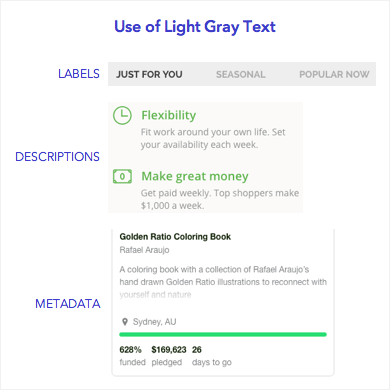
Серый цвет имеет множество оттенков. Их можно увидеть во множестве элементов на большинстве сайтов. Темно-серый часто используется для заголовков. Светло-серый часто используется для метаданных, меток и описаний. При чем именно этим оттенком часто злоупотребляют.

Проблемы светло-серого текста
Светло-серый текст может быть трудночитаем. Яркость цвета, заставляет текст смешиваться с фоном. Из-за этого слова и буквы становятся нечеткими, и их становится трудно отличить. Попытка это прочитать может вызвать усталость глаз.
Светло-серый текст также может вызвать проблемы с навигацией. Если пользователь не может прочитать, что написано в меню, то может кликнуть не по той опции, или вообще не станет им пользоваться. Особенно это заметно в меню, с большим количеством опций. Пользователь может даже пропустить нужную ему опцию, потому, что она будет казаться отключенной.
Текст пониженной контрастности влияет не только на обычных пользователей, но также на пользователей с плохим зрением и пожилых людей. Более того, пользователь может читать на мониторе, с низким разрешением, на мобильном устройстве, или просто при плохом освещении. Цветовой контраст вашего текста влияет на всех пользователей.
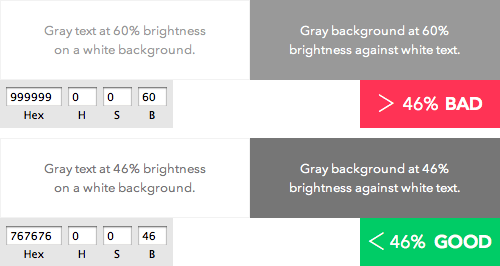
46% яркость
Но только понимания того факта, что светло-серый текст трудночитаем — недостаточно. Дизайнерам также важно знать, когда светлый, становится слишком светлым. Без определенного стандарта, «слишком светлый» — понятие относительное.
World Wide Web Consortium (W3C), международная организация веб стандартов, опубликовала WCAG 2.0. Это руководства, которые рассказывают о том, как сделать контент доступным. Они говорят, что текст обычного размера, должен иметь соотношение контраста, по крайней мере 4.5:1.
Серый — это единственный цвет, не имеющий оттенков, или насыщенности — только яркость. Чем больше яркости, тем он светлее. Яркость регулируется в процентном соотношении.

Применение соотношения к серому тексту на белом фоне обозначает, что яркость текста не должна превышать 46% (#767676). Это максимальная яркость, которую можно применить к серому цвету, не нарушив соотношение контраста. Противоположное утверждение также справедливо. Серый фон, на котором используется белый текст, не должен превышать 46% яркости.
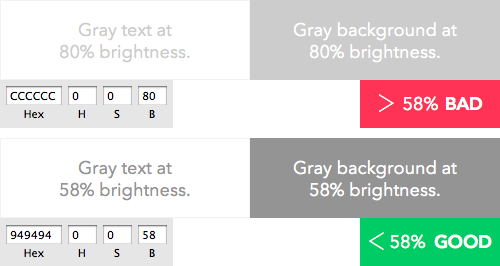
58% яркость для шрифтов размера 18+
Для текста, шрифт которого больше, чем 18pt, серый цвет можно немного осветлить. Большой текст проще читать. Серый текст на белом фоне, в этом случае не должен превышать 58% яркости (#949494). Но слишком светлый серый может даже большой текст сделать нечитабельным.

Порог светло-серого фона
Пороговые значения, указанные выше, справедливы для текста на белом фоне. Но если вы поместите текст на светло-сером фоне, то текст придется затемнять. Говоря о фоне — светло-серый — это фон, который имеет как минимум 90% яркости (#E6E6E6). В этом случае, пороговое значение яркости для текста обычного размера, будет равняться 40% (#666666). Для шрифта, размером выше, чем 18pt, этот порог составляет 50% (#7F7F7F). В случае со светло-серым фоном, яркость вашего текста не должна превышать эти значения.
Что значит «Слишком светлый»
Дизайнеры выбирают светло-серый цвет не для того, чтобы усложнить пользователям чтение, а для того, чтобы выделить основной текст. Проблема возникает, когда они не понимают насколько светлый их серый цвет, и как это мешает пользователям.
Соотношение контраста, описанное в WCAG 2.0, дает дизайнерам понимание того, что обозначает «слишком светлый». Это уже не относительное понятие. Теперь у дизайнеров есть на что ориентироваться, когда их пользователи будут говорить, что их серый слишком светлый.


