Поле ввода электронного адреса — самое часто исправляемое поле веб-форм. При его заполнении очень просто ошибиться, поскольку электронные адреса часто состоят из длинной последовательности различных, не всегда связанных между собой символов. Такая ситуация может привести к вводу неправильного адреса.
Проблема подтверждения
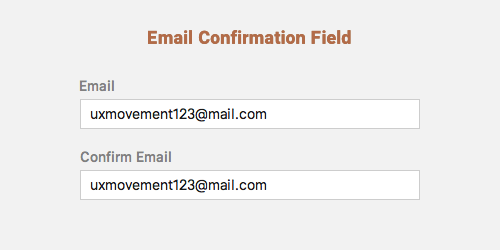
Дизайнеры считают, что могут предотвратить такие ситуации, добавив поле подтверждения. И это, возможно, предотвратит какие-то ошибки, но не все, и за это придется заплатить определенную цену.

Многие пользователи просто копируют введенный электронный адрес, и вставляют его в поле подтверждения. Это сводит на нет назначение поля подтверждения, поскольку, если пользователь ввел неправильный адрес в первое поле, то в поле подтверждения окажется то же самое.
Одно исследование показало, что 60% участников постоянно копировали ввод из поля с адресом в поле подтверждения. Пользователи поступают так, поскольку это сокращает количество необходимой работы. Также, пользователи не верили, что могут ошибиться при вводе, и удивлялись, когда оказывались неправы.
Поле подтверждения не решает проблему ввода неправильного адреса. Кроме того, оно заставляет пользователя выполнять больше работы. в итоге, пользователь может допустить ошибки в обоих полях. Из-за этого, им придется потратить еще больше времени на исправление ошибок.
Редизайн поля ввода электронного адреса
Если вы хотите решить проблему, переделайте поле ввода электронного адреса. Вам придется изменить его расположение, размер, и надписи.
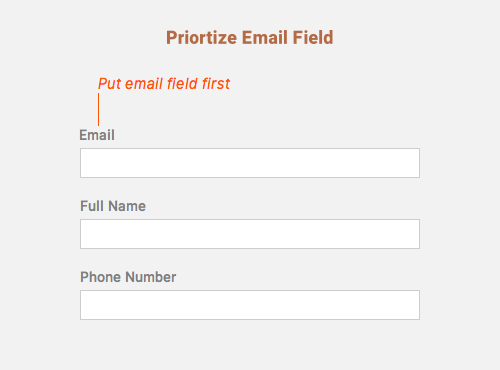
Расположите поле ввода электронного адреса в самом начале
Заполнение форм — это обыденная задача. Люди спешат поскорее их заполнить, и приступить к выполнению очередной задачи. Но в спешке, люди допускают ошибки.
Этого можно избежать, расположив поле ввода электронного адреса в самом начале формы. Приступая к заполнению формы, люди не особо спешат, но ближе к середине они устают, и начинают хотеть поскорее закончить заполнение. Поэтому, не стоит располагать это поле в середине или в конце формы.

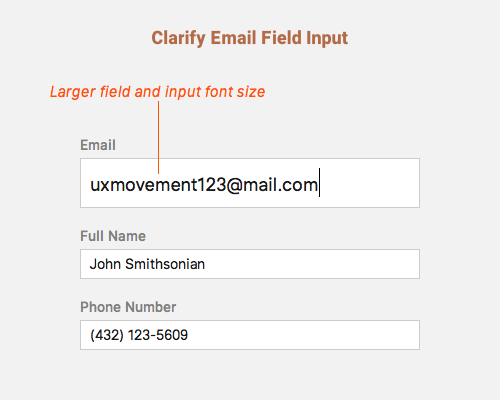
Увеличьте размер поля ввода
Поле ввода электронного адреса — самое часто исправляемое поле веб-форм. Одно исследование, иллюстрирует это в данных, приведенных в таблице. Очень важно увеличить размер поля ввода, чтобы пользователю было проще заметить свои ошибки.
Большое количество форм используют слишком мелкий шрифт, в этом случае пользователю сложнее заметить ошибку. При использовании крупного шрифта, пользователю проще разобрать отдельные буквы.
Можно сделать поле ввода адреса крупнее других, но это способно привести к заметной разнице в стилях. Лучше сделайте так, чтобы поле увеличивалось, когда пользователь выбирает его, и возвращалось к нормальному размеру после переключения фокуса.

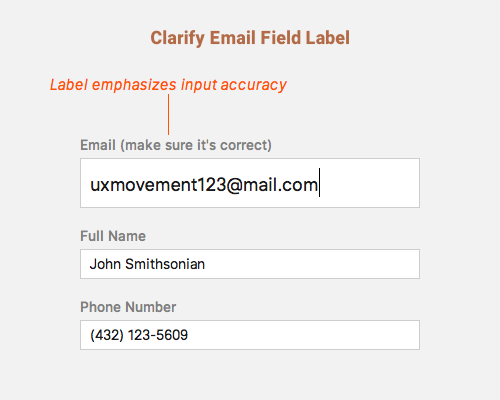
Подчеркните важность правильности ввода
Большинство дизайнеров подписывают поле ввода адреса просто «Email». Несмотря на то, что это кратко, и довольно понятно, это не подчеркивает важность правильности ввода. Если вы хотите, чтобы пользователи перепроверяли свой ввод, вы должны подчеркнуть необходимость этого.
Поле, подписанное «Email (убедитесь в правильности ввода)», говорит пользователям, что нужно перепроверить введенный адрес. Это очень важный момент, поскольку большинство пользователей не верят, что могут ошибиться.

Всё, что нужно — это ясность
Данные, необходимые для заполнения форм, имеют разные уровни сложности. Поле ввода электронного адреса заслуживает особого обращения, поскольку оно сложнее остальных. Электронный адрес может содержать как буквы и цифры, так и специальные символы, что делает его ввод особо подверженным ошибкам.
Пора по-новому взглянуть на дизайн поля ввода электронного адреса. Решение заключается не в добавлении еще одного поля, а в улучшении понятности существующего. Правильное размещение, крупный шрифт, и хорошая подпись — это то, что вам нужно.


