Модальные окна, оверлеи, диалоговые окна, как бы вы их не называли, настало время поговорить об этих UI паттернах. Когда они только появились на сцене, модальные окна были элегантным решением проблем интерфейса. Во-первых, они упрощали интерфейс, во-вторых, экономили экранное пространство. С тех пор, дизайнеры с готовностью приняли их на вооружение, а некоторые, стали использовать их в темных шаблонах. Модальные окна превратились в современную версию всплывающих окон. Они надоедают пользователям — те, даже, научились инстинктивно и автоматически их закрывать.
Определение:
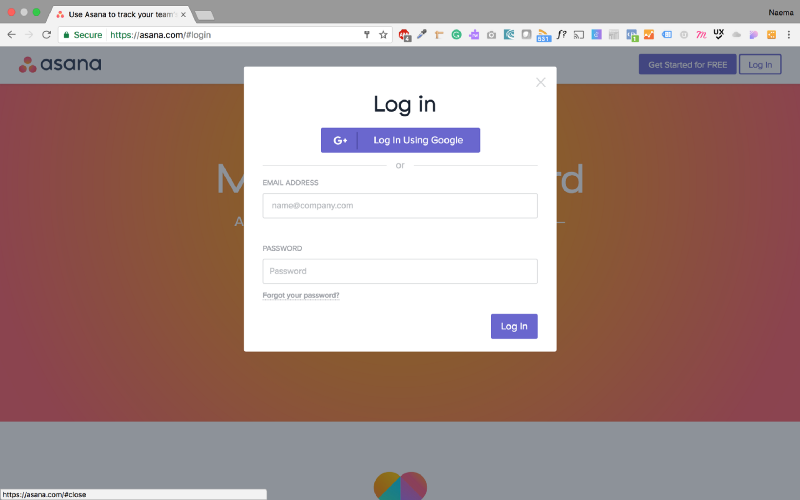
В графическом интерфейсе пользователя модальным называется окно, которое блокирует работу пользователя с родительским приложением до тех пор, пока пользователь это окно не закроет. Модальными преимущественно реализованы диалоговые окна. Также модальные окна часто используются для привлечения внимания пользователя к важному событию или критической ситуации. — wikipedia
Применение
Модальные окна можно использовать для:
- Привлечения внимания пользователя. Используйте их, когда хотите прервать пользовательский процесс для привлечения его внимания к чему-то более важному.
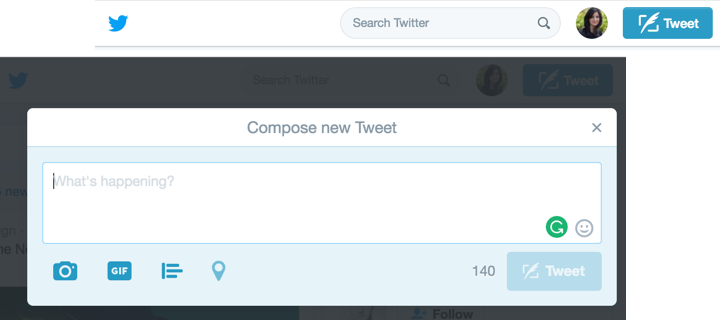
- Получения от пользователя какой-либо информации (например, заполнение формы или авторизация).
- Демонстрации дополнительной информации в контексте (увеличенные изображения, видео)
- Демонстрации дополнительной информации без контекста (уведомления)
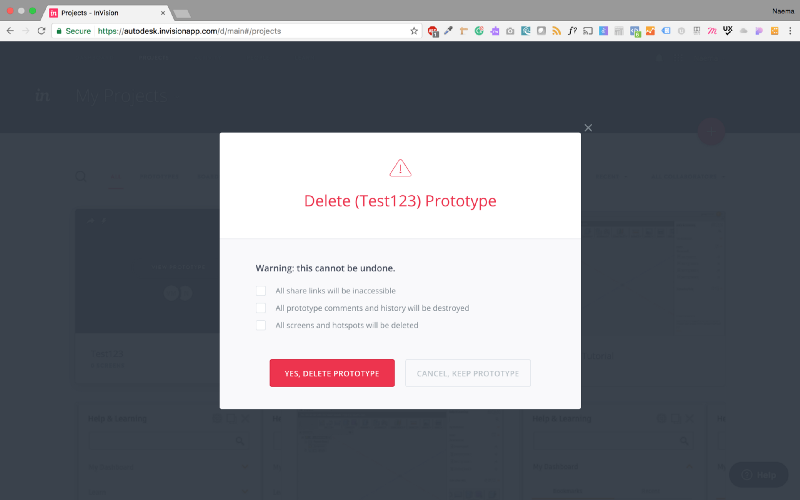
Заметка: не используйте модальные окна для отображения сообщений об ошибке, успехе операции, или предупреждения.
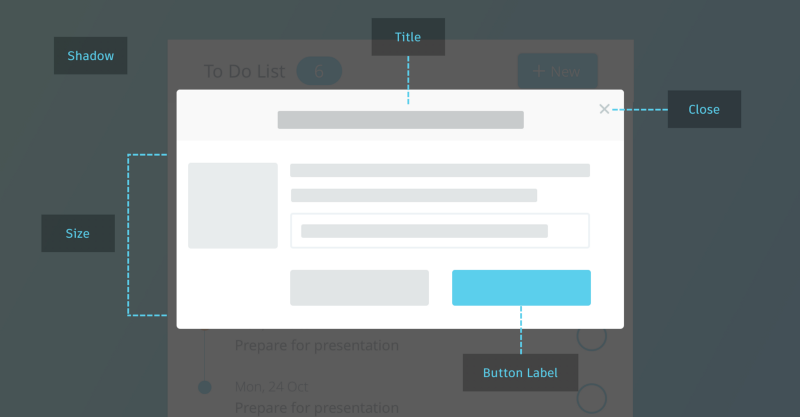
Анатомия модального окна
Плохо реализованные оверлеи могут помешать выполнению задачи. Чтобы гарантировать, что ваше модальное окно ничему не помешает, включите в него следующие элементы:

1. Аварийный люк
Позвольте пользователям избавиться от окна, предоставив им способ его закрытия. Это можно реализовать следующими способами:
- Кнопка отмены
- Кнопка закрытия
- Закрытие по нажатию клавиши «escape»
- Закрытие по клику на пространстве вне модального окна
2. Описательный заголовок
Предоставьте контекст при помощи заголовка. Это позволит пользователю понять где он находится, и что он не был перемещен с оригинальной страницы.

Совет: надпись на кнопке (запускающей модальное окно) и заголовок должны совпадать
3. Кнопка
Названия кнопок должны передавать действие и быть понятными. Это применимо не только к кнопкам модальных окон, но и ко всем остальным. В модальных окнах, кнопка «close» должна присутствовать в виде кнопки с надписью «close», или просто «х».

Совет: не путайте пользователя названиями. Если пользователь пытается отменить операцию, после чего выскакивает модальное окно, с кнопкой «cancel» — возникает путаница. «Я отменяю отмену той операции? Или это продолжение отмены?»
4. Размер и размещение
Модальное окно не должно быть слишком маленьким или слишком большим. Цель — сохранение контекста, а следовательно, модальное окно не должно закрывать собой весь экран. Контент должен подходить под модальное окно. Если есть необходимость в использовании прокрутки, то возможно, вместо модального окна лучше будет создать отдельную страницу.

- Размещение — верхняя часть экрана, поскольку на экранах мобильных устройств, если разместить модальное окно ниже, то оно может потеряться
- Размер — не более 50% экранного пространства
5. Фокус
При открытии модального окна используйте эффект lightbox (затемнение фона). Это привлекает внимание к окну и говорит о том, что пользователь не может взаимодействовать с остальной страницей.
Совет: поместите фокус клавиатуры на модальное окно
6. Активация пользователем
Не пугайте пользователя. Позвольте его действию, (например, нажатие на кнопку, ссылку, или выбор опции) активировать модальное окно. Внезапное появление модального окна может привести к быстрому его закрытию.

