Дизайн — это один из важнейших элементов вовлечения пользователей. По мере того, как предпочтения пользователей смещаются в сторону более простых интерфейсов, создание UI, состоящих исключительно из самых базовых, и важных элементов становится ключом к успеху. Минимализм — это отличный союз формы и функции. Его сила заключается в понятности форм — чистые линии, щедрое использование белого пространства, и минимальное количество графических элементов, способны создать порядок из хаоса.
Чтобы быть удобным, минималистский дизайн должен быть кратким, понятным и последовательным. Ваша система взаимодействий должна решать проблемы посредством понятного визуального общения. Именно поэтому, красивое минималистское приложение, в паре с отличным юзабилити — такой впечатляющий тандем: легкое в навигации, простое приложение, может быть очень мощным средством общения. Но чтобы достичь этой цели, вы должны уделить внимание следующим моментам:
Простая цветовая схема
Упрощение цветовой схемы улучшает пользовательский опыт, в то время, как слишком большое количество цветов может повлиять на него негативно. Существует ряд стандартных цветовых схем, которые упрощают создание новых, особенно для начинающих:
- Монохромная схема. Монохромные цветовые схемы состоят из разных тонов и оттенков определенного цвета. Изменяя насыщенность и яркость, вы можете генерировать несколько цветов, при этом такая цветовая схема не будет вызывать усталость глаз.


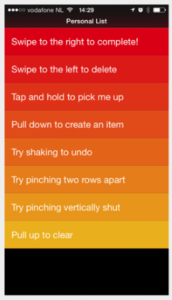
- Аналогичная цветовая схема. Аналогичные цветовые схемы создаются при помощи трех, расположенных рядом друг с другом на цветовом колесе цветов. Приложение Clear использует аналогичные цвета, чтобы приоритизировать важные задачи, и подчеркнуть самые критичные.


Эффект размытия
Эффект размытия — это отличное решение для создания минималистских пользовательских интерфейсов, позволяющее дизайнеру играть со слоями и иерархией.
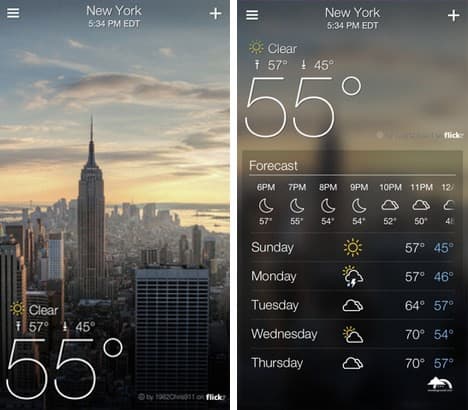
Метеорологическое приложение от Yahoo! показывает фотографию города, прогнозом погоды которого вы интересуетесь, и все самые важные погодные данные. Приложение сохраняет контекст, используя эффект размытия, вместо наложения другого слоя интерфейса.

Одно приложение, один шрифт
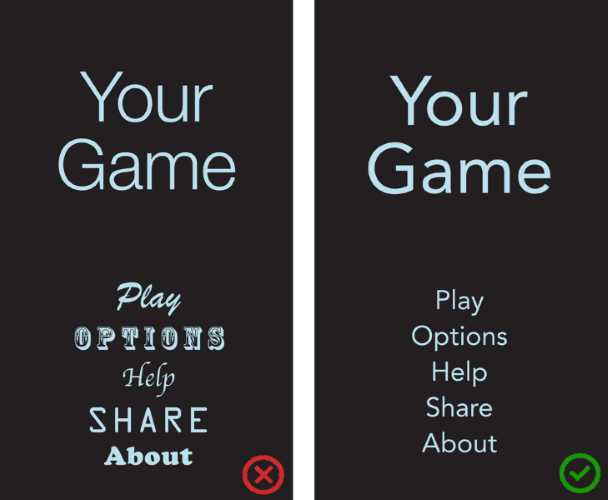
Если вы используете несколько разных шрифтов в одном приложении, то оно рискует показаться пользователю фрагментированным и неряшливым. При создании приложения, подумайте о том, как улучшить типографику при помощи веса, размера, и стиля.

