Если оглянуться на 10 лет назад, то можно увидеть, что использование анимации в UI считалось скорее преступлением, чем хорошим тоном. Анимация ассоциировалась с кричащими веб-сайтами, всплывающими окнами, и мигающими кнопками. Но за последние несколько лет ситуация в корне поменялась. С момента выхода iPhone и мобильных приложений, множество дизайнеров осознали возможности динамичной анимации. Анимация быстро становится важной частью дизайна интерфейсов. Она открывает дизайнерам целое новое измерение — время.
Современный интерфейс перестал быть набором статичных экранов. Использование анимации помогает преодолеть разрыв между программным обеспечением и природой человека, добавляя в продукт новое измерение — время.
В этой статье я приведу несколько примеров, которые проиллюстрируют то, как можно оживить ваше мобильное приложение:
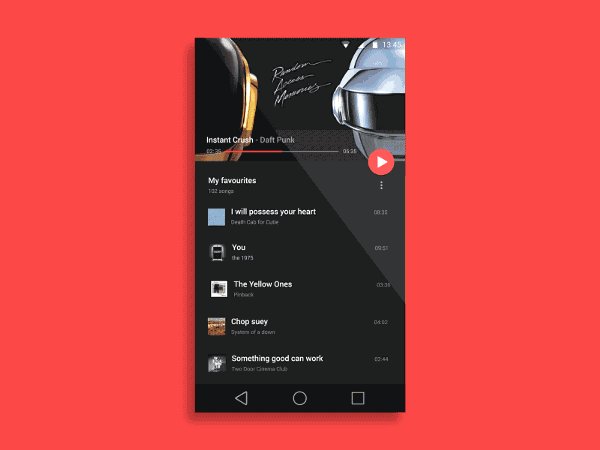
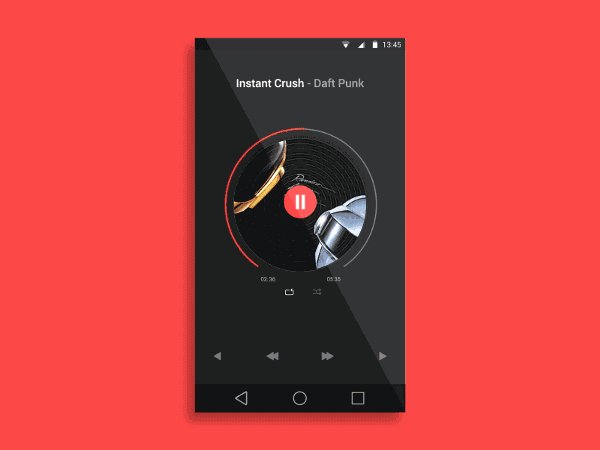
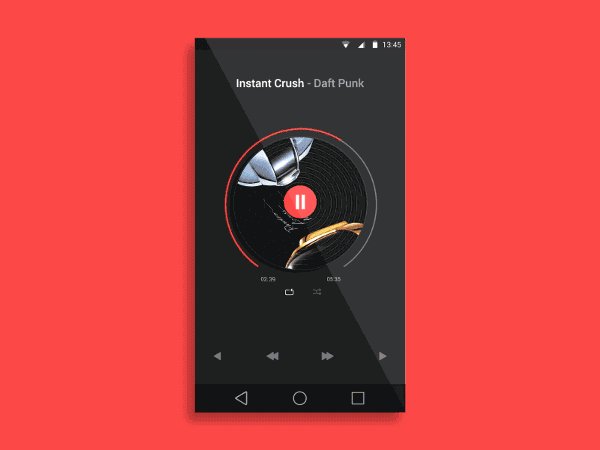
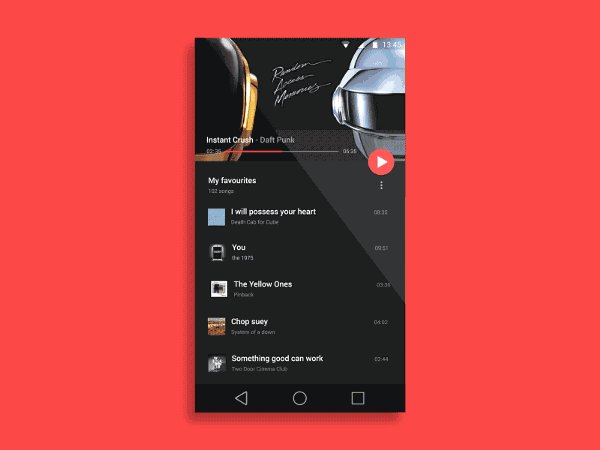
Ожидание загрузки должно быть визуально интересным
Визуально стимулирующая стартовая анимация восхищает пользователя каждый раз при открытии приложения. Но некоторые приложения идут дальше — анимация в примере ниже контролирует взгляд человека, показывая, где нужно сфокусировать внимание.

