Когда вы думаете о белом пространстве в веб дизайне, первыми, в голову, скорее всего, приходят Apple или Google. И хотя эти компании отлично применяют белое пространство в своих дизайнах, существует большое количество других способов максимального его использования.
Белое пространство — это важная часть планирования. В этой статье, мы рассмотрим важность пространства, как инструмента, и взглянем на пять примеров веб-сайтов, которые отлично его реализовали.
Что такое белое пространство
Белое пространство — это любая часть дизайна, не тронутая элементами. Оно включает в себя пространство, между графикой или изображениями, между строками текста и полями. Белое пространство важно, поскольку оно обеспечивает общую удобочитаемость и организацию дизайна. Также оно:
- Улучшает просматриваемость текста
- Помогает группировать схожие элементы
- Приоритизирует такие элементы, как СТА, поиск и навигация
- Создает чувство гармонии и изящества
- Устанавливает баланс и визуальную иерархию
- Помогает лучше усваивать плотные блоки текста
- Логично проводит пользователя по всем элементам дизайна
Пространство не обязательно должно быть «белым»
Существует миф о белом пространстве, который нужно разоблачить: белое пространство не обязательно должно быть белым.
Белое пространство может быть сплошным цветом, размытым фоном, или, даже, каким-то движением. Это пространство, не содержащее контента или каких-либо элементов дизайна. Если пользователь отведет от него взгляд, то не потеряет из виду никакой информации.
Белое пространство может располагаться в любой части дизайна, и должно служить инструментом для улучшения юзабилити всех страниц от начала и до конца.
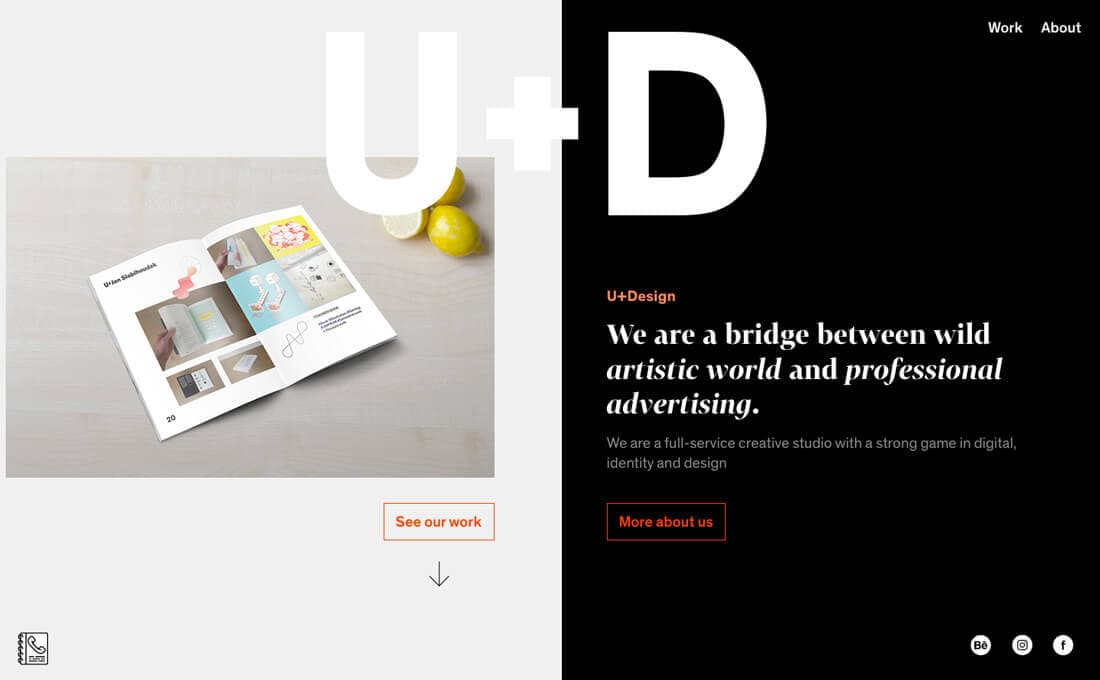
Пример 1: U+Design
U+Design в буквальном смысле переворачивает концепцию белого пространства с ног на голову, оставляя на черном холсте много пространства для текстовых элементов. Изображения расположены на более светлом участке, создавая эффект Инь и Янь.
Пространство одинаково хорошо используется по всей странице, а не только в ее верхней части. Если вы хотите посмотреть на отличный пример создания читабельного текста, то взгляните на этот дизайн. Несмотря на то, что используется несколько стилей текста — всё отлично читается, а размещение текста и его размер предоставляют хорошую платформу для создания иерархии.
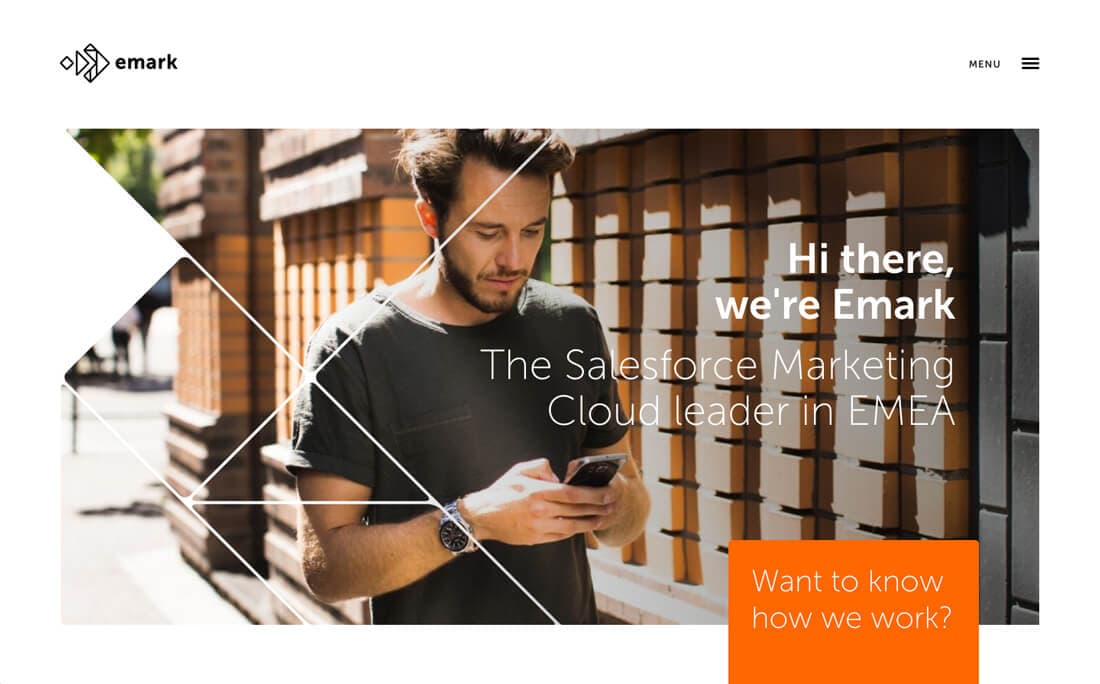
Пример 2: Emark
Для создания белого пространства и визуального интереса к изображениям и тексту, Emark использует вырезы и геометрические шаблоны. Белое пространство, здесь, реализовано как белым цветом, таки другими цветами, формами, и линиями, предоставляя визуальный поток.
Дизайн, также, использует цветные блоки на белом фоне. Комбинация ярких цветов и пространства хорошо выделяет текстовые контейнеры. Благодаря такому подходу, пользователи ясно понимают, что эти контейнеры созданы для того, чтобы по ним кликать.
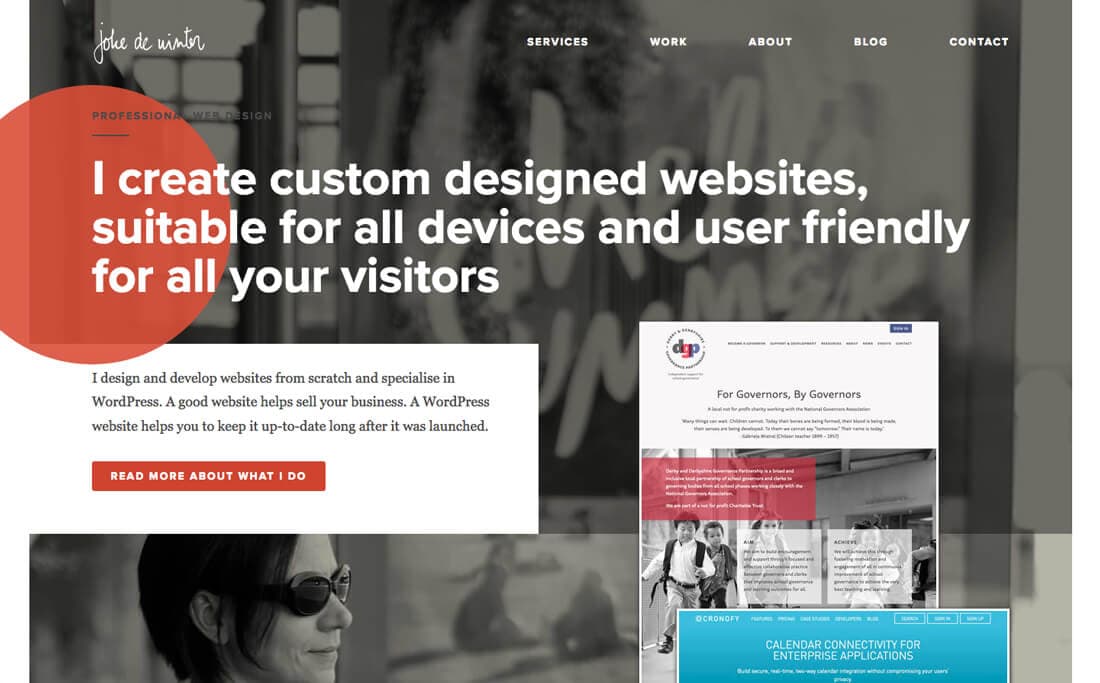
Пример 3: Joke de Winter
В качестве белого пространства, Joke de Winter используют размытые черно-белые фото. Дизайн выглядит современно, многоуровнево, он отличается четкостью и простотой потока.
