Чтобы улучшить UX продукта для электронной коммерции, вам нужно выделяться среди конкурентов. Очень легко следовать тенденциям, и копировать то, что делают другие, но как ваш дизайн может выглядеть уникально и в то же время угождать коммерческому рынку?
Вы должны начать общаться с пользователями, используя данные и аналитику. Это позволит вам увидеть общую картину того, что именно клиенты хотят видеть на вашем сайте.

Подавляющее большинство новых сайтов электронной коммерции, созданы, при помощи таких решений, как Shopify, Bigcommerce или WooCommerce. Независимо от того, используете вы одну из этих платформ, или создаете свой сайт с нуля, ваш UX потребует кастомизации. Вы не можете ожидать того, что сможете просто выбрать готовый шаблон, в котором будут использованы все важные элементы UX.
Необходимо принимать во внимание клиентский, а также пользовательский опыт, поскольку каждый ваш посетитель будет думать о том, стоит ли совершать у вас покупку. Наблюдая за тем, как покупатели принимают мгновенные решения, основанные на UX, вы дожлны постараться понять, чего может не хватать в вашем. Возможно вы пренебрегли чем-то, что уже стоило вам нескольких тысяч прибыли. Давайте в этом разберемся.
Качественный текст и сторителлинг в описании продукта
Онлайн магазины используют очень короткие тексты, описывающие корни компании на странице «О нас», но как насчет креативности в описаниях? Обычно дизайнеры пропускают этот момент, но на самом деле очень важно напоминать клиентам о важности полезного и креативного текста.

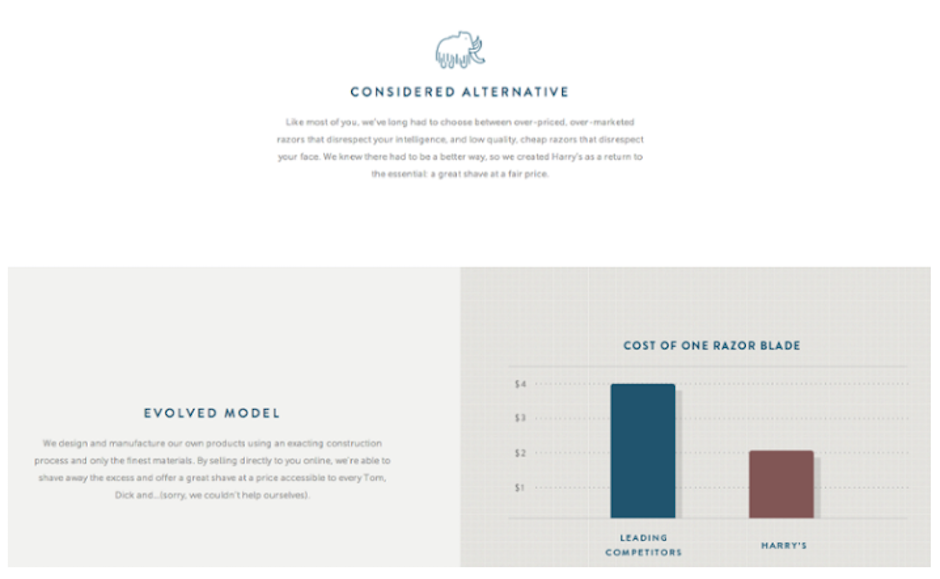
Harry’s используют сторителлинг, объясняя, как ведущие компании, производящие бритвенные станки обманывают клиентов завышая цены. Компания использует графики и блоки текста, чтобы продемонстрировать, почему Harry’s — лучший выбор. Более того, они рассказывают правду о том, почему производство станков на самом деле не такое дорогое.
Это только один пример того, как сторителлинг работает в электронной коммерции, и он может распространяться на что угодно, от истоков продукта, до того, как он решает простые проблемы. Также, сторителлинг можно комбинировать с изображениями — это поможет клиентам представить себя, использующими продукт в схожих ситуациях.
Простой доступ к разделам контактной информации и ресурсам поддержки
Не все, кто посещают онлайн магазин знают, чего они хотят. Более того, имеет смысл предположить, что страницы поддержки, блоги, базы знаний и контактные формы — наиболее просматриваемые страницы в интернете.

