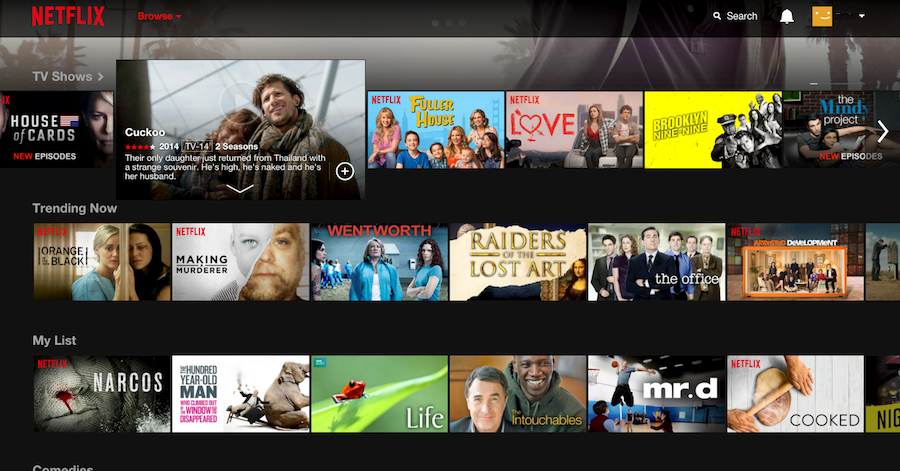
С тех пор, как видеокассеты и DVD уступили место таким сайтам, как Netflix, приходилось ли вам мучительно долго, из огромного списка, выбирать, какой фильм посмотреть? Когда MP3 плееры, которые могут вместить в себя более 40.000 песен заменили CD плееры, чувствовали ли вы, как сложно слушать одну песню, и в то же время не думать о том, какую включить следующей? Как часто вы переключались на следующий трек, не дослушав предыдущий?
Существует большое количество исследований на тему о том, как изобилие выбора способно демотивировать человека. Одно популярное исследование, «When Choice is Demotivating: Can One Desire Too Much of a Good Thing?», проведенное психологами Шейной Айенгар, и Марком Леппером показало, что, когда человеку предлагается слишком широкий выбор, он вряд ли выберет вообще что-то.

Как UX дизайнер, вы вряд ли захотите, чтобы ваши пользователи испытывали негативные эмоции. Как сказал Дон Норман, отрицательные эмоции затрудняют выполнение даже простых задач; при этом положительные эмоции упрощают выполнение сложных.
Создание препятствий на пути пользователей, посредством предложения слишком широкого выбора — это один из многих способов вызвать у них негативные эмоции. Если вы хотите, чтобы пользователям нравилось использовать ваш продукт, помогайте им делать выбор. Упростите продвижение по пользовательскому потоку, помогая им понять концепцию или посыл, которые вы пытаетесь донести.
Попробуйте найти способ стимулировать позитивные эмоции у своих пользователей. Элис Изен, профессор психологии и маркетинга в Корнеллском Университете провела ряд исследований, посвященных тому, как позитивные эмоции, такие как радость, интерес и возбуждение, могут влиять на принятие решений. В одном из исследований, Элис Изен и Барбара Минс попросили потребителей сделать выбор между шестью автомобилями. Они обнаружили, что потребители с положительными эмоциями, выполнили эту задачу более эффективно. Эти выводы имеют серьезное значение для веб-дизайна, и особенно для электронной коммерции.
Примеры негативного опыта в пользовательских интерфейсах
Положительные эмоции можно вызвать во множестве областей пользовательского опыта, но для начала, нужно определить те части интерфейса, которые могут вызывать негативные эмоции, и исправить их. Давайте посмотрим на примеры:
Избегайте конфликтных участков
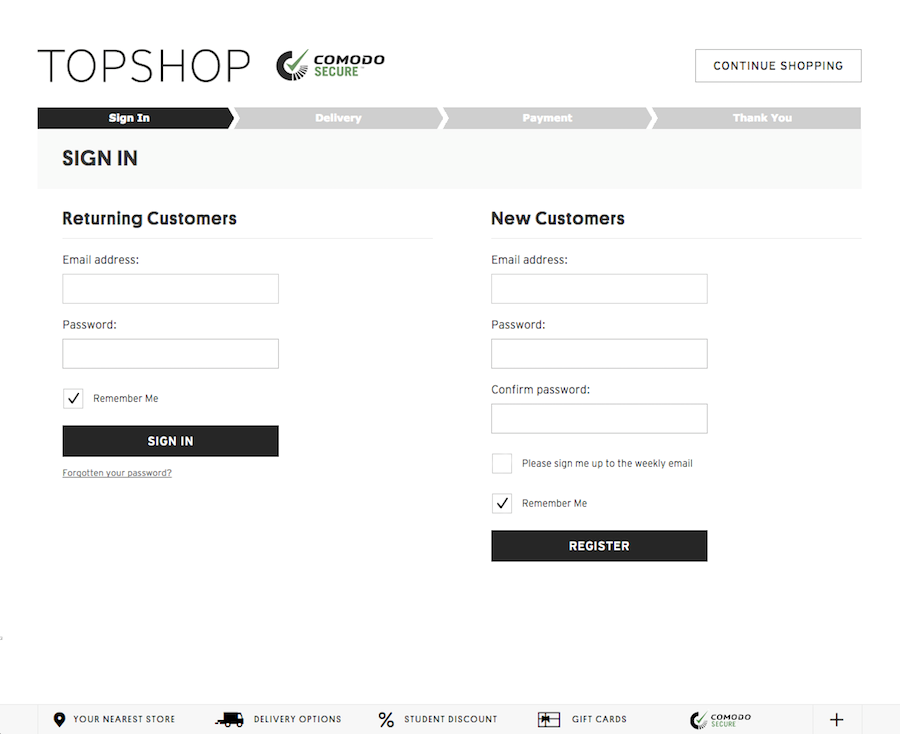
Пользовательский поток может прерываться, создавая тем самым конфликтные участки. Например, когда сайты, занимающиеся электронной коммерцией, заставляют пользователя зарегистрироваться, и предоставить свой электронный адрес прежде, чем он сможет приобрести товар. Если в реальном мире, человек может приобрести товар, не предоставляя никому личной информации, то зачем ему создавать учетную запись на вашем сайте? В конце концов, в одном из 10 правил пользовательского интерфейса, созданных Якобом Нильсеном и Рольфом Моличем сказано, что системы, которые мы разрабатываем, должны соответствовать реальному миру. Поэтому, не стоит задавать пользователям слишком много вопросов. Возможно, с точки зрения маркетинга, первоначальным намерением может быть отправка максимально возможного количества электронных писем с целью создания маркетинговой базы данных, однако, как UX дизайнер, вы должны смотреть на ситуацию с точки зрения пользователя, и защищать его интересы.

Когда пользователь решает что-то купить на сайте Topshop, то по нажатии на кнопку «оформить покупку» он попадает на экран регистрации\авторизации. Этот дополнительный шаг способен прервать пользовательский поток, и потенциально, заставить пользователя отказаться от покупки.
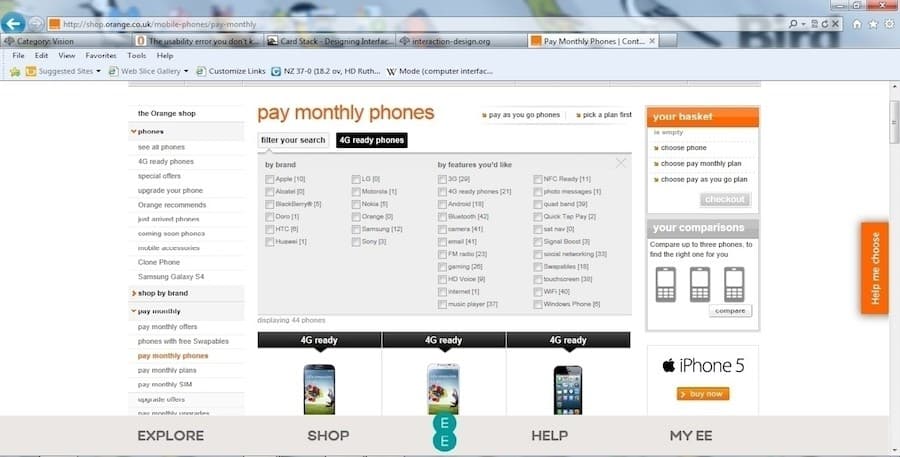
Избегайте технического жаргона
Дизайнеры не должны считать, что пользователи обязательно поймут определенную техническую терминологию. По возможности, избегайте применения технического жаргона, используйте простой и прямой язык, который будет понятен всем. Хорошо подумайте о том, как разговаривать с пользователями. Технический жаргон — это один из множества факторов, которые способны вызвать негативные эмоции. Применение жаргона может привести к тому, что пользователь вовсе откажется выполнять текущую задачу или покупать продукт, что окажется не самой лучшей новостью для сайтов, занимающихся электронной коммерцией.

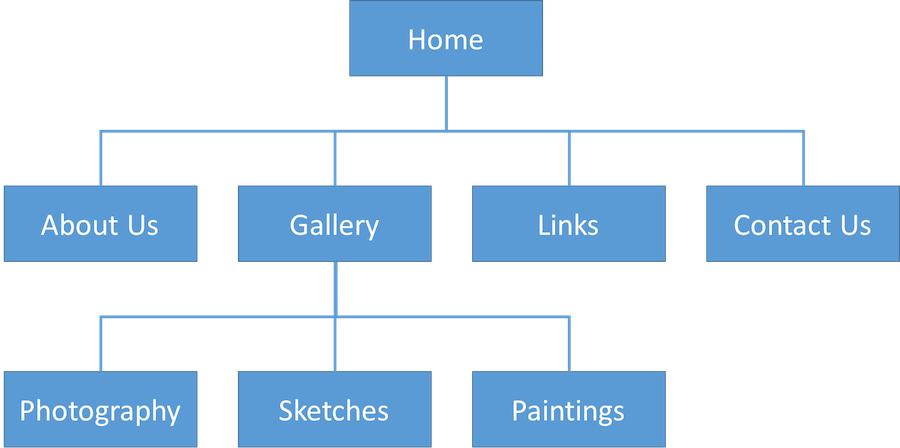
Создайте хорошую информационную архитектуру
Сложная навигация часто вызвана плохим размещением контента в пользовательском интерфейсе, и его плохо продуманной иерархией. Убедитесь, что карта вашего сайта создана на основе системного мышления и применения метода сортировки карточек. Кроме того, имейте в виду, что результаты поиска извлекаются из страниц, которые сортируются по различным факторам, но в основном по контенту и его структуре, вне зависимости от того, являетесь ли вы гигантской поисковой системой, или интернет-магазином.

3 способа предотвращения негативных эмоций в пользовательском опыте вашего продукта
- Сократите трения между пользователем и UI, вызвав у пользователей ощущение «потока». Поток — это состояние, в котором человек испытывает полное погружение во время выполнения задачи. Погружение часто сопровождается чувством энергичного внимания, полного участия и удовольствия от выполнения задачи. Для достижения этого эффекта, всегда старайтесь минимизировать количество отвлекающих факторов, таких, как всплывающая реклама, или формы регистрации\авторизации. Это может идти вразрез с требованиями отдела маркетинга, но как UX дизайнер, в должны быть на стороне пользователя, и объяснить команде, как, все удаленные вами элементы улучшают пользовательский опыт.
- Продемонстрируйте намерение, предвосхищая желания и потребности пользователей. Четко продумайте все взаимодействия. Поставьте себя на место пользователя. Рассмотрите все взаимодействия с его точки зрения. Существует множество способов показать пользователю, что вы не забываете о том, как он воспринимает и обрабатывает весь визуальный ряд и взаимодействия, которые вы представляете. Если вы знаете, что ваша целевая аудитория состоит из обычных людей, то не используйте технический жаргон. Если вы ожидаете, что пользователю может понадобиться дополнительная помощь — составьте интерактивные руководства, или справочную систему. Убедитесь, что визуальный опыт обеспечивает хорошую удобочитаемость. Поймите, что, несмотря на то, что красивый пользовательский интерфейс — это ключ к привлечению внимания, хороший UX заключается в сохранении этого внимания, придавая цель каждому взаимодействию и функции вашего сайта.
- Создайте информационную архитектуру, поскольку она имеет огромное значение вне зависимости от того, является ли ваш продукт веб-сайтом, системой, мобильным приложением или интерфейсом некоего прибора в автомобиле. Информационная архитектура — это структурная основа дизайна любого интерфейса. Без нее, ваши пользователи не смогут найти то, что ищут, расстроятся, а вы понесете убытки.
Заключение
Ваш дизайн должен увеличивать количество положительных эмоций, и снижать уровень негативных. В противном случае, восприятие простых задач и процесса принятия решений изменится, и пользователь начнет считать их сложными, что может привести к тому, что он попросту откажется выполнять задачи, и уйдет с сайта — худшее развитие событий для любого бизнеса. Ваши дизайны могут сдержать негативные, и усилить положительные эмоции. Начните с поиска способов снижения количества конфликтных участков, демонстрации намерения, и создания информационной архитектуры.