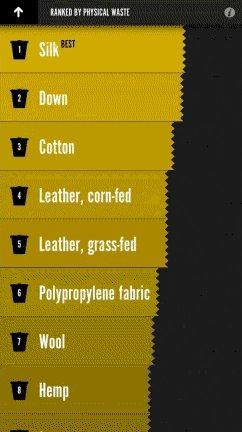
Привлекайте пользователей визуально вовлекающим контентом
Когда пользователь первый раз взаимодействует с вашим приложением, он должен понимать для чего оно предназначено. Период онбординга требует безупречного UX. Плавные переходы и хорошая анимация окажут огромное влияние на то, как новые пользователи будут взаимодействовать с приложением.

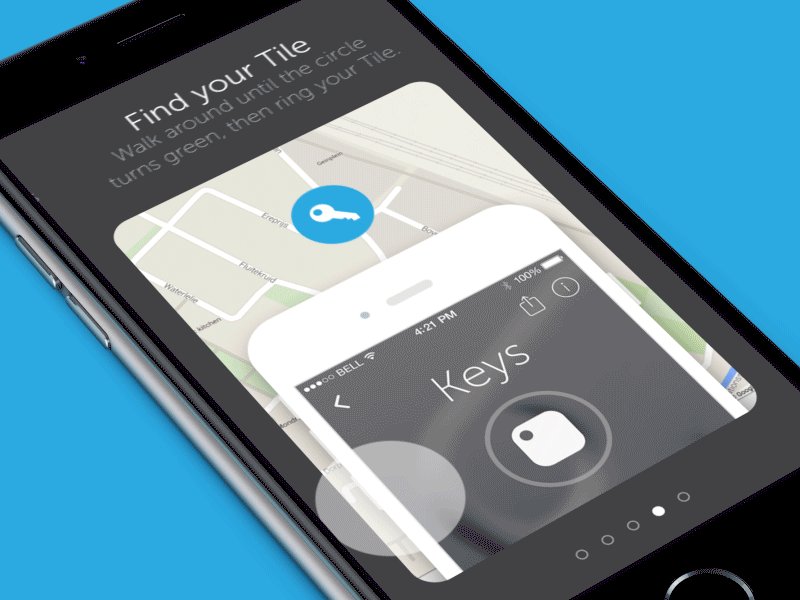
Используйте интерактивные советы
Анимация может создавать короткие интерактивные истории для каждой функции вашего приложения. Это помогает пользователю понять, что делать дальше.

Визуальная ориентация
Самые подходящие места для анимации — моменты смены состояния\экрана. Когда происходит смена состояния, пользователь должен понять, какое отношение новый экран имеет к предыдущему.
Анимированные переходы могут служить посредниками между различными состояниями интерфейса, и ориентировать пользователя.

Объясните взаимоотношения между элементами
Хороший анимированный переход направляет взгляд пользователя туда, куда требуется. Анимация подчеркивает нужные элементы в зависимости от цели дизайна.

Пространственное мышление
Анимация очень помогает пользователям создавать ментальные карты пространственных интерфейсов. Она объясняет откуда берутся элементы, и куда они исчезают.

