На протяжении последних нескольких лет, когда люди спрашивали меня чем занимаются UX дизайнеры, я отвечал что-то вроде: мы пытаемся создавать вещи, которые понравятся людям. И хотя это звучит как прекрасная миссия, наша работа заключается в чем-то более сложном, чем изобретение революционных идей, которые сделают мир лучше.
UX дизайн — это работа не для одного человека. Мы должны тесно сотрудничать с коллегами дизайнерами, инженерами, исследователями, менеджерами и клиентами. И хотя наша конечная цель заключается в том, чтобы доставить радость пользователю, самой сложной частью нашей работы являются компромиссы.
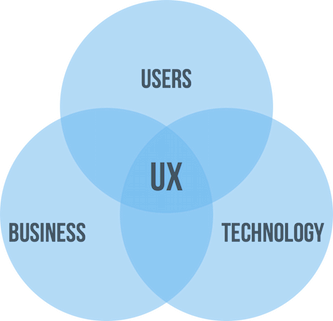
Я уверен, что вы видели эту, или похожую диаграмму о том, что когда дело доходит до принятия решений по дизайну, вы должны думать о потребностях пользователя, бизнес-целях и технологии.

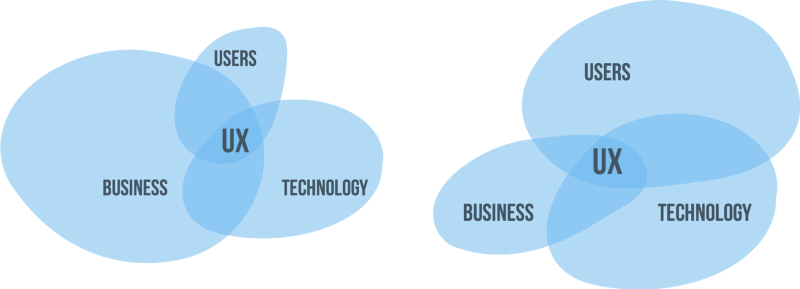
Как бы избито не звучала эта фраза — это правда. Однако, диаграмма также предполагает, что эти три измерения равны. Она показывает хорошо сбалансированное состояние. Но реальность выглядит немного иначе:

Вид этой диаграммы зависит от продукта или проекта, над которым вы работаете, от вашей команды, от клиента, менеджмента и т.д. К тому же, и без слов понятно, что эти измерения сами со временем меняются. Главная задача UX — найти равновесие в постоянно меняющейся среде.
Требования и ожидания пользователей
То, чего люди хотят, что им нужно и что они предпочитают, зависит от продукта. Однако, если принять, что дизайнеры должны в основном фокусироваться на потребностях пользователей, то взгляд на недавнюю эволюцию шаблонов UX дизайна сможет дать вам представление о том, как менялись ожидания пользователей.
Эволюция визуальных предпочтений
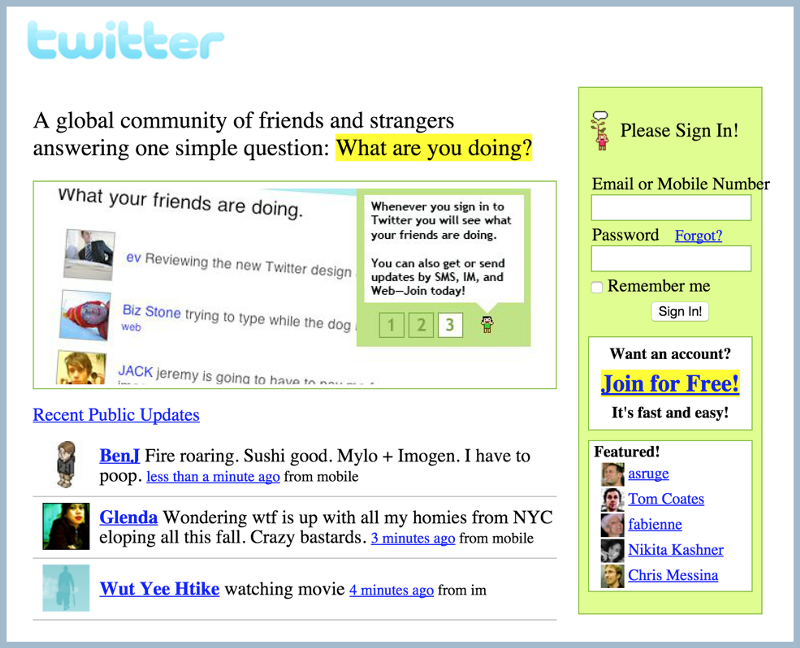
В наше время пользовательские интерфейсы выглядят совершенно не так, как выглядели всего несколько лет назад. Вот так выглядела первая домашняя страница Twitter — и в то время это было совершенно приемлемо:

