Дизайнеры верят, что курсор в виде руки, говорит о кликабельности, но это неверно, и потенциально проблематично. Я надеюсь, что, дочитав эту статью до конца, вы больше никогда не захотите использовать такой курсор для кнопок.
«Рука» не говорит о кликабельности
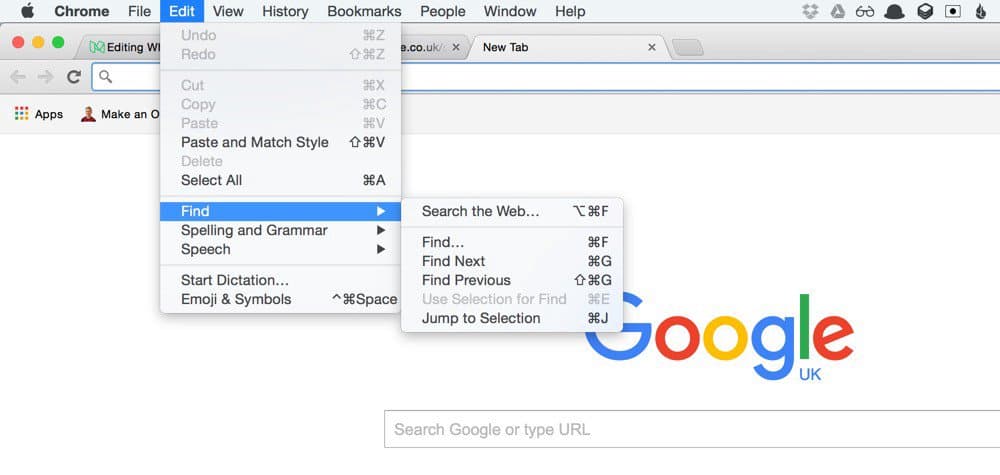
Браузеры не случайно не используют курсор в виде руки для своих кнопок. Посмотрите на скриншот, приведенный ниже:

Почти каждый элемент интерактивен и кликабелен — меню, вкладки, белое пространство, кнопки браузера, панель закладок, строка поиска Google, и ни для одного их этих элементов не используется «рука».
В браузерах есть еще множество интерактивных и кликабельных элементов — выпадающие меню, слайдеры, чекбоксы, радиокнопки, изображения, текст, и т.п., и опять же — никакой «руки».
То же самое можно сказать о любом интерфейсе. Можно нажимать, перетаскивать, выбирать, кликать по любым элементам, включая кнопки, но при этом курсор «рука» не имеет никакого отношения к аффордансу кнопок.

Аффорданс должен передаваться внешним видом элемента, а не курсором. Именно поэтому, чекбоксы не бывают круглыми. По той же причине, ссылки, обычно, подчеркиваются, и для них, как раз, используется курсор в виде руки.
Что говорят авторитетные источники
В рекомендациях по дизайну от Microsoft говорится следующее:
«Из-за слабого аффорданса, для текстовых и графических ссылок применяется курсор в виде руки. Хотя для ссылок можно использовать и другие визуальные определители, например, подчеркивание, или специальное размещение — отображение курсора в виде руки во время наведения указателя, наиболее точно определяет ссылку».
Чтобы избежать путаницы, очень важно не использовать «руку» для других целей. Например, командные кнопки уже обладают сильным аффордансом, поэтому для них такой курсор использовать не имеет смысла. Курсор «рука» должен говорить: «элемент является ссылкой», и ничего другого.
В Apple’s Human Interface Guidelines говорится, что курсор в виде руки должен использоваться, когда «контент является ссылкой URL». В W3C User Interface guidelines сказано то же самое: «Курсор в виде руки является указателем, который определяет ссылку».
«Рука» предназначена только для ссылок
«Рука» (как и подчеркивание) говорит о ссылке. Ссылки — это не кнопки. Ссылки появились вместе с сетью, и чтобы научить пользователя отличать ссылки от текста, для них изобрели курсор в виде руки. Он служит дополнительной визуальной подсказкой по следующим причинам:
- Нажатие на ссылку открывает веб страницу или ресурс
- По ссылке можно нажать правой кнопкой мыши, и получить доступ к множеству вариантов взаимодействий — открыть в новой вкладке, сохранить ссылку, копировать адрес ссылки, добавить в список чтения, добавить в закладки, и т.д.
- Ссылка, также, говорит мне, что я просто меняю расположение. Я не изменяю какие-либо данные и не вношу изменений
Заключение
Когда курсор в виде руки используется для кнопки, пользователь ненамеренно вводится в заблуждение, и может решить, что взаимодействует со ссылкой. Если вы хотите предоставить визуальную подсказку для кнопки, лучше используйте смену фонового цвета.
«Рука» предназначена для обозначения ссылок потому, что их поведение уникально. Ссылки всегда выглядели именно так, это устоявшаяся традиция, и тут не нужно ничего менять.
Перевод статьи Адама Сильвера