При выборе шрифта, помните, что самый безопасный вариант — дефолтный шрифт платформы.
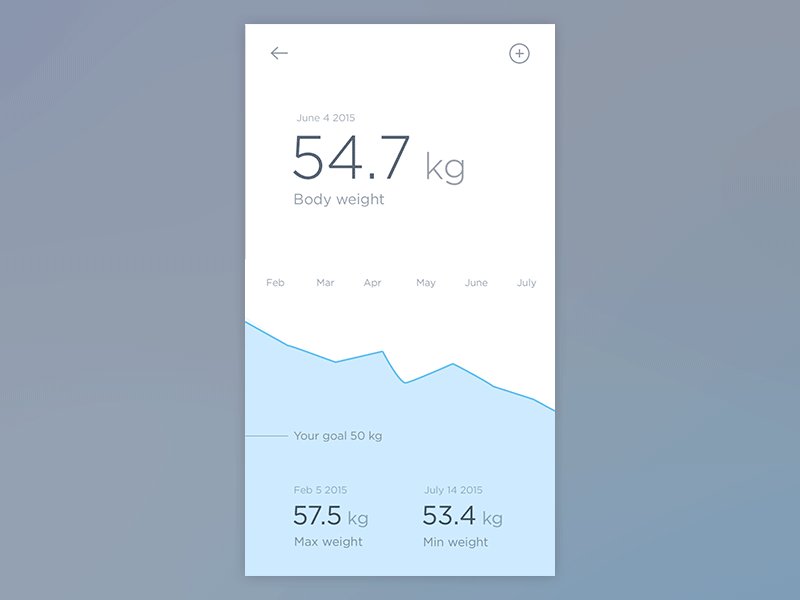
Выделение данных
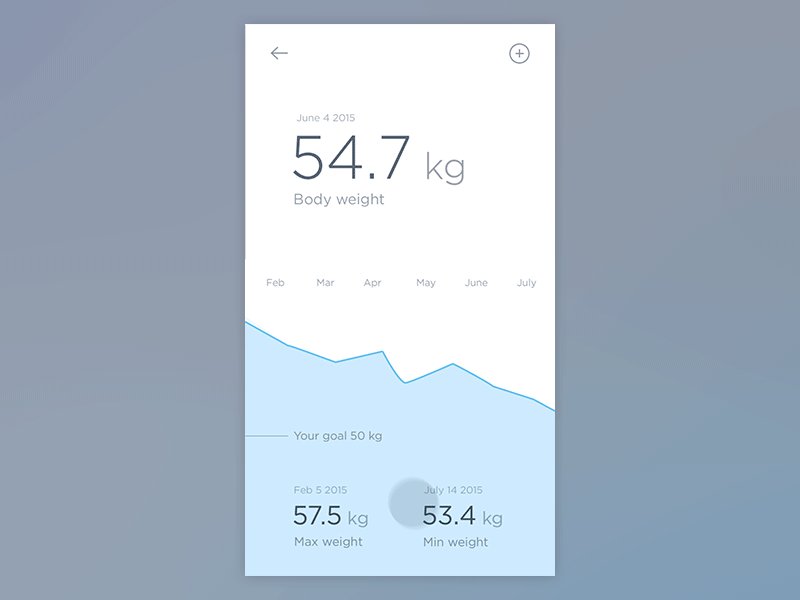
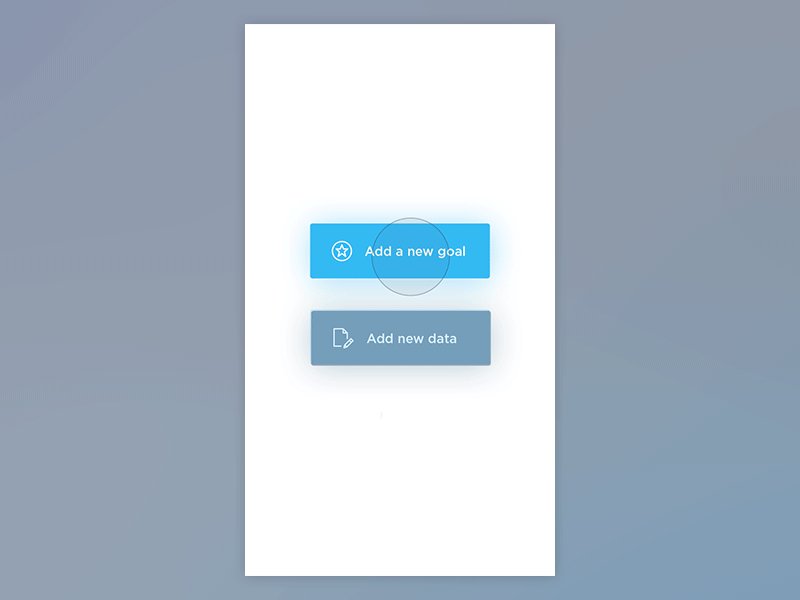
Чтобы сфокусировать пользователя на конкретной информации, используйте шрифт большого размера и яркие цвета. Использование нейтральных цветов для основной схемы, и добавление контрастных для СТА, помогает сфокусировать пользователя на том действии, которое мы хотим, чтобы он выполнил.


