Формы авторизации, обычно, состоят из двух полей: имя пользователя и пароль. Формы регистрации редко просят большего, разве что адрес электронной почты и повторный ввод пароля.
Эти две формы, часто, тесно связаны. Ссылки на них, обычно, располагаются рядом друг с другом. Зачастую они похожи. И в этом есть смысл… ведь в функциональном смысле они тоже связаны. Попытка регистрации существующего пользователя может попросту его авторизовать. После неудачной авторизации, система попросит вас зарегистрироваться.
Я хочу сказать, что эти кнопки не должны быть скучными! Дизайнеры уже пробовали сделать из них что-то интересное.
Давайте посмотрим на самые, на мой взгляд, выдающиеся результаты.
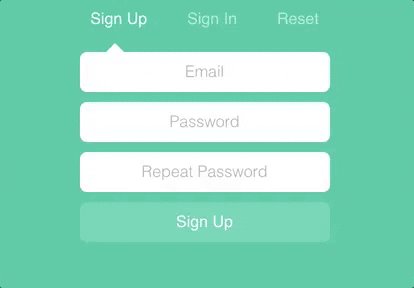
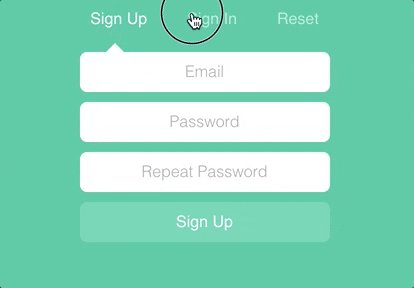
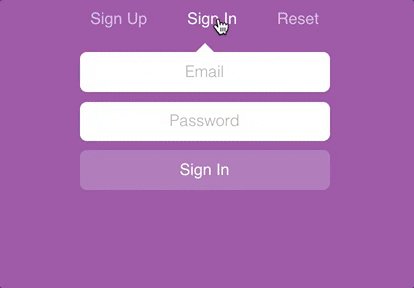
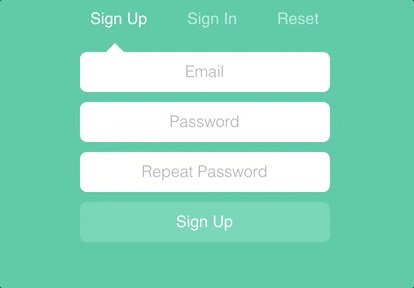
Меняющие цвет слайдеры Айана Хэзлтона
Переключение между разными формами — это хорошо, но что делает эту идею действительно стоящей — это смена цвета в зависимости от функциональности.

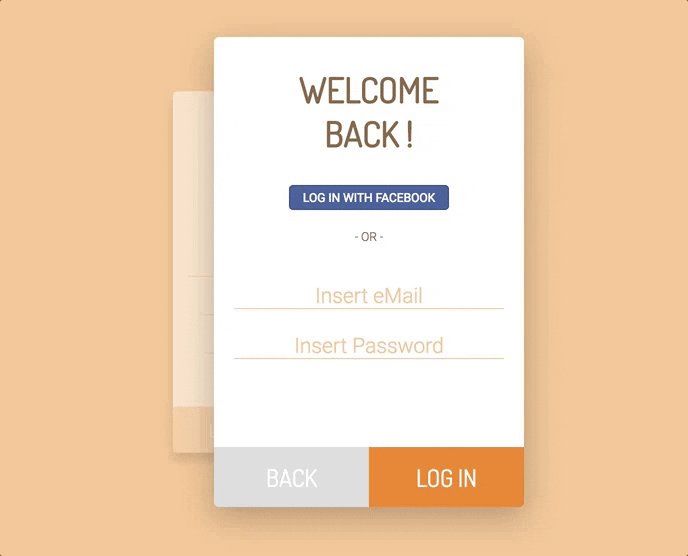
