Среднее приложение теряет 77% своих ежедневных пользователей в течение первых трех дней после инсталляции. Что еще хуже — через 30 дней, уходят примерно 80% активных пользователей.
Можно ли винить в этом приложение? Не всегда.
Пользователи пробуют множество приложений, и в первые несколько дней решают, какие из них они удалят. Ключ к успеху заключается в умении зацепить пользователя именно в этот критический период, но для начала, вы должны произвести первое впечатление.
Сила первого впечатления
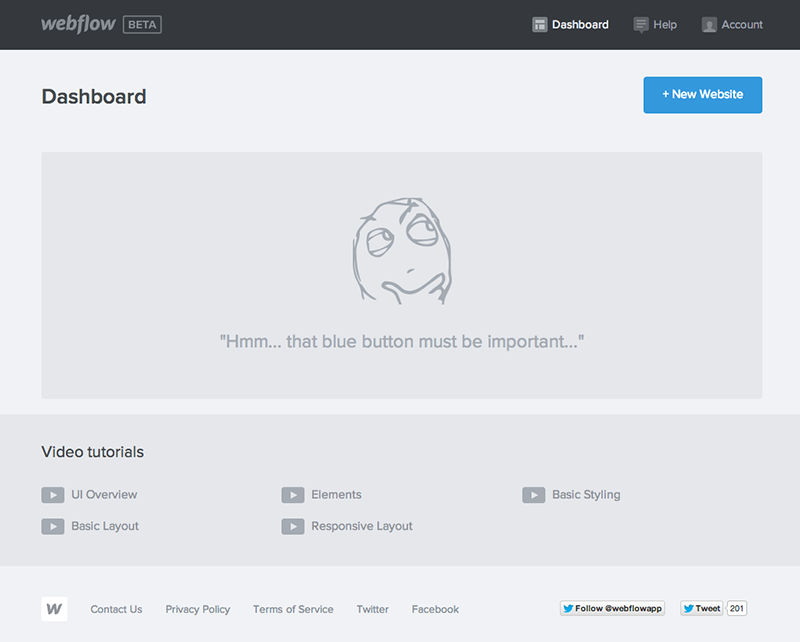
Обычно, мы создаем интерфейсы, где всё в разметке выглядит упорядоченно. О пустых состояниях мы задумываемся в последнюю очередь. Но они имеют значительный потенциал.
Когда пользователь сталкивается с пустыми состояниями?
- При первом использовании
- При возникновении ошибок
