В вашей голове роятся тысячи правил веб-дизайна. Подсказки более опытных коллег, элементы теории дизайна, или выученные уроки. Но, может, какие-то из этих правил стоит попробовать нарушить?
Тренды и концепции дизайна со временем меняются. Некоторые правила изменились благодаря технологическому прогрессу. Дизайн постоянно развивается, и то, что работает сегодня, завтра может измениться. Поэтому, мы хотим предложить три правила, которые можно попытаться нарушить.
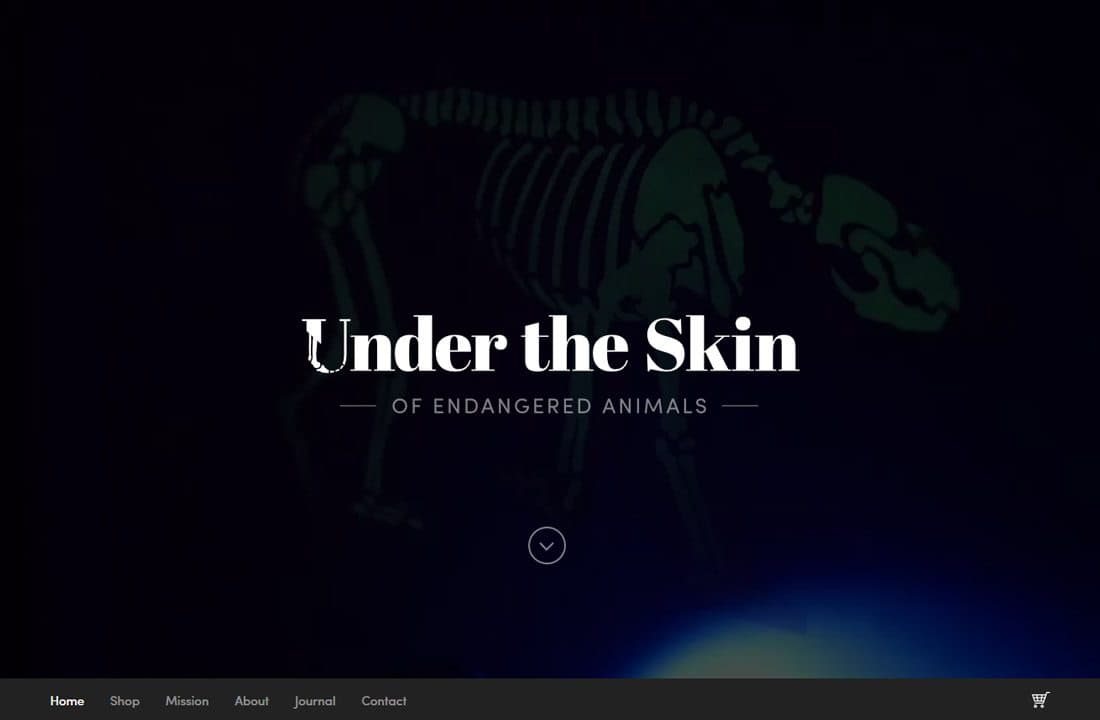
1. Применяйте исключительно Sans Serif


Раньше, каждый веб дизайнер утверждал, что для онлайн проектов необходимо использовать исключительно Sans Serif. Теперь это не так. Пришло время нарушить это правило!
Сейчас, новой нормой стало использование смеси удобочитаемых семейств шрифтов. Это может быть serif, sans serif, даже стили novelty и script. Ключ к выбору правильного стиля заключается в подборе удобочитаемых символов.
К тому же, существует исследование, подкрепляющее эту идею. Вот несколько выдержек из него:
Старая рекомендация по юзабилити для онлайн типографики была простой: придерживайтесь семейства sans-serif. Но поскольку экраны компьютеров не могли правильно их отрисовывать, попытки применить это семейство шрифтов к основному тексту приводило к размытию очертаний букв.
