Мы создаем списки топ 10 ошибок веб дизайна с 1996 года. В этом году, для знакомства с текущими ошибками веб дизайна, мы провели большое юзабилити тестирование, в котором приняли участие 215 человек из Соединенных Штатов и Великобритании. После того, как мы проанализировали результаты, полученные с 43 сайтов, владельцами которых являются как маленькие, местные компании, так и глобальные организации, мы определили 10 самых распространенных, и самых опасных ошибок веб дизайна. Эти ошибки вредят пользователям, и, как следствие, показателям бизнеса.
Ни одна из сегодняшних проблем не нова или не удивительна. Веб дизайн проделал долгий путь. Но эти проблемы остались. Меняются шаблоны современного дизайна и эстетика, но лежащие в их основе нужды пользователей остаются прежними. Пользователи, как и раньше, должны искать информацию, быть в состоянии ее прочесть, понимать на что нажимать, и куда это нажатие их переместит.
А какие из этих ошибок допускаете вы?
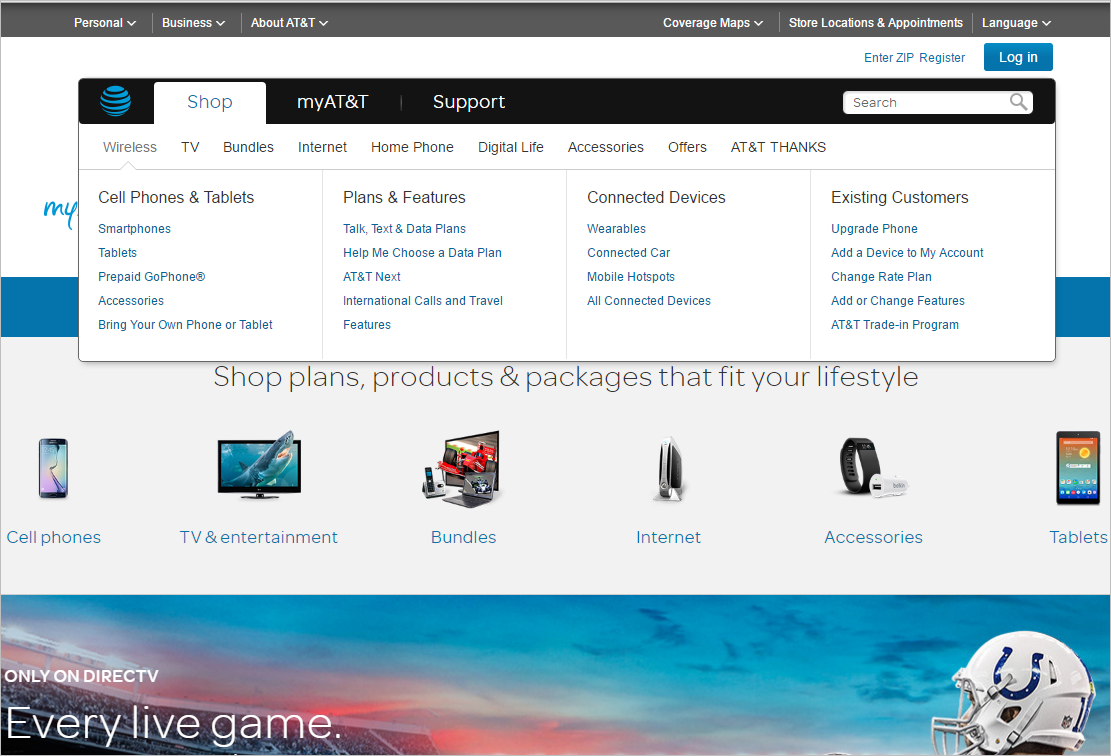
1. Неожиданное размещение контента
Люди не могут использовать информацию, которую не могут найти. Множество сайтов используют названия категорий, которые в недостаточной степени описывают контент, находящийся в них. А другие, организуют категории основываясь на том, как их рассматривает компания, а не пользователь. Когда структура сайта не совпадает с пользовательскими ментальными моделями организации информации, человек не может найти то, что ему нужно.
