Краткое описание: Выбор опции внутри меню зависит от того, как далеко она расположена от кнопки меню. Выпадающие меню, мега меню, «пирог», или радиальные меню и маркировочные меню организовывают элементы в разных паттернах что бы оптимизировать время достижения.
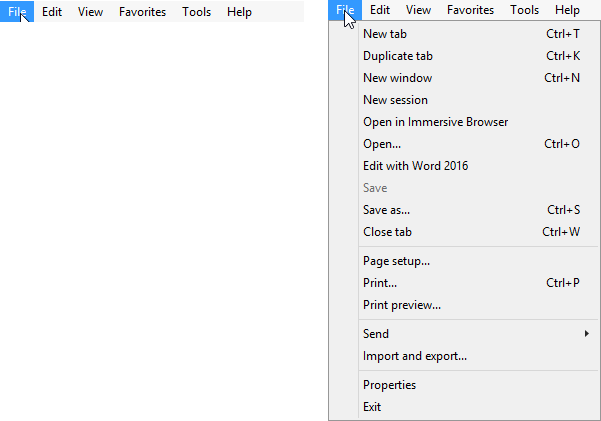
Первоначально разработанные в PARC в 1970 — х, меню представляют собой списки опций в графическом интерфейсе пользователя (GUI). Они могут быть либо видимым (иногда называют «панель меню») или раскрывающиеся. В раскрывающемся меню, список опций открывается, когда вы нажимаете на дескриптор меню; дескриптором меню может являться метка или значок, или и то, и другое. В этой статье мы сосредоточимся на раскрывающихся меню.

С раскрывающимися меню существуют две большие проблемы:
- Как сделать меню заметным, или другими словами, как заставить дескриптор выглядеть кликабельно (что бы люди по нему кликнули) и иметь хорошее информационное наполнение
- Как свести к минимуму время выбора внутри меню, то есть, как уменьшить время, необходимое для того, чтобы найти и нажать на нужный элемент
Само время выбора состоит из двух компонентов:
- Время визуального поиска: время, необходимое для поиска нужного пункта, среди набора в меню.
- Время движения: время, необходимое для перемещения курсора (или пальца) к интересующему пункту, найденного путем визуального поиска
Знакомство с типом меню модулирует оба этих компонента. Если пользователям приходится сначала учиться обращаться с меню, то это обучение легко затмит любое сбереженное при поиске время, если только им не придется использовать это меню много раз. Кроме того, первоначальное использование нового метода взаимодействия более подвержено ошибкам, и пустой трате времени на восстановление от них, и отнимает у пользователя больше времени, чем он сэкономит при оптимизированном расположении.
За последние 35 лет, исследователи HCI изучили различные типы меню и организации меню, в попытке свести к минимуму либо время визуального поиска, либо время движения. В данной статье исследуется несколько типов меню и обсуждается, как хорошо они соотносятся с средним временем движения. Но прежде чем обсуждать различные типы меню, давайте посмотрим, как мы можем количественно оценить время движения.
Закон Фиттса и время движения
Закон Фиттса вычисляет время, необходимое людям, чтобы достичь какой — либо цели, будь то с помощью мыши, пальца, или даже рук, чтобы схватить объект. То, что он говорит — очень просто и интуитивно понятно: время, необходимое людям, что бы достичь цели зависит от:
- Размер цели (чем меньше объект, тем больше времени)
- Расстояние до цели (чем дальше цель, тем больше времени)

В то время как целевой размер, как правило, информирует наш дизайн кнопок и других активных элементов, расстояние до цели — это компонент, который, как правило, оптимизируется для оформления меню.
Линейное (или выпадающее меню)
Для того, чтобы понять время, необходимое для достижения цели в меню, давайте сначала сосредоточиться на mouse-based взаимодействии в традиционных выпадающем или раскрывающемся меню. (Этот тип меню также называется линейное меню, потому что все пункты меню отображаются в виде списка.) Будем считать, что мы только что вызвали меню, кликнув на дескриптор. В результате мы видим его опции, а курсор помещен на дескрипторе.

