Веб-дизайнеры, иногда, путают концепции информационной архитектуры и навигации. Несмотря на их связь, и на то, что дизайн навигации зависит от информационной архитектуры, эти два понятия разнятся. Более того, информационная архитектура выходит далеко за пределы навигации.
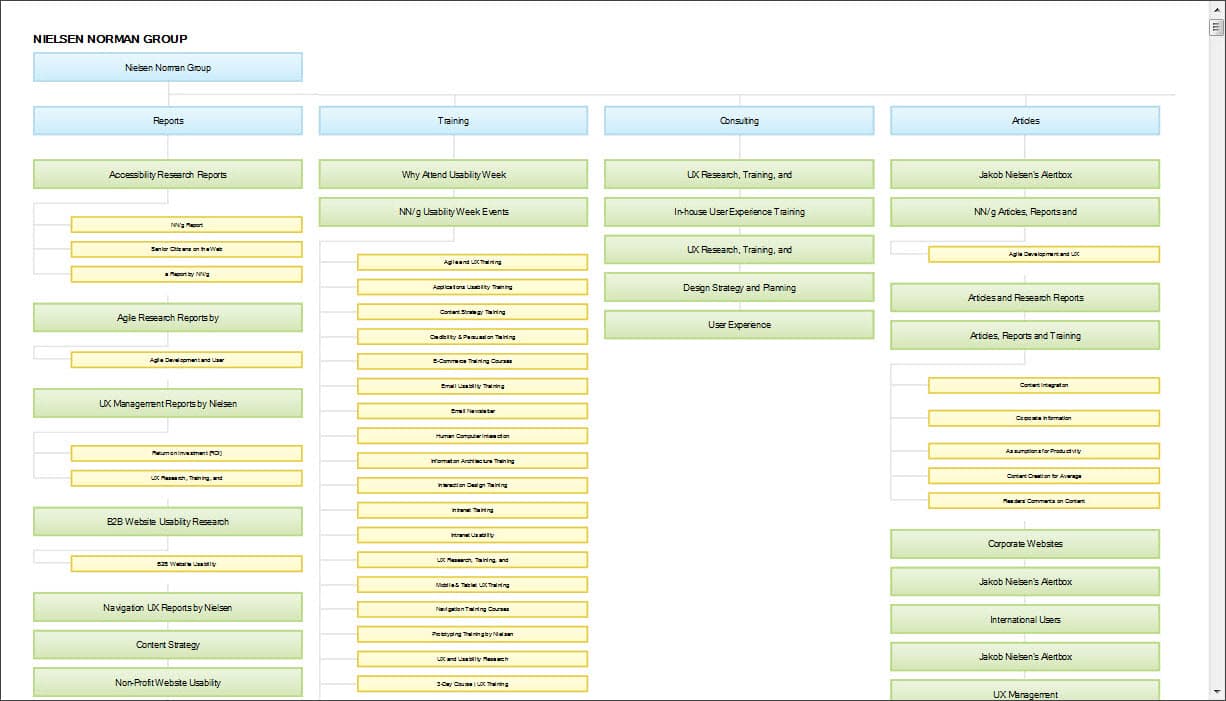
Что такое информационная архитектура веб-сайта?
Архитектура веб-сайта состоит из двух основных компонентов:
- Идентификация и определение контента и функциональности сайта
- Основополагающая структура, организация, и номенклатура, которые определяют взаимоотношения между контентом\функционалом сайта
Информационная архитектура не является частью видимого пользовательского интерфейса — она его информирует. IA документируется в электронных таблицах и диаграммах, а не в вайрфрэймах, комплексных макетах, или прототипах.

Даже несмотря на то, что IA не видна в интерфейсе, она, несомненно, влияет на пользовательский опыт. Как мы знаем, пользовательский опыт строится из всего, с чем пользователь сталкивается. И хотя он не видит структуру веб-сайта, он понимает, что контент разделен и связан между собой таким образом, чтобы удовлетворить его потребности. К сожалению, пользователи уходят с множества сайтов, чувствуя, что предоставляемый контент их не удовлетворяет, или из-за плохой организации, структуры, или номенклатуры.
Действия, определяющие информационную архитектуру включают в себя:
- Инвентаризация контента: исследование веб-сайта, с целью поиска и определения существующего контента
- Аудит контента: оценка полезности, точности, интонации, и общей эффективности контента
- Группирование информации: определение связи между разными частями контента
- Развитие таксономии: определение стандартного словаря, который будет применяться ко всему контенту веб-сайта
- Создание описательной информации: определение полезных метаданных, которые можно будет использовать для создания списков «связанных ссылок» или других компонентов навигации.
Что такое навигация веб-сайта
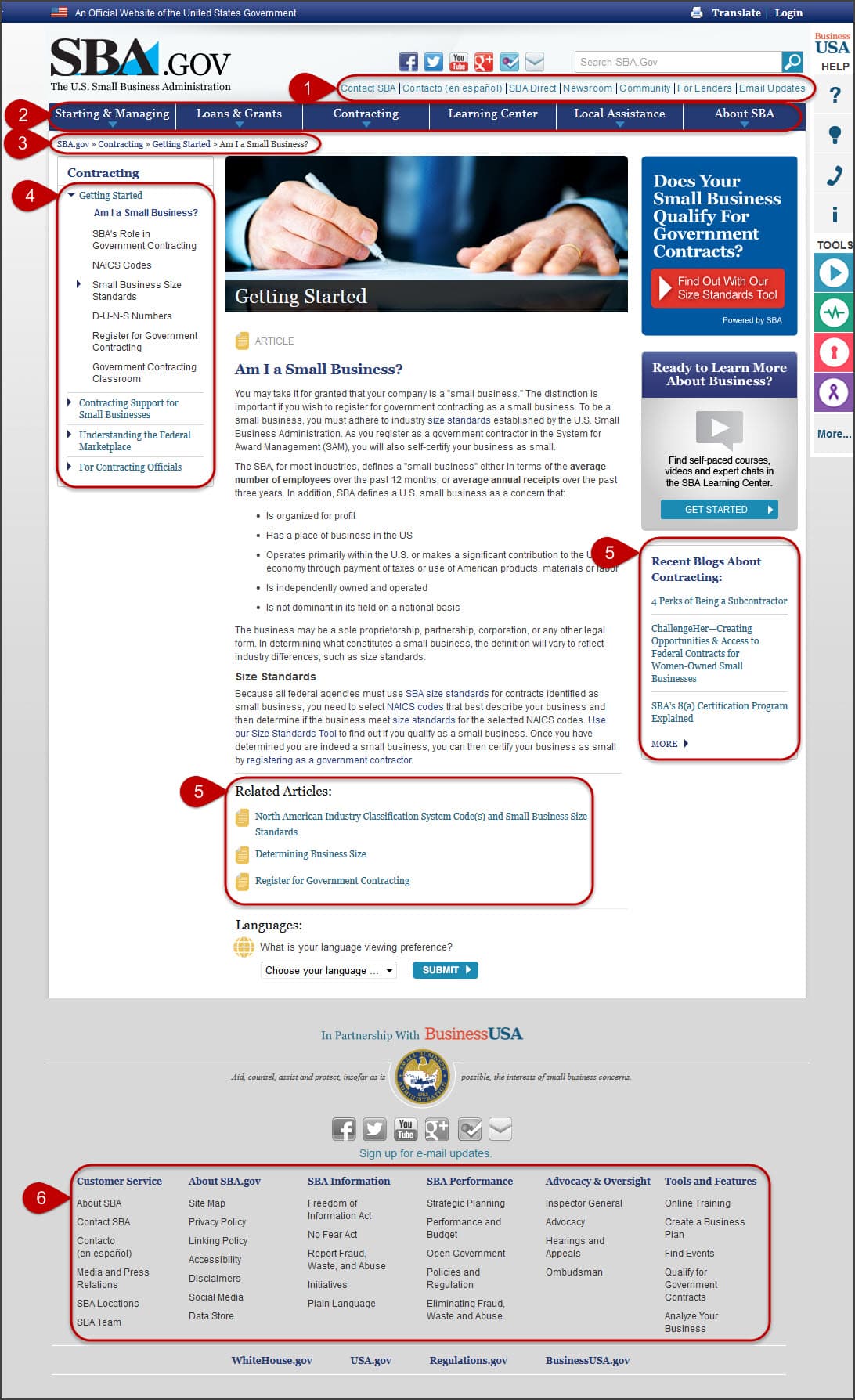
Навигация веб-сайта — это набор компонентов пользовательского интерфейса. Основная цель навигации — помощь в поиске информации и функционала. Навигационные компоненты включают в себя глобальную навигацию, локальную навигацию, служебную навигацию, хлебные крошки, фильтры, фасеты, связанные ссылки, футеры, и т.д.

По каждому компоненту навигации необходимо принять ряд решений:
- Приоритет использования: насколько важным этот компонент будет для пользователя? Будет ли он использовать в основном локальную навигацию? Или, возможно, связанные ссылки?
- Размещение: на каких страницах навигация должна размещаться? Где она должна находиться в пределах разметки страницы (вверху, внизу, слева, справа)?
- Шаблон: какой навигационный шаблон больше всего подойдет вашему сайту — вкладки, мега-меню, карусели, аккордеоны, и т.п.
Связь между IA и навигацией
Должны ли дизайнеры игнорировать информационную архитектуру, и фокусироваться исключительно на навигации? Ответ — нет. Такой подход не эффективен, и, даже, опасен. Навигация, которая не учитывает весь объем контента и функционала сайта, может очень дорого обойтись владельцу.
Заключение
Когда вы собираетесь начать новый проект, или заняться редизайном старого, сначала разберитесь с его информационной архитектурой. Не обязательно сразу создавать ее конечную версию, но основные штрихи необходимы хотя бы для того, чтобы понять весь объем и сложность контента.
Перевод статьи Дженнифер Карделло


