Шаблоны проектирования — это многоразовые решения стандартных проблем. Они значительно ускоряют процесс проектирования, вооружая дизайнера набором UI парадигм.
Но некоторые шаблоны настолько укоренились, что дизайнеры начинают делать то же самое, что и другие, не понимая подходит ли этот шаблон к их продукту или нет.
Бесконечная прокрутка, где пользователям приходится переходить туда-сюда по страницам. Сетки для текстовых сайтов, где важна линейность. Гамбургерные меню, где достаточно места для показа всех его элементов. Это всего несколько примеров неправильно используемых популярных шаблонов. Как дизайнерам, нам нужно понимать какие шаблоны подходят для решения определенной проблемы.
Мы недавно столкнулись с ситуацией, где нам нужно было выбирать между двумя стандартными шаблонами — папками и тэгами. Мы надеемся, что, поделившись с вами своим опытом принятия решения по этому поводу, мы поможем вам глубже задумываться о шаблонах при решении схожих проблем.
Краткое описание проекта

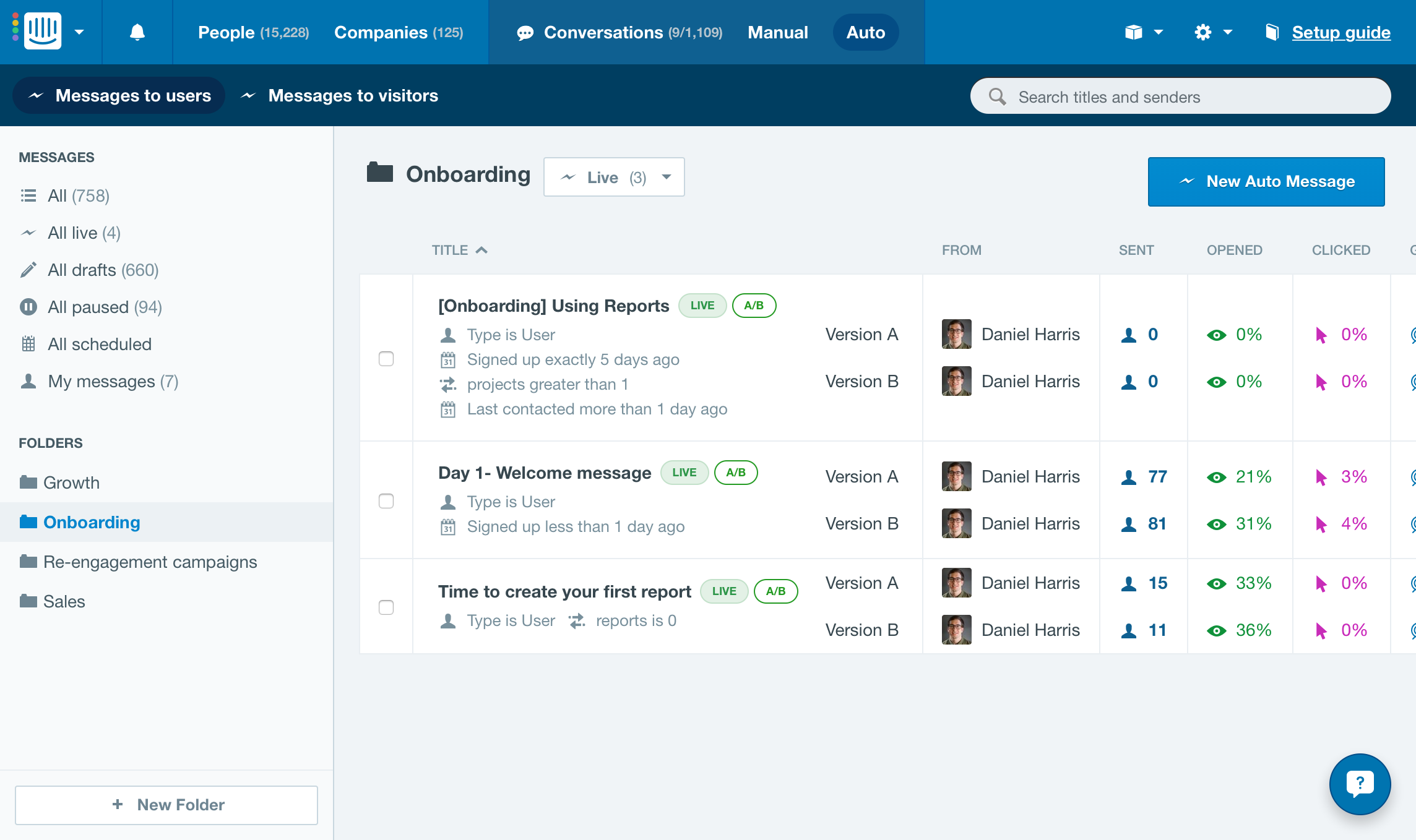
Intercom позволяет вам получать сообщения, когда, например, клиент провел оплату или использовал какую-либо функцию.
До последнего времени все сообщения отображались в виде списка. И при малом количестве сообщений, которые можно было быстро просмотреть, всё работало нормально. Но когда сообщения накапливались, то за ними становилось сложно следить, и связь между ними терялась. Нам нужно было придумать новый способ их организации.
Оценка доминирующих моделей
Существует два доминирующих шаблона дизайна для организации объектов — тэги и папки. Но папки — это же средние века, так? Лет 10 назад, тэги были популяризованы Flickr и Delicious, а сейчас они уже везде. Тэги стали настолько доминирующими, что пошли разговоры о том, что папки совсем вымерли.
Самым простым решением было бы сойтись на тэгах и начать проектировать взаимодействия. Но мы решили вернуться к первым принципам, и понять, в чем фундаментальные отличия тэгов и папок. В каком контексте одно, лучше другого.

