Что такое бесконечная прокрутка?
Всё просто. Бесконечная прокрутка — это шаблон, в котором контент постоянно, по мере прокрутки, загружается на страницу. Смысл в том, что пользователь никогда не доходит до ее конца. Вместо этого, ему предоставляется бесконечный поток контента, без необходимости на что-то нажимать, или тратить когнитивную нагрузку на постраничную навигацию.
Звучит знакомо? Конечно. Большинство людей используют бесконечную прокрутку в соц. сетях. Вам когда-нибудь удавалось прокрутить страницу Facebook до конца? Нет. Потому, что они применяют бесконечную прокрутку.
Если такие успешные сайты, как соц. медиа гиганты, используют бесконечную прокрутку, то вам может показаться, что это вполне дружественный дизайн, и что его можно использовать на десктопных и мобильных сайтах. Давайте протестируем эту теорию.
Бесконечная прокрутка: плюсы
У бесконечной прокрутки, конечно же, есть свои плюсы; если бы их не было, то Facebook бы ее не применял. Например:
- Как объясняет Кристиан Холст (англ.), на странице с бесконечной прокруткой, пользователь потребляет намного больше контента
- Стоимость взаимодействия практически равна нулю, а когнитивная нагрузка значительно ниже
- Скроллинг — это интуитивное действие в случае с мобильными устройствами
- Бесконечная прокрутка хорошо работает в случаях, если целью является потребление пользователем всё больших и больших объемов однотипного контента
Итак, UI и UX дизайнеры должны подумать о применении бесконечной прокрутке в случае, если все элементы на странице имеют одну иерархию, концептуально связаны, и если цель дизайна заключается в том, чтобы пользователь продолжал потреблять контент.
Бесконечная прокрутка: минусы
У бесконечной прокрутки, также, есть и негативные аспекты, о которых дизайнерам стоит помнить:
- Невозможность добраться до футера страницы. Какое-то мгновение вы видите и его, и все нужные вам ссылки, но только до того момента, когда подгрузится новый контент. Добраться до него вы просто не успеете.
- Пользователи, которые ищут какой-то определенный контент будут огорчены отсутствием какой-либо фильтрации или навигации.
- Если вы перейдете по ссылке на другую страницу, то вряд ли сможете сразу вернуться туда, где остановились.
- Полоса прокрутки становится бесполезной
- Бесконечная прокрутка способна привести к чувству потери контроля
Становится понятно, что бесконечная прокрутка не будет работать на каждом сайте. Итак, существуют ли альтернативы этому шаблону, и чем они могут помочь вашему сайту?
4 альтернативы бесконечной прокрутке
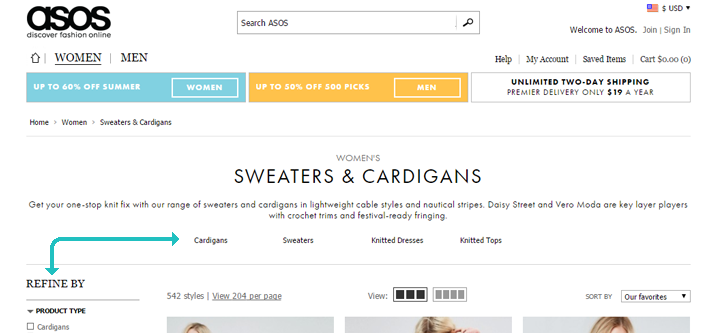
Сетка подкатегорий
Сетка подкатегорий решает одну из самых важных проблем сайтов с бесконечной прокруткой — недостаток организации или иерархии. Подкатегорийная организация подразумевает предоставление возможности пользователю производить поиск по разным категориям, и отображать результаты в виде сетки. Чтобы это реализовать, UX исследователи должны понять, как пользователи сортируют предоставленную им информацию. Этого можно добиться проведением теста с сортировкой карточек на стадии прототипирования.
Компания Asos позволяет пользователям проводить поиск по очевидным категориям — например «женская одежда» — а затем, внутри этой категории, предоставляют возможность фильтрации. Пользователи могут производить поиск по таким подкатегориям, как цвет, размер, диапазон цен, и т.п. Это значит, что пользователь может фильтровать контент по брендам, а, следовательно, имеет больше шансов превратиться в клиента.

