При создании навигации, простота должна быть основным приоритетом. Главная проблема веб-сайтов — неподходящая или непонятная навигация, приводящая к тому, что пользователь не знает, что делать дальше. Если вам повезет, то он просто перероет весь контент, в поисках необходимой информации, однако, в большинстве случаев, пользователь просто уйдет, увеличив ваш показатель отказов.
Так что же делает навигацию простой и удобной? Следуйте этим простым рекомендациям, которые помогут вам гарантировать ее дружелюбность.
1. Предсказуемость
Креативность — это хорошо, но не стоит переусердствовать там, где предсказуемость будет предпочтительнее уникальности. Это особенно верно для навигационных меню, которые используются для того, чтобы просто переходить с одной страницы на другую. Создание нетрадиционной навигации сделает ее еще более непонятной, а если пользователь не сможет понять, как перемещаться по сайту — он с него уйдет.

2. Простота
В каком-то смысле, этот пункт связан с первым, только в этом случае, нужно избегать усложнения. Например, ваш дизайн может быть предсказуемым, но если он перегружен большим количеством неорганизованных меню и подменю, то вы усложняете навигацию.
3. Минимализм
Наступила эра минимализма, и все начали урезать контент, использовать белое пространство, и упрощать типографику. Это отлично, поскольку сегодняшние пользователи больше думают о быстром выполнении задачи на мобильном устройстве, чем о просмотре красивых страниц, которые, к тому же могут долго загружаться. Однако, некоторые дизайнеры злоупотребляют минимализмом, считая четкую и понятную навигацию бесполезной. Это большая ошибка.

4. Постоянство
Используйте одну тему и структуру для всех страниц сайта. При первом посещении, пользователю понадобится несколько секунд чтобы во всём разобраться. После этого, он будет ожидать, что все страницы будут схожи в дизайне и структуре.
5. Четкая иерархия
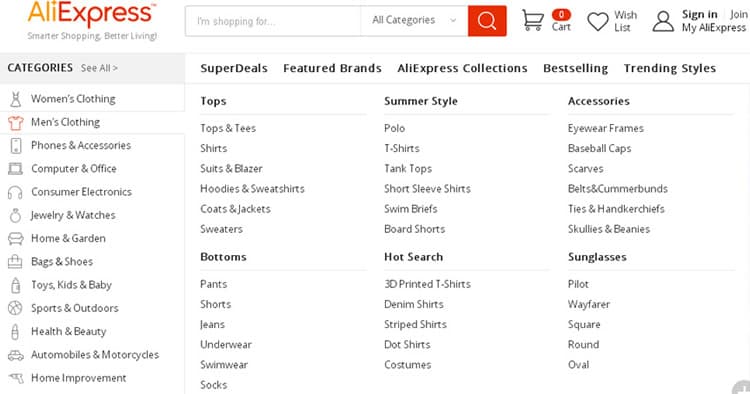
Навигационные меню должны иметь четкую иерархию. Если все доступные подкатегории перечислены в логическом порядке, то размер основной категории не будет иметь особого значения. Такой подход позволит пользователю понять, что вы предлагаете, без необходимости в просмотре нескольких страниц. Это особенно важно для сайтов, которые предлагают широкий спектр продуктов и услуг.

6. Контроль
Навигация удобна тогда, когда она говорит посетителям откуда они пришли, где они находятся, и куда можно отправится с текущего размещения. Такой подход требует использования хлебных крошек, позволяющих пользователю отслеживать их местоположение, делая навигацию более контролируемой. Помните, что не все пользователи попадают на ваш сайт через его домашнюю страницу. Многие переходят на внутренние страницы по ссылкам из результатов поиска.
7. Логотип
Свяжите логотип (который должен на каждой странице находится в одном и том же месте) с домашней страницей. Пользователи склонны начинать поиск заново, возвращаясь на домашнюю страницу. Кроме того, опять же, множество пользователей будут переходить на ваш сайт с внешних ссылок, оказываясь глубоко в его структуре, и могут захотеть исследовать его с самого начала.
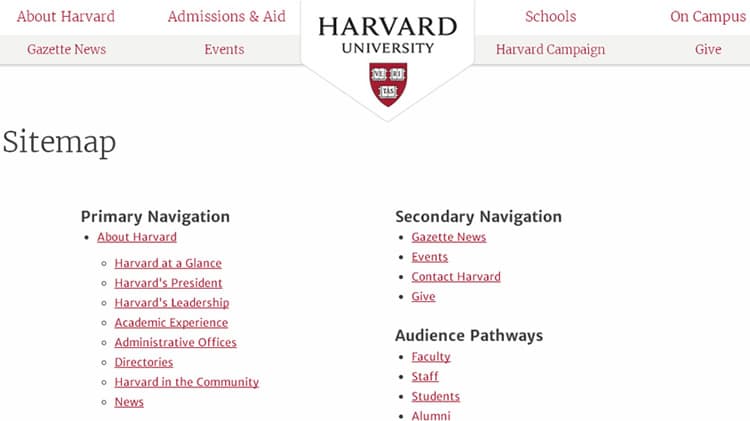
8. Карта сайта
Карты сайта — важная составляющая удобной навигационной системы. Любой потерявшийся пользователь обратится к карте, на которой есть ссылки на все (или все основные) страницы сайта. Карта сайта должна показывать страницы в понятном, иерархическом порядке, давая пользователю простой обзор вашего сайта. Имейте в виду, что карта сайта должна быть краткой, и не должна описывать подробности каждой темы.

9. Количество меню
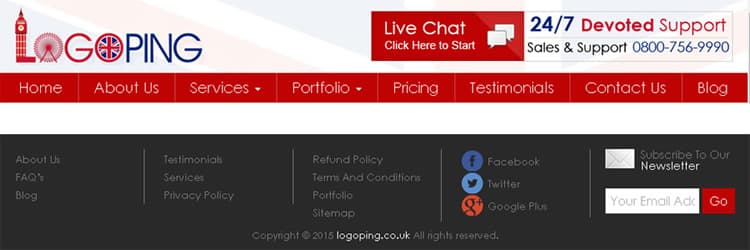
Использование более одного меню — обычная практика. Это гарантирует, что пользователь сможет перемещаться по сайту из любой точки, в случае, если он пропустит какой-то тип навигации.
Например, можно предложить выпадающее меню, наряду с нижним навигационным меню, расположенным в нижней части каждой страницы. Разные пользователи могут использовать разный тип навигации, так что используйте несколько ее типов, чтобы удовлетворить всем потребностям.

10. Панель поиска
Всегда используйте панель поиска. Они чрезвычайно важны для удобства поискового интерфейса. Это дополнительный способ навигации по вашему сайту, без необходимости перелистывания навигационных меню и других опций. Сегодняшние интернет-пользователи склонны использовать функции поиска, для нахождения интересующей их информации. Большие сайты, с огромным количеством контента будут незавершенными без панели поиска, которая сэкономит пользователям массу времени. К тому же, ваша поисковая система должна искать контент на вашем, сайте, а не отправлять пользователя на другие.
Перевод статьи Престона Пирса