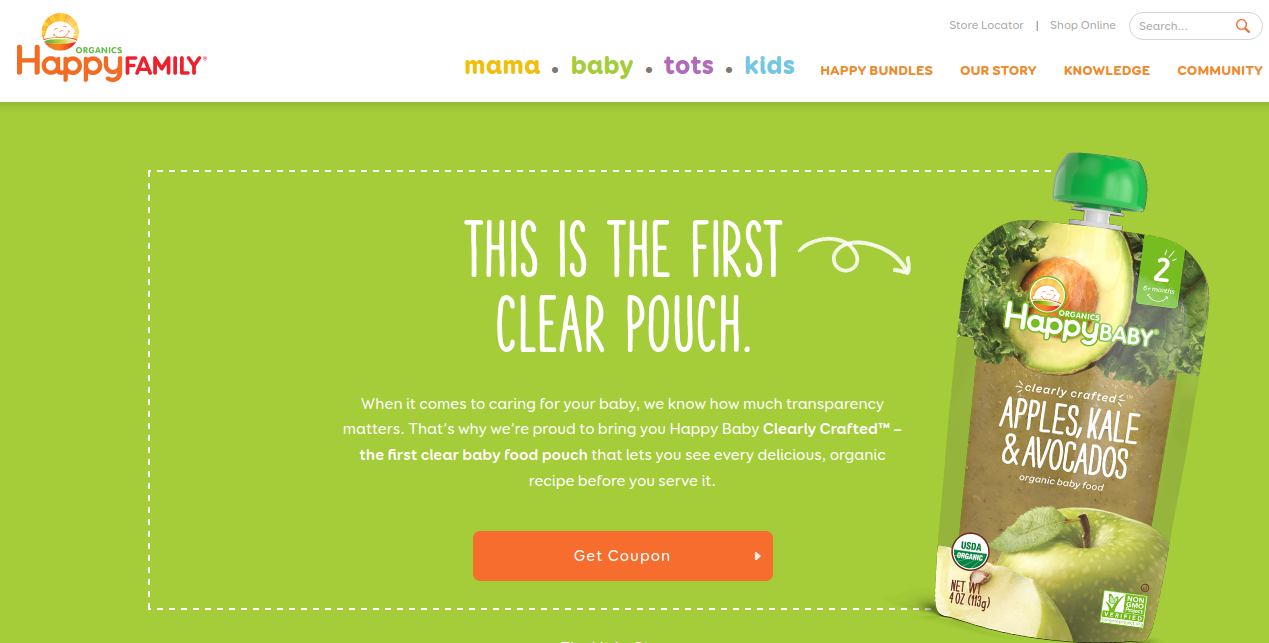
Если вы взглянете на сайт HappyFamily, изображенный выше, вы заметите, что они специально выделили место на панели навигации для базы знаний и сообщества. Это показывает, что компания старается поддерживать связь с клиентами и обучать их.
Самый простой способ оформления заказа
На Kissmetrics есть замечательная статья, рассказывающая о том, почему клиенты часто не завершают даже первый этап оформления заказа. Она подчеркивает, что во многих случаях, чтобы сделать процесс оформления более плавным, магазинам стоит избавиться от лишних страниц и кнопок. Например, они советуют добавить индикатор прогресса, убрать баннер логина, и подогнать страницу оформления заказа под дизайн остального сайта.
Предлагает ли ваш инструмент обработки платежа одностраничный опыт? Наименьшее количество кликов — это наилучшее решение, и множеству онлайн магазинов есть чему поучиться у Amazon, с его оформлением заказа в один клик.

Простой заголовок или слайдеры и эффекты?
Несмотря на то, что слайдеры и эффекты сейчас в моде, исследования показали, что они не улучшают уровень конверсии. На самом деле, слайдеры могут даже запутать покупателей и сократить количество кликов в той части страницы, в которой они расположены.
Слайдеры склонны прерывать мыслительный процесс, в то время, как контент за слайдером, в основном не нацелен на покупателей. Подумайте об этом. Только в редких случаях контент будет иметь значение, поскольку он создан для широкой аудитории. Не говоря о том, что слайдеры редко хорошо выглядят на мобильных устройствах.
Ну и наконец, слайдеры никак не помогают в смысле SEO. Так что лучше всего использовать текстовый заголовок, или статичное изображение.
Большие изображения
Возможно, вы не считаете проблемой использование мелких изображений продукта. В конце концов пользователь всегда может использовать увеличение.

Проблема заключается в том, что тем самым вы заставляете покупателя добавить в процесс поиска еще один шаг. Дело не только в том, что эти функции увеличения иногда слишком сильно увеличивают изображения, а еще и в том, что покупатели не хотят делать лишних кликов. Таким образом, имеет смысл представлять страницы продуктов изображениями, которые можно с легкостью рассмотреть.
Вот еще некоторые элементы UX, которые могли бы улучшить опыт вашего продукта для электронной коммерции:
- Виртуальные инструменты для примерки одежды
- Модуль, который будет говорить вашим покупателям, что сейчас просматривают другие люди
- Текстовая функция, которая будет оповещать пользователя о доступности товара
- Чат, в котором два человека смогут обсудить продукт
- Возможность помечать продукты
- Инструменты для перевода с разных языков
- Возможность для покупателей загружать изображения продуктов
- Предупреждения об изменении стоимости
- Видео продукта на каждой странице
Заключение

Скорее всего, вы захотите улучшить сразу несколько элементов UX вашего продукта, но лучшим вариантом будет выбрать что-то одно. Таким образом, вы сможете вводить постепенные изменения, улучшая эффективность всего пользовательского опыта.
Перевод статьи Элли Мартин


