Для привлечения внимания к функциям и аффордансам технологии, человеко-машинное взаимодействие и UX дизайн всегда полагались на аналогии и метафоры. И хотя аналогии и метафоры тесно связаны, важно понимать различия между ними.
Метафора
Метафора — это использование чего-то из другой плоскости, для отсылки к тому, что вы создаете.
Правильно: сделайте незнакомое знакомым
Метафоры помогают нам объяснить что-то новое и незнакомое, знакомыми словами. Самая знаменитая метафора в человеко-машинном взаимодействии и UX дизайне — это «десктопная метафора» Алана Кея. Она помогла нам перейти от командной строки к прямому взаимодействию с цифровыми объектами.

Правильно: пробуждайте позитивные ассоциации
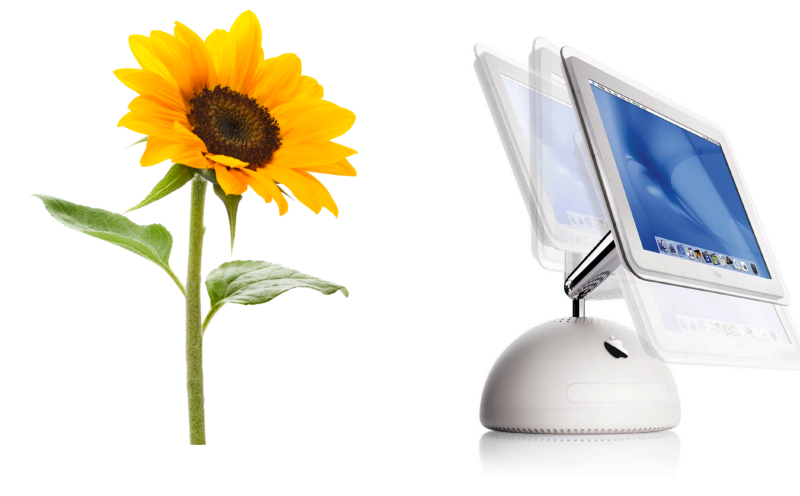
Метафоры могут вызывать эмоции. Когда Apple создавали второе поколение iMac, Стив Джобс и Джонни Айв прогуливались по саду, пытаясь представить на что оно должно быть похоже. Стив заметил подсолнух, и сказал, что второе поколение должно быть похоже на подсолнух. Если вы взглянете на картинку ниже, то заметите сходство.

Правильно: убеждайте
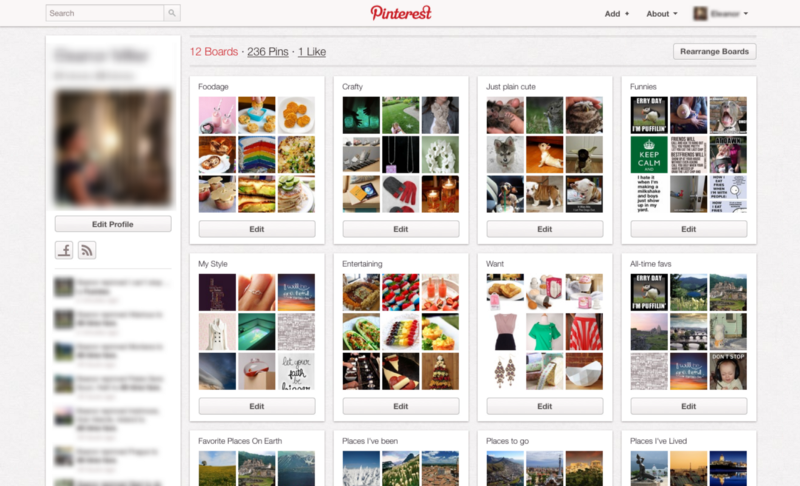
Если вы предлагаете продукт, непохожий ни на что другое, вам потребуется, хотя бы частично описать его словами, понятными вашим клиентам. Pinterest, который добился 10 миллионов пользователей быстрее, чем любой другой социальный сайт, построен вкруг метафоры доски для заметок. Пользователи «прикрепляют» фото, найденные в сети, и организуют их в тематические сборники.