- Когда пользователь удаляет контент приложения
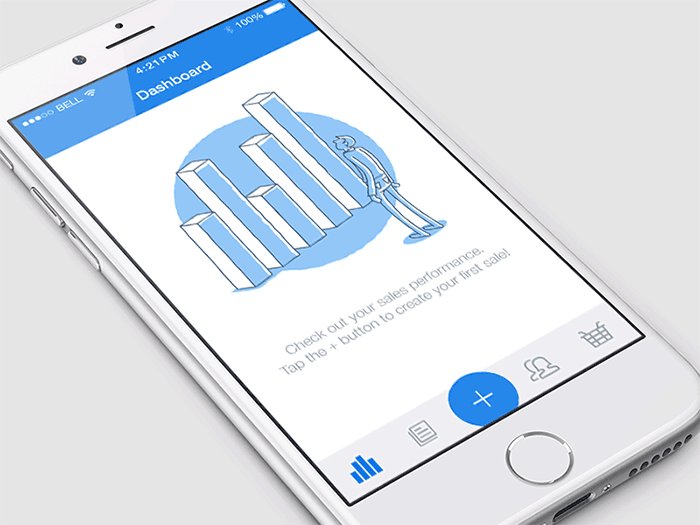
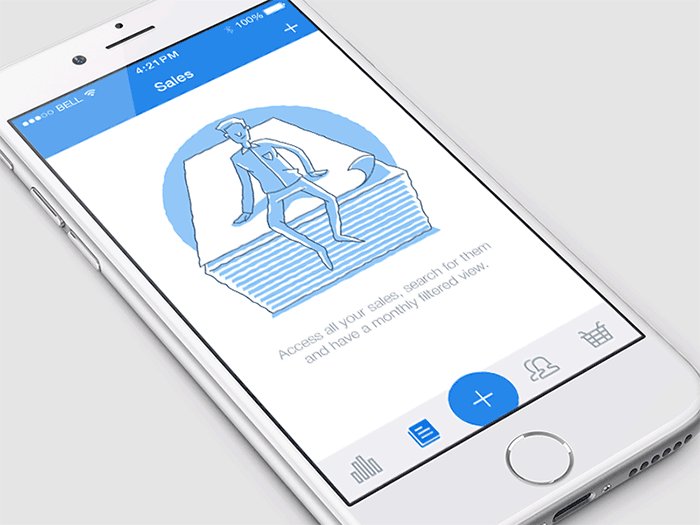
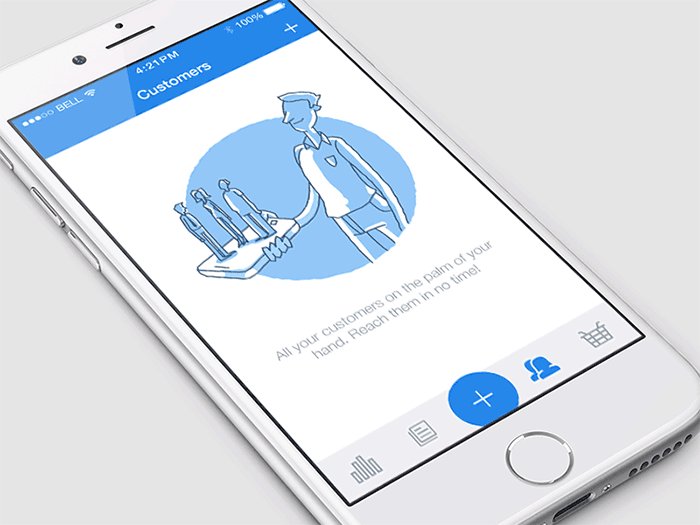
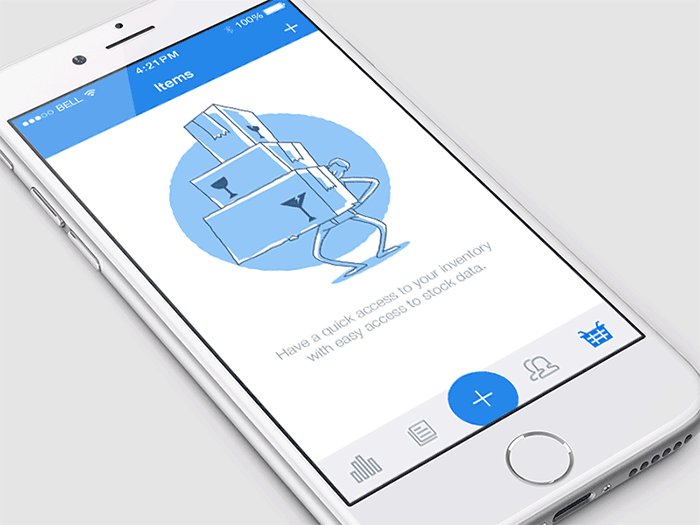
Пустое состояние — это не просто украшение. Помимо того, что оно информирует пользователя о том, какой контент будет находиться на странице, пустое состояние является частью онбординга — оно говорит пользователю, какие именно действия нужно выполнять, чтобы приложение работало так, как требуется.
Удачный экран выполняет три задачи:
- Обучает и помогает
- Удивляет пользователя
- Побуждает к действию
Обучайте своих пользователей, и помогайте им
Первая цель пустого состояния — научить человека использовать приложение. Помогите им почувствовать себя увереннее, и расскажите о том, что произойдет дальше.