Ниже линии скролла, для выделения определенных текстовых элементов используются широкие поля. Белое пространство в этом дизайне реализовано белым и серым цветами.
Все поля имеют асимметричный стиль с большим количеством пространства. Такой разбалансированный «баланс» гармоничен и визуально интересен.
Пример 4: Astronauts Wanted
Довольно быстрое движение, которое мы видим на Astronauts Wanted, возможно, не первое, что приходит в голову, когда думаешь о белом пространстве. Но логотип, текст, и элементы, расположенные вверху видео — вот они к белому пространству имеют самое непосредственное отношение. Информация, расположенная над линией скролла, легко читается, несмотря на движение, происходящее на фоне. Текст расположен по центру, с большим отступом как по горизонтали, так и по вертикали.
Та же концепция используется и ниже линии скролла, располагая текстовые элементы на уже неподвижном фоне.
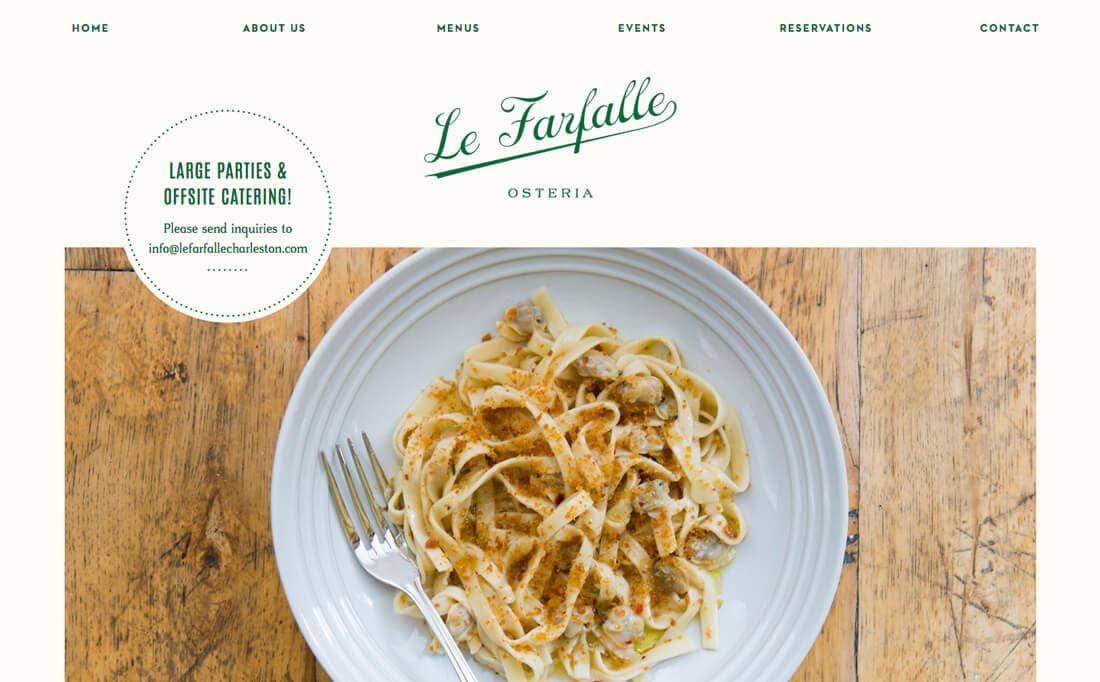
Пример 5: Le Farfalle
Самое впечатляющее использование белого пространства на этом сайте можно увидеть ниже линии скролла, где каждому изображению выделяется разный объем пространства.
Такой стиль упрощает перемещение от изображения к тексту по всему контенту. То, что могло бы быть сложным дизайном, становится легковесным и легко читаемым.
В дополнение, в этом дизайне используются широкие поля и внутренние отступы, так что для каждого элемента выделяется достаточно места. Такое использование пространства создает изящную эстетику, которая подходит под энергетику ресторана.
Перевод статьи Кэрри Казинс