Неправильно: простая буквальная метафора
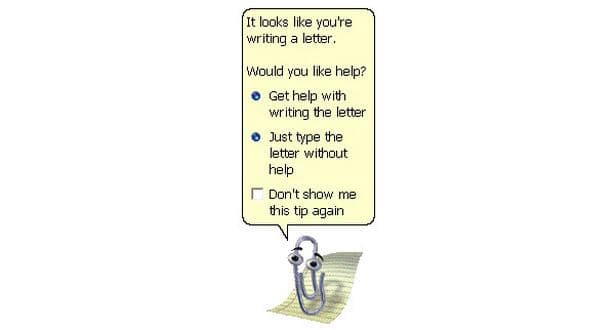
Выбор метафоры для дизайна — это сложная задача, и все мы понимаем, что плохая метафора может ввести пользователя в заблуждение. Microsoft Clippy — хороший пример плохих метафор. Clippy известен за самый худший интерфейс, который был когда-либо представлен широкой публике. Он оказался самой непопулярной функцией из когда-либо представленных. Clippy напоминает нам, что если делать метафоры слишком буквальными, они начнут доставлять неприятности.

Неправильно: слепая имитация реальных объектов
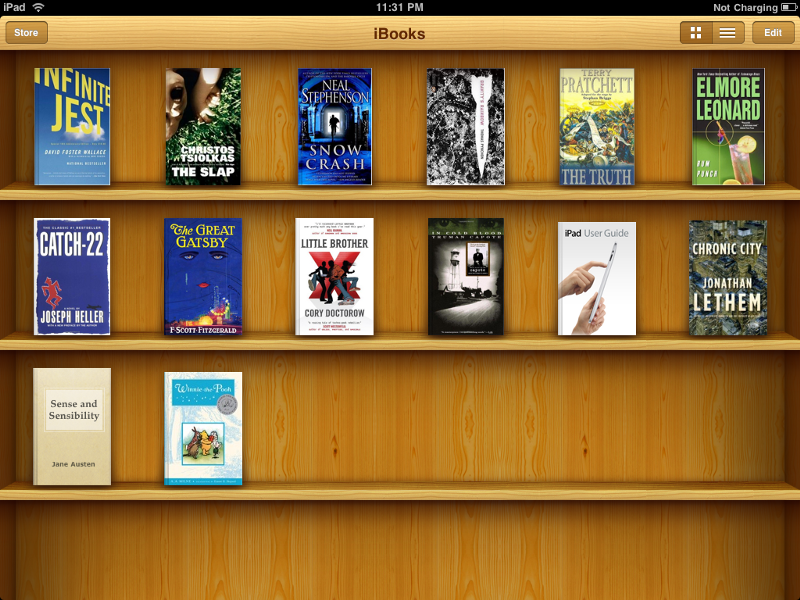
Apple iBooks — главный пример. iBooks использовал дизайн книжного шкафа с трехмерными полками и текстурами «под дерево». Такая метафора должна была помочь пользователям перенести их видение книжных шкафов (как места для хранения и организации физических книг) в цифровую среду. Сами полки и текстуры не имеют никакого значения в смысле функционала приложения, и предназначались только для создания метафоры. Позже, Apple удалили скевоморфические полки из интерфейса приложения.

Аналогии
Аналогия — это сравнение двух схожих объектов, часто, из одной категории. Разница между метафорой и аналогией заключается в том, что метафоры часто ссылаются на что-то вне своей категории.
Правильно: показать что-то знакомое в другом свете
Люди постоянно и естественно проводят аналогии, как способ понимания мира. Аналогии помогают нам видеть знакомые вещи в новом свете, что в свою очередь, помогает нам создавать новые решения проблем. Хороший тому пример — Nest, использующий аналогии в дизайне термостатов. Их дизайн похож на оригинальный дизайн популярных термостатов Honeywell. Nest могли выбрать любой другой способ передачи функциональности, но они предпочли именно этот. Из-за такого выбора аналогии, термостаты Nest выглядят «удивительно знакомыми».