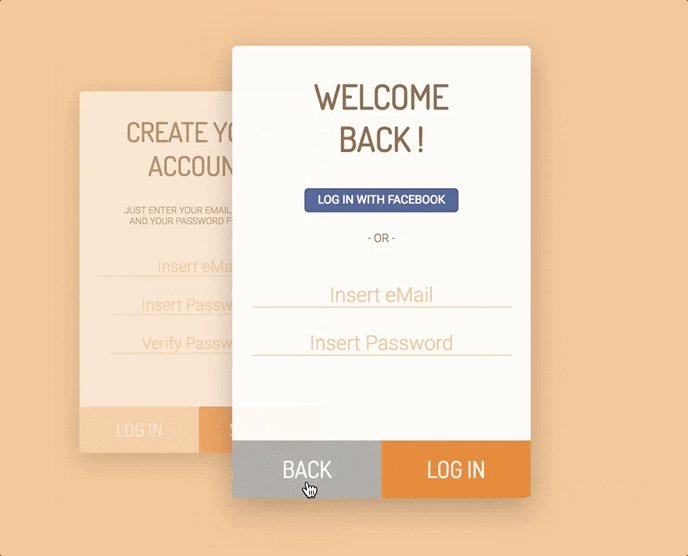
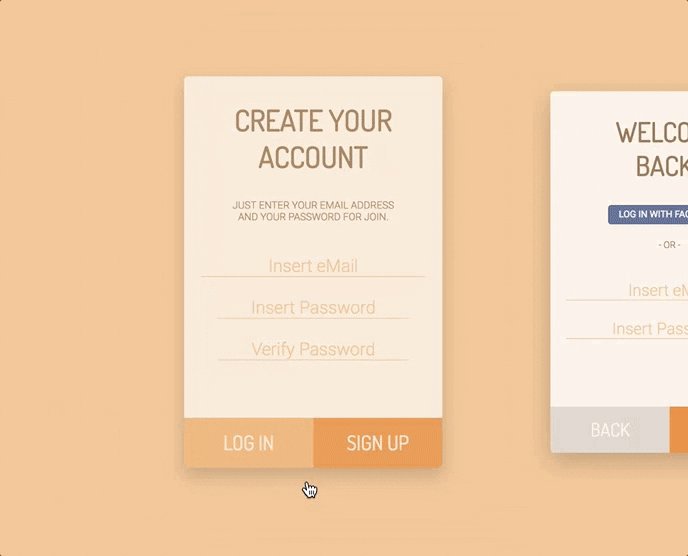
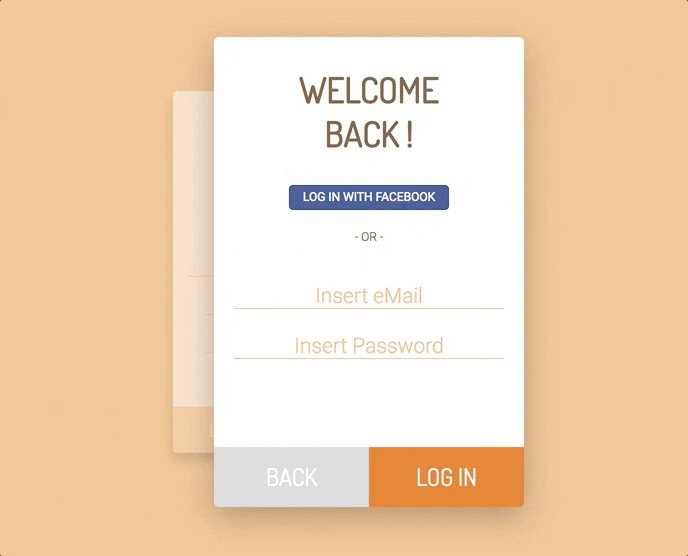
Перетасовка карт Томассо Полетти
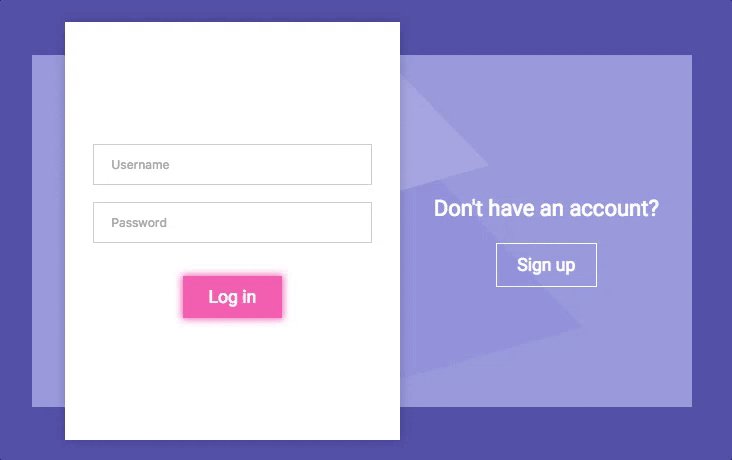
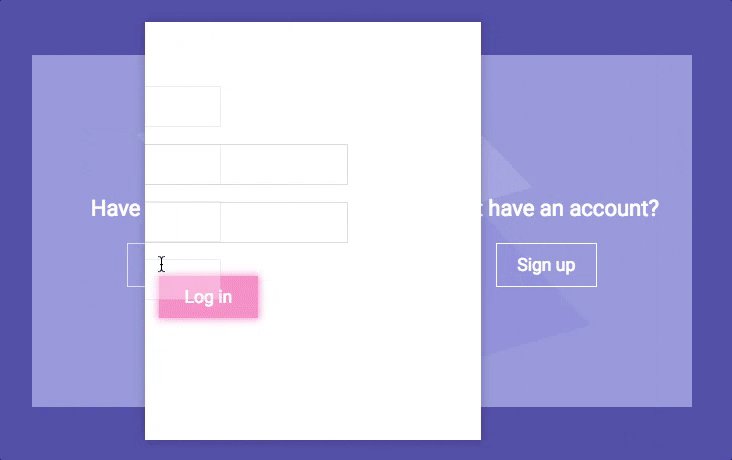
Я бы не сказал, что в этом варианте понятно, что нажатие на кнопку “Log In” переместит вас к следующей карточке, но само взаимодействие, и то, что