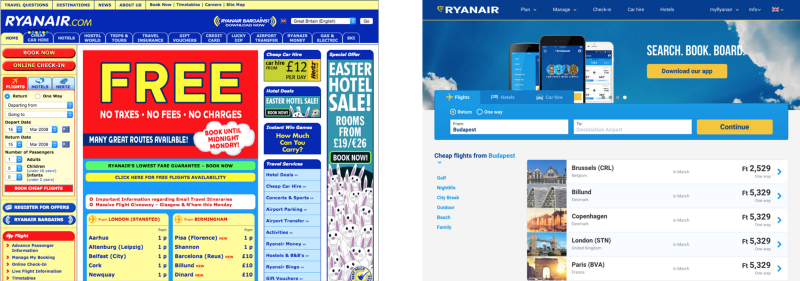
А вот, как за 8 лет эволюционировал сайт Ryanair.com. (И да, люди действительно заказывали на нем авиабилеты в 2008 году).

Вы можете сказать, мол именно дизайнеры ответственны за то, что в наше время веб сайты выглядят лучше, чем несколько лет назад. Но скорее всего, мы, дизайнеры, поняли, насколько сильно может отвлекать замусоренный интерфейс с точки зрения юзабилити. Ведь дизайнерские тренды должны развиваться для пользователей, а не для дизайнеров.
Дизайн должен делать ваш продукт полезным и понятным. Он должен поддерживать юзабилити. Помните то время, когда все приложения для сенсорных экранов выглядели слишком физическими?

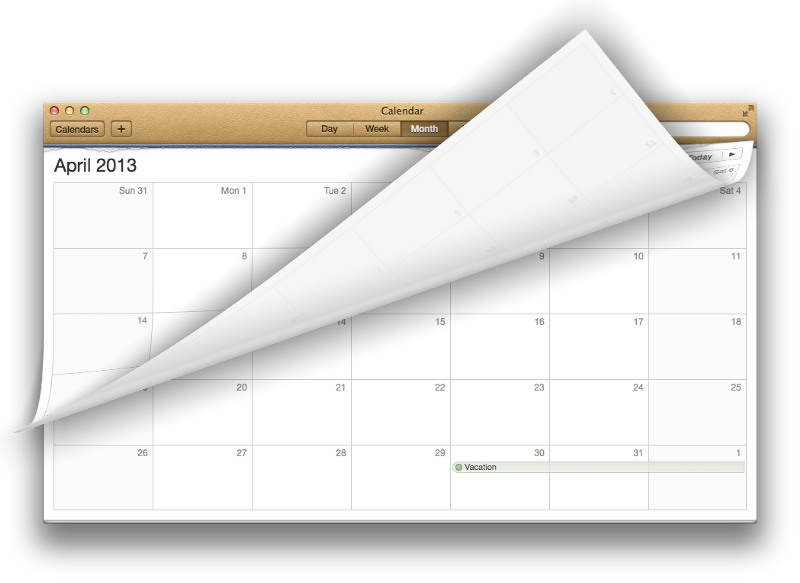
Скевоморфизм был не просто свободным трендом, он сыграл важную роль в юзабилити. Когда устройства с сенсорными экранами были в новинку для многих пользователей, дизайнеры должны были гарантировать, что пользователи понимают, как приложение работает. Именно поэтому iOS Calendar выглядел как обычный календарь, а кнопки интерфейса выглядели как кнопки в реальном мире. Но как только пользователи привыкли к сенсорным экранам, потребность в этих метафорах отпала, и этот стиль исчез. Пришла пора переходить на плоскую графику.
Задача по упрощению
Учитывая тот факт, что чистые интерфейсы лучше себя показывают и сейчас пользователям нужно меньше визуальных подсказок, чтобы их использовать, интерфейсы стали упрощаться. Это хорошая тенденция. В дизайне меньше — значит больше, однако нужно всегда следить за тем, чтобы не перестараться с упрощением.
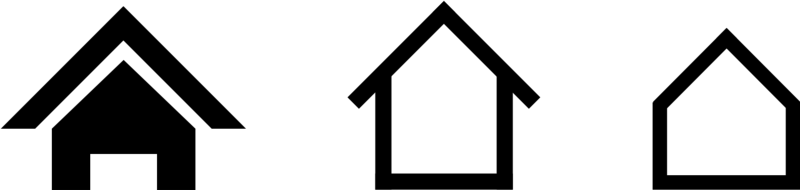
Так за последнее время эволюционировала иконка «Home» на девайсах Kindle:

