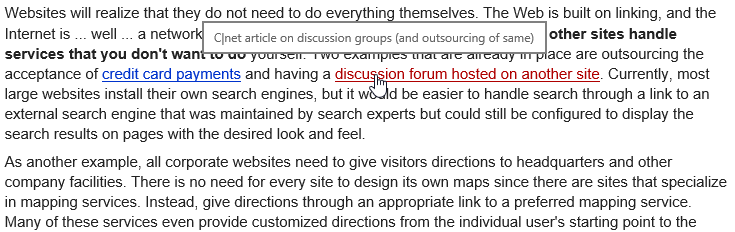
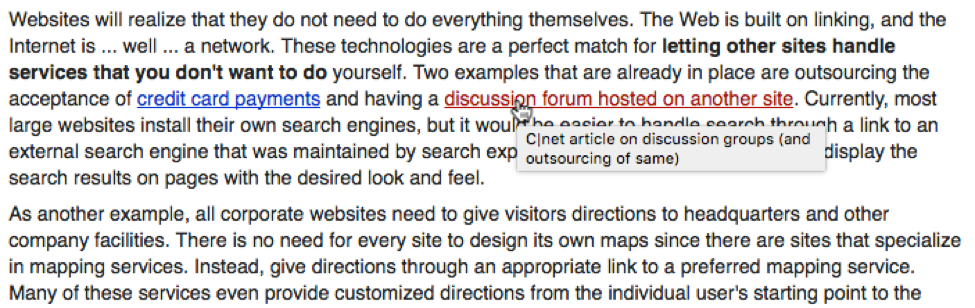
Одна из крупнейших проблем сети заключается в том, что, переходя по ссылке, пользователь не знает куда он переместится. Но веб браузеры предоставляют возможность отобразить короткое описание ссылки еще до того, как пользователь по ней перейдет. Такого рода описание улучшает навигацию, и позволяет пользователю понять, куда он переходит.
Большинство браузеров отображает описание ссылки в виде всплывающей подсказки. Ее очень просто реализовать — например, HTML код, добавляющий описание ссылки в одном из следующих предложений выглядит так: href="https://www.nngroup.com/articles/information-scent/" title="Alertbox: Information Foraging — Why Google Makes People Leave Your Site Faster">Если вы наведете указатель на ссылку «информационный запах», расположенную ниже, то через секунду появится всплывающая подсказка с ее описанием. Наличие подобного рода информативной подсказки говорит пользователю о том, какую информацию он получит, пройдя по ней. Чтобы передать информационный запах, не совсем правильно полагаться исключительно на атрибут title, но он помогает предоставить дополнительную информацию о ссылке. Атрибут title можно применить и к другим HTML элементам, таким, как изображения и поля форм.
Как правильно описывать ссылки
Цель описания ссылки — помочь пользователю понять, куда он переместится после того, как по ней пройдет. Подходящей информацией для описания ссылки может быть:
- Название сайта, на который ведет ссылка (если оно отличается от текущего сайта)
- Название подсайта
- Какую информацию пользователь получит, пройдя по ссылке, как она связана с названием ссылки, и контекстом текущей страницы.
- Предупреждение о возможных проблемах (например, «Требуется подписка»)
Описание ссылки должно содержать менее 80 символов, и только в редких случаях превышать 60. Чем описание ссылки короче, тем лучше.
Не нужно добавлять описания всем ссылкам: если контекст ссылки четко говорит о том, куда она ведет, то всплывающая подсказка только создаст беспорядок и снизит юзабилити. Описание ссылки, также, будет излишним, если оно просто повторяет прилинкованный текст.
Не думайте, что все пользователи будут видеть описание ссылки одинаково. Разные браузеры будут отображать их по-разному.


И самое важное: описания ссылок — это не повод отказываться от хорошего информационного запаха: текст ссылки, и окружающий ее контекст должны быть понятными в любом случае. Пользователи не должны наводить указатель на ссылку, чтобы понять, что она значит: подсказки должны играть роль дополнительной информации.
Тачскрин девайсы и описания ссылок
Некоторые дизайнеры не рекомендуют использовать описания ссылок из-за того, что мобильные браузеры не поддерживают эффекты наведения указателя. Хотя для отображения описаний ссылок можно использовать специальный жест, 3D Touch, большинство мобильных браузеров не поддерживает эту функцию. Однако, это не причина отказывать в юзабилити тем, кто использует мышь. Пока описание ссылки рассматривается в качестве удобства, и не является требованием для использования сайта, вы можете помогать одним пользователям, не причиняя неудобств другим. Поскольку браузеры, не поддерживающие описания ссылок будут просто их игнорировать, при этом никоим образом не изменяя разметку страницы, мы рекомендуем использовать этот функционал.
Перевод статьи Якоба Нильсена