Модальные окна в мобильных устройствах
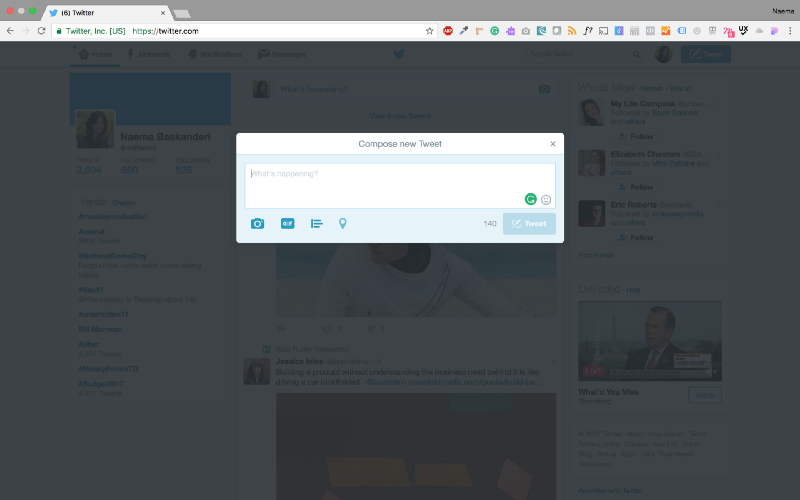
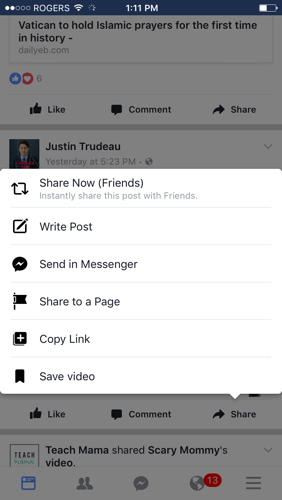
Модальные окна и мобильные устройства, обычно, не дружат. Они усложняют просмотр контента, поскольку модальное окно либо слишком большое, либо слишком маленькое. Добавьте такие элементы, как клавиатура и скроллбары, и пользователю придется использовать увеличение, чтобы рассмотреть и воспользоваться полями модального окна. В случае с мобильными устройствами, существуют лучшие альтернативы.

Доступность

Клавиатура
При создании модальных окон не забудьте о доступе к ним с клавиатуры. Рассмотрите следующее:
Открытие модального окна — реализуйте возможность доступа к элементу, открывающему модальное окно, с клавиатуры
Перемещение фокуса в диалоговое окно –фокус клавиатуры должен быть помещен в модальное окно сразу после его открытия
Управление фокусом клавиатуры — как только фокус клавиатуры будет помещен в диалоговое окно, он должен оставаться там до его закрытия
Закрытие модального окна — реализуйте возможность закрытия оверлея с клавиатуры
ARIA
Accessible Rich Internet Applications (ARIA) помогает создавать доступные приложения и веб контент.
Следующие ARIA тэги могут быть полезными для создания доступного модального окна:
Role = “dialog”, aria-hidden, aria-label
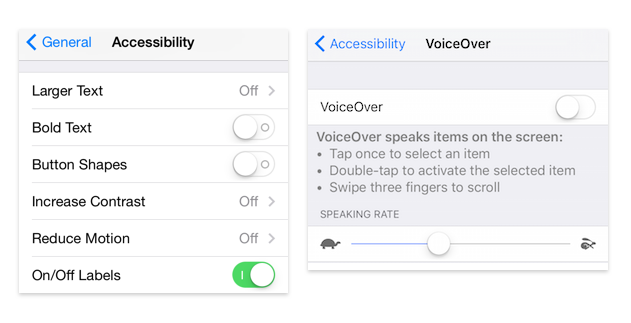
Также, не забывайте о пользователях с ослабленным зрением. Они могут использовать увеличение экрана для чтения контента. При этом, после увеличения, такой пользователь будет видеть только часть экрана. В этом случае, модальные окна будут иметь такой же эффект, как и в случае с мобильными устройствами.
Заключение
Если люди научились автоматически закрывать модальные окна, то зачем вообще их использовать?
Привлечение внимания, сохранение контекста и упрощение интерфейса — хорошие преимущества модальных окон. Однако, существуют и отрицательные стороны — они прерывают пользовательский поток и не дают взаимодействовать со страницей, скрывая за собой контент. Модальные окна — это не всегда лучшее решение ваших проблем. Когда вы решаете, использовать модальное окно или нет, подумайте о следующем:
- Когда мы будет его показывать?
- Как мы будем его показывать?
- Как оно будет выглядеть?
- Какую информацию оно будет передавать и собирать?
Перевод статьи Наемы Баскандери


