Целью создания ваерфрэймов, является решение проблем, связанных с размещением и приоритетностью. Это достигается экспериментами с разметкой и применением контраста, использованием принципа подобия, и других.
Применяя к компонентам Гештальт принципы, вы можете быстро подготовить концепции. Весь смысл такой работы заключается в скорости, с которой вы можете изучить идеи с достаточной степенью точности. За годы работы, я узнал несколько полезных способов, которые помогают справляться с работой быстро, делать ее полезной, и своевременной.
1. У всего есть смысл

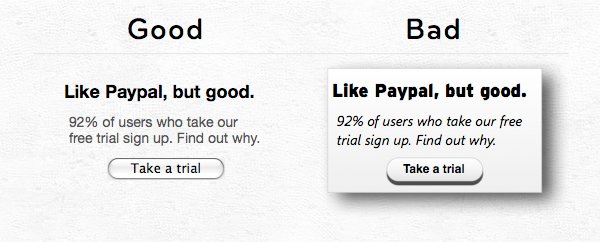
Каждый цвет, каждая линия, каждая тень каждый градиент. Если атомная единица вашего ваерфрэйма представляет собой прямоугольник, цветной фон и падающую тень, то хотите вы этого, или нет — вы многое сообщаете. Эти вещи могут быть переведены в дизайн, и никто даже не спросит, зачем они нужны. Каждый элемент должен иметь значение.
2. Постоянство

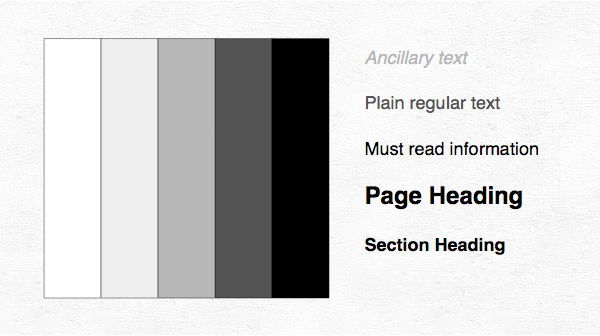
Что хорошо в набросках, так это то, что при их создании всегда используются одни и те же цвета и шрифты (можете поменять маркеры или изменить почерк для разнообразия). Часто дизайнеры создают ваерфрэймы, применяя много различных оттенков цвета, разную ширину линий, или шрифтов, ничего под этим не подразумевая. Это усложняет понимание ваерфрэйма, и я начинаю думать «Намеренно ли он изменил здесь шрифт? Эта надпись больше, потому, что она важнее?», и т.д. Чтобы этого избежать, я призываю студентов использовать ограниченный набор цветов (3-5 оттенков серого), 2 шрифта, дефолтные HTML-компоненты, и т.п. Это может привести к монотонности, но не забывайте, что ваерфрэймы все равно окажутся в мусорном ведре. Они не являются чем-то значимым, вы делаете PDF не потому, что хотите удивить клиентов, а потому, что создаете программное обеспечение, которое будут использовать люди. Очень красивый ваерфрэйм — это трата времени всех участников проекта.
Второй момент, который стоит уточнить это то, с чего вы начинаете. Если вы начинаете с черного текста — это значит, что всё будет становиться только больше и жирнее, и в результате приведет к ваерфрейму в стиле «Deep Purple», в котором одно, будет громче другого. Если начать с серого текста, то можно позволить себе как затемнять, так и осветлять.
3. Скорость и изучение