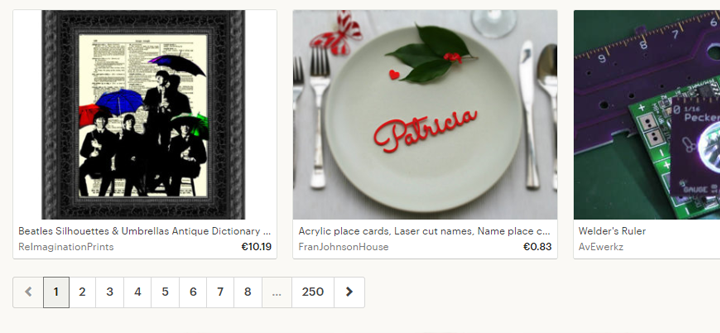
Нумерация страниц
Абсолютно очевидный выбор. По сути, бесконечная прокрутка была изобретена как раз для того, чтобы избавиться от нумерации страниц, которая начинала казаться устаревшей и накладывала определенные ограничения. Страницам место в книгах, а в новом мире цифровых интерфейсов мы можем сделать что-то лучшее! Но несмотря на все попытки улучшить этот паттерн, нумерация не сдает позиции.
С нумерацией страниц пользователь всегда знает где, в информационной иерархии, он находится. Он знает сколько страниц еще предстоит просмотреть, и у него есть выбор, просматривать их или нет. Если смотреть на нумерацию в этом свете, то она возвращает пользователю тот контроль, который бесконечная прокрутка отнимает.
Нумерация хорошо работает на загруженных информацией страницах, со сложной архитектурой. Например, Google использует нумерацию на своей странице результатов поиска — это позволяет пользователю решать, насколько глубоко они хотят копать; при этом, на странице поиска картинок используется бесконечная прокрутка потому, что на ней, пользователь больше склонен просто просматривать, а не искать какой-то конкретный результат.

Модальное слайд-шоу
Не часто мы рекомендуем использовать модальные окна, но модальное слайд-шоу может стать хорошей альтернативой бесконечной прокрутке. Модальное слайд-шоу, где после клика по элементу, открывается модальное слайд-шоу связанных элементов, применяется такими сайтами, как Flickr. Модальное слайд-шоу определенно не подойдет для сайтов с большим количеством контента, но оно хорошо покажет себя там, где необходимо продемонстрировать высококачественный визуальный контент, или увеличить вовлеченность, без необходимости конвертации.
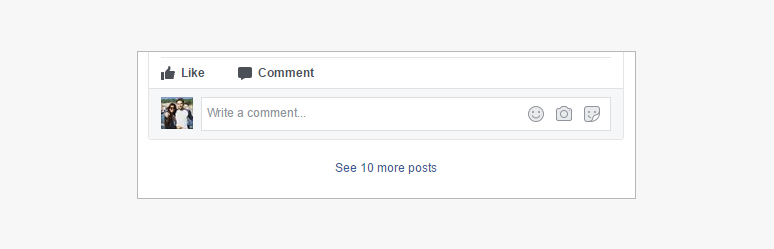
Загрузка по требованию
Загрузка по требованию — это еще одна популярная альтернатива бесконечной прокрутке. Она представляет из себя отображение определенного количества результатов, под которыми располагается кнопка, спрашивающая у пользователя, хочет ли он увидеть больше.
Эта концепция похожа на бесконечную прокрутку, с одной существенной разницей — пользователь контролирует то, хочет ли он увидеть дополнительный контент. Это значит, что пользователь не теряет контроль, а когнитивная нагрузка остается минимальной.
Этот подход хорошо работает на сайтах, занимающихся электронной коммерцией. Он позволяет пользователям без проблем просматривать контент, демонстрируя огромное число продуктов. В некоторых областях сайта, Facebook использует загрузку по требованию.

Перевод статьи Кассандры Наджи