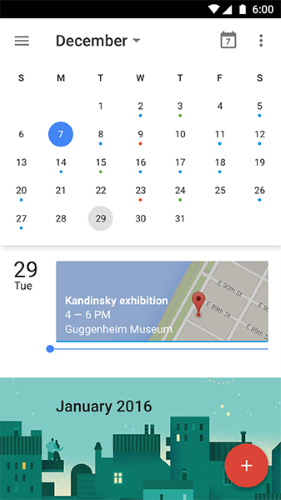
Разделяйте при помощи элементов и интервалов
Линии и разделители часто используются для выделения определенных секций или категорий на экране. Но слишком большое количество этих элементов только негативно скажется на интерфейсе.
Снижение количества линий и разделителей придаст вашему интерфейсу более чистый, современный, и функциональный вид. Существуют и другие способы разделения контента, например, при помощи блоков, интервалов или цветов. Приложение «Календарь» от Google — это отличный пример того, как использование интервалов и тени, помогает визуально разделять отдельные части контента.

Иконки: обводка и заливка
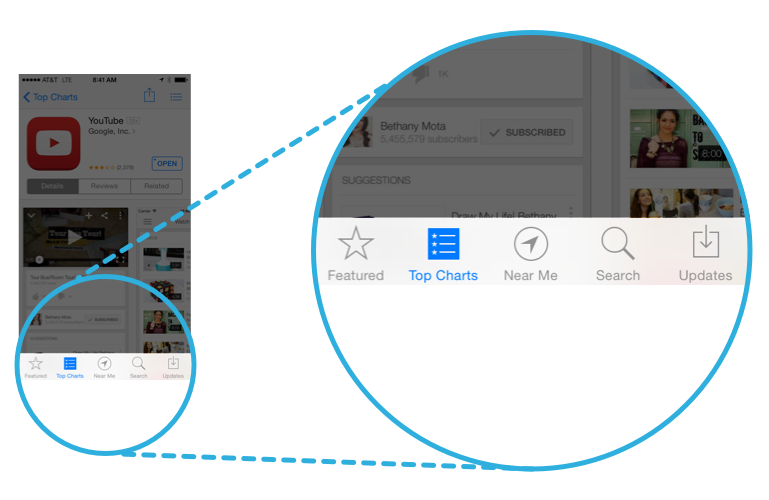
Иконография — это визуальный язык, используемый для представления функциональности или контента. Иконки должны быть простыми визуальными элементами, которые можно легко понять и распознать. Начиная с iOS 7, многие минималистские интерфейсы начали применять в иконках обводку и заливку. В этой статье мы не будем критиковать саму концепцию, а сконцентрируемся на определенном аспекте — обводка и заливка одной и той же иконки.

Взгляните на значки в нижней панели. Поскольку они служат навигацией к другим участкам приложения, важно дать пользователю понять, какой раздел активен, а какой нет. В этом случае, для отображения активного состояния используется заливка, а для неактивного — обводка. Это упрощает распознавание активных вкладок.

Заключение
Минималистские интерфейсы и другие техники, конечно, являются отличными способами воплощения хорошего дизайна, но они не должны быть конечной целью. Конечная цель — это упрощение интерфейса, улучшение его функциональности и удобства. Простые пользовательские потоки и четкая графика, помогут создать гладкое взаимодействие.
Перевод статьи Ника Бабича