Очевидно, Amazon решил упростить эту иконку, и шаг за шагом удалить некоторые графические элементы, но вот уже третью иконку сложно распознать с первого взгляда. Главная цель иконки — быть узнаваемой. Очень важно удостовериться, что удаление даже самой мелкой детали не повредит юзабилити.
«Совершенство достигается не тогда, когда уже нечего прибавить, но когда уже ничего нельзя отнять»
— Антуан Де Сент-Экзюпери
Задача с маленькими экранами
Несколько лет назад главной задачей дизайнеров было добиться того, чтобы наши дизайны работали в каждом браузере. Сейчас, этой задачей стала гарантия того, что наши дизайны будут работать на каждом экране и устройстве.
На это можно смотреть как на технологическую проблему, но в конце концов, именно ваши пользователи ждут, что сайт или приложение будет работать на каждом устройстве, которое они используют. Не существует таких понятий, как мобильный и десктопный пользователь. Существуют только пользователи, которые хотят использовать ваш продукт одинаково, независимо от устройства, на котором его используют.
И несмотря на то, что существуют «умные» адаптивные технологии, которые могут предоставить одинаковый опыт на маленьких экранах, в большинстве случаев именно адаптация является главной задачей дизайна. Самая слабая стратегия, помогающая с этим справиться — рассматривать навигацию как вторичный контент и вообще ее спрятать для сохранения экранного пространства.

Размещение всей навигации под кнопкой меню может показаться простым решением, но поскольку ее не будет видно по дефолту, вы получите плохие результаты.
Также, если вы сделаете определенную функциональность доступной только посредством жестов, то пользователям придется их изучать и запоминать, а это очень далеко от дружественного интерфейса.
Ключ создания дизайнов для маленьких экранов хранится в приоритезации. Попытайтесь понять контекст пользователя, сделайте самые важные опции и контент легко доступными.
Иконки — это хорошее решение для сохранения пространства, особенно, стандартные «назад», «поиск» и «добавить». Это широко известные паттерны. Можно ожидать, что люди поймут их значение.
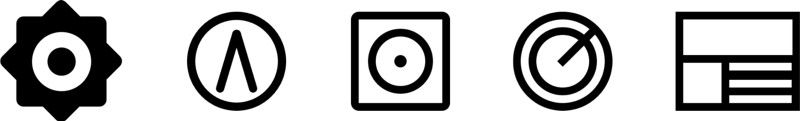
Однако, если у вас есть необычные или сложные действия, то почти невозможно изобрести иконку, которую пользователи поймут без текстовой подписи. Вот несколько навигационных иконок из реальных мобильных приложений:

Угадаете их значение? Если не можете вы, то не смогут и пользователи, а, следовательно, к ним нужно добавить подписи. Сохранение пары пикселей принесением в жертву юзабилити — плохая стратегия.
Задачи, касающиеся бизнеса
Цели бизнеса, обычно, довольно просты: продукт, который вы создаете, должен приносить деньги — в противном случае нет смысла его создавать, и не важно насколько прекрасный опыт вы создали. И если честно, то иногда очень сложно находить баланс между бизнес целями и пожеланиями пользователей.
Отвлекающие факторы
Одна из фундаментальных целей бизнеса заключается в донесении сообщения до (потенциальных) клиентов. Самым простым средством ее достижения всегда был e-mail, и если вы помните сколько спама приходило на ваши почтовые ящики еще несколько лет назад, то можете понять, как плохо исполненный бизнес-план может разрушить пользовательский опыт.
В 2009 году, в общей сложности было отправлено 90 триллионов электронных писем и 81% из них был спам. (Источник)
К счастью, сейчас в нашем распоряжении есть хорошие спам-фильтры, так что спам перестал быть такой проблемой.
Сейчас у нас есть новые инструменты общения, в которых люди еще не защищены от отвлекающих факторов. Вспомните push-уведомления. Эта технология была разработана для того, чтобы отсылать пользователям важные сообщения, которые они будут получать мгновенно. Поскольку такие уведомления вполне эффективны, очень заманчиво становится злоупотреблять ими для достижения бизнес целей. Некоторые приложения так и поступают.
Девять из десяти людей страдают от «синдрома фантомной вибрации» — когда они ошибочно считают, что в их кармане вибрирует телефон. (Источник)
Это говорит о том, что количество push-уведомлений, присланных на мобильные телефоны, вызывает серьезные проблемы у многих пользователей. Вспомните об этом, когда будете рассматривать использование уведомлений в своем приложении. Давайте сделаем push-уведомления спамом 2010-х.
Пробки
Обычно пользователи стремятся выполнить какую-либо задачу. А ситуация, когда они не могут быстро получить доступ к нужному контенту, считается плохим опытом. Помните, на скольких веб сайтах пару лет назад были сплеш скрины и флэш заставки? Они представляли из себя пробки, а пользователям пришлось учиться находить кнопку пропуска вступительного ролика чтобы перейти к контенту.
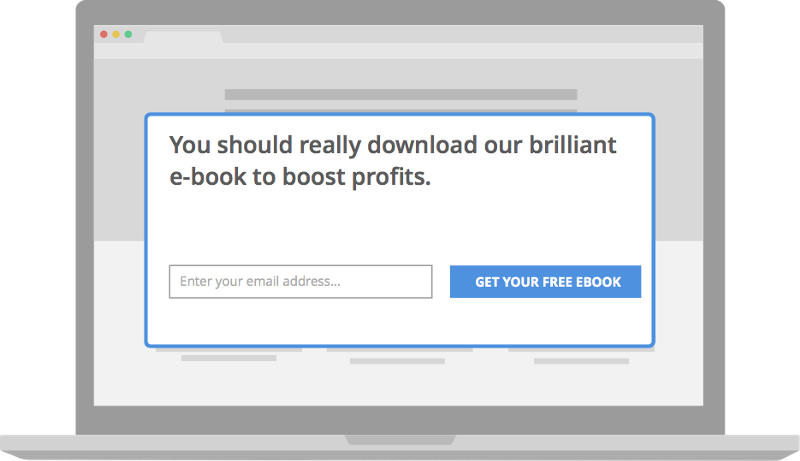
К счастью, это уже в прошлом, однако сейчас появились другие виды пробок. Этот экран вам ничего не напоминает?