Ограничения дизайна — объем сообщений
Клиенты интеркома получают от 5 до 100 автосообщений, так что это тот объем, на который нам нужно ориентироваться. Папки с таким объемом справятся хорошо. Они были спроектированы для браузинга, а мы можем эффективно справляться с около сотней таких объектов. Тэги более эффективны с большими объемами данных, поскольку доминирующее взаимодействие здесь — поиск.
Проектирование, в расчете на будущее
Раз уж мы взялись определять проблему, то надо убедиться в том, что решение будет долгосрочным. Мы планируем представить простой способ создания соединенных авто сообщений. Папки лучше подходят к такой модели. Если бы мы решили использовать тэги, а потом поняли бы, что нужно использовать папки, то это привело бы к ненужному усложнению. В итоге у нас было бы два схожих, но очень разных типа объектов.
Gmail страдает от такой же проблемы; у них есть папки и тэги, которые по сути выполняют одну и ту же задачу. Это одна из потенциальных ловушек выбора шаблона дизайна. Даже если сейчас выбор выглядит правильным, вам нужно обязательно рассмотреть то, как он повлияет на будущие планы относительно вашего продукта.
Шаблон шаблонов
Учитывая вышеперечисленные причины, для организации автосообщений мы решили использовать очень простую одноуровневую систему папок. Но даже после того, как мы решили использовать папки, нам нужно было определиться с их правильным шаблоном. Должны ли они разворачиваться, переводить на новую страницу, или использовать интерфейс «Master–detail»? Процесс проектирования не закончился выбором папок. Нам нужно было понять цели и ограничения дизайна, согласоваться с будущим нашего продукта, а потом несколько раз протестировать разные дизайны.
Результат

В итоге, для организации автосообщений мы запустили простую систему Master–detail. Понимая преимущества и ограничения существующих шаблонов, мы спроектировали решение, которое наилучшим образом решило проблему организации сообщений, подошло под цели и ограничения продукта, и разметило для нас дорожную карту продукта. С существующими шаблонами папок и тэгов боролась не только наша команда. После выпуска, мы были рады узнать, что ребята, которые проектировали Basecamp 3, пришли к похожему выводу.
Дизайнерам каждый день приходится сталкиваться с такого рода маленькими и большими проблемами. Использовать бесконечный скроллинг, или нумерацию страниц? Аватары или имена? Переключатели или чекбоксы? Плохой дизайнер сразу использует то, что популярно, или то, что видел на Dribbble, или то, что часто видит в продуктах. Хороший дизайнер сразу начнет с первых принципов, и будет руководствоваться ими на протяжении всей работы. Узнайте наилучшее применение каждому шаблону, оцените их «за» и «против», и будьте уверены в принятом решении.
Перевод статьи Густавса Керулиса