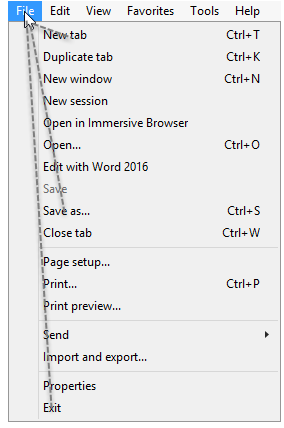
Обратите внимание, что время, необходимое для достижения первого элемента в меню короче, чем время, необходимое для достижения какого-либо другого элемента — просто потому, что расстояние до этого первого элемента короче, чем расстояние до второго элемента, которое короче, чем расстояние до третьего элемента и так далее. Вообще добраться до последнего элемента в меню дольше, потому, что он находится на самом далеком расстоянии от дескриптора. Это одна из причин, по которой мы не рекомендуем чрезмерно длинные меню — выбор одного элемента занимает у людей слишком много времени (плюс, иногда, это становится еще сложнее, если меню больше, чем размер окна и пользователи должны прокручивать страницу вниз).
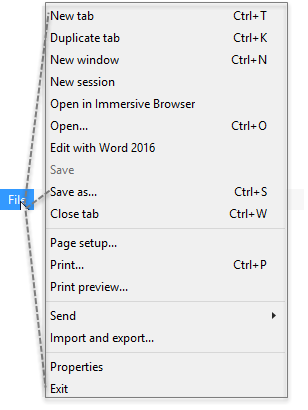
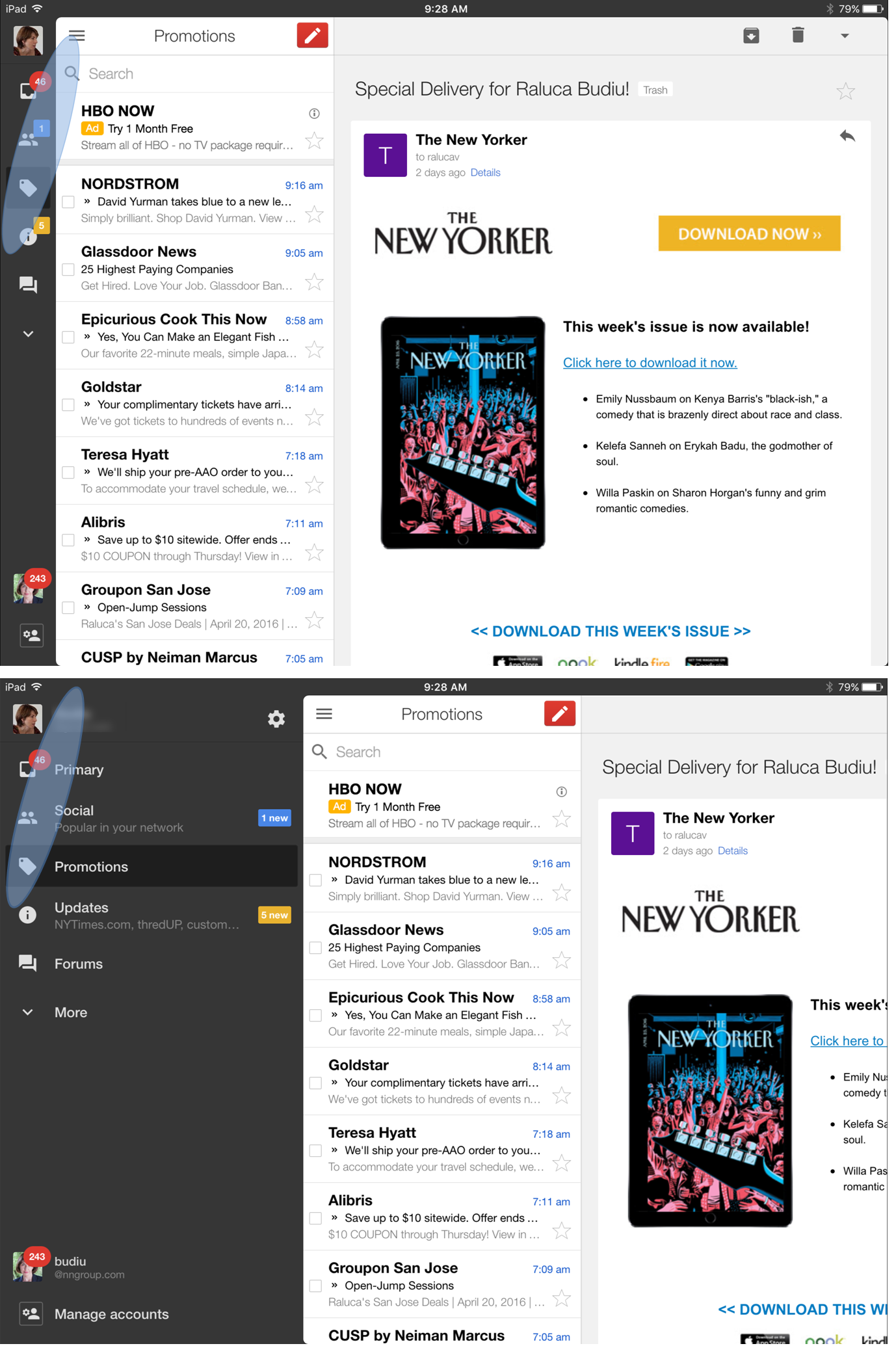
Можем ли мы улучшить среднее время движения в линейном меню? Одно простое усовершенствование заключается в том, чтобы изменить положение списка таким образом, чтобы его средний элемент был совмещен с дескриптором. Сделав это, вы уменьшили среднее расстояние до элемента меню.

(К сожалению, не всегда возможно использовать такое меню просто потому, что может не хватать места над дескриптором, чтобы отобразить половину опций.)
Прямоугольное (или квадратное) меню
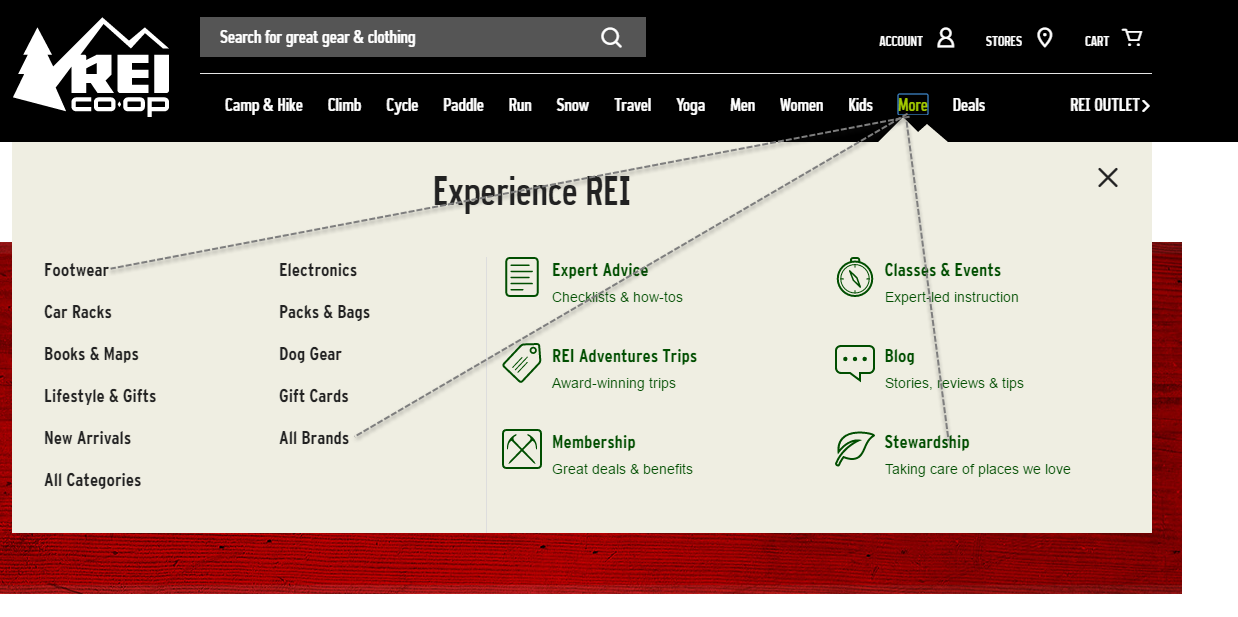
Другой способ уменьшить расстояние до опций меню — поместить их в прямоугольник. Отсюда прямоугольное (иногда называемое квадратным) меню, более известное, как мега меню.

