Каждый день тысячи людей посещают App Store и Play Store в поисках развлечений и утилит. За каждым таким поиском стоит желание — желание решить проблему.
Иконки продуктов играют важную роль в этом процессе поиска и загрузки — учитывая огромную конкуренцию, дизайнеры должны суметь привлечь внимание пользователей всего несколькими пикселями на небольшом квадратном холсте.
Каждый продукт нуждается в красивом и запоминающимся знаке, который привлекает внимание, и выделяется на домашнем экране мобильного устройства.
![]()
Но как этого добиться? Давайте познакомимся с несколькими лучшими практиками дизайна иконок мобильных приложений.
Понятность
Понятность — это основная характеристика отличных интерфейсов. Пиктограмма — это первая возможность передачи назначения приложения. Когда эта пиктограмма непонятна, возникает путаница — когда человек не может точно определить что отражает пиктограмма, она просто не будет для него работать.
Советы:
- Символика. Основываясь на прошлом опыте, люди часто ассоциируют пиктограммы с определенными объектами или действиями. Например, символ конверта, обычно ассоциируется с почтой, как в цифровом, так и в физическом пространстве. Такие ассоциации можно использовать для создания мощных визуальных подсказок.
![]()
- Присмотритесь к конкурентам. Если вам сложно определиться с правильной идеей, попробуйте черпать вдохновение из существующих продуктов вашей ниши. Ваши конкуренты, скорее всего, уже нашли самый очевидный способ передачи основного функционала продукта.
- Разберитесь с предпочтениями пользователей. При разработке любого визуального элемента, важно принимать во внимание то, что нравится вашей целевой аудитории, а что нет. Проведите пользовательское тестирование; покажите несколько вариантов дизайна, и определите, какой из них нравится пользователям больше всего.
Масштабируемость
Ваша иконка должна быть понятной на любом разрешении.
Советы:
- Избегайте применения разного рода графических эффектов. Не используйте фотографические детали, трехмерные перспективы, и тени, поскольку на маленьких экранах их сложно отличить.
- Используйте поменьше деталей. Если на больших экранах у вас есть достаточный объем экранного пространства для отображения красивой графики и впечатляющих визуальных эффектов, то на маленьких, такие элементы, по большей части, размываются.
- Избегайте применения слов. Не стоит использовать такие рекламные слова, как «бесплатный», в названии продукта. Используйте слова только тогда, когда они представляют из себя важную часть логотипа.
![]()
- Протестируйте значок на разных фонах. Вы не можете предсказать, какие обои будут установлены на домашнем экране мобильного устройства, но вы можете протестировать его на самых крайних вариантах — протестируйте свою иконку на черном, ярко-белом, и разноцветном фонах.
- Тестируйте на реальных девайсах. То, что хорошо выглядит на десктопном мониторе, не обязательно будет хорошо выглядеть на мобильном.
Запоминаемость
Запоминаемость — это создание чего-то выделяющегося. Если ваш значок выделяется среди других, то пользователь скорее его заметит.
Советы:
- Сложность — враг запоминаемости. Чем больше деталей, тем менее узнаваемым будет созданный вами объект.
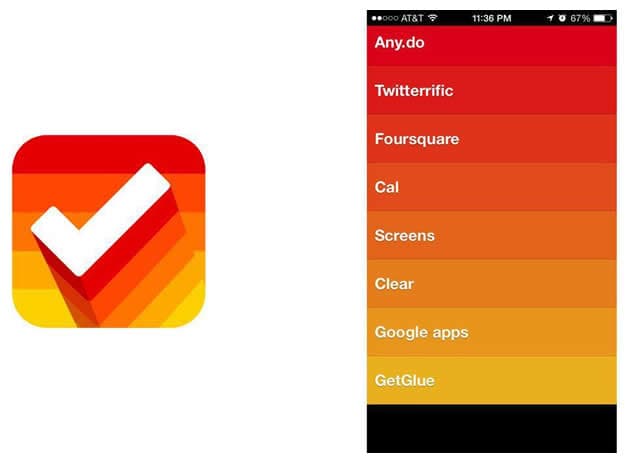
- Протестируйте свою иконку на экране. Поместите ее на сетку с различными пиктограммами, и вы поймете, выделяется она или нет.
![]()
Постоянство
Думайте о дизайне своей пиктограмме, как о продолжении сути вашего продукта. Вполне возможно создать связь между этим небольшим графическим объектом, и всем опытом — как логическую (передать значение), так и визуальную (цвет, текстуры, идея).
Совет: постоянство можно гарантировать, используя рекомендации по стилю.

Заключение
Без сомнений, рассказать историю на ограниченном холсте вполне возможно. Уделите этому время, и вы сумеете создать красивую и вовлекающую иконку, которая будет идеально передавать назначение вашего продукта.
Перевод статьи Лолиты Роджерс