вы видите неиспользуемую форму за активной, мне нравится.

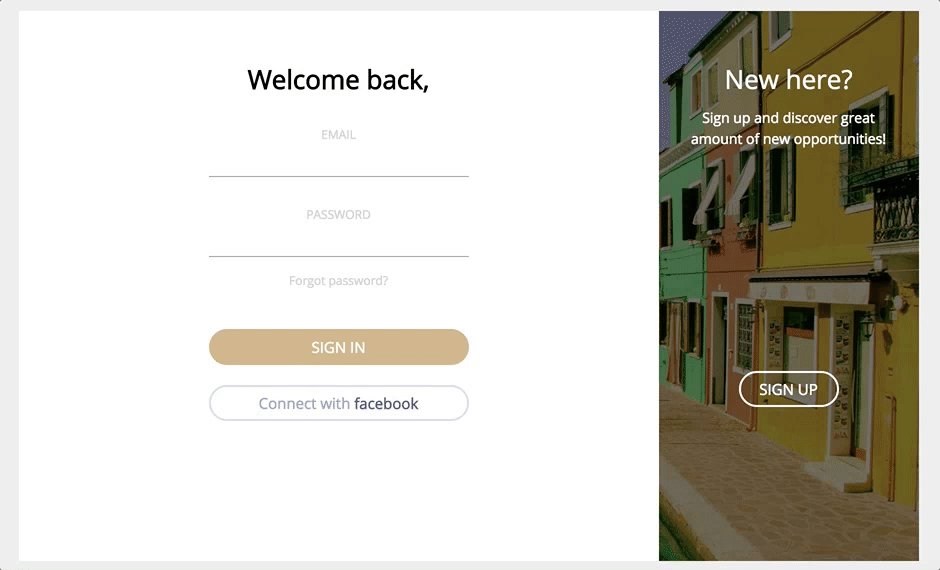
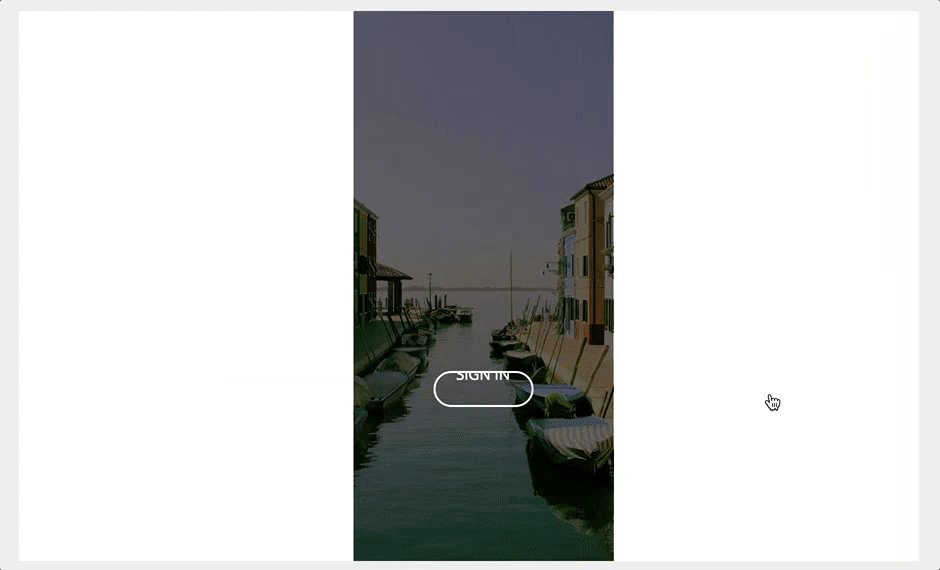
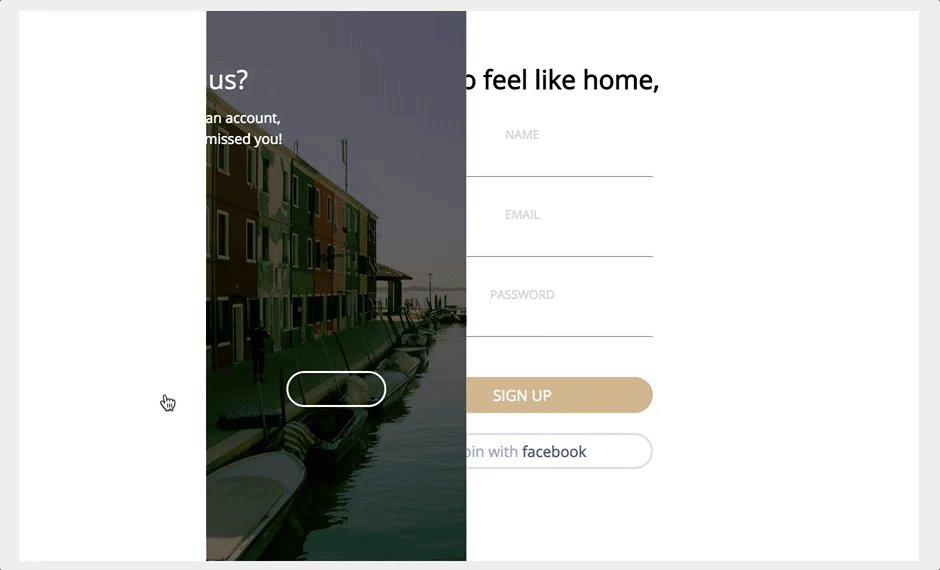
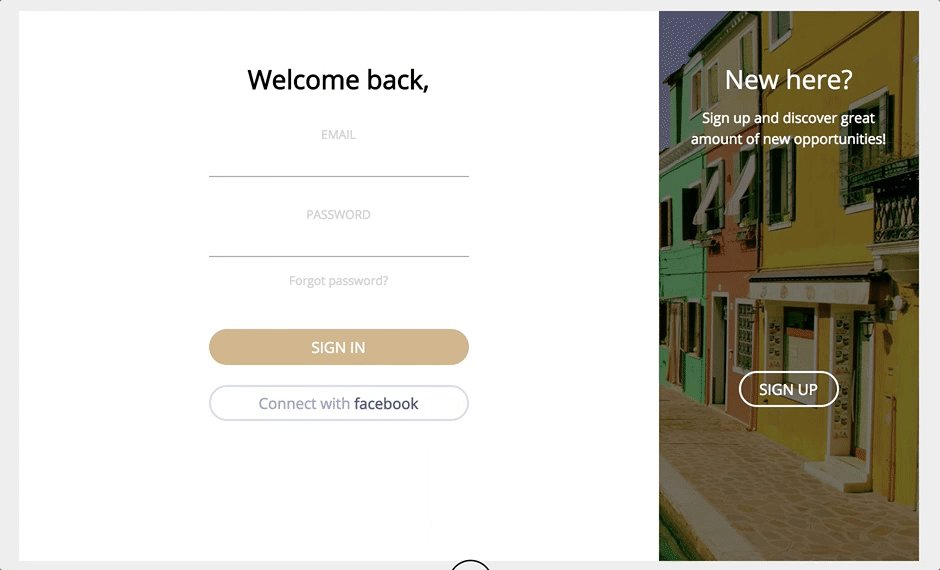
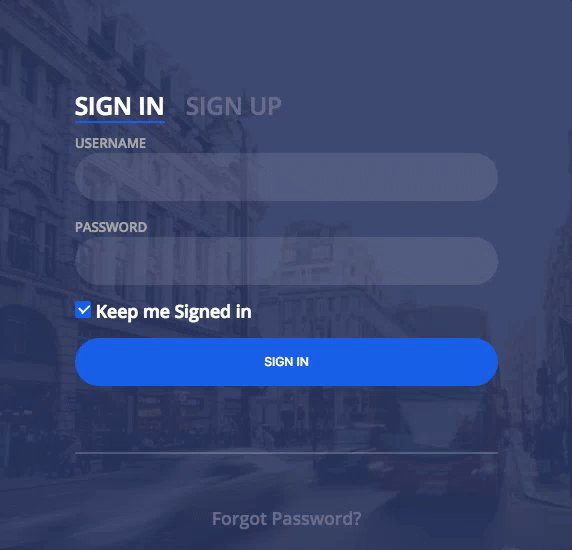
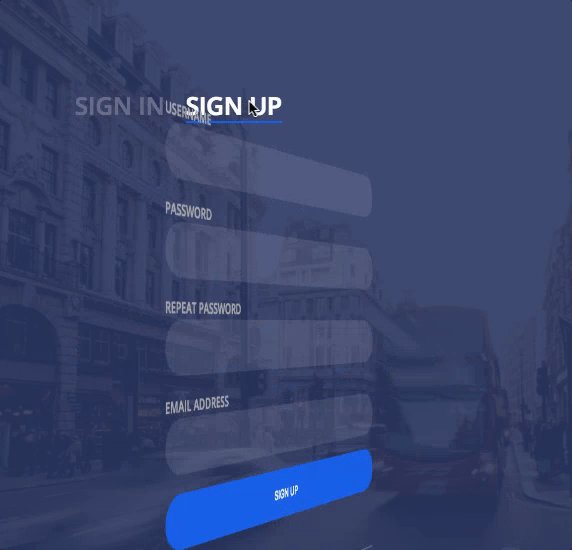
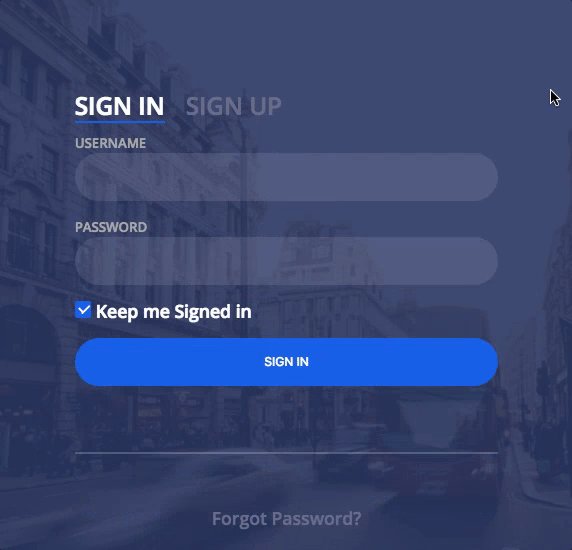