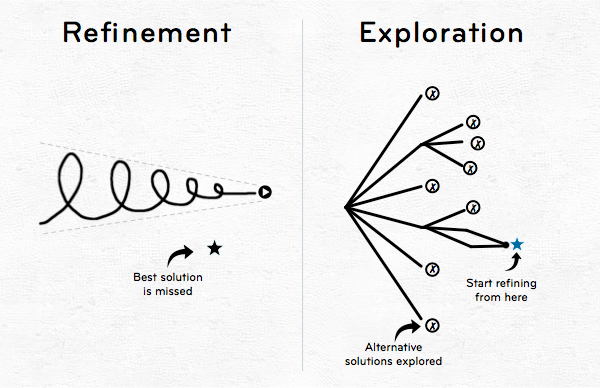
Цель дизайна низкой точности не заключается в полировке и улучшении, а в исследовании пространства потенциальных решений. Сначала всегда кажется, что существует множество решений. Но только после того, как вы каждое их них исследуете, вы сможете принять решение, какое из них подойдет лучше. Это также, как и в шахматах. В начале игры существует множество вариантов. Некоторые можно исключить инстинктивно, или основываясь на опыте. Остальные вам придется проиграть в голове. Наивные дизайнеры влюбляются в свою первую идею и цепляются за нее изо всех сил. Энди Ратлидж описывает это явление названием, вдохновленным Властелином Колец «мое сокровище».
Если вы не в состоянии быстро производить концепции, значит вы работаете в неправильной точности. Если ваш ваерфрэйм представляет собой черно-белую версию того, что вы уже решили создавать, то вы тратите время команды.
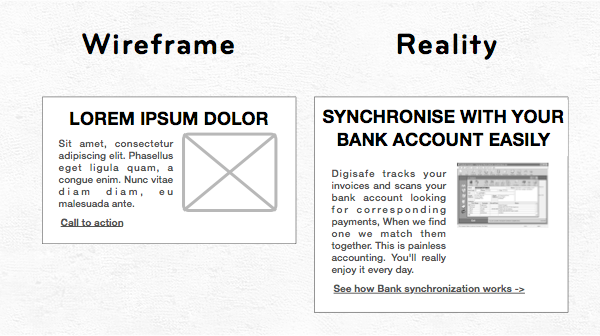
4. Реальный текст, реальные данные

Самые большие проектные ошибки, которые я видел, (в том числе и мои) исходят от дизайнеров, которые не видят перед собой контента. Если вы хотите включить в дизайн фото галерею, то стоит посмотреть на сами фото, прежде, чем решать стоит ли ее включать, делать ее основной функцией, или отказаться от нее вообще. Точно так же если вы проектируете панель управления данными, вы должны знать, как эти данные выглядят.
5. Знайте свою технологию

Отличный дизайн может быть ужасным решением. Если ваш дизайн включает в себя разные HTML компоненты, необычные кнопки и выпадающие меню, а также поиск на ajax, то стоит помнить, что у каждого проекта есть бюджет. Если вы знаете HTML/CSS/JS, а вы должны их знать, и знаете, что значит протестировать страницу на IE6/7/8/9, Safari, Chrome и Firefox, вы дважды подумаете о том, какие волшебства вы примените в своих ваерфрэймах. Даже если это какой-то мелкий компонент, и если он даже уже доступен в JQuery UI, то помните, что не существует мелких изменений. Я не говорю, что в ваерфрэймы не стоит включать передовые взаимодействия, я говорю, что вы должны знать стоимость того, что делаете. Hipmunk может позволить себе уделить недели, даже месяцы дизайну календаря, потому, что это основа их взаимодействий. В этом случае компромисс себя оправдывает. Но когда я вижу изощренную строку выбора даты дня рождения, то мне кажется, что дизайнеру сначала стоило пообщаться с разработчиком.
6. Будь что будет

Целью является хорошая презентация, а не сам набросок. Никто не станет восхищаться красивым наброском, кроме других UX дизайнеров, и то, только в том случае, если результат себя оправдывает. Если вы уже набросали на доске нечто, что как вы уверенны, является реальным решением, что несет в себе реальные данные, и вся команда знает, что вы имеете ввиду, то перенос этого в ваерфрэйм не имеет смысла.
Перевод статьи Деса Трейнора



Очень позновательная статья