О, гамбургерное меню
Недавно, я, с другим дизайнером, пересматривала свою работу над одним мобильным приложением, и он спросил, почему я не использовала гамбургерное меню для основной навигации.
Этот вопрос застал меня врасплох. Я на секунду застыла, и подумала «почему я так не сделала?». Мне даже показалось что это вопрос с подвохом. Я вкратце объяснила, что гамбургерное меню закрывает навигацию и мешает пользователям искать то, что их интересует. В случае с тем приложением, контент не был настолько сложным, чтобы применять гамбургерное меню.
Впоследствии, я не могла выбросить этот разговор из головы. Что было не так? Дизайнер, с которым я пересматривала свою работу был опытнее меня, но я, тем не менее, была уверена, что мой вариант был правильным.
«За» и «Против»
Гамбургерное меню — отличное решение, поскольку хорошо экономит экранное пространство. С другой стороны, его применение приводит к тому, что пользователю приходится выполнять больше работы, увеличивая стоимость взаимодействия. И хотя гамбургерное меню может визуально упростить дизайн, оно усложняет приложение структурно, скрывая информацию за тремя линиями, не несущими никакого информационного аромата.
В любом проекте, ваш выбор как дизайнера должен быть продиктован пониманием тех людей, для которых этот дизайн создается. Понимают ли они, что три горизонтальные линии обозначают меню? Взаимодействовали ли они с гамбургерным меню раньше и достаточно ли этого опыта для быстрого ориентирования.
Гамбургерное меню — это одна из тех тенденций, которые дизайнеры редко ставят под вопрос; они просто, не особо задумываясь, его применяют. Но ведь опасно применять какой-бы то ни было дизайнерский тренд, не подумав о том, имеет ли он смысл в контексте опыта приложения или его пользователей. Это особенно верно в случае, если такой тренд относится к основной навигации.
Так что я провела небольшое исследование, чтобы понять, как часто большие компании используют гамбургерное меню. Спойлер: не так часто, как вы думаете.
Реальные примеры
Давайте взглянем на разные решения мобильной навигации, а также оценим все «за» и «против» каждого дизайна.

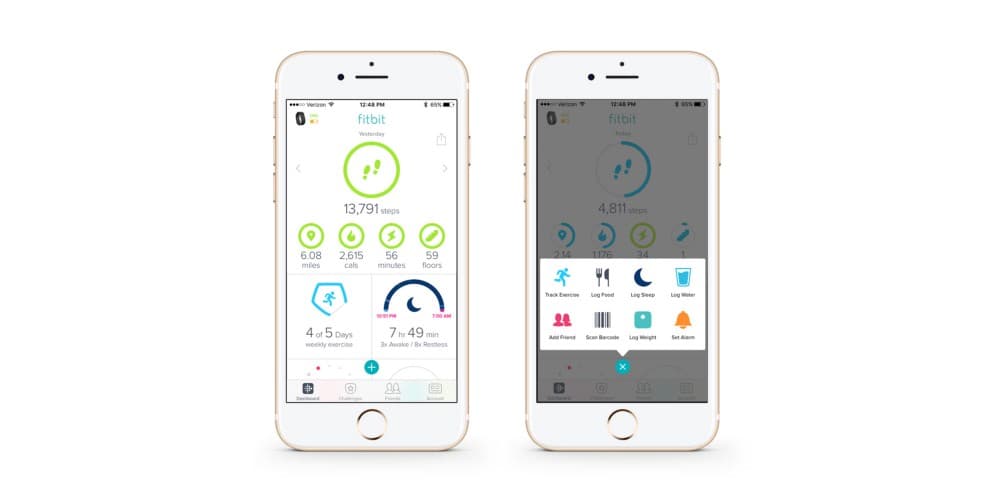
FitBit берет большое количество сложных данных, и при помощи отличного дизайна, легко и просто их объясняет. И знаете что? Никакого гамбургерного меню! Всё, что можно хотя бы отдаленно с ним сравнить — кнопка «добавить» в нижней панели, которая разворачивается, и показывает, какую информацию пользователь может добавить. Но и к ней нет никаких претензий! У нее отличный размер и расположение, и она не скрывает за собой никакой ключевой информации. Ее основная функция — «добавить», четко передается самой надписью, и доступна из основной навигации.

