Форма — это один из самых важных и распространенных модулей, независимо от того расположена она на веб-сайте или в приложении. Формы широко применяются в процессе регистрации, оформлении подписки, предоставления фидбэка, оплаты покупки, и т.д.
Таким образом, если вы хотите улучшить свои навыки, то должны уделить им достаточно внимания. Дизайнеры и разработчики должны стремиться упростить формы, и сделать их более эффективными, так как хороший дизайн форм может хорошо сказаться на пользовательском опыте и эффективности взаимодействий.
Вот несколько практических советов, которые помогут вам создать идеальную форму.
1. Отображайте формы в одной колонке
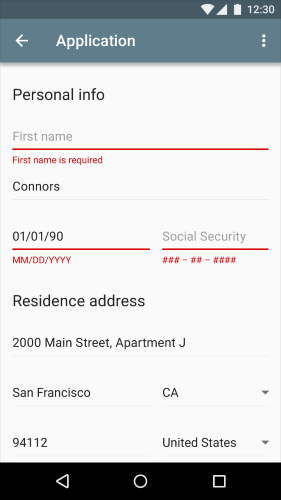
Если расположить поля в несколько колонок, то некоторые из них пользователь может не заметить, и пропустить, к тому же, такая разметка полей может восприниматься непоследовательно. Если в форме присутствуют горизонтально смежные поля, то для ее просмотра пользователю приходится использовать Z-паттерн, что снижает скорость понимания, и, как следствие, заполнения. Но если форма выровнена в одну колонку, то путь к ее заполнению представляет из себя единственную линию, проведенную вниз страницы.

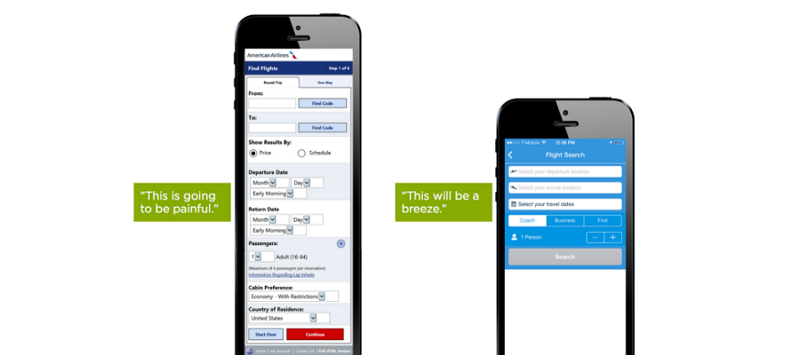
2. Минимизируйте количество полей ввода
Форма должна быть максимально короткой и простой. Снижение количества полей ввода сделает ее более изысканной, и менее загруженной. Однако, простого снижения количества полей ввода недостаточно. Вы, также, должны уделить внимание тому, как много текста приходится набирать пользователю. Ввод текста имеет высокую стоимость взаимодействия; он подвержен ошибкам, и отнимает немало времени, даже при использовании полной клавиатуры.


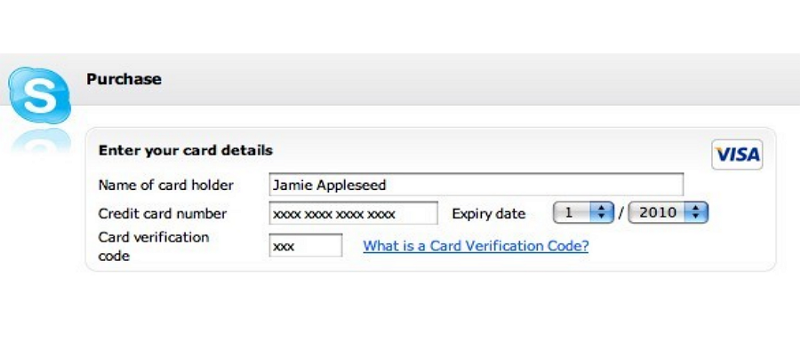
3. Подгоните поля под размер ввода
Согласно юзабилити исследованию, проведенному Институтом Баймарда, если поле слишком короткое или слишком длинное, пользователь начинает задумываться о том, правильно ли он понял его название. Особенно это касается полей с техническими, или необычными названиями, вроде CVV (проверочный номер карты). Для достижения хорошего юзабилити, нужно подогнать ширину поля под размер ожидаемого ввода.

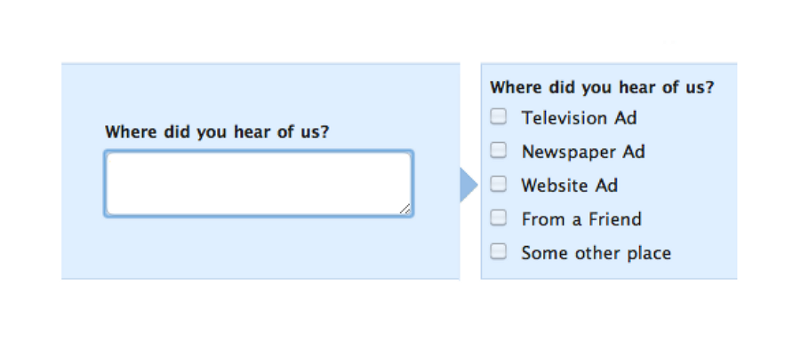
4. Стройте форму в логическом порядке, и спрашивайте только о необходимом
Форма — это канал связи с пользователем. Как и любой диалог, она должна выстраиваться логически. Следовательно, мы предлагаем сделать следующее:
- Задавайте вопросы в интуитивной последовательности. Вопросы должны задаваться логически с точки зрения пользователя, а не программы или базы данных.
- Выстраивайте варианты в интуитивной последовательности. Например, если пользователю нужно выбрать дату, последовательность должна быть: понедельник, вторник, среда, и т.п.
- Всегда спрашивайте себя о том, зачем вы просите пользователя предоставить определенную информацию. Это поможет снизить количество ненужных полей, и повысить эффективность.
Перевод статьи Винсента Ся


