Идея использовать монохромную палитру на старте проекта приходит в голову в последнюю очередь, но такой подход может очень повлиять на дизайн, и дать вам возможность испробовать новые техники.
Монохромные проекты выделяются хотя бы потому, что их намного меньше, чем дизайнов, с большим разнообразием цветов.
Выберите основной цвет


Самая сложная часть — выбор основного цвета. Подумайте о том, какое настроение вы хотите задать. Выберите цвет, который соответствует вашему посылу.
- Красный: любовь, страсть
- Голубой: гармония, доверие
- Зеленый: надежда, природа
- Желтый: веселье, энергия
- Розовый: романтика, женственность
- Фиолетовый: вера, фантазия
Теперь подумайте о брэнде. Возможно какой-то цвет или палитра в дизайне логотипа станет подходящим выбором?
И наконец, подумайте о насыщенности. Будет ли ваша палитра смелой, с яркими, насыщенными оттенками, или более мягкой и пастельной? Возможно это будет комбинация обоих вариантов?
Мудро используйте тона и оттенки

![]()

Чтобы монохромная палитра справлялась со своей задачей, вам потребуются оттенки.
С монохромной палитрой можно поступать так же, как и с многоцветной, добавляя тона и оттенки. Подберите каждому оттенку свою роль.
Вариации цветов должны быть достаточно контрастны, и очевидны. Этого можно добиться при помощи цветовой прогрессии элементов дизайна. Используйте нисходящий контраст — назначьте разные оттенки цветов (например, от белого к серому) каждому следующему элементу списка.
Заставьте эту палитру работать и с другими элементами


Самая сложная часть монохромного дизайна заключается в том, чтобы скомпоновать разные элементы таким образом, чтобы они вели взгляд пользователя к нужным точкам.
Чтобы настроить поток и контраст, используйте монохромную палитру с черно-белым текстом и другими элементами. Использование простых элементов поможет вашему дизайну сохранить простоту.
- Используйте наложение цветов
- Используйте полужирный шрифт
- Используйте тени, и другие визуальные подсказки
- Используйте иллюстрации
- Подбирайте цвет под изображения
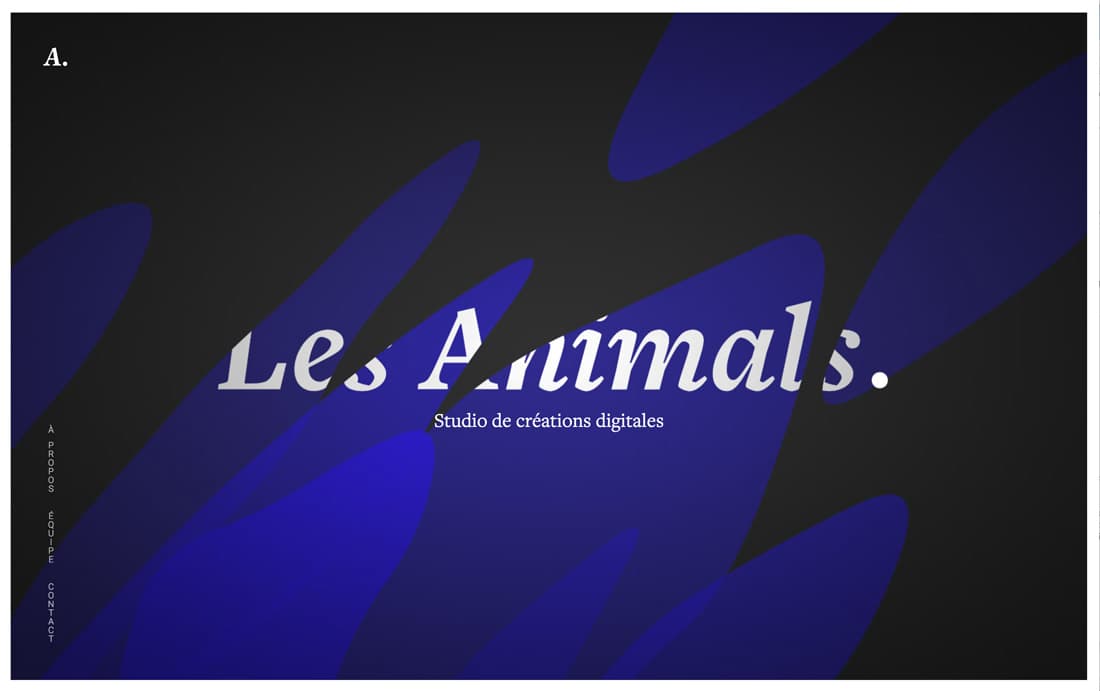
Используйте темные тона


Не во всех монохромных палитрах используется «цвет» как таковой. Некоторые из них — это темные палитры, насыщенные оттенками черного и серого (или темно-синего).
Эти палитры довольно интересны, и выделяются среди остальных. Также, их сложно создавать, поскольку такой набор цветов оставляет мало места для создания отличий.
Темные палитры лучше всего работают с дизайнами, которые не содержат много контента, или в качестве «обложки» страницы, над складкой. Чтобы гарантировать читабельность контента, темные палитры, почти всегда, нужно сочетать с чем-то более светлым.
Попробуйте почти монохромную палитру

Нарушьте правила монохромных палитр, добавив второй цвет. Назовем это «Почти монохром».
Почти монохром решает множество проблем монохромных дизайнов, включая создание заметных СТА элементов.
Выберите вторичный цвет, и используйте его для важных элементов, с которыми должен взаимодействовать пользователь. Этот цвет должен хорошо сочетаться с текстом, чтобы микротекст, находящийся в нижней части страницы можно было легко прочесть.
Перевод статьи Кэрри Казинс