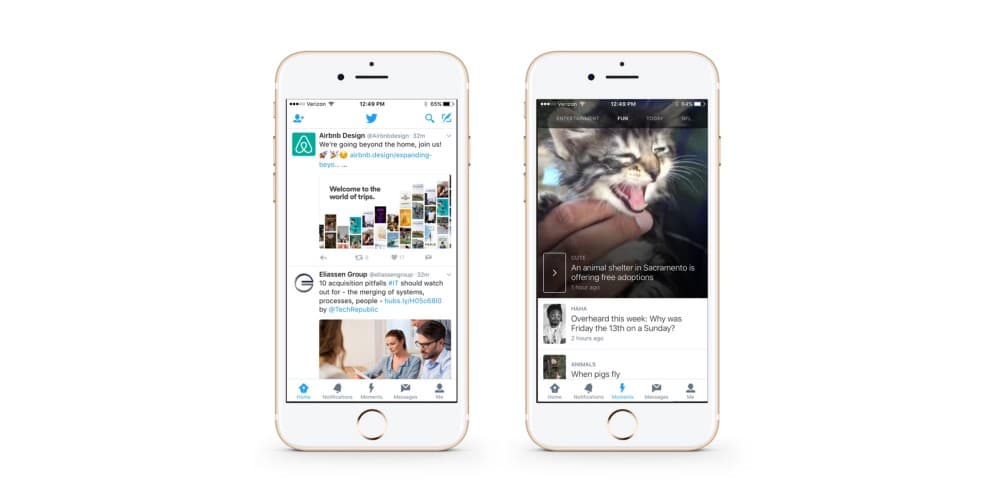
В Twitter очень много функций, и все они доступны за одно нажатие. Восхитительно. Даже секция «Moments», в которой по категориям разбиты самые популярные твиты, применяет прокручиваемое меню, чтобы эффективно отображать несколько категорий сразу. И хотя мне кажется, что их навигацию можно было бы улучшить, существующая структура включает огромный функционал, не применяя при этом ни гамбургерное меню, ни кнопку «more».

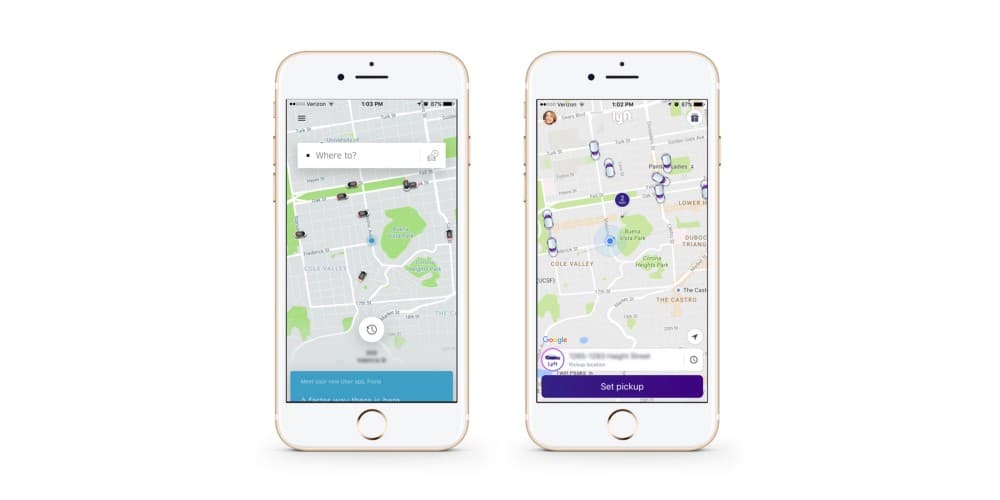
И Uber, и Lyft используют в основной навигации гамбургерное меню (в случае с Lyft это фото из вашего профиля). Однако, в обоих случаях это работает, поскольку основная цель обоих приложений — запланировать поездку, а эта функция доступна сразу на основном экране. Все дополнительные элементы, скрытые за гамбургерным меню, например, «История поездок» или «Платежи» — вторичны. Вряд ли кто-то будет использовать эти функции каждый раз, открывая приложение.

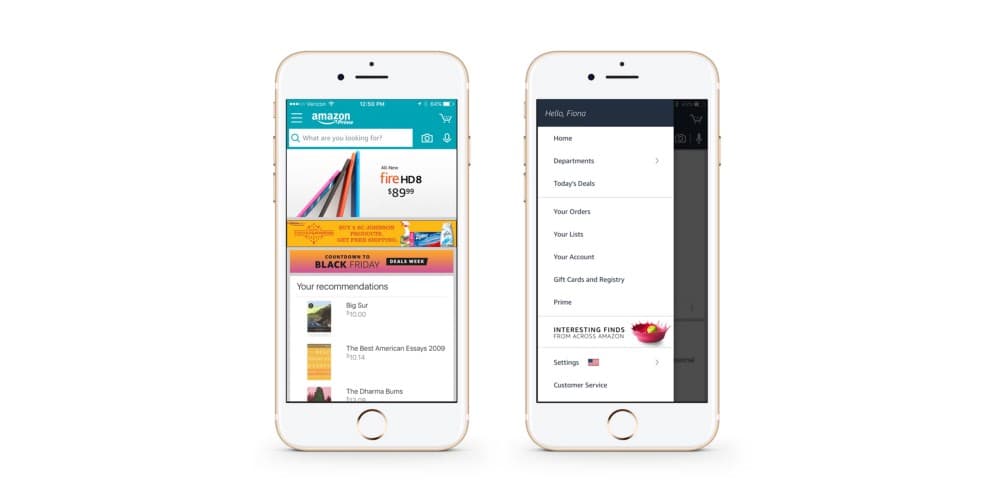
Amazon использует гамбургерное меню, но давайте по честному. Amazon — это исключение, потому, что Amazon продает буквально всё. Было бы сумасшествием, пытаться сузить их диапазон предложений до 4-5 элементов меню, будь то панель или прокручиваемое горизонтальное меню. В этом случае, гамбургерное меню — хороший выбор упрощающий интерфейс.

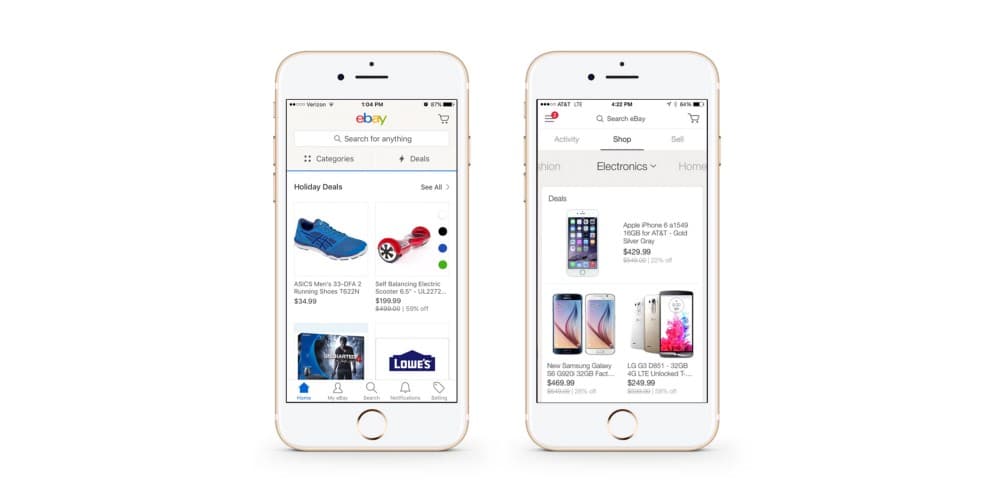
eBay, как и Amazon, продает уйму вещей. И хотя их мобильное приложение, по обыкновению, использовало гамбургерное меню, в последнем обновлении они отошли от этой практики, и сейчас используют панель вкладок. Мне бы хотелось посмотреть на аналитику и фидбэк, который привел к такой перемене.
Заключение
Мораль истории: думайте, прежде чем использовать гамбургер. Навигация — это жизненно важная часть юзабилити, и она заслуживает тщательного продумывания и обсуждения. Скрытая навигация очень часто только вредит пользователю, но тем не менее, любой выбор должен быть оценен с учетом целей приложения и пользователей. Не выбирайте гамбургерное меню автоматически только потому, что «так делают все», подумайте, возможно в вашем случае, лучше будет применить альтернативу.
Дизайнерские команды больших компаний состоят из людей, таких же как вы и я. Им тоже приходится справляться с техническими ограничениями, бизнес-целями, и вышестоящим начальством, которое, зачастую, имеет последнее слово. Люди ошибаются. А затем понимают это, как и мы.
Создайте свой путь. Подвергайте сомнению всё.
Перевод статьи Фионы Фостер