К сожалению, новые рекомендации не такие четкие. Исследования удобочитаемости не могут точно определить, действительно ли шрифты семейства serif лучше, чем шрифты семейства sans serif.
Разница в скорости чтения почти незаметна. Таким образом, никаких строгих рекомендаций в отношении предпочтений не существует, и вы вольны делать выбор, основываясь на других соображениях, например, на брэндинге, или настроении, которое вы хотите передать определенным типографическим стилем.
Так что это правило можно нарушить. Выбирая подходящий шрифт…:
- Уделите особое внимание шрифтам, с равномерной шириной штриха в среднем и обычном размере.
- Придерживайтесь шрифтов средней высоты.
- Ищите шрифты с постоянным и адекватным межбуквенным интервалом, и не злоупотребляющие лигатурами и завитушками.
- Используйте декоративные шрифты для небольших блоков текста, и только по необходимости.
- Используйте шрифты семейства serif или sans serif для больших блоков текста. Подбирайте выделяющиеся, и легко читаемые буквы.
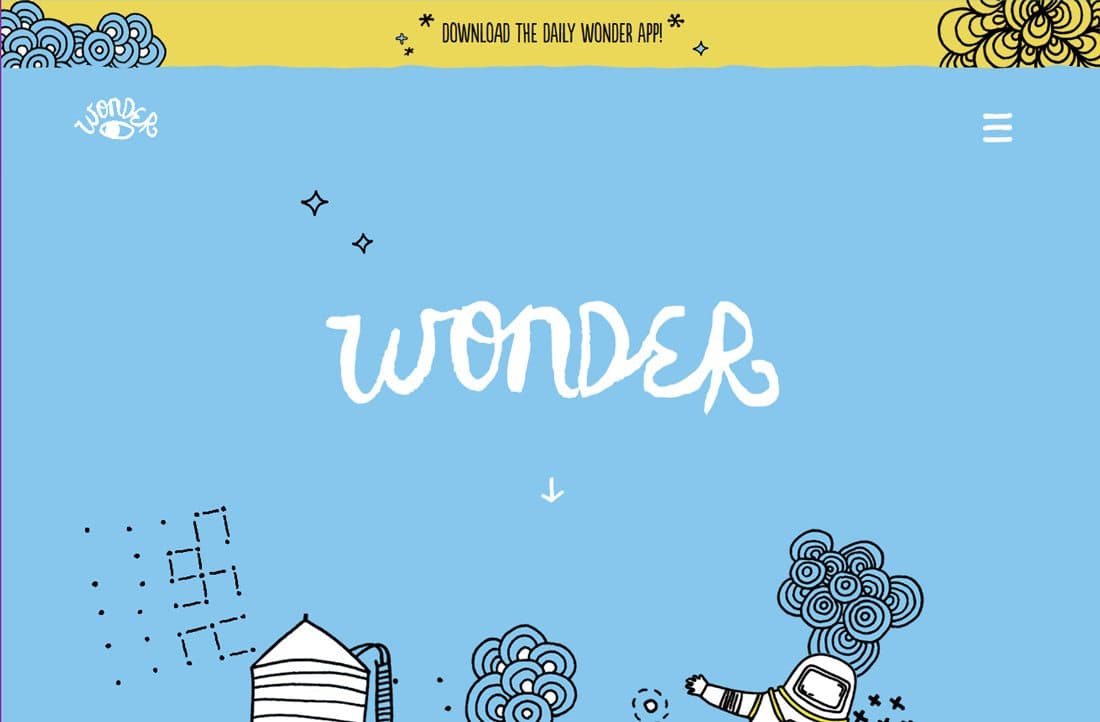
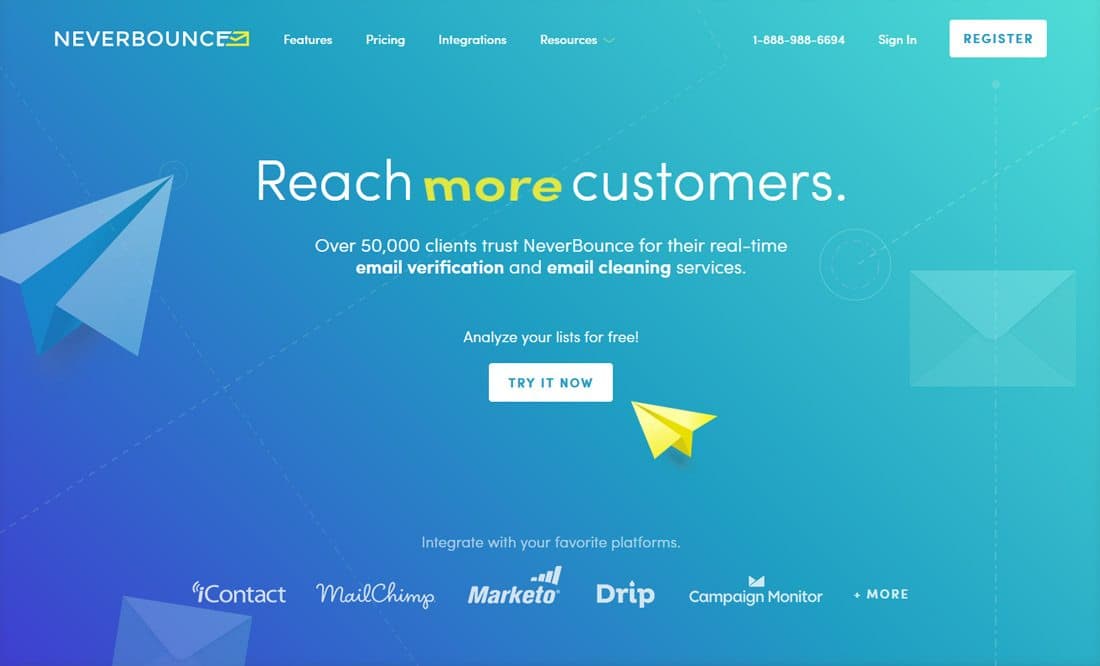
2. Держитесь подальше от ярких фоновых изображений


Какое-то время, казалось, что единственными приемлемыми цветами фонового изображения были белый, и осветленные нейтральные цвета. Но всё меняется!
Яркие цвета могут отлично дополнить общую картинку. Цвет способен оказать хорошее первое впечатление на пользователя, задать тон дизайна, и это забавный и интересный способ разрушить устоявшиеся шаблоны.
Вторая часть этого правила гласит, что нужно ограничить количество цветов в применяемой палитре. Хотя наличие уникальной палитры — важный элемент брэндинга, в личных проектах вы можете проявить творчество.
Цветовая палитра Материального Дизайна, в сочетании с использованием более смелых цветовых решений создают нечто, считающееся модным и броским. Не бойтесь применять больше цветов. Сейчас всё больше веб-сайтов и брэндов применяют цвет, для создания интересного и вовлекающего опыта. И пользователям это нравится.