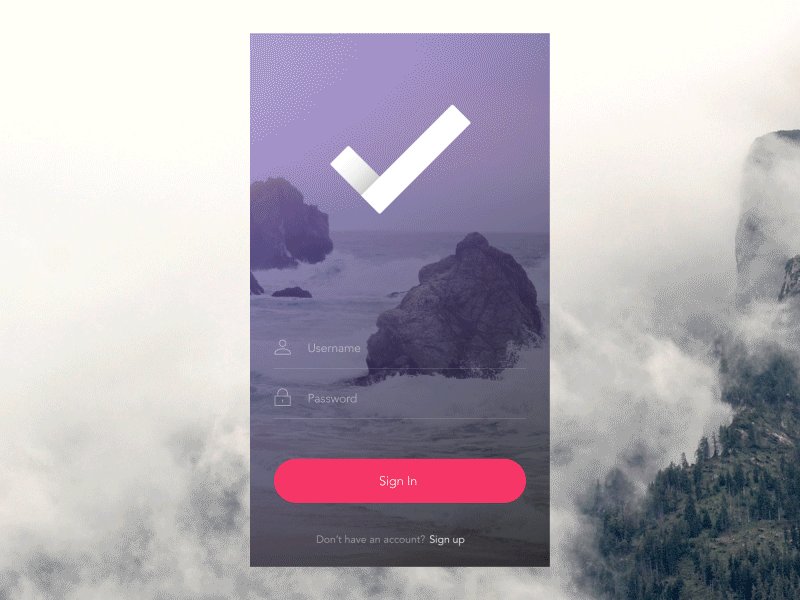
Предоставляйте четкий отклик
Анимацию можно использовать для усиления выполняемых пользователем действий. Анимированный отклик помогает продемонстрировать результат взаимодействия, и показывает было ли но успешным, и если нет, то почему.
Укажите проблему
Дизайн ошибочного состояния должен явно показывать пользователю в чем состоит проблема. Дрожание экрана при неправильном вводе пароля — отличный пример четкого визуального отклика.

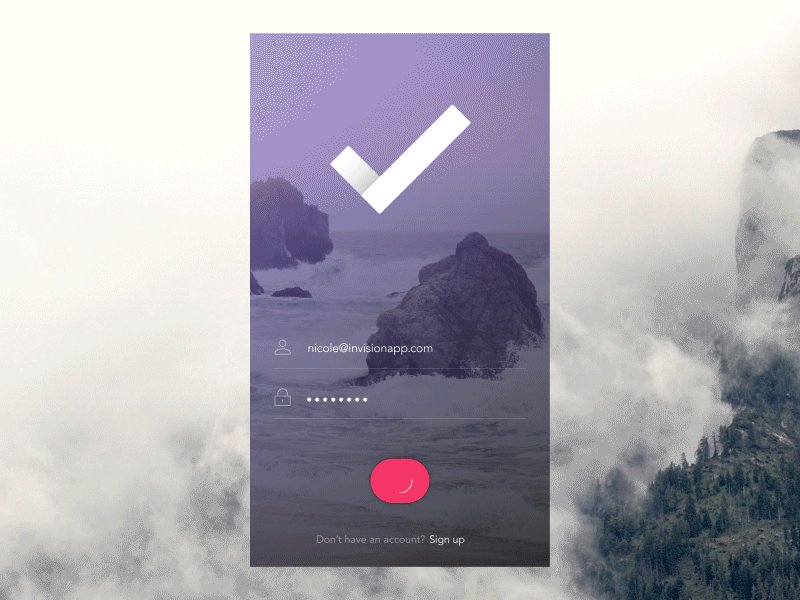
Успокойте пользователя
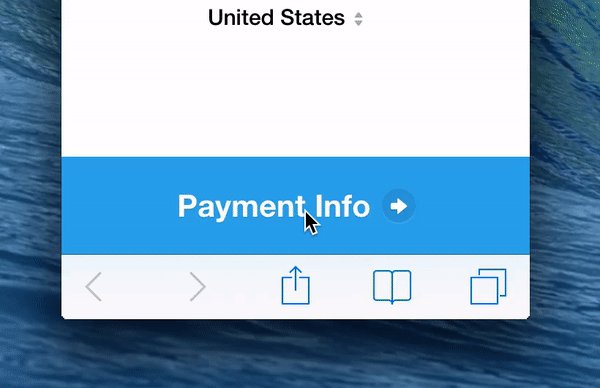
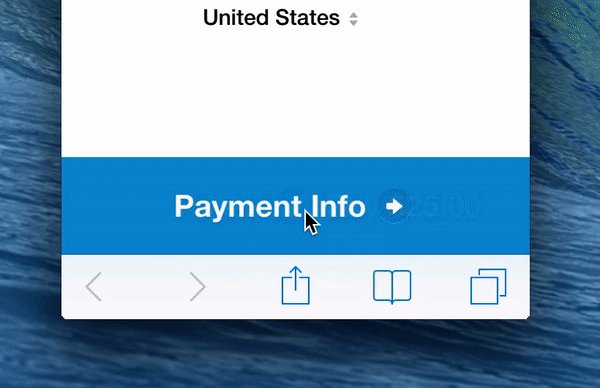
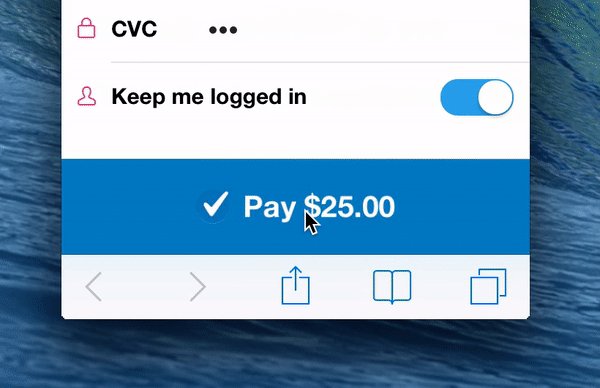
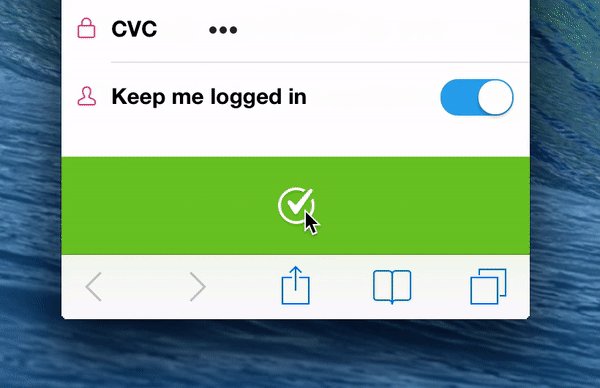