Вовлеките пользователей в создание структуры вашего сайта. Немного сортировки карточек, древовидных и юзабилити тестов, смогут оказать заметную помощь в создании структуры сайта, которая будет понятна пользователям.

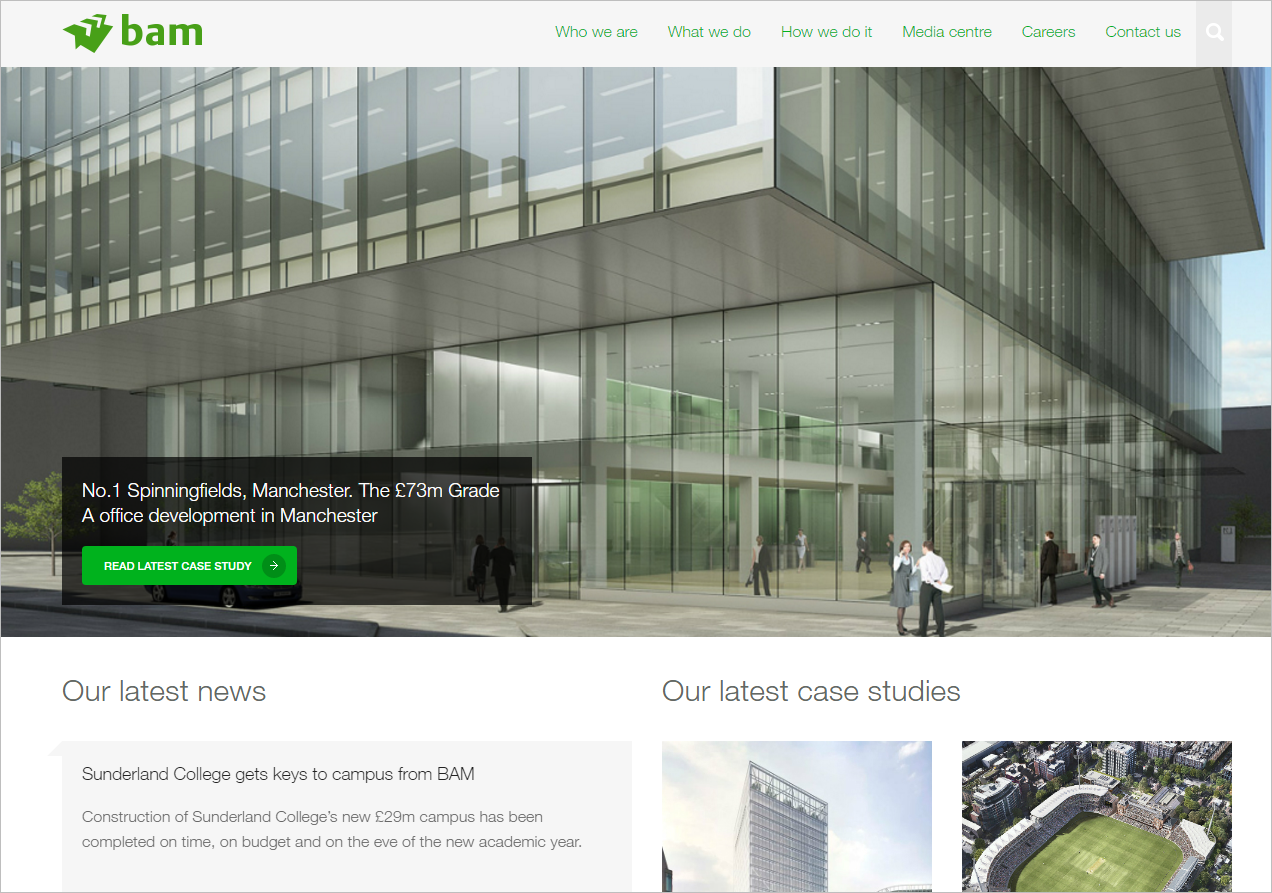
2. Конкурирующие ссылки и категории
Если пользователь не в состоянии определить четкое различие между схожими навигационными категориями или ссылками, ему будет сложно найти правильный путь к нужному контенту. Категории и названия ссылок должны быть понятны как сами по себе, так и в соединении с другими опциями на сайте.