Пустое состояние должно приходить на помощь при возникновении ошибки. Найдите баланс между дружественностью, и полезностью. При возникновении ошибки, объясните пользователю почему он ничего не видит, и как это исправить:
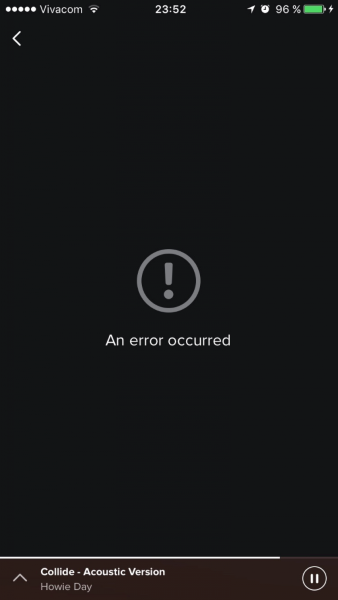
Плохой пример: Экран ошибки приложения Spotify показывает только одно сообщение: «An error occurred».

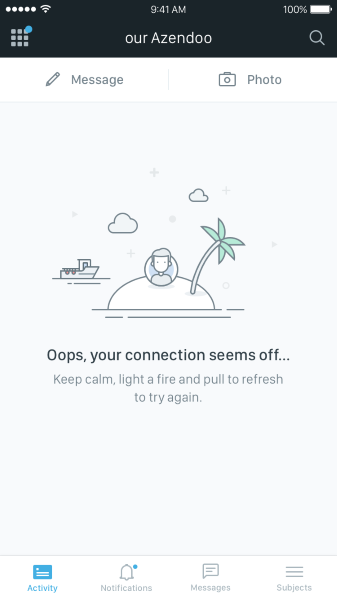
Хороший пример: Azendoo. Оборвалось соединение? Чувствуете себя одиноко, словно вы на необитаемом острове? Следуйте советам, сохраняйте спокойствие, разведите огонь, и жмите на «обновить».

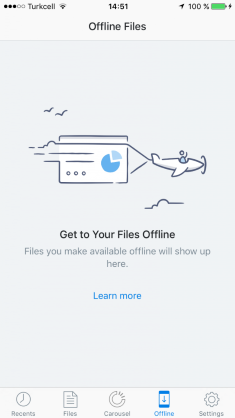
Пустое состояние:
- Объясняет, какой тип контента используется в этой секции
- Ориентирует пользователя в приложении
- Объясняет, что нужно сделать, чтобы на экране появились данные
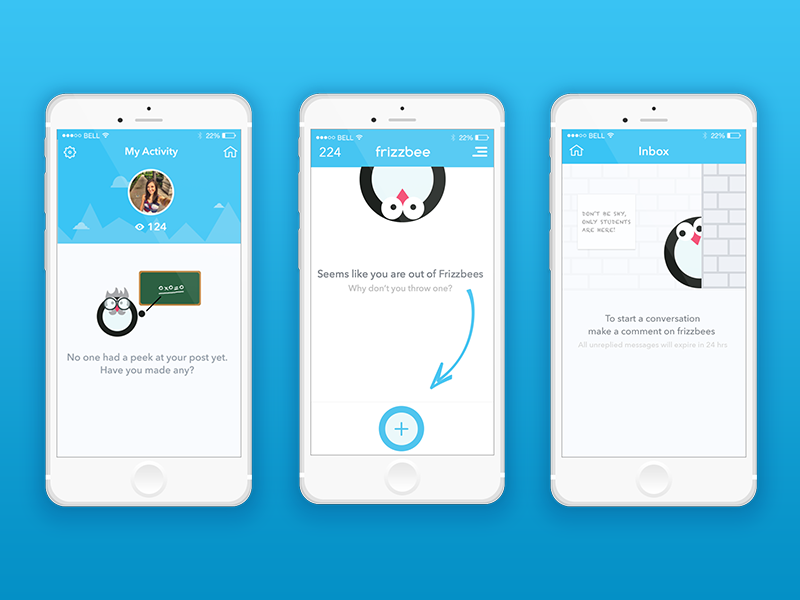
Удивите своего пользователя
Хорошее первое впечатление — это не только юзабилити, это еще и индивидуальность. Если ваш первый экран с пустым состоянием выглядит не так, как у схожих продуктов, то пользователь поймет, что и остальной опыт будет отличаться. Ваша цель — приятно удивить пользователя.