Легко показать (используя немного геометрии), что прямоугольное меню имеет лучшее среднее расстояние до любого случайного элемента, чем линейное меню. Прямоугольные меню работают достаточно хорошо с точки зрения оптимизации времени движения, и в настоящее время они очень популярны в Интернете.
Pie (радиальные) меню
А что если бы время, необходимое что бы добраться до любого элемента меню было бы одинаковым? Это возможно, если все элементы находятся на одинаковом расстоянии от дескриптора — то есть они расположены на окружности с центром в дескрипторе меню. Вот как родился «пирог» (или радиальное) меню. Верьте или нет, меню «пирог» было изобретено довольно давно: оно датируются концом 1980 — х годов.

Меню «пирог» никогда не были популярными. Несмотря на то, что исследователи HCI их любят, пользователи не совсем с ними знакомы. Исследование 2010 года показало, что на практике их сложнее выучить, чем более обыденные линейные и прямоугольные меню, так что уменьшение времени движения теряется из-за недостаточного знакомства с этим интерфейсом. Тем не менее, поскольку пользователи стали чаще знакомиться с меню «пирог», эти меню действительно начинают показывать то преимущество, что предсказывали исследователи.

(Мы написали первоапрельскую статью, о том, что меню «пицца» даже лучше, чем меню «пирог». Тем не менее, это была шутка, и меню «пицца» — это выдуманная концепция дизайна.)
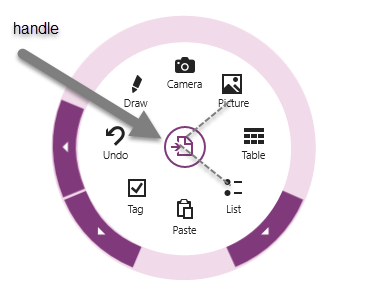
Маркировочное меню
Маркировочные меню представляют собой вариант меню «пирог», и пользуются преимуществом за счет того, что элементы меню уникально обозначены своим направлением. Другими словами, когда пользователь начинает двигаться в сторону цели, можно понять какой она будет еще до того, как цель будет достигнута, просто посмотрев на направление движения.
Маркировочные меню имеют два «режима»: в обычном режиме, меню разворачивается, когда нажимается дескриптор, и затем можно выбрать опцию либо щелкнув по элемент (как в обычном меню «пирог») или путем перемещения курсора (или пальца) к нужному элементу. Однако в экспертном режиме, меню не отображается: пользователь просто начинает перемещать курсор в направлении цели (это действие называется «сделать отметку», отсюда и название «меню маркировки») и система интерпретирует этот жест, как выбор соответствующей цели. Экспертный режим имеет смысл для интенсивно используемых приложений, где пользователи изучают расположение пунктов меню в меню и им не нужно их видеть (например, Куртенбах и Бакстон в 1994 году показали, что экспертный режим является предпочтительным для пользователей в контексте задачи, потребовавшей более 9 часов редактирования аудио для каждого пользователя).

Маркировочные меню хорошо подходят для контекстного использования, будучи более эффективным, поскольку пользователям не нужно проходить весь маршрут до цели — им просто нужно начать к ней движение. Экспертный режим меню также сэкономит пользователям дополнительный шаг (расширение меню и выбор из того, что в нем). Конечно, экспертный режим слишком подвержен ошибкам для менее опытных пользователей, поскольку они не получают визуального подтверждения своего выбора.
Другие виды меню
Исследователи HCI экспериментировали со многими вариациями этих меню в попытке свести к минимуму время перемещения внутри меню (пример включал в себя линейное меню, в котором элементы, расположенные дальше от дескриптора, получали большие целевые области, чтобы компенсировать увеличение расстояния). Большинство из них никогда вошло в мир реальных интерфейсов, потому что, несмотря на их хорошие теоретические свойства, они были незнакомы пользователям, и к ним было трудно привыкнуть, поэтому они так и не стали популярными в Интернете.
