Всплывающие подсказки помогают пользователю понять незнакомые объекты, назначение которых не описано непосредственно в пользовательском интерфейсе. Они являются простым способом упрощения интерфейса, предоставляя пользователям необходимую информацию в нужное время, а также помогая разработчикам более эффективно использовать экранное пространство.

Однако, плохо спроектированные подсказки могут только навредить.
Как это работает?
Подсказки отображаются автоматически, когда пользователь проводит указателем мыши над объектом, и исчезают, если пользователь нажимает на объект, сдвигает указатель, или по истечении определенного количества времени.

Также, подсказки могут отображаться при выделении объекта с клавиатуры (обычно кнопкой Tab).
Когда использовать всплывающие подсказки
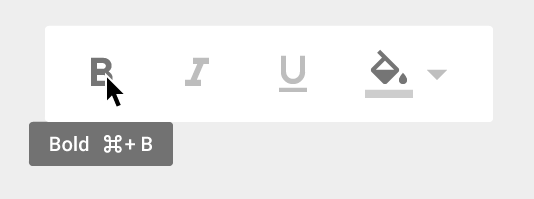
- На элементах управления без определительных знаков. Если на кнопке, ярлыке, или иконке нет описательного текста, используйте всплывающую подсказку.

- Подсказки могут избавить вас от необходимости подписывать каждый элемент, при этом текст в них должен быть дополнительным, то есть не существенным для выполнения основных задач. Если он важен — поместите его непосредственно в интерфейс, чтобы пользователю не пришлось его искать.

- Используйте подсказки на редко используемых функциях, или функциях, назначение которых можно интерпретировать по-разному.

Когда избегать использования всплывающих подсказок
Пожалуй, самое важное правило — не используйте всплывающие подсказки в качестве замены хорошему дизайну. Если пользователю постоянно приходится вызывать подсказку, чтобы вспомнить назначение функции — это плохой дизайн. Займитесь именно им.
Также, не стоит использовать подсказки в следующих ситуациях:
- Когда пользователю нужно взаимодействовать с контентом подсказки. Пользователь не может взаимодействовать с контентом подсказки, поскольку смещение указателя приводит к ее исчезновению.
- Когда пользователь использует ваше приложение или сайт на мобильном устройстве. Подсказки плохо уживаются на тач-скринах. Да, вы можете заставить подсказку появляться по нажатию на элемент, но такое взаимодействие будет сложно предугадать. Если вы хотите лучше описать какой-либо элемент управления, используйте пунктирную линию — тогда пользователь сможет понять, что с этим элементом можно взаимодействовать, и в то же время сможет отличить его от ссылки.

Правильный дизайн всплывающих подсказок
Хорошая подсказка обладает следующими свойствами:
Обнаруживаемость
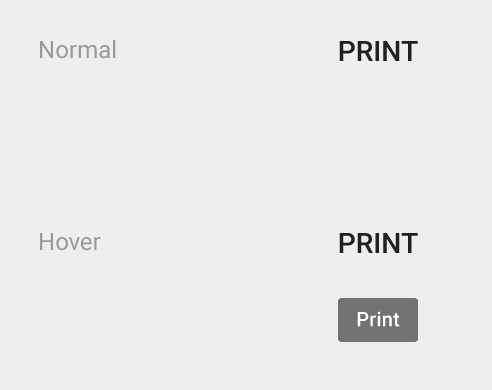
Проблема всплывающих подсказок заключается в отсутствии каких-либо визуальных подсказок, говорящих пользователю об их наличии (например, изменение курсора).
Эту ситуацию можно улучшить, если использовать подсказки постоянно. Если вы реализуете подсказки на одних объектах, реализуйте их и на схожих, требующих дополнительной информации. Иногда, это может оказаться непростой задачей, ведь подсказки должны быть полезными, а не очевидными.
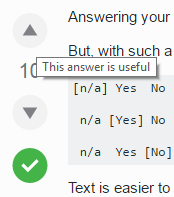
Предоставляет необходимую информацию
Хорошая подсказка содержит краткую и полезную информацию:
- Всплывающие окна, используемые подсказками, отлично подходят для коротких предложений, или форматированного текста.


- Текст подсказки должен быть информативным. Он не должен быть очевидным, или повторять то, что уже есть на экране. Если ваш текст — это простое перефразирование объекта, то он бесполезен.

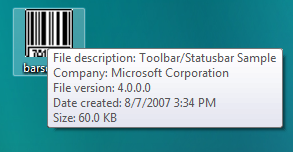
Содержит статичную информацию
Пользователь не ожидает, что подсказка будет менять состояние, поэтому вряд ли заметит динамичный контент, вроде информации о состоянии.
Однако, у этого правила есть исключение — иконки, расположенные в области уведомлений.
![]()

Правильное размещение
Подсказки должны размещаться рядом с объектом, обычно, в хвосте, или голове указателя. Они не должны заслонять собой другие объекты, и мешать пользователю выполнять текущую задачу.


Перевод статьи Ника Бабича