Анимацию можно использовать, чтобы помочь людям визуализировать результат их действий.
В примере ниже, когда пользователь нажимает на кнопку “Pay”, ненадолго появляется спиннер, и затем выдается сообщение об успехе операции. Анимация галочки заставляет пользователя почувствовать, что он легко завершил оплату, и пользователи действительно ценят такие детали.

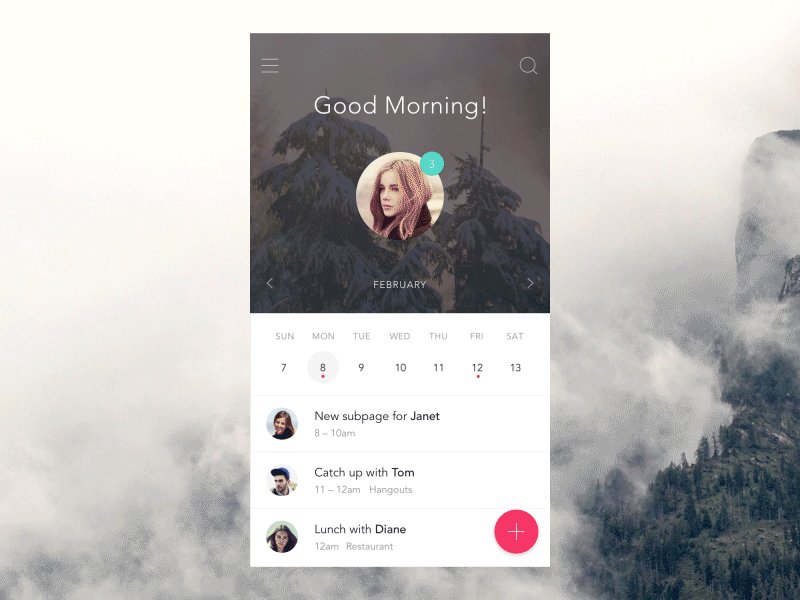
О логике
Ключевой компонент любой анимации — логика. Вы должны убедиться, что анимация передает логичность среды, в которую она помещена. Особенно это важно на маленьких экранах, где вам нужно думать о том, как правильно использовать небольшой объем экранного пространства, и как сократить сложность.