Что насчет сенсорных технологий?
Хотя закон Фиттса распространяется на сенсорные интерфейсы, одно предположение, которое так просто не сдается, когда дело доходит до оформления меню говорит о начальной позиции курсора. Используя мышь, можно предположить, что сразу же после открытия меню, курсор остается на дескрипторе. Но с сенсорным экраном вполне возможно, что после этого, палец уже будет располагаться не на дескрипторе или даже над ним. (Это относится, в частности, к мобильным устройствам — телефонам и планшетам, к очень большим сенсорным экранам (например, тэйблтопам), где часто необходимо переместить всё тело, чтобы добраться до области. Удерживание пальца над дескриптором, как правило, непродуктивно, поскольку он загораживает часть экрана. Кроме того, много раз дескриптор фактически исчезает или перемещается в другую область экрана.

Таким образом, многие из соображений, которые мы обсуждаем в этой статье, не обязательно применимы. Интересный вопрос для сенсорных карманных компьютеров, где отображается меню по отношению к наиболее вероятному расположению рук и пальцев, и как оптимизировать время достижения меню относительно этой позиции.
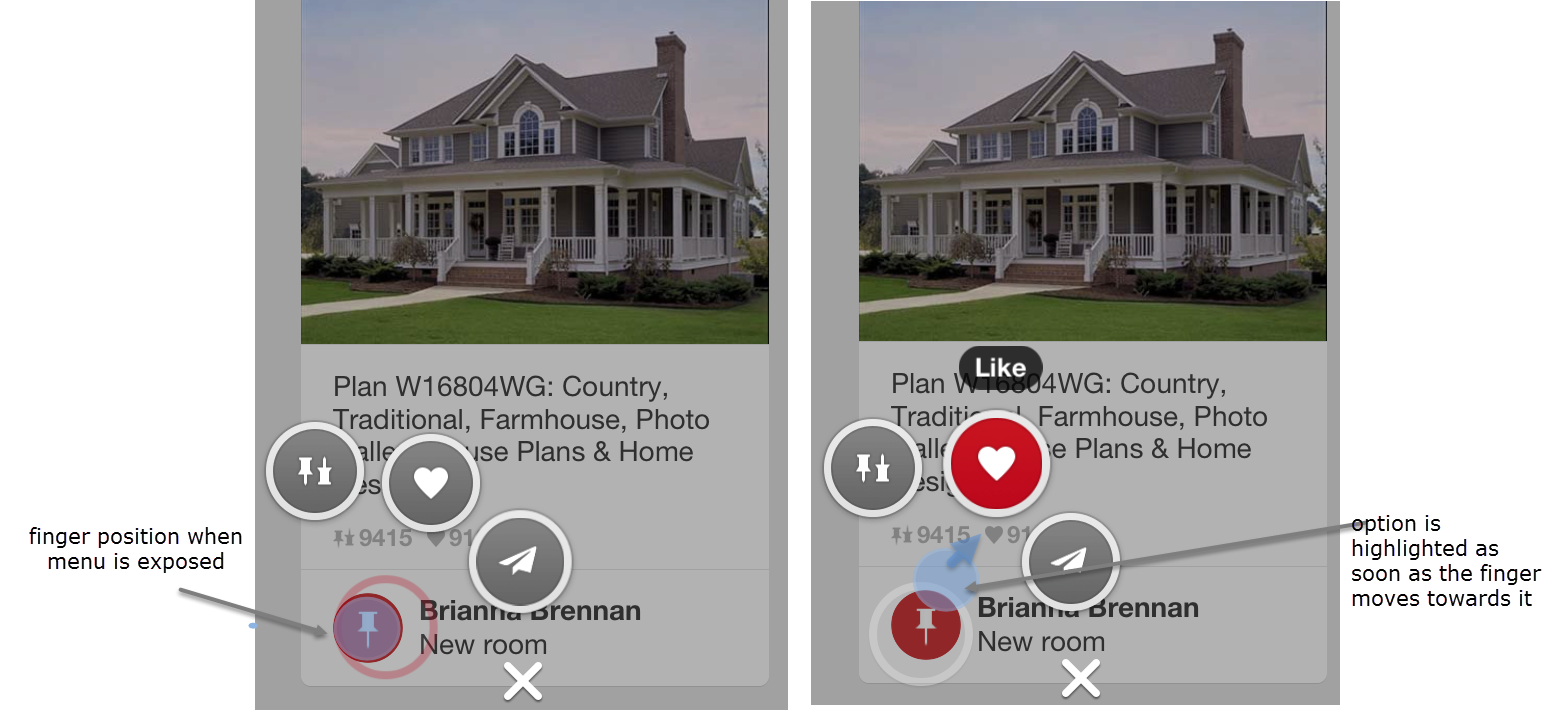
Но есть одно исключение: маркировочное меню в обычном режиме (как то, что в приложении Pinterest на скриншоте выше). Маркировочные меню хорошо подходят для сенсорных интерфейсов, так как они не требуют точного охвата цели (который имеет тенденцию быть проблематичным на сенсорных интерфейсах из — за наших толстых пальцев). Чтобы сохранить преимущество во времени движения, они требуют, чтобы палец оставался на дескрипторе, а затем двигался в направлении желаемого варианта. Недостатков у такого