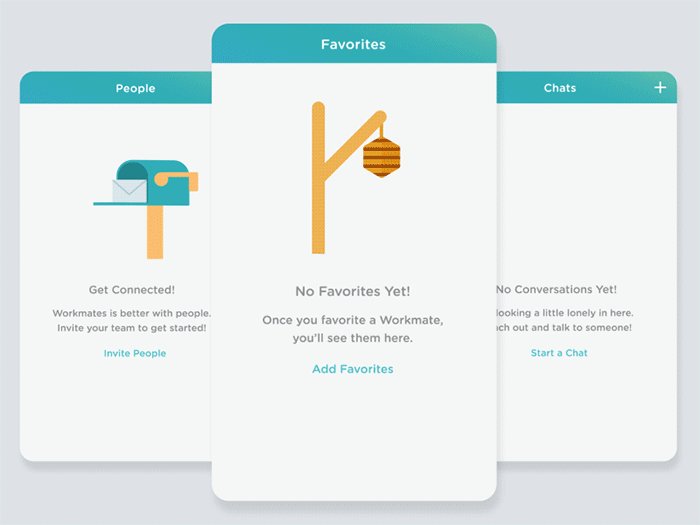
Можете создать что-то новое и неожиданное? Например, анимированное пустое состояние:

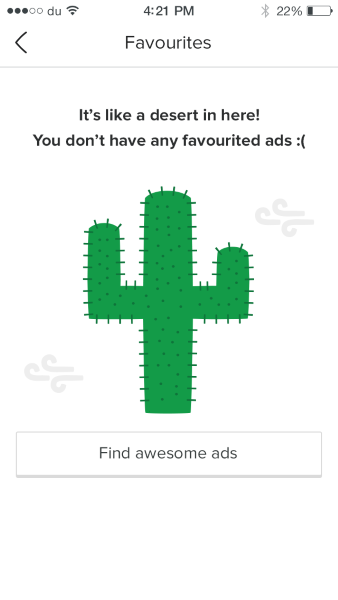
Или, может, немного пошутить?

Аарон Уолтер, чтобы объяснить, что делает пользовательский опыт успешным, обращается к иерархии потребностей человека; ваше приложение должно не только хорошо работать, быть надежным и удобным — оно должно также быть приятным:

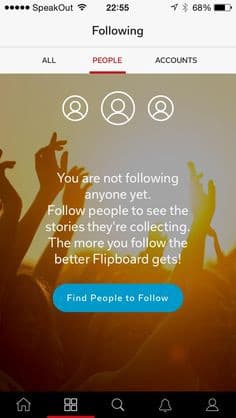
Побуждайте к действию
Думайте о пустом состоянии, как о миниатюрной лендинговой странице. Несмотря на минималистский дизайн, успешная страница объяснит конкретную функцию, и побудит пользователя к выполнению определенного действия.

Чтобы побудить пользователя к действию на странице пустого состояния, вы должны:
- Мотивировать пользователя: используйте мотивирующие фразы, например: «Узнать больше», или «Давайте начнем».

- Убедить пользователя: напомните ему о том, какие преимущества несет использование вашего продукта.

- Направить пользователя: дайте совет, и покажите, как лучше всего начать использовать приложение. Объясните, что нужно сделать, чтобы экран пустого состояния сменился чем-то более осмысленным:

Заключение
Пустые состояния так же важны, как и другие элементы дизайна, поскольку UX — это сумма всех, работающих в гармонии частей. Пользовательские интерфейсы требуют тонкого баланса информации и действий. Пустое состояние может стоять между пользователем, и интерфейсом, а, следовательно, оно требует много внимания.
Перевод статьи Ника Бабича