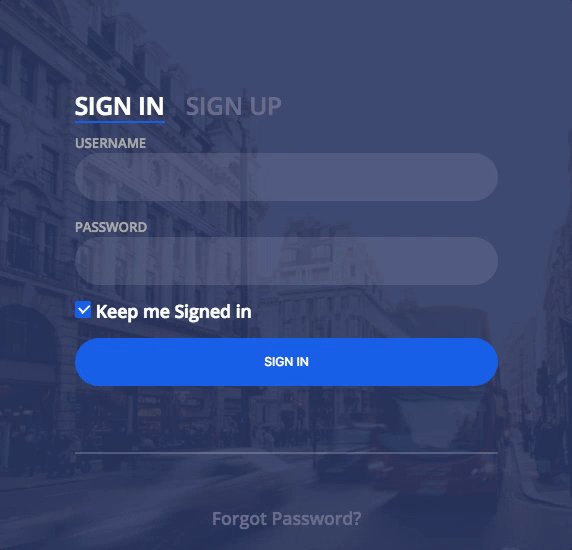
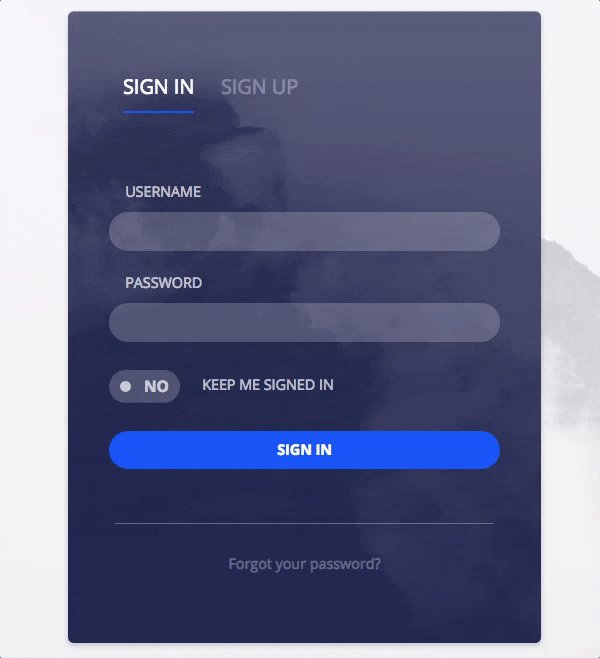
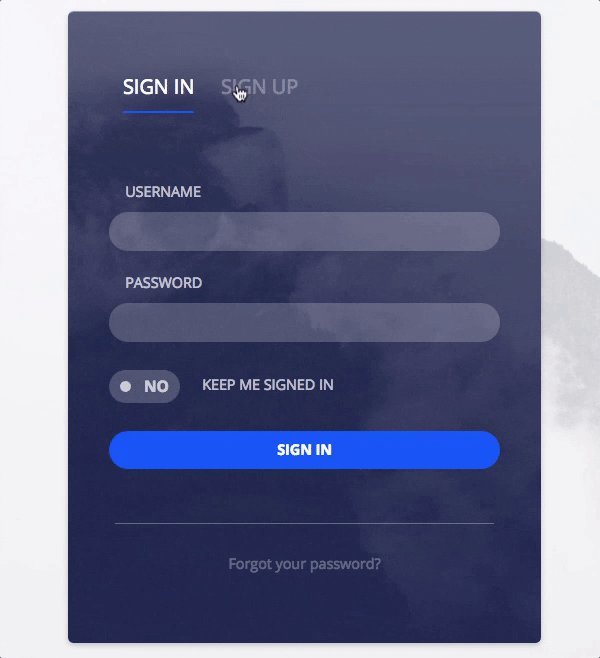
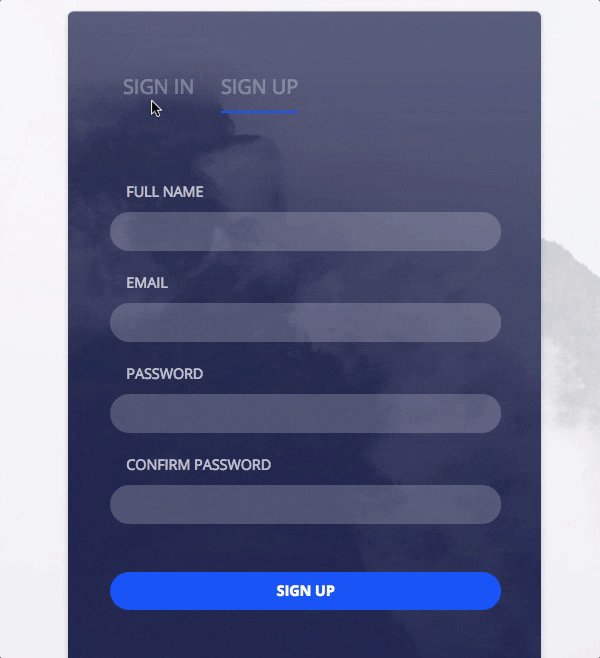
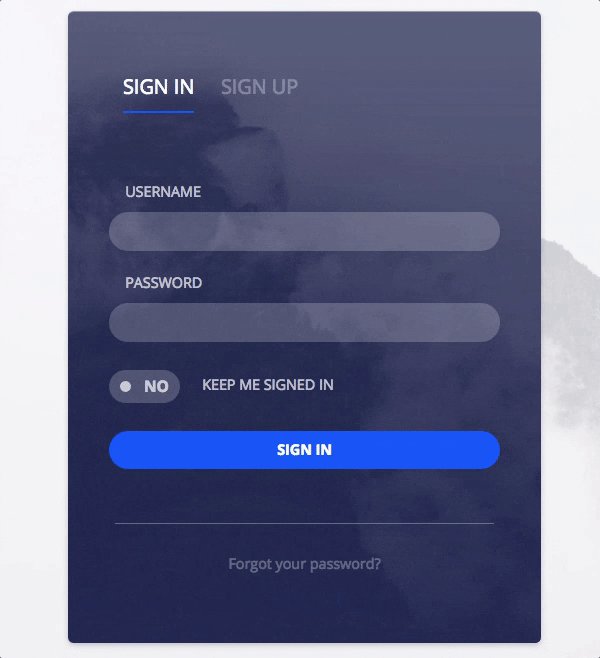
Прогулка по каналу Николая Таланова
То, что выглядит как кнопка, которая должна переместить вас на необходимую страницу, на самом деле инициирует слайдинг, открывающий новую форму.