ограничения два: (1) существует определенная физическое напряжение, связанное с сохранением пальца в том же месте в течение определенного количества времени, чтобы осмотреть элементы меню; (2) палец действительно блокирует часть экрана, так часто эти меню работают лучше всего в виде круглых фрагментов.
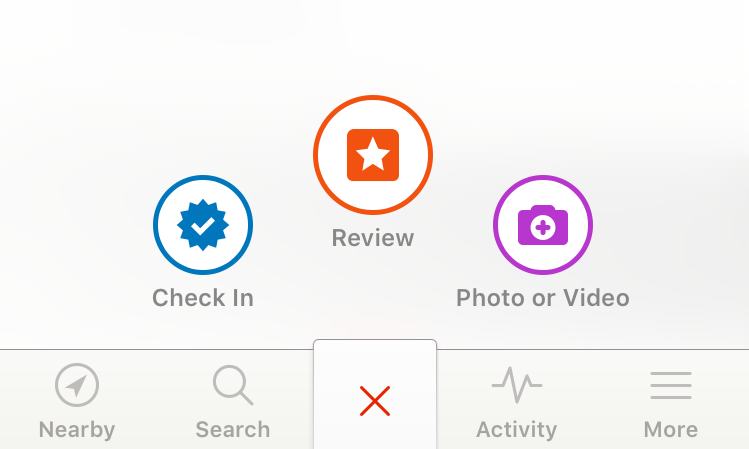
«Пирог» и маркировочное меню столкнулись с их моментом славы в эпоху сенсорных устройств. Мы видим все больше и больше версий этих меню в сенсорных приложениях. Наконец, эти меню находятся в хорошем положении, чтобы преодолеть препятствие незнакомства и перевести свои теоретические преимущества в реальный мир. Тем не менее, многие из этих меню разработаны не оптимально. Помните, меню «пирог» (например, в приложении Yelp выше), где меню остается на экране, когда палец оторван, от дескриптора, и пользователь может выбрать опцию, нажав на нужный пункт, не дает Вам преимущество во времени движения.
Заключение
Время движения в раскрывающемся меню меню регулируется законом Фиттса. Линейные меню лучше всего использовать, когда количество опций невелико; при увеличении их числа, используйте прямоугольные меню (или мега меню). Маркировочные меню хорошо подходят для сенсорных экранов, и, как радиальное меню, оптимизирует время достижения отдельных функций, но они только сейчас начинают становиться все более знакомым из-за их популярности на сенсорных устройствах. Если вы рассматриваете новое, менее знакомое меню, из-за того, что оно имеет хорошее время движения (или из-за любого другого качества), оставьте его для случаев с интенсивным использованием или подождите до тех пор, пока дизайн не станет более знакомым.

This is one awesome blog.Thanks Again.