Сортировка карточек и юзабилити тестирование может помочь избежать применения похожих названий категорий. Проблемы со схожими ссылками происходят из плохой контентной стратегии. Две самые вероятные причины этих проблем следующие:
- Неправильные названия: Ссылки ведут к разному контенту, но, по какой-то причине называются одинаково. Если проблема в этом — измените названия ссылок.
- Плохое дифференцирование контента: Если ссылки ведут к разным страницам, с очень схожей информацией, то решение будет заключаться не в изменении названия, а в реорганизации и консолидировании контента.
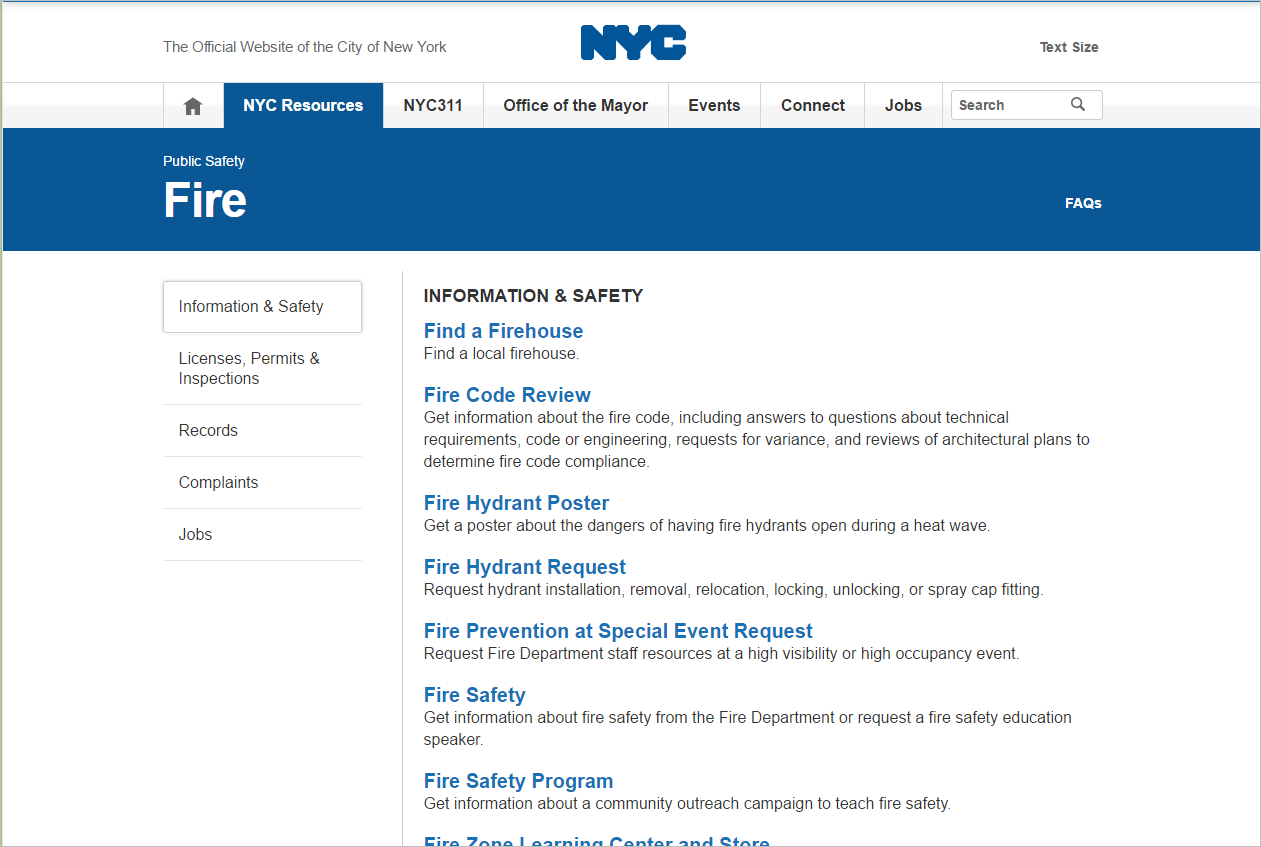
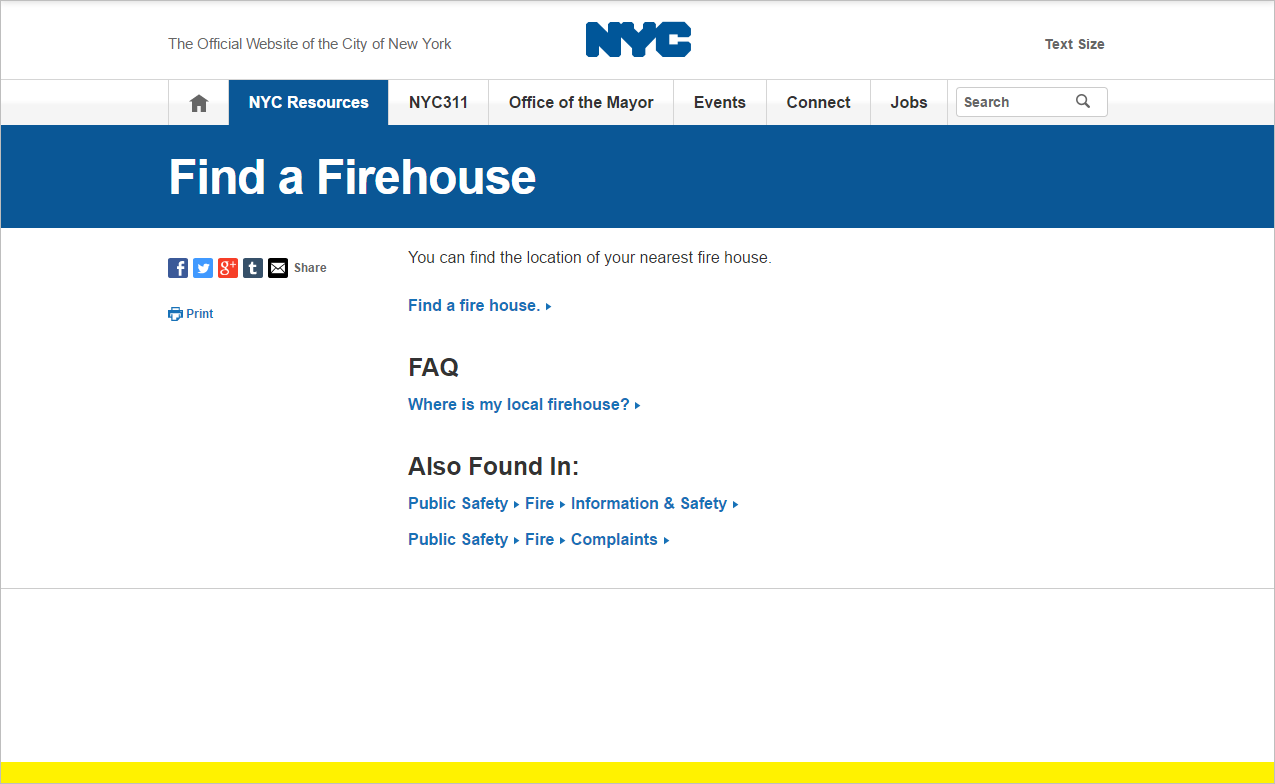
3. Островки информации
Некоторые сайты предлагают мелкие кусочки информации, разбросанные по всему сайту, без какой-либо связи друг с другом.