Переворачивающаяся форма Мохана Кадки
Никакого JavaScript. Эффект перелистывания — это, конечно, CSS 3D-преобразования, но даже переключение между формами — это не изменение имени класса, а скрытый ввод, объединяющий метки, чекбоксы и ~ комбинатор.

Slide’n’Zoom Джоша Сороски
Эта форма похожа на предыдущую, но здесь, вместо переворачивания используется перемещение. В ней, также, можно заметить пару тонкостей, например, интуитивный чекбокс, и то, как изменяется расстояние до фона при смене формы.

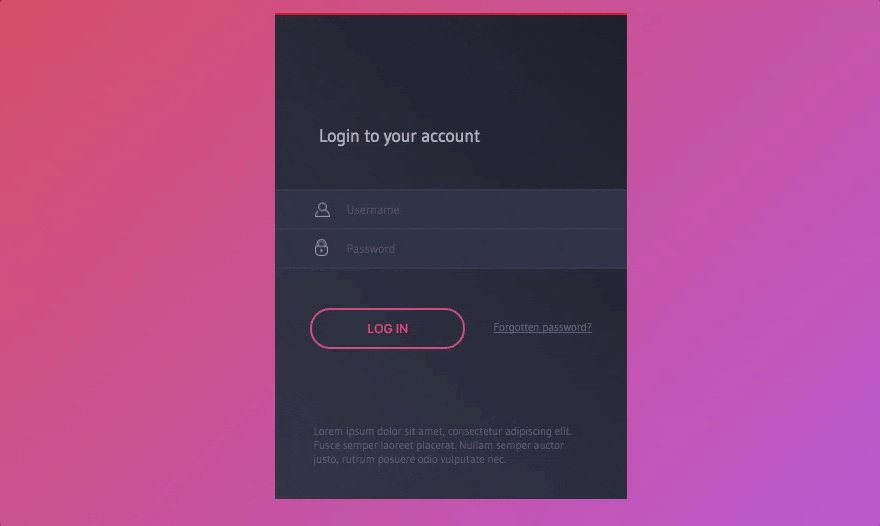
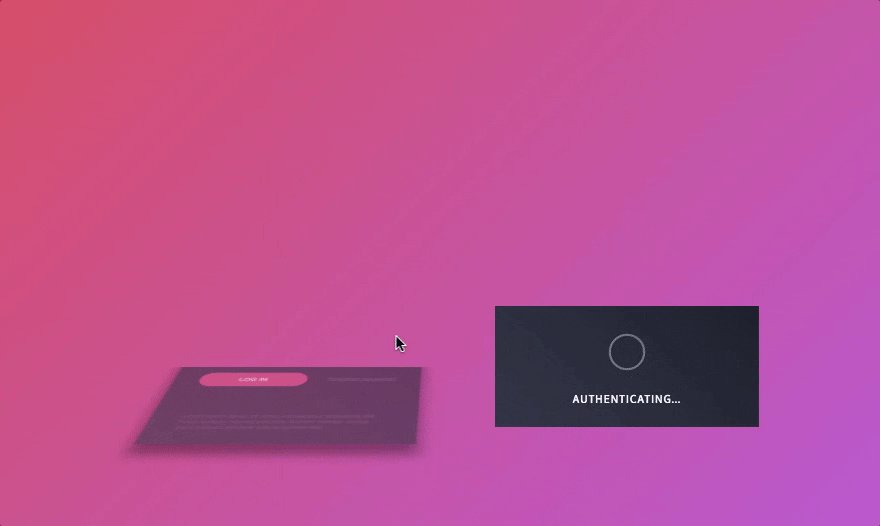
Падающий аутентификатор Джеми Коултера
Что касается 3D-трансформаций, эта форма полежит, пока вы авторизуетесь.