Такие оверлеи сейчас очень популярны. К ним часто добавляется анимация. Они могут полностью закрывать контент, который пользователь в данный момент читает.
Хакеры роста могут сказать, что, судя по метрике, такие инструменты очень хорошо себя показывают. Однако метрика не показывает какое количество людей это раздражает. Вам придется проводить отдельное исследование. Если вы потеряете больше раздраженных пользователей, используя такой виджет, чем приобретете — паттерн не стоит этого.
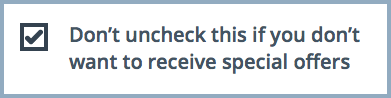
Темные шаблоны
Отвлечение или блокирование пользователя может привести к плохому опыту, но намеренное введение пользователя в заблуждение поднимает этические (или даже юридические) вопросы.

Такие решения, обычно, применяются тогда, когда проект уже переполнен элементами, продвигающими бизнес, а заинтересованные стороны сфокусированы только на получении краткосрочных результатов.
Дизайнеры должны понимать, что неэтичные решения могут быть очень вредны в долгосрочной перспективе, и что существует тонкая линия между убедительным дизайном и темными шаблонами. Если использование темных шаблонов — самый эффективный способ улучшения ваших бизнес показателей, значит вы работаете не над тем продуктом.
Технология
Технология меняется быстрее всего. И хотя это улучшение обещает возможность создания прекрасных вещей, часто в такой ситуации очень легко пожертвовать пользовательским опытом в пользу необычной функции.
Технические пробки
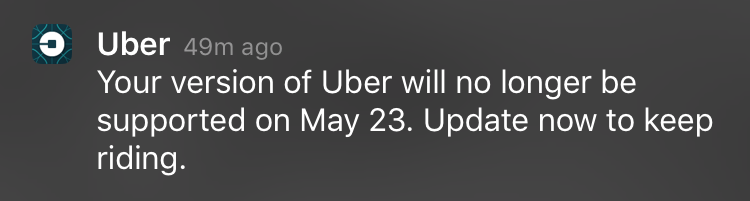
Несколько лет назад пользователей просили время от времени обновлять Flash или Java. С тех пор веб технологии значительно улучшились и в этих плагинах отпала необходимость. Однако, фирменным мобильным приложениям все еще требуется обновление. Ситуация, в которой для обновления необходимо выполнить определенную задачу, может стать для пользователя дорожной пробкой:

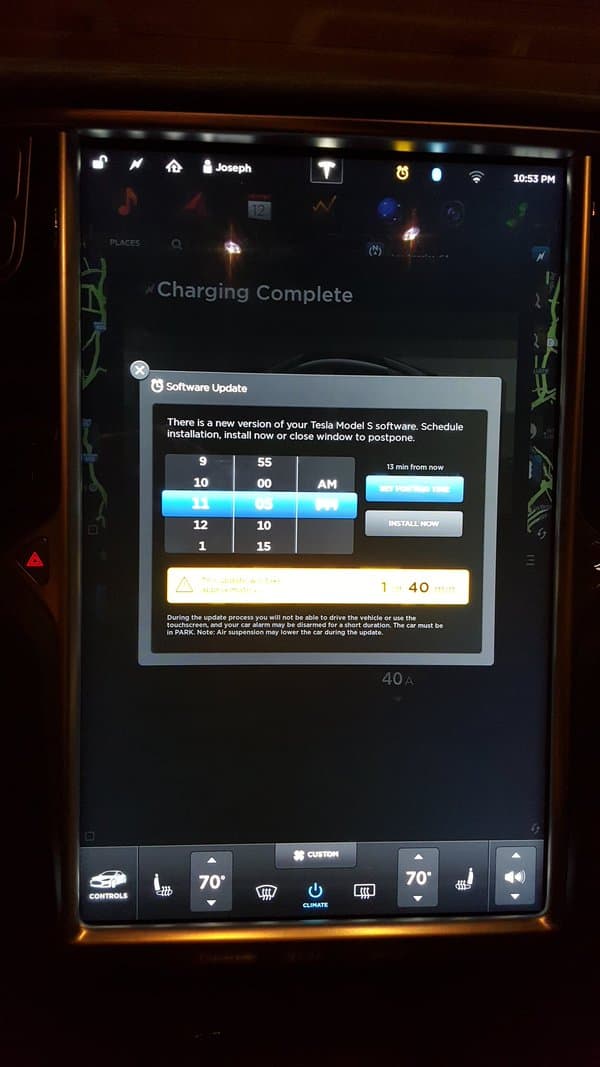
Подумайте о том, сколько шагов необходимо предпринять в этом случае: открыть App Store, нажать на Update, ввести свой пароль, подождать загрузки, дождаться окончания инсталляции и т.д. Это может быть намного более неудобным, чем всплывающий оверлей, особенно, если пользователь спешит. А если у вас машина не захочет заводиться из-за того, что ей нужно обновление?

Технология должна решать проблемы пользователей, а не создавать новые
Умные девайсы сейчас в новинку. И хотя «подключенные» гаджеты обещают бесконечные возможности, иногда они настолько сложны, что требуют совершения просто смешного количества дополнительных действий только для того, чтобы заставить их работать. Вот, на что указывает Golden Krishna в книге The Best Interface is No Interface, описывая, насколько неэффективно может открываться дверь автомобиля при использовании плохо спроектированного приложения:
- Подойти к машине
- Достать смартфон
- Разбудить его
- Разблокировать
- Выйти из последнего открытого приложения
- Выйти из последней открытой группы
- Пролистать море иконок, в поисках нужного приложения
- Нажать на иконку приложения
- Подождать, пока приложение загрузится и попытаться найти функцию открывания двери
- Наугад тыкнуть в меню «Control»
- Нажать на кнопку «Открыть»
- Передвинуть слайдер в нужное положение
- Физически открыть дверь (моя цель)
Проектирование для технологии и проектирование для людей
Дизайнер запросто может влюбиться в какую-либо функцию или технологию и перестать фокусироваться на пользователе. Ключевой вопрос, который вы должны задавать самому себе чтобы этого избежать звучит так:
Ты создаешь эту функцию потому, что она улучшит опыт пользователей или потому, что она тебе нравится?
Вы не должны создавать нечто только потому, что это технологически возможно. Вы должны создавать это нечто потому, что оно будет решать проблемы ваших пользователей.

Лучшее решение не всегда заключается в применении самой умной технологии
Лучшие продуктовые дизайнеры фокусируются на проблемах своих пользователей, и пытаются найти лучший и самый эффективный способ их решения. Однако, иногда, самое эффективное решение бывает не самым «умным». Например, селфи палка, которая была названа одним из лучших изобретений 2014 года, с тех пор стала самым продаваемым гаджетом. Никто не собирался делать ее суперумным гаджетом — она просто должна была решать определенную проблему: селфи плохого качества.
Найдите баланс
UX дизайн — это командная работа. В этой команде вы представляете пользователя, и несмотря на это, должны идти на компромиссы. Иногда вы должны вставлять свое слово, спорить и подвергать сомнению идеи. Дизайнер — это не всегда самый спокойный парень в комнате.
Задачу усложняет то, что мы работаем в постоянно меняющейся среде, в которой мы должны не просто искать баланс, но и сохранять его. Это необходимо потому, что без этого баланса вы не сможете с уверенностью сказать, что создаете вещи, которые понравятся людям.
Перевод статьи Золтана Коллина