Когда пользователь натыкается на такой островок, и не видит ссылок на связанную с ним информацию, у него нет повода считать, что в другой части сайта содержится дополнительный материал по этому поводу. Если человеку потребуется дополнительная информация, он уйдет на конкурирующий сайт или обратится к Google.
Пользователи, которые захотят снова обратиться к этой информации, могут оказаться вообще в другой части сайта, в которой этот предмет рассматривается с совершенно другой точки зрения. Пользователям, которым удастся найти все кусочки информации, придется соединять их вместе. В обоих случаях, сайт оставит о себе негативное впечатление.
С точки зрения организации, это не только провал пользовательского опыта, но и кошмар контент-менеджмента: информация в одной части сайта может дублироваться, отличаться, или даже противоречить информации в другой его части.
Одно из решений заключается в добавлении связанных ссылок между страницами, которые предлагают связанную информацию. Еще лучшим решением будет подумать над тем, почему информация разбросана по всему сайту, затем консолидировать ее, и найти для нее лучшее место. В других областях сайта можно размещать ссылки на основное размещение этой информации, вместо ее дублирования.
4. Повторяющиеся ссылки
Даже если пользователь может правильно определить местонахождение нужной ему информации в пределах сайта, его могут разочаровать неожиданно долгие рабочие потоки.
Команды, занимающиеся веб разработкой, часто спрашивают, сколько кликов потребуется для того, чтобы добраться до контента. Но не существует какого-то магического числа — качество кликов — значит гораздо больше, чем их количество. Клики, заставляющие людей снова и снова выбирать то, что им нужно раздражают пользователей, и требуют от них приложения ненужных усилий.
Иногда, команды создают изолированные страницы, и не думают о пути, к созданному ими контенту. Когда вы создаете контент, посмотрите, как пользователь будет к нему попадать, и проверьте, существует ли более прямой путь.


5. Скрытые тарифы и цены
Люди хотят знать всё о ценах, тарифах на подписку, способах оплаты, и дополнительных расходах, которые они понесут еще до начала процесса. На нескольких сайтах, пользователям приходилось проходить через сложные взаимодействия только для того, чтобы узнать базовую информацию — например, чтобы узнать, сколько стоит членство на сайте AARP, пользователю нужно было начать процесс его оформления. Пользователи должны быть ознакомлены с этой информацией еще до начала каких-либо сложных процессов.
6. Микросайты
Сайты, которые создают отдельные, вторичные сайты для секций, или определенных типов контента, должны думать также и о том, как вернуть пользователя назад, на основной сайт. Множество участников нашего исследования, неосознанно переместились на новый сайт или под-сайт, после чего испытывали трудности с возвращением на основной, поскольку на этих сайтах не было опции, предлагающей вернуться. Некоторые участники вернулись, несколько раз нажав кнопку «назад», или заново введя адрес сайта, но основная доля участников даже не заметила, что оказалась на новом сайте, и удивлялась, почему пропала навигация, которую они только что использовали.
Дважды подумайте, прежде, чем создавать отдельный под-сайт. Но если вы все-таки его создали, то убедитесь, что при необходимости, пользователь сможет с легкостью вернуться на основной сайт.


7. Неудовлетворительные результаты поиска
Пользователи обращаются к поиску по предпочтению, в качестве крайней меры, или, когда точно знают, что ищут. В любом случае, сайт должен поддерживать пользователей, предоставляя хорошие результаты поиска.
К сожалению, поиск по сайту до сих пор остается главной слабостью большинства веб-сайтов. Некоторые из них возвращают результаты, не удовлетворяющие запросу. Другие, проводят поиск только по небольшому количеству контента, при этом не предупреждая об этом пользователя. Результаты с плохими названиями, или результаты, сопровождаемые ненужными сводками, оставляют людей гадать о том, что находится за ссылкой. А случаи, когда результаты поиска смешиваются с рекламой, удивляют пользователей, и заставляют покинуть сайт.
