Психология играет значительную роль в опыте пользователя с приложением. Понимая то, как люди воспринимают наши дизайны, мы можем изменять наши приложения, делая их более эффективными.
Чтобы помочь вам понять некоторые моменты пользовательского восприятия, я познакомлю вас с наиболее важными, по моему мнению, психологическими принципами, и приведу примеры их реализации на практике. Давайте начнем с эффекта Фон Ресторфф:
Эффект Фон Ресторфф
Эффект Фон Ресторфф, также известный как эффект изоляции, говорит о том, что если присутствует множество схожих объектов, то лучше всего запомнится именно тот, который от них отличается.
Ничего не напоминает?
Именно поэтому все СТА отличаются от других кнопок сайта или приложения.

Мы хотим, чтобы пользователи могли различать простую кнопку действий и CTA, с тем, чтобы они понимали, для чего она предназначена, и помнили об этом во время использования сайта или приложения.
Эффект последовательного размещения
Эффект последовательного размещения говорит о склонности пользователя лучше всего запоминать первый и последний элементы ряда.

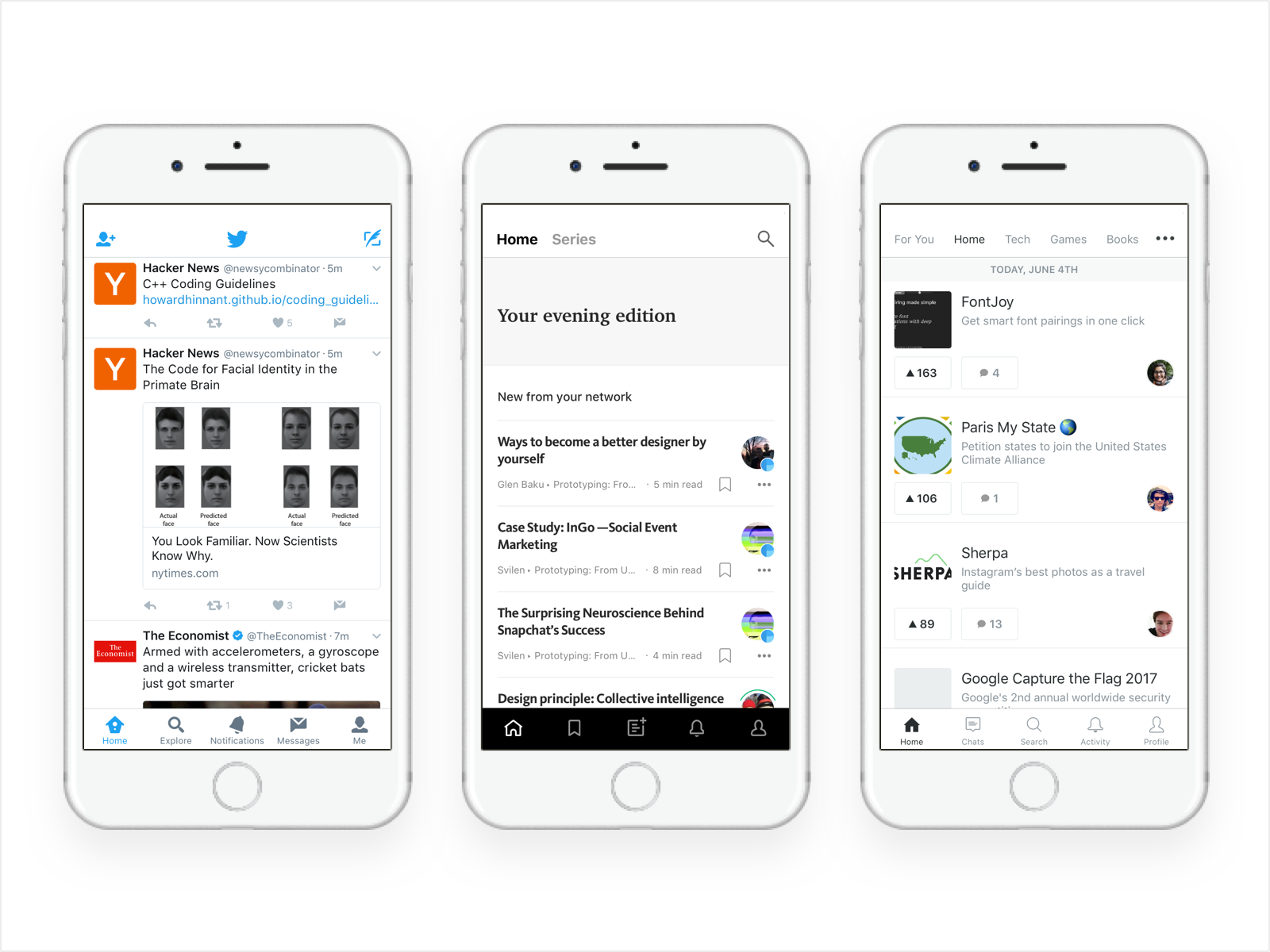
Именно по этой причине, приложения избавляются от гамбургерного меню, и переходят к использованию нижней или верхней навигации, размещая самые важные элементы в крайней правой или левой части меню. Выше, приведены примеры популярных приложений iOS. В каждом, элементы “Home” и “Profile”, расположены либо справа, либо слева.
Когнитивная нагрузка
Когнитивная нагрузка — это общий объем умственного усилия, используемого в рабочей памяти человека. Простыми словами, это объем умственных усилий, которые вы должны приложить для выполнения задачи.
Когнитивную нагрузку можно разделить на три типа:
- Внутренняя когнитивная нагрузка
- Внешняя когнитивная нагрузка
- Постоянная когнитивная нагрузка
Я опишу только внутреннюю и постоянную нагрузку, поскольку считаю, что эти два типа наиболее применимы к UX дизайну.
Внутренняя когнитивная нагрузка
Внутренняя когнитивная нагрузка — это сложности, связанные с определенными инструкциями. Это основная причина того, почему текст и микротекст играют огромную роль в хорошем пользовательском опыте.
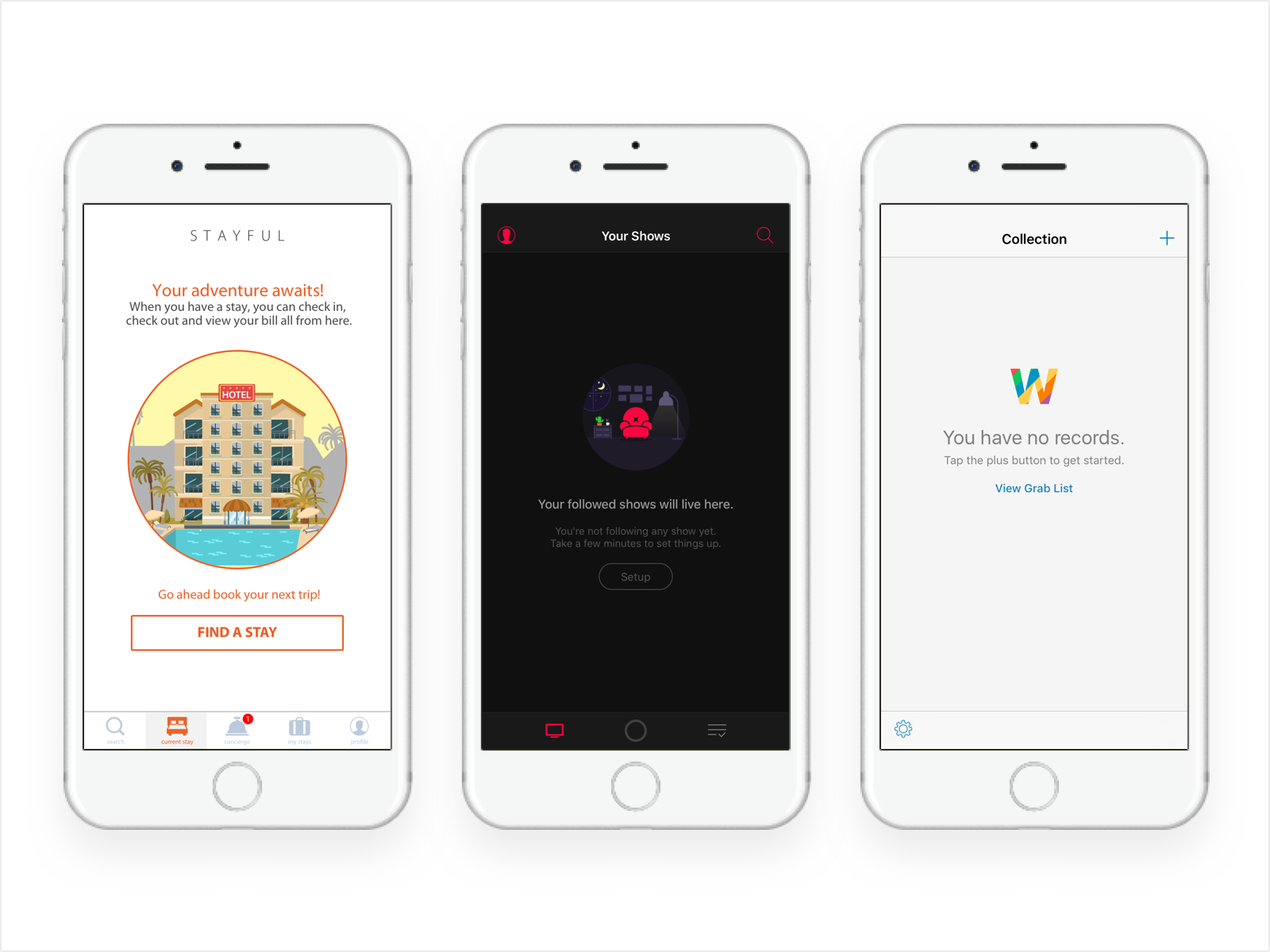
Например, очень часто, в «пустых состояниях» приложения, мы просим пользователя выполнить какую-либо задачу. В этом случае, текст должен быть простым, кратким, и применять подходящие слова, которые помогут пользователю следовать инструкциям.

Постоянная когнитивная нагрузка
Постоянная когнитивная нагрузка — это умственная работа, необходимая для обработки информации, и построения схем. Схемы описывают структуру мышления, которая организует категории информации и любые связи между ними.
Одна из причин, почему мы используем дизайнерские шаблоны — пользователям легче изучать что-то новое, если оно черпается из уже знакомого шаблона.
Закон Хика
Закон Хика — это самый популярный принцип, наряду с законами Гештальт психологии.
Его очень легко понять и применить. Закон Хика говорит о том, что время, необходимое человеку для принятия решений зависит от количества доступных вариантов выбора.
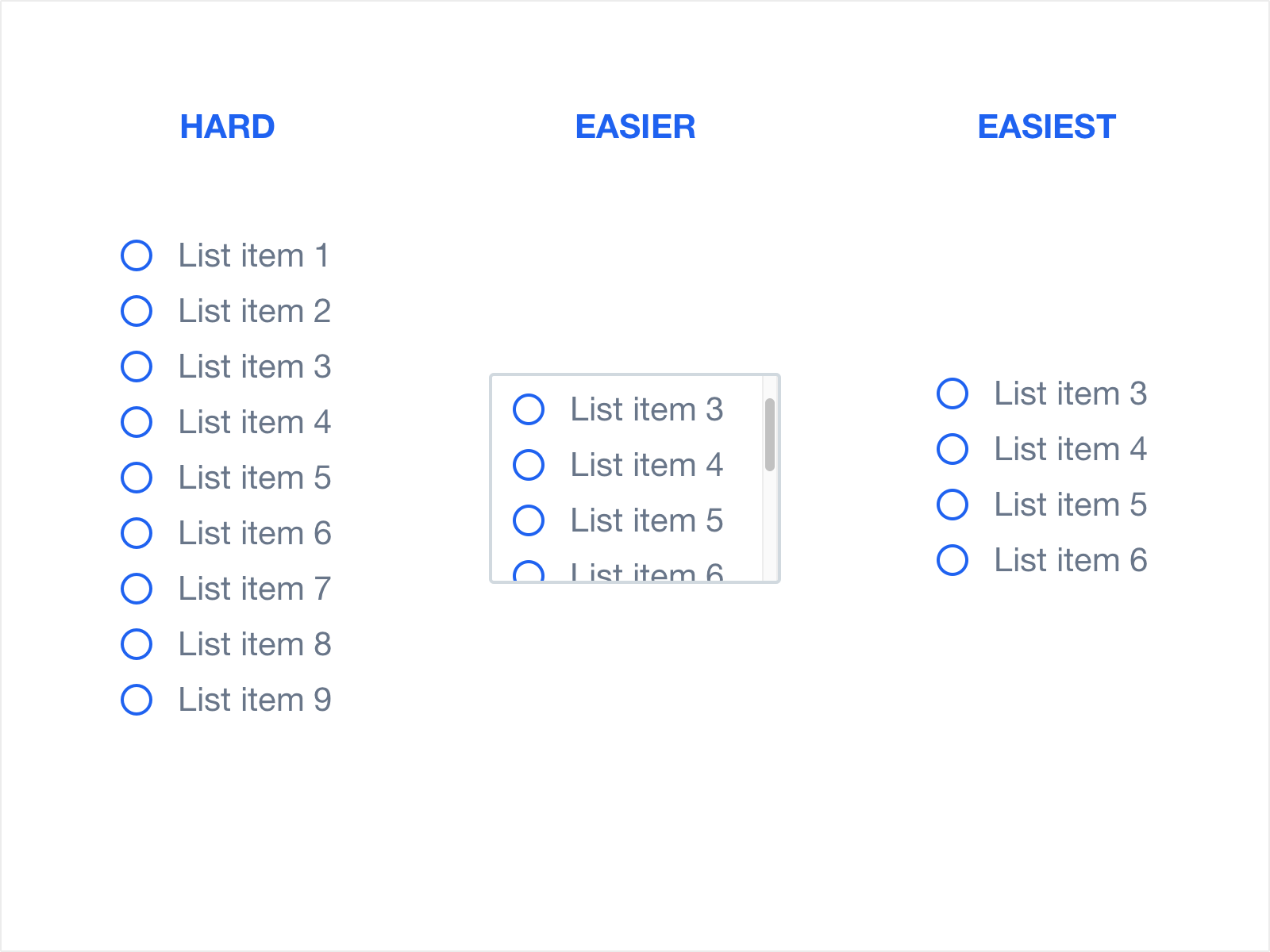
Хороший пример закона Хика в UX дизайне можно продемонстрировать на списках:

Закон близости
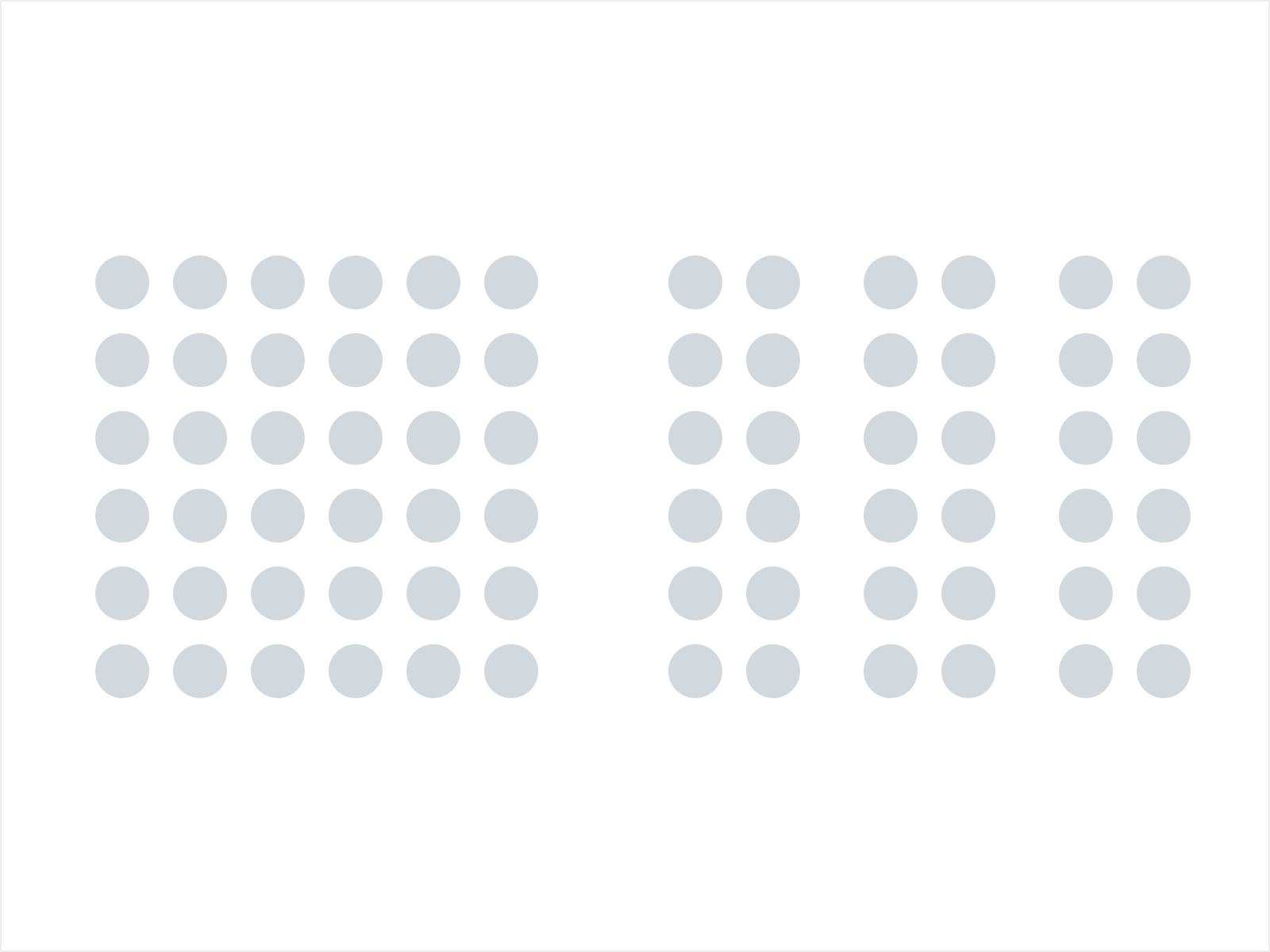
Закон близости говорит о том, что человек склонен группировать объекты, расположенные рядом друг с другом. Простыми словами, нашему мозгу проще ассоциировать предметы, расположенные рядом, чем те, которые отстоят друг от друга на каком-то расстоянии.

В примере выше, расположены 72 круга. Мы распределяем их по группам, в зависимости от расстояния между ними. Слева, мы видим группу из 36 кругов, а справа, три группы по 12 кругов.
Мне кажется, этот пример четко показывает, что при разработке интерфейса, мы должны группировать элементы, и быть внимательными, размещая их рядом, поскольку пользователи могут посчитать, что они друг с другом связаны.
Перевод статьи Танасиса Ригопоулоса


