как показывает Beatbox Academy, простота не обязательно должна быть скучной. Привлекая внимание к ключевым элементам, они создали успокаивающий опыт, который восхищает, приглашая пользвоателя к взаимодействию. Как только пользователь наиграется и решит продолжить исследование, он увидит, как щедрое использование белого пространства существенно упрощает дальнейшую навигацию.
Белое пространство хорошо выглядит
Простой дизайн с большим объемом белого пространства не только улучшает юзабилити вашего сайта, но также его эстетическую привлекательность. Минимализм считается современным стилем, а сайты, которые работают с большим объемом белого пространства, часто выглядят профессионально и внушают доверие. Особенно в электронной коммерции, более простые продукты выглядят более изысканно. Они не только обладают большим экранным пространством, но также привлекают больше внимания из-за отсутствия излишеств.

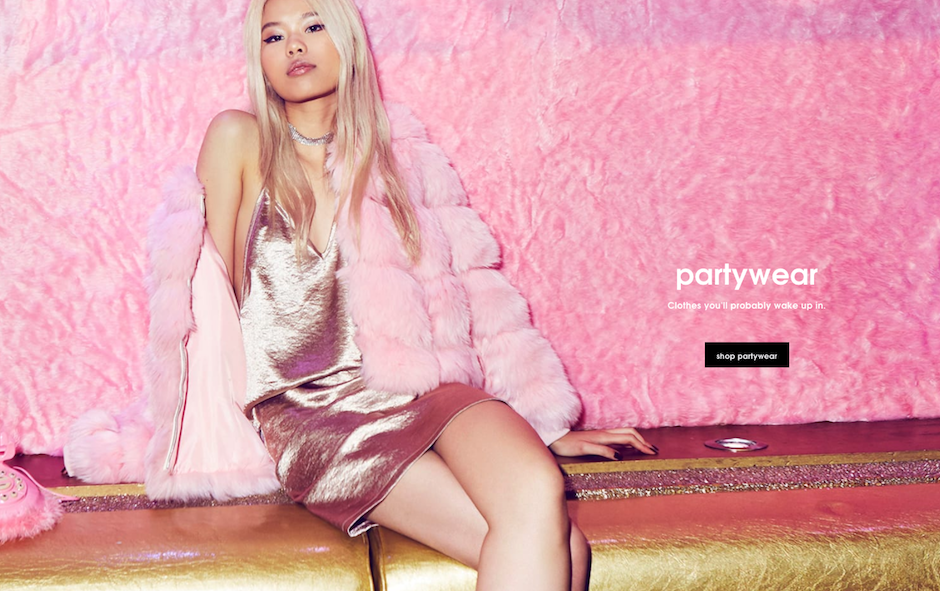
Белое пространство может сконцентрировать внимание вашего пользователя на определенном элементе, выделяя его среди остального контента. Как в случае с домашней страницей Missguided, оно позволяет продемонстрировать ключевой наряд модной коллекции, призывая пользователя исследовать остальные продукты.
Белое пространство придает эмоции вашему дизайну
И последнее, белое пространство способно добавить в ваш дизайн элемент эмоциональности. Опять же — оно не обязательно должно быть белым, можно использовать любой цвет, форму или шаблон по вашему выбору. Также, как фоновые изображения, фоновые цвета могут иметь на нас большое эмоциональное влияние.
Можете использовать такие эффекты, как parallax scrolling, чтобы сделать белое пространство интерактивным и забавным, или просто использовать узоры и градиенты. То, как вы отображаете белое пространство (его количество или дизайн), влияет на восприятие контента.

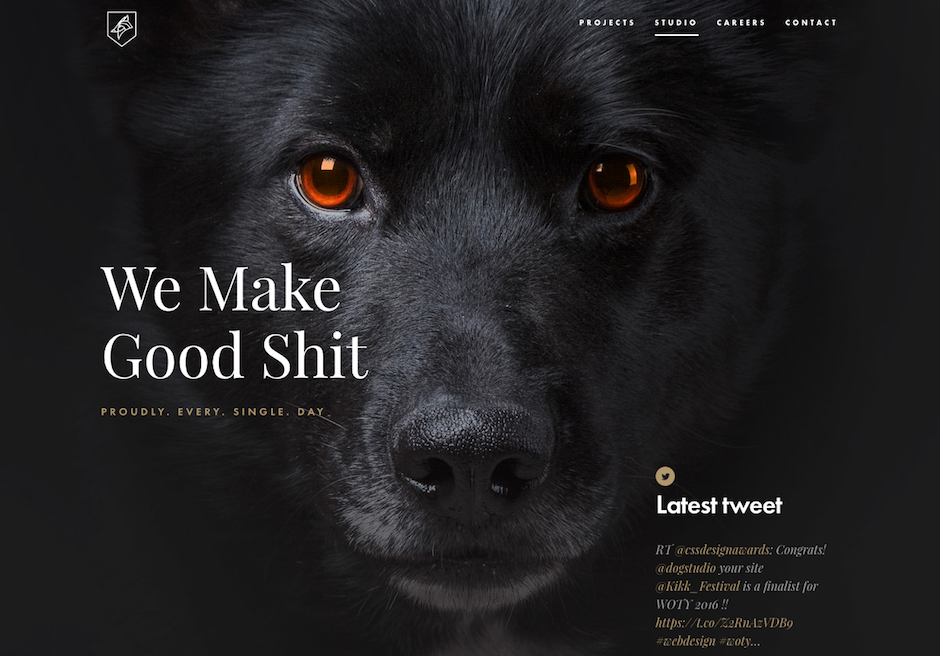
Чтобы продемонстрировать отличный пример как использования белого пространства, так и эффектов, взгляните на отличный дизайн сайта Dog Studio. Зрительный ряд действительно привлекает внимание, а отличный дизайн мгновенно наделяет агентство чувством профессионализма и пробуждает любопытство узнать больше.
Заключение
Вместо того, чтобы рассматривать белое пространство, как остатки вашего дизайна или веб станицы, вы должны смотреть на него, как на автономный элемент. Тщательно выбирайте место для его размещения, и наслаждайтесь тем, с какой легкостью ваши посетители прокладывают свой путь через созданный вами пользовательский опыт.
Перевод статьи Робин Коллиндж



Чтобы избежать повторения роботизированных сообщений, я должен был изменить способ, которым я выходил на тестирование.