Правильно: помогайте людям понять новые концепции
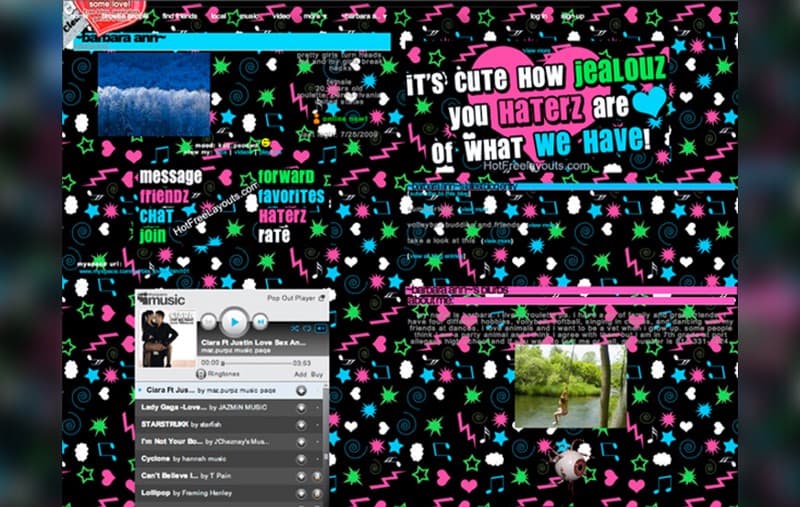
Наш мозг постоянно, подсознательно сравнивает новые концепции с тем, что нам уже известно. Мы ищем сходства между прошлым опытом и любой новой ситуацией, чтобы понять новые продукты. До появления Facebook, социальной среды, изменившей то, как мы общаемся друг с другом, был MySpace. MySpace был направлен на ту же целевую аудиторию, и появился на рынке задолго до Facebook. Но у MySpace была одна существенная проблема — страницы профилей, для многих пользователей выглядели немного странно. Также, MySpace позволял пользователям кастомизировать свои учетные записи. Результат такой кастомизации можно увидеть на скриншоте ниже.

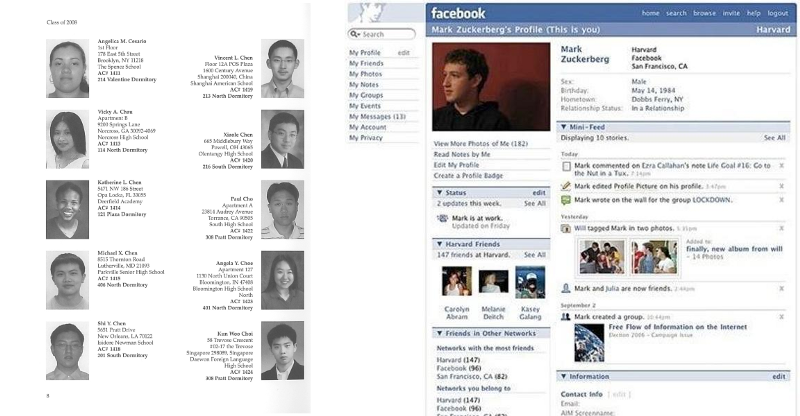
Facebook использовал довольно ортогональный подход. Они применили аналогию с печатными студенческими профилями. То, что большое количество людей уже были знакомы с таким типом данных, сделало Facebook очень понятным и дружественным большинству пользователей.

Заключение
Использование метафор и аналогий для передачи значения, упрощает то, что вы хотите сказать. Метафоры — это не просто полезный инструмент, они — алхимия, которая превращает удобный контент во влиятельный, а хорошие продукты, в великие.
Перевод статьи Ника Бабича