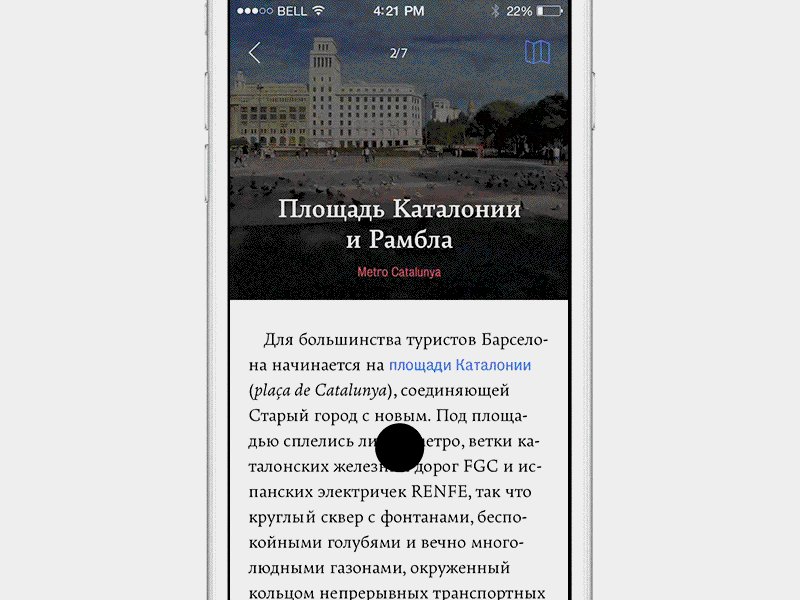
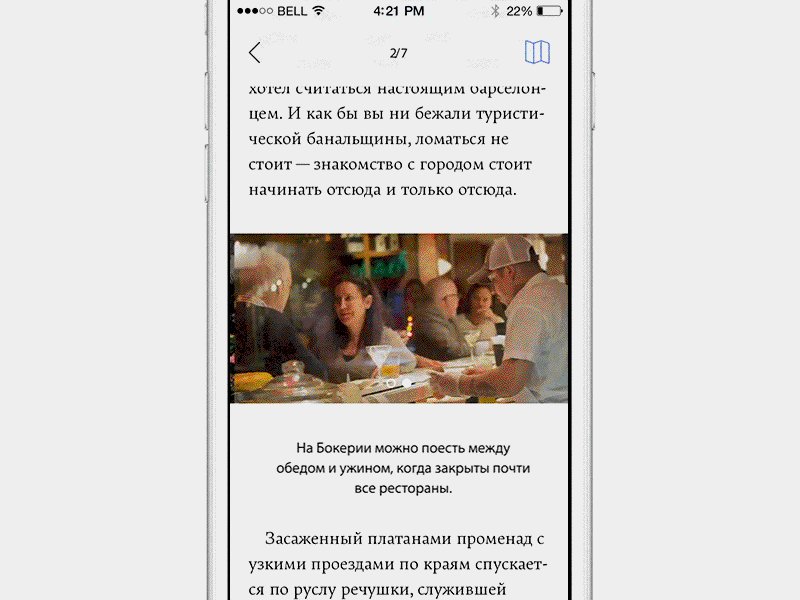
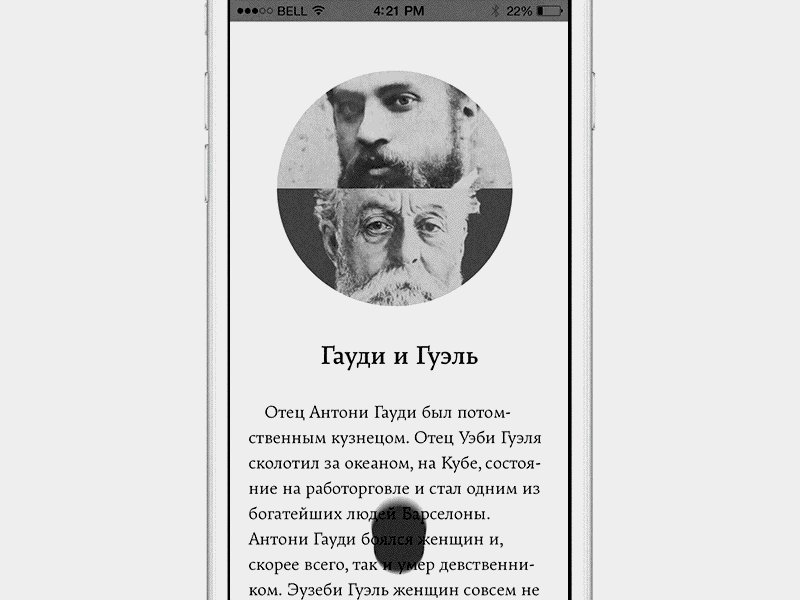
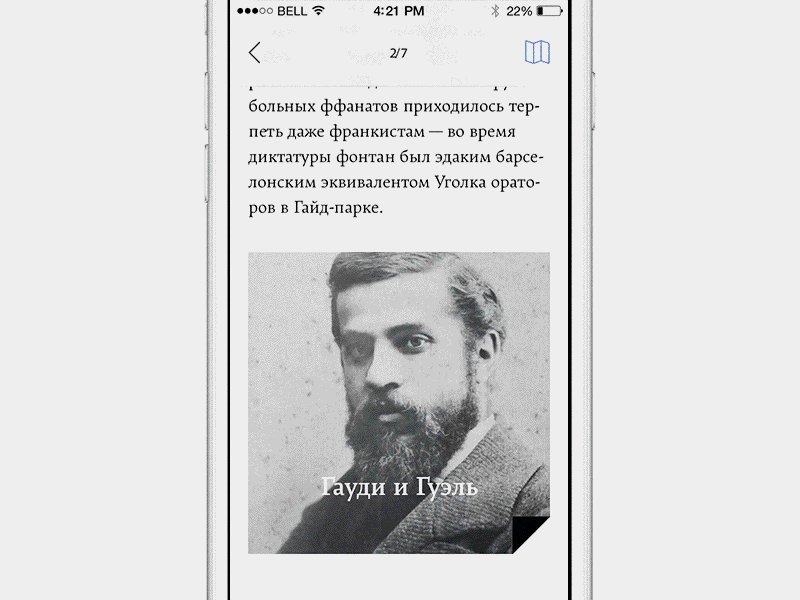
Ваша анимация должна быть логичной и целенаправленной: непредсказуемые взаимодействия, вместе с большим количеством анимации могут убить UX продукта. Анимация на изображении ниже, несмотря на хорошую техническую реализацию, только больше запутывает интерфейс. Сложно предугадать, что пролистывание над фотографией человека перенесет пользователя на отдельную страницу с его биографией.

Заключение
Для объединения красоты и функциональности, анимацию можно использовать в широком диапазоне масштабов и контекстов. Но прежде, чем приступить к созданию анимации, вы должны ее продумать, ведь анимация служит не для забавы, а для создания того опыта, который пользователь ожидает получить.
Перевод статьи Ника Бабича