Регулярно просматривайте логи поиска, чтобы побольше узнать, о поисковом поведении пользователей, а также успехах и неудачах вашего поискового движка.
8. Некорректные фильтры и фасеты
Фасеты и фильтры, в основном, улучшают пользовательский опыт. Пользователи могут сузить свой поиск, до определенного ресурса, продукта, или контента, который им нужен. Однако, простое добавление фасетов и фильтров не гарантирует улучшение удобства. Эти инструменты должны поддерживать реальных пользователей и их реальные нужды.
Фасеты и фильтры определяют для пользователей пространство поиска, а разные критерии помогают в разных контекстах. Сотрудники, ищущие конкретно PowerPoint презентацию по устойчивости за прошлую среду, могут сузить поиск по типу документа, дате, и теме. Сайт, занимающийся электронной коммерцией, возможно, захочет позволить пользователям, покупающим обувь, сузить поиск по размеру каблука, а пользователям, покупающим верхнюю одежду, сузить его по рейтингу теплоты.
Сайты создают некорректные фасеты и фильтры тогда, когда пытаются угодить всем подряд. Разные типы контента имеют разные критерии и характеристики. Также, не стоит ограничивать выбор пользователя подходом «либо\либо». Пользователь, покупающий мебель, может искать синее кресло, или кресло любого цвета, кроме синего. Ваш поиск должен поддерживать оба варианта запроса.
Для произведения хороших результатов, контент должен быть правильно и надежно помечен. Например, пользователи сайта AARP удивились, когда в 6 из 10 результатах поиска по запросу «рецепт с курицей», курицы в составе рецепта не оказалось.

9. Слишком большое количество информации
Плохо организованная информация доставляет пользователям проблемы с поиском того, что им нужно. Плотные стены текста усложняют его просмотр на предмет нужного отрывка. Перегруженные страницы заполнены элементами, соревнующимися за внимание пользователя.
Запомните — пользователи просматривают, а не читают онлайн. Упростите для них этот процесс: используйте короткие предложения и абзацы, маркированные списки и выделенные ключевые слова.

10. Незаметные ссылки
На протяжении многих лет, наши исследования юзабилити показывали, что пользователи часто игнорируют или пропускают контент, напоминающий рекламу, или размещенный в таких местах страницы, в которых обычно размещается реклама. Эта проблема до сих пор существует, а когда контент размещается в непосредственной близости с рекламой, дело принимает еще более угрожающий оборот.

Заключение
Можно быть уверенным в том, что никто не хочет создавать плохо спроектированный веб сайт. Но если эти проблемы известны уже на протяжении многих лет, то почему же они до сих пор присутствуют? О потенциальных ответах на этот вопрос можно написать книгу. Некоторые из этих ошибок, скорее всего, отражают более глубокий, организационный провал UX стратегии. Например:
- Проблемы с информационной иерархией могут быть связаны с организационной структурой, или с внешней политикой компании.
- Проблемы с контентом появляются тогда, когда разные департаменты создают контент, не будучи осведомленными о действиях друг друга, или не следуя всеобъемлющей контентной стратегии.
- Плохие результаты поиска могут происходить из плохой системы контент-менеджмента, плохой или отсутствующей маркировки контента, или плохого инструмента поиска.
Причины этих проблем не так важны, как их исправление. Большая часть, если не все эти проблемы могут быть легко устранены проведением пользовательского исследования или юзабилити тестирования в процессе разработки сайта.
Веб сайты никогда не станут совершенными. Всегда будет еще одно поле ввода, которое нужно поправить, еще немного контента, который стоит исправить, еще одна категория навигации. Но понимание того, что именно нужно исправить — самая важная часть движения в правильном направлении.
Перевод статьи Эми Шэйд, Юннуо Ченг, и Самьюкты Шеругар


