Панель навигации — это один из самых важных элементов сайта. Пользователи полагаются на нее при поиске нужного им контента. Допуская ошибки при создании кнопок панели навигации, дизайнеры заставляют пользователей выполнять больше работы.
Это может привести к тому, что пользователь перестанет понимать, где, в навигационном потоке он находится, а также усложнит чтение подписей к кнопкам.
Ниже 5 самых распространенных ошибок, допускаемых дизайнерами при создании кнопок панели навигации.
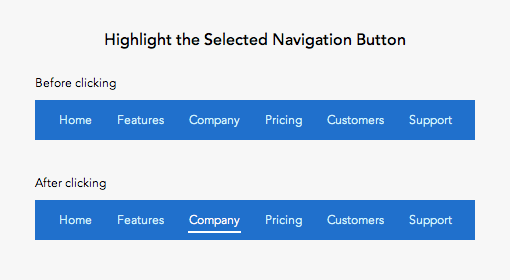
Отсутствие выделения выбранной кнопки
Множество дизайнеров не выделяют выбранную кнопку навигационной панели. Когда пользователь нажимает на кнопку, ему нужен визуальный отклик совершенного действия.

Для выделения кнопки используйте и цвет, и форму. Применение только цвета усложнит работу для дальтоников.
Стандартный способ выделения при помощи формы — жирная черта под названием кнопки. Также, можно очертить название кнопки. Главное, убедитесь, что ваши кнопки не конкурируют с СТА (если он присутствует на панели).
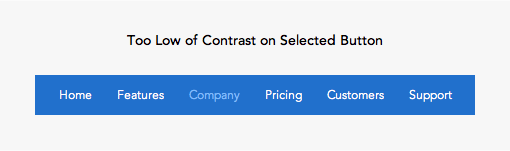
Низкий цветовой контраст выбранной кнопки
Большое количество сайтов для выделения выбранных кнопок используют низкий контраст. Это ошибка, поскольку такой дизайн снижает скорость, с которой пользователь определяет где в иерархии сайта он находится.

Низкоконтрастный цвет усложняет чтение названия кнопки. Пользователь начинает пытаться вспомнить на что он нажимал. Будет намного лучше, если пользователь сможет находить выбранную кнопку при помощи визуальной подсказки.
Выбранная кнопка должна иметь самый высокий контраст. Это позволит пользователю с первого взгляда определить активную кнопку.
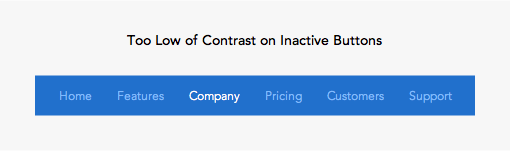
Низкий контраст на неактивных кнопках
Контраст неактивных кнопок должен быть ниже, чем контраст активных. Но не на столько, чтобы усложнять чтение названий кнопок. К тому же, пользователь может посчитать, что кнопка с слишком низким контрастом недоступна.

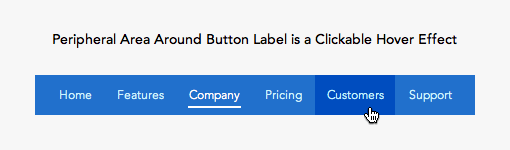
Не кликабельное пространство вокруг кнопок
Кнопки навигационной панели окружены негативным пространством, которое отделяет их друг от друга. Вы должны сделать негативное пространство вокруг каждой кнопки кликабельным. Это увеличит их клик-таргеты, и пользователи смогут быстрее перемещаться по сайту.

Отсутствие эффекта наведения мыши
Добавление к кнопкам навигации эффекта наведения ускорит их нажатие. Это позволит пользователю понять, что он находится в зоне клика. Без эффекта наведения, пользователь всегда будет считать, что для активации кнопки нужно нажать на ее название.
Обращайтесь с кнопками навигационной панели правильно
Часто, панель навигации это первое, с чем пользователь взаимодействует на сайте. Пользователям необходим четкий визуальный отклик после нажатия на кнопку, а также визуальная подсказка, говорящая о том, какую кнопку они нажали.
Сделайте свои кнопки интуитивными, избегая такого рода ошибок. Дизайнеры не должны пренебрегать кнопками панели навигации. Правильный уход и внимание за ними сделает навигацию по вашему сайту простой и быстрой.