Слайдер Анны Батуры
В этом слайдере так много приятных тонкостей, например, движущийся фон, и то, как поля форм перемещаются в разных с белой областью направлениях. Плюс интересный уровень заполнения!

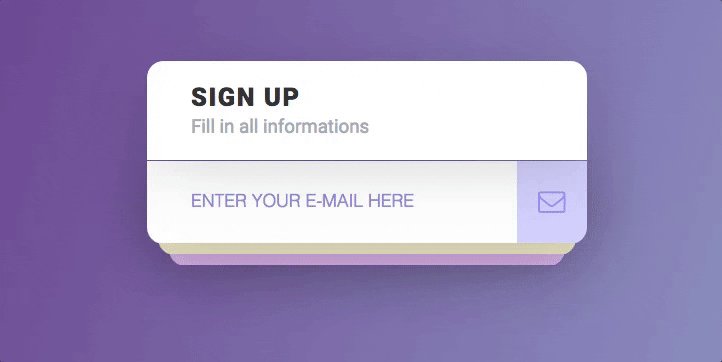
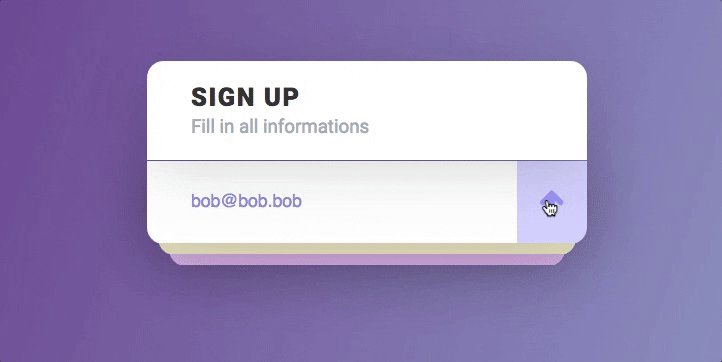
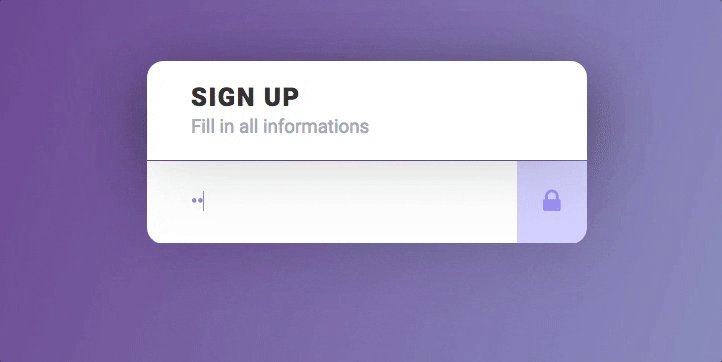
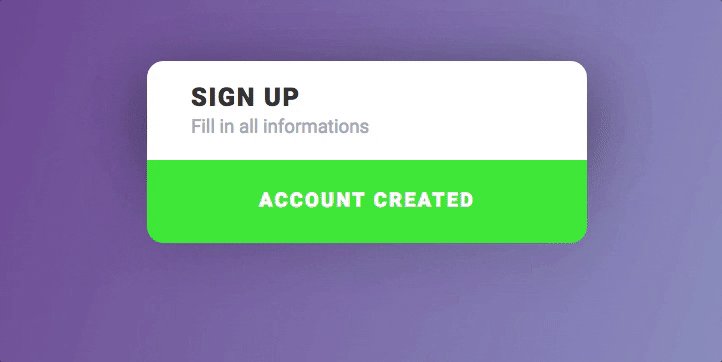
Продвигающиеся поля Риккардо Пасианотта
Почти не занимает места используя ось Z

Перевод статьи Криса Койера