Не нужно переделывать все материалы, дорисовывая ярко-фиолетовый или зеленый фон — попробуйте другие способы, например:
- Оверлей из цветных фотографий
- Яркий цвет заголовков
- Замените нейтральный фон, чем-то более запоминающимся
- Используйте более яркий тон для кнопок и элементов СТА
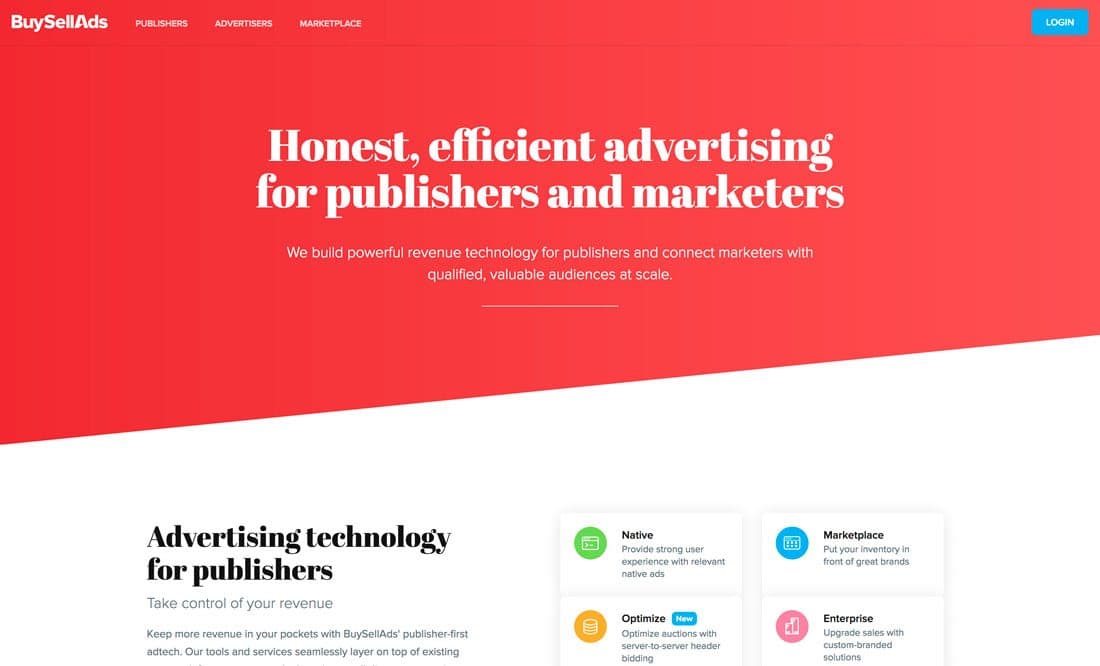
3. Создавайте симметричный баланс


На раннем этапе моей карьеры, большое количество опытных дизайнеров говорили о том, как идеально симметричные дизайны способны создавать гармонию и баланс. Но оглядываясь назад, я вижу, что многие их этих концепций были либо скучными, либо слишком безопасными.
Асимметрия тоже может помочь создать визуальный интерес и баланс. И хотя для симметрии всегда найдется место, создание баланса при помощи веса, пространства, и противоречащих друг другу элементов, может принести намного более интересные результаты.
Вот несколько советов, которые помогут вам максимально использовать асимметрию для создания ощущения гармонии и визуального потока:
- Создайте баланс между элементами, и окружающим их пространством. Тяжелый элемент будет казаться сбалансированным, если окружить его достаточным объемом белого пространства.
- Убедитесь в том, что глаз пользователя перемещается по дизайну так, как задумано. Подумайте о том, как люди читают, и разместите более тяжелые элементы и текст слева, постепенно смещаясь вправо.
- Используйте цвет для создания точек фокусировки.
- Чтобы создать чувство потока и организованности, размещайте все элементы на сетке.
- Асимметричные дизайны не должны казаться «кривобокими». Пользователь должен легко перемещаться по контенту. Используйте статичные элементы, такие, как навигация, для создания контейнеров для асимметричных элементов.
Заключение
Нарушение правил дизайна может привести как к созданию инноваций, так и к полному провалу. Хорошо подумайте над тем, какое правило и когда вы хотите нарушить. Думайте об этом с точки зрения целей вашего проекта. Как нарушение правил поможет их добиться? Улучшит ли это юзабилити?
Если ответ — да, то возможно, ваш проект послужит отличным холстом для создания чего-то нового и выделяющегося. Но не стоит нарушать правила просто потому, что вам скучно.
Перевод статьи Кэрри